回路を組み立てる

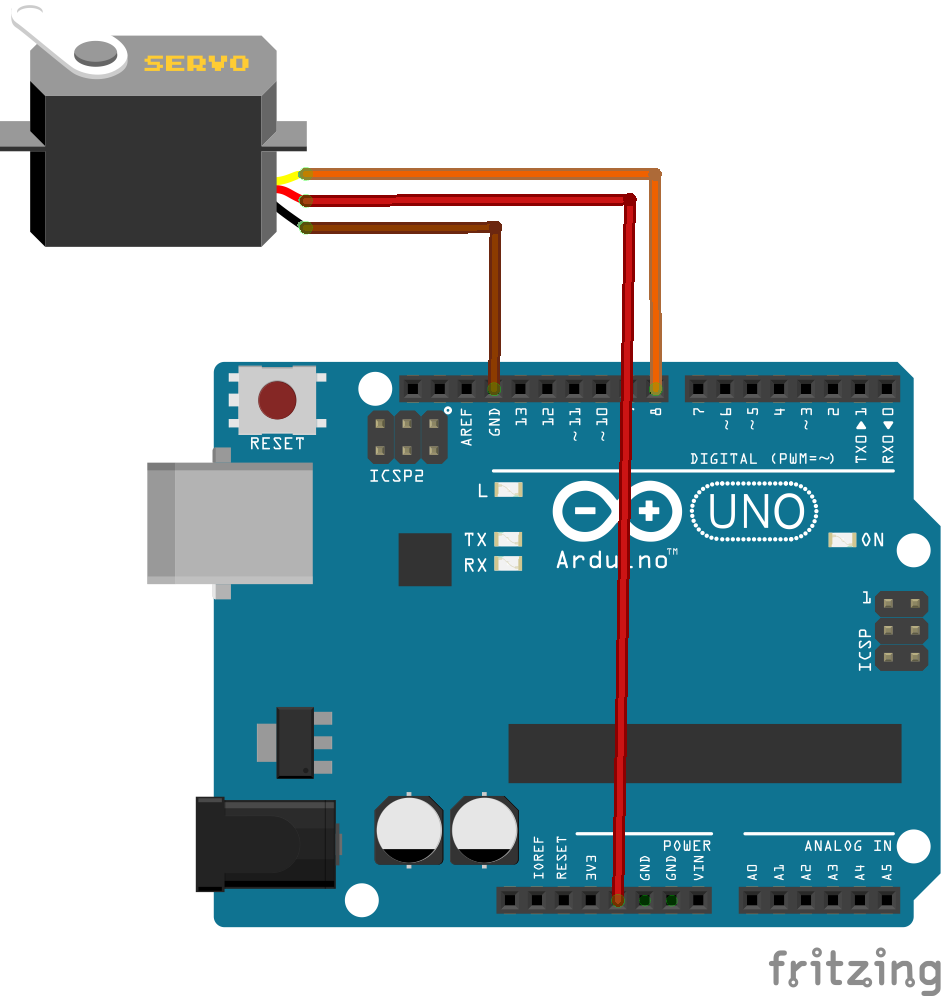
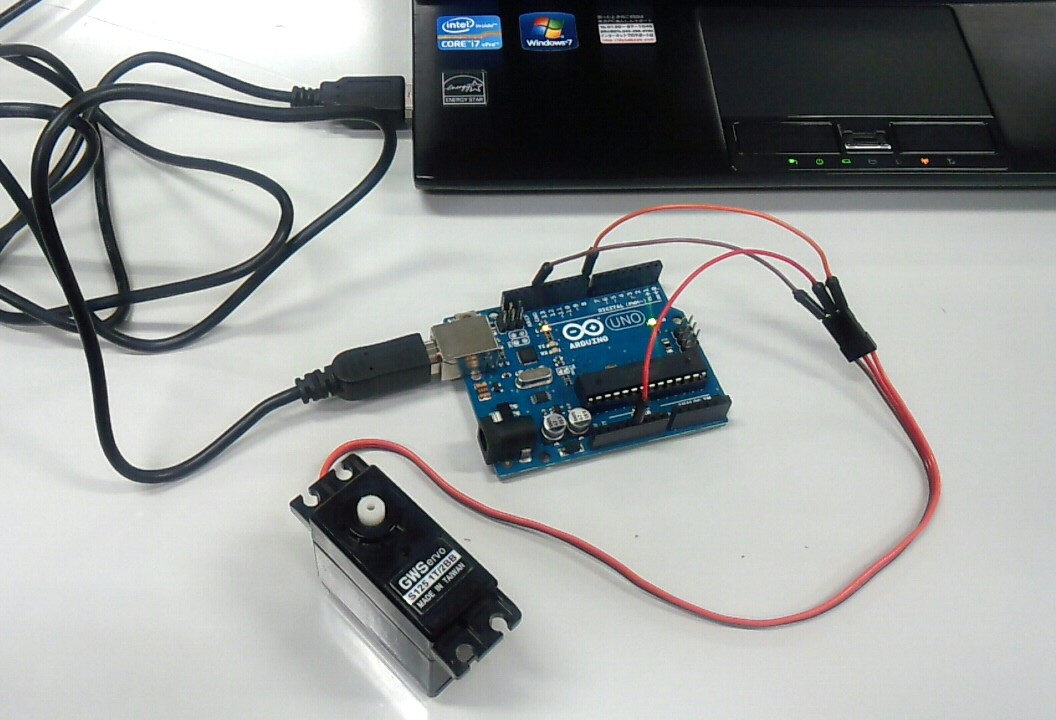
配線して図と同様の回路をつくる。

