- Firefoxブラウザをインストールする。
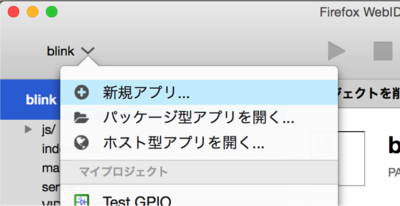
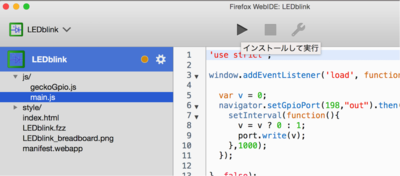
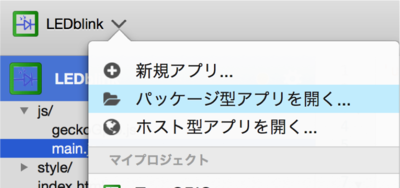
- Firefox WebIDEについて説明する。
- ADBをインストールする。
- Firefox WebIDEはFirefoxブラウザに標準搭載のWebアプリ開発環境。
- Webアプリの開発、インストールが可能。
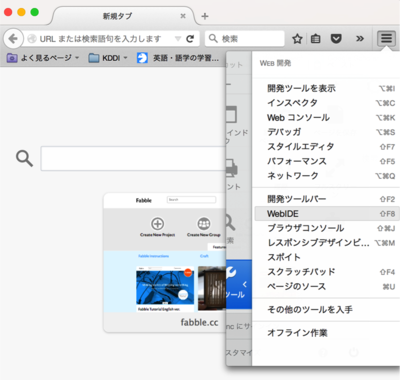
- メニューから開発ツール->WebIDEで起動することが可能。

- 以下のページに従ってADBをインストールする。
- Windowsの場合:Rockchipのドライバをインストールする。
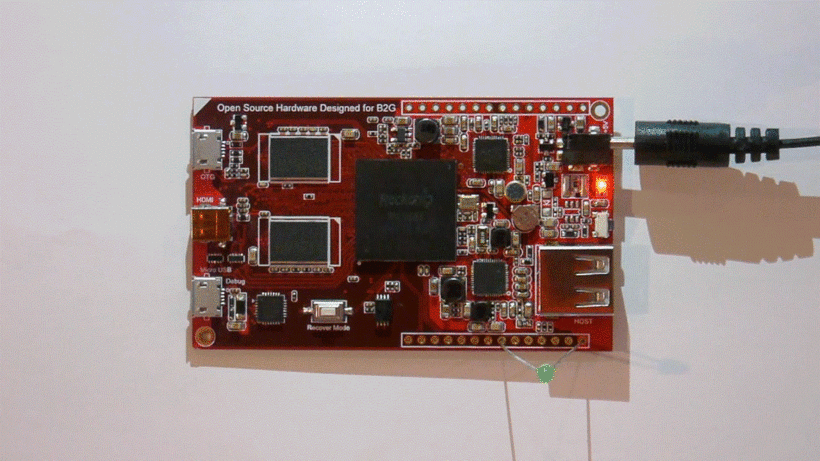
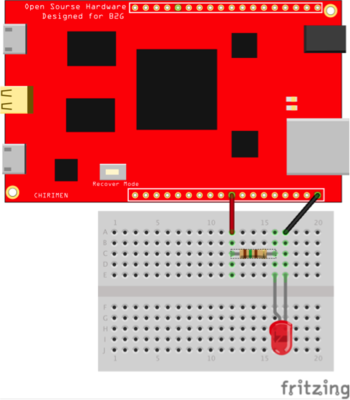
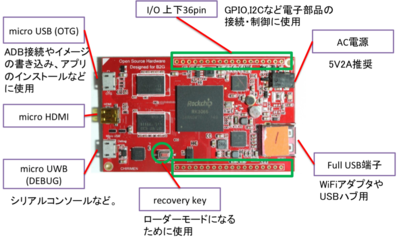
- CHIRIMENを起動し、OTGポートをPCと接続する。
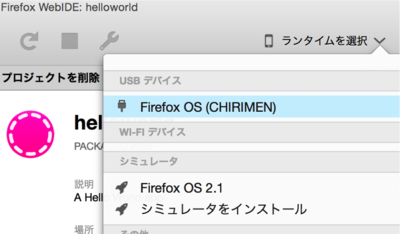
- Web IDEの右上の「ランタイムを選択」からCHIRIMENが見えればインストールは完了










Comments