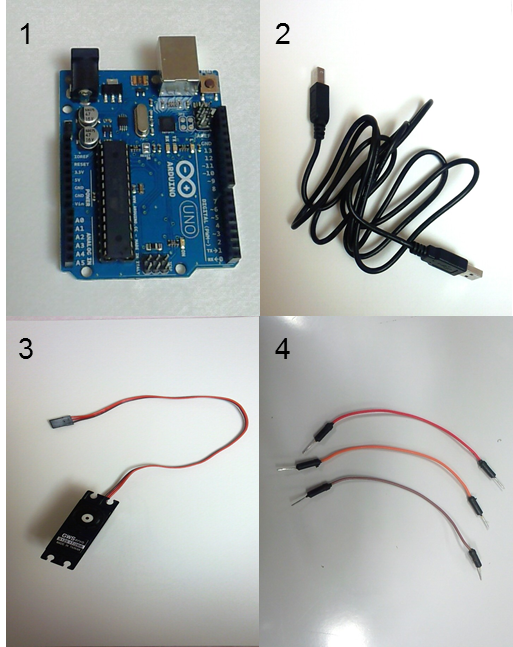
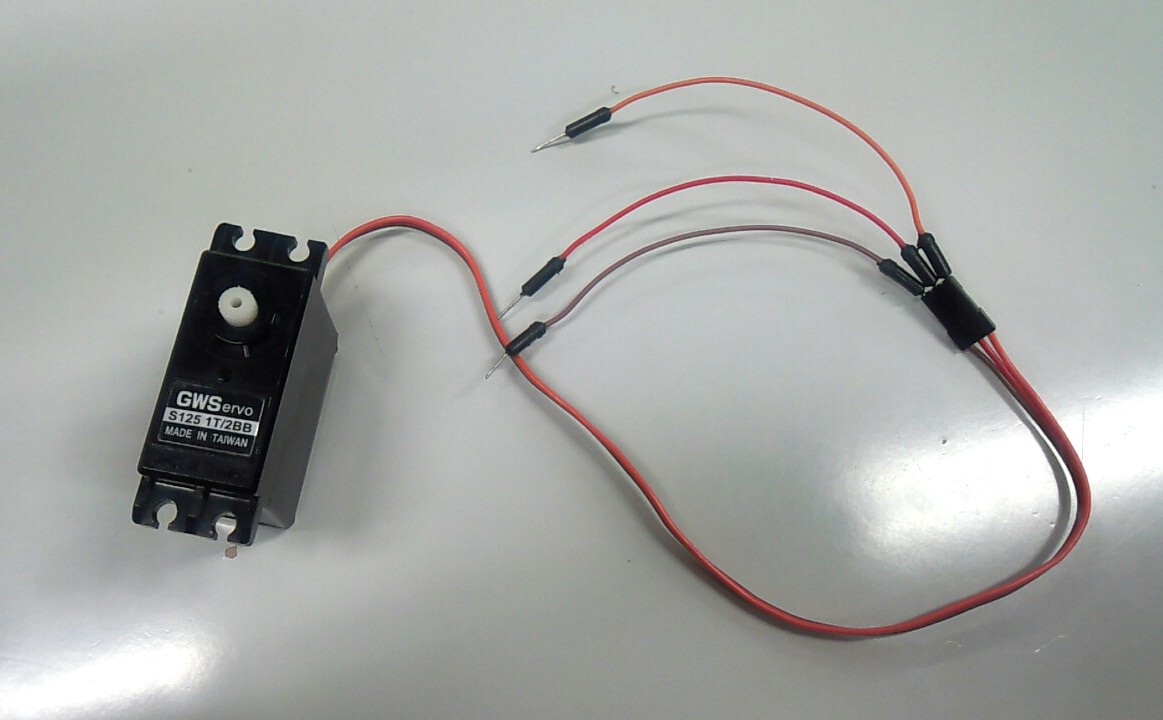
3 : GWSサーボ x 1
4 : ジャンパワイヤ x 3
を接続した状態。
4 : ジャンパワイヤ x 3
を接続した状態。

さらに
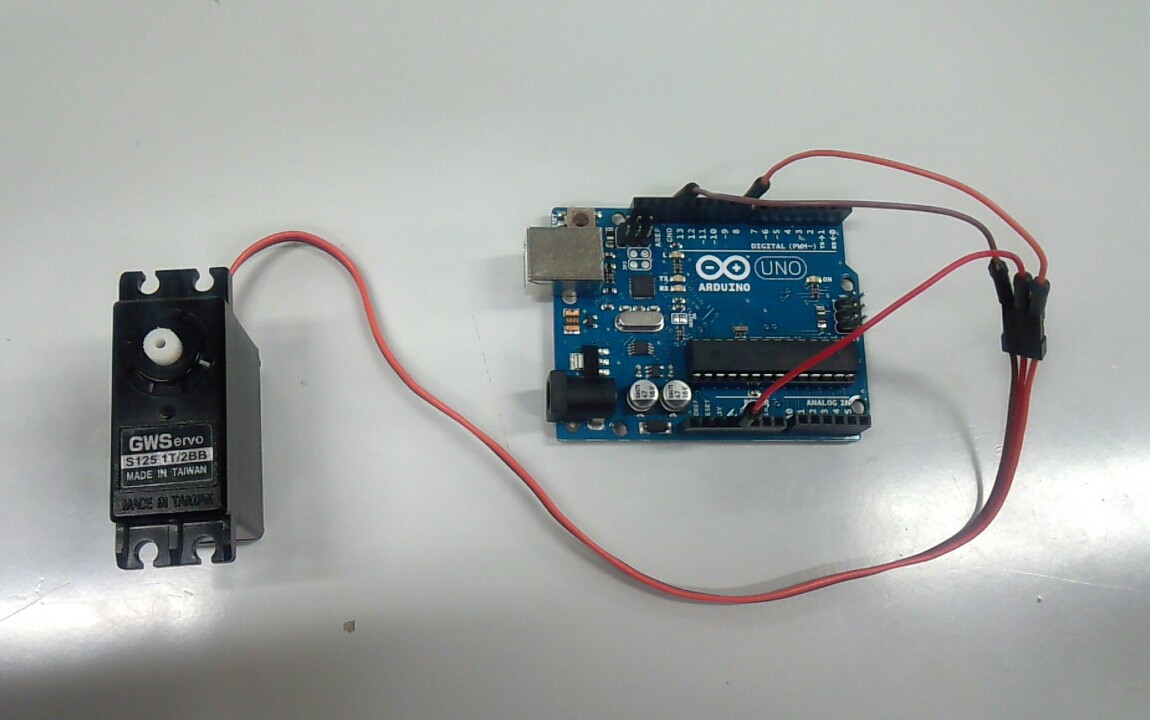
1 : Arduino Uno x 1
に追加、配線した状態。
1 : Arduino Uno x 1
に追加、配線した状態。

2 : USBケーブル (A-B)
をつなぎ、Arduino Uno と PC の接続が済んだ状態。
をつなぎ、Arduino Uno と PC の接続が済んだ状態。
Firefox にアドオンを導入する
Mozilla Firefox に arduino.js for webpages (Firefox 用アドオン) をインストールする。

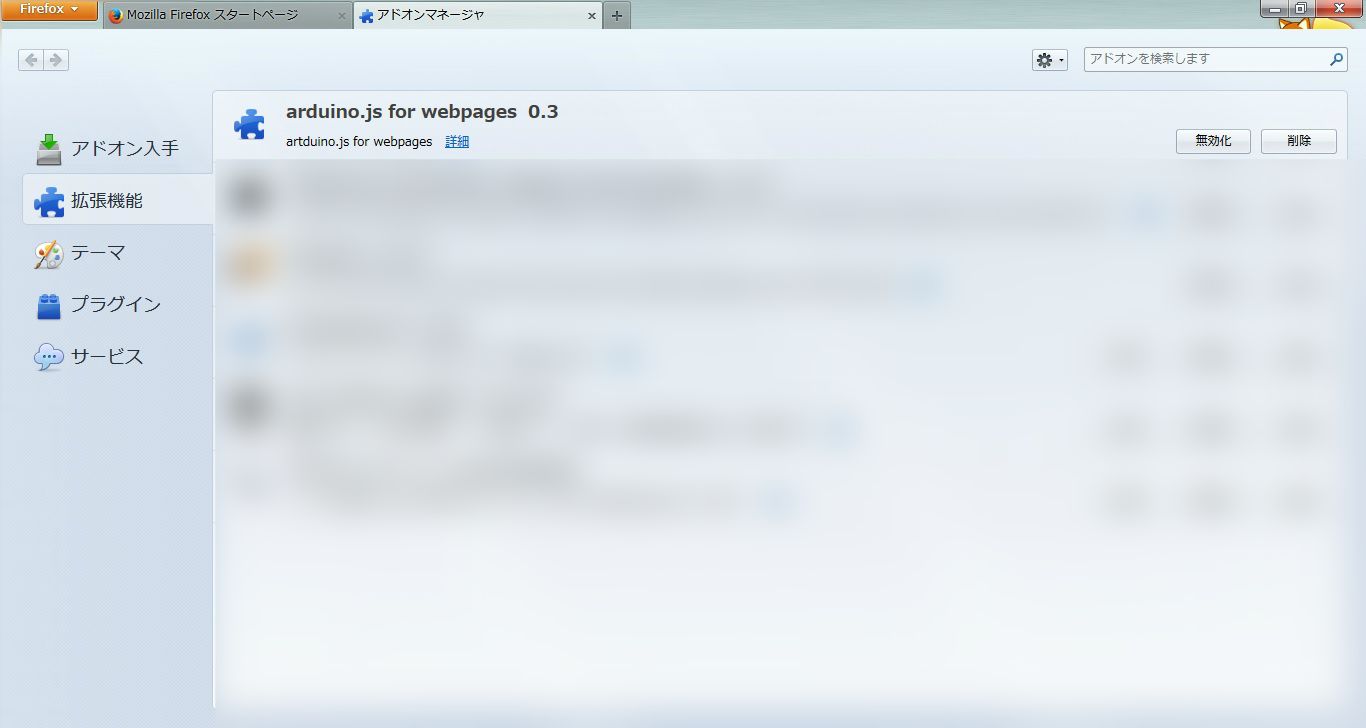
Firefox にアドオンがインストールされた状態。
確認は Firefox 右上のメニューボタン → 「アドオン」 より行う。
確認は Firefox 右上のメニューボタン → 「アドオン」 より行う。
Arduino にプログラムを書き込む
arduino.js サーボモータ用プログラム と Arduino IDE を用意する。

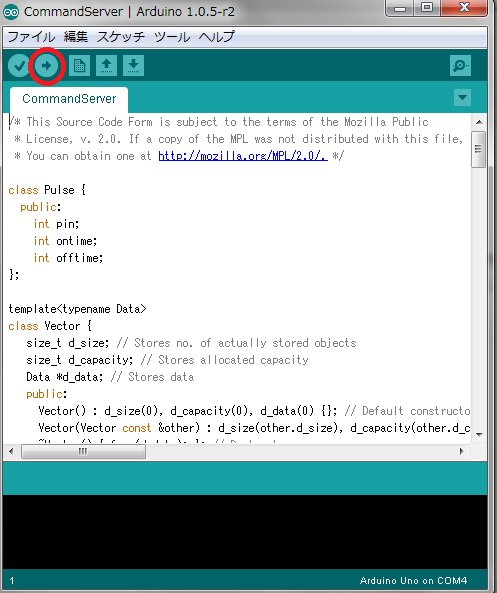
サーボモータ用プログラムにある "CommandServer.ino" を Arduino IDE で開く。

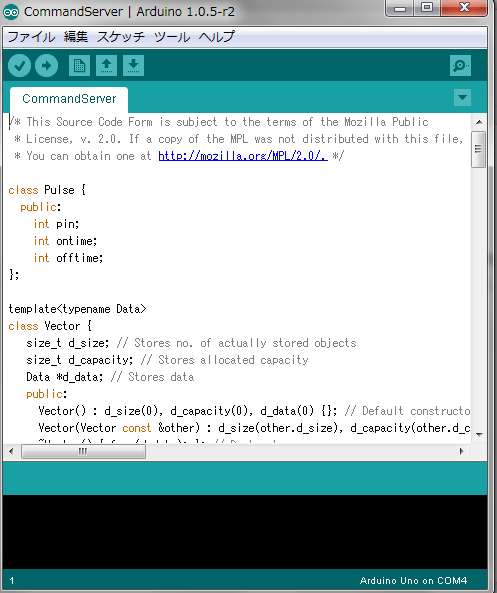
"CommandServer.ino" を開いた状態。

「→」マークの「マイコンボードに書き込む」ボタンをクリックする。

書き込み中は Arduino Uno の「TX」「RX」 が点滅する。書き込みが完了すると消灯する。
プログラムを開く
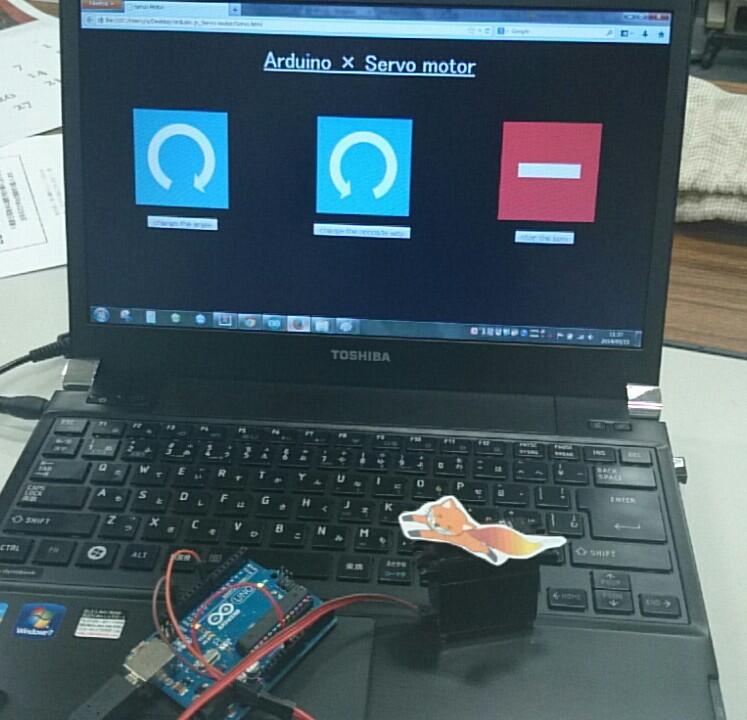
サーボモータ用プログラムフォルダにある Servo.html を Firefox で開く。

完成!
ここでは例として、サーボモータにフォクすけを乗せてサンプルを作成しました。
ここでは例として、サーボモータにフォクすけを乗せてサンプルを作成しました。
補足資料:フォクすけの作り方
材料:
1. A4印刷用紙 x 1
2. テープ (セロテープなど) x 1
道具:
3. プリンタ
4. はさみ
1. A4印刷用紙 x 1
2. テープ (セロテープなど) x 1
道具:
3. プリンタ
4. はさみ

1. A4印刷用紙 x 1
3. プリンタ x 1
を使って、解凍したフォルダにある "foxkeh.gif" を印刷した状態。
3. プリンタ x 1
を使って、解凍したフォルダにある "foxkeh.gif" を印刷した状態。

印刷したフォクすけを切り取り、
裏面に
2. テープ(セロテープなど) ×1
を貼り付けた状態。
裏面に
2. テープ(セロテープなど) ×1
を貼り付けた状態。

サーボに貼り付けた状態。