Wio Node って何?

Wio Node(だぶりゅあいおーのーど)は、Seeed Studioが2016年から販売している開発用ボードです。
特徴は、
・小さい(500円玉くらいのサイズ)
・安い(1200円くらい、スイッチサイエンス等で購入可)
・Wi-Fiモジュール搭載済み
・専用のスマホアプリから制御できる
・Grove センサ 用コネクタ2つ付き
……などなど。
「Wi-Fi環境とスマホさえあれば、お手軽にIoTっぽい物が作れるボード」と言えるかもしれません。
専用アプリのダウンロード

初期設定をしていきます。まずはお手持ちのスマートフォンに、専用アプリ「Wio Link」をインストールしてください。
アプリストアで「WioLink」を探し、ダウンロードしましょう。
※ 今回はiOSで進めていきます。Android版とは細かなところが色々異なるようですが、基本的には同じ流れになるかと思われます。
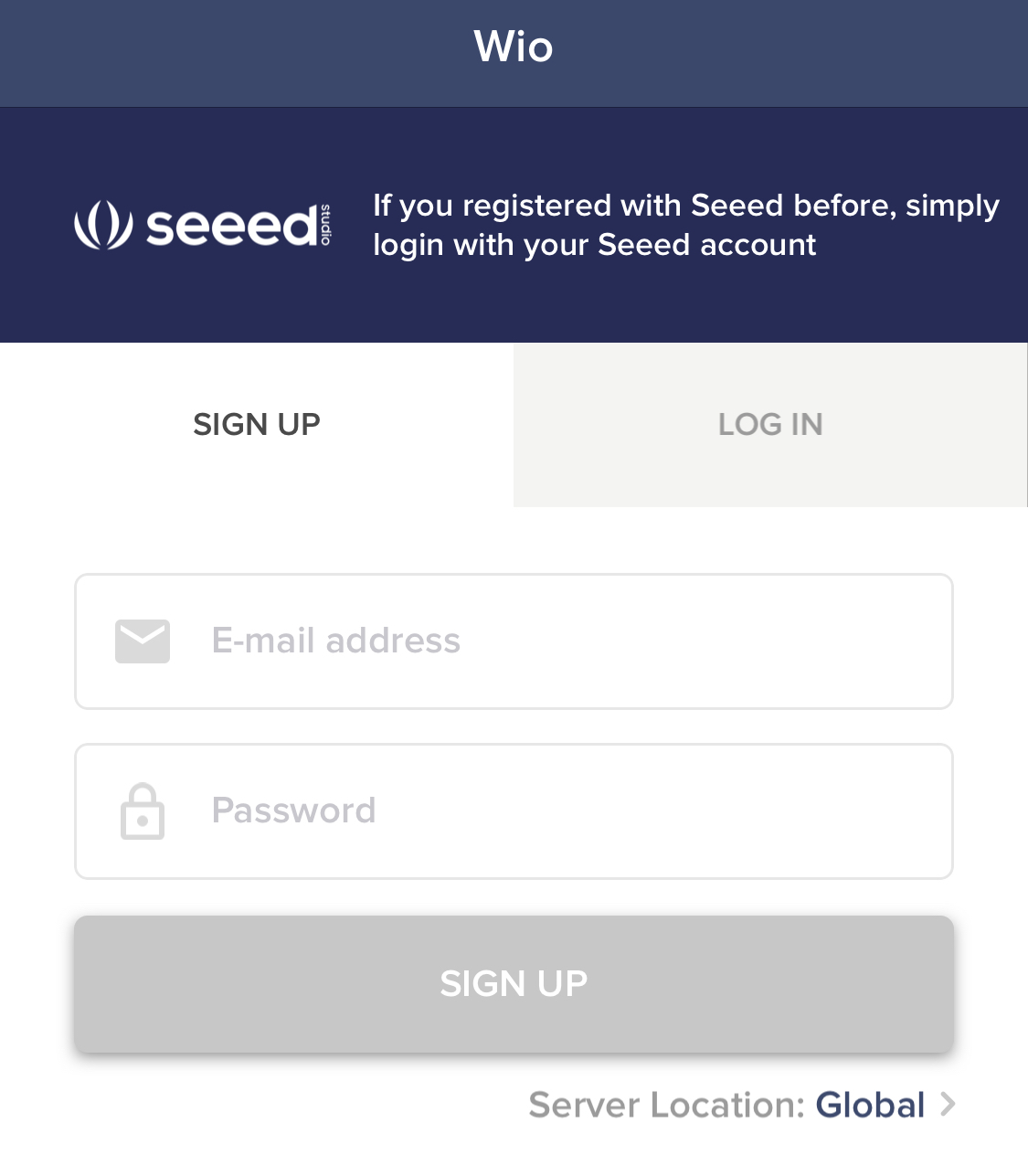
Seeedアカウントの作成とログイン

Wio Linkを立ち上げると、Seeed アカウントの入力を要求されます。
初めての方は「SIGN UP」から、すでにお持ちの方は「LOG IN」から必要情報を入力し、ログインを済ませましょう。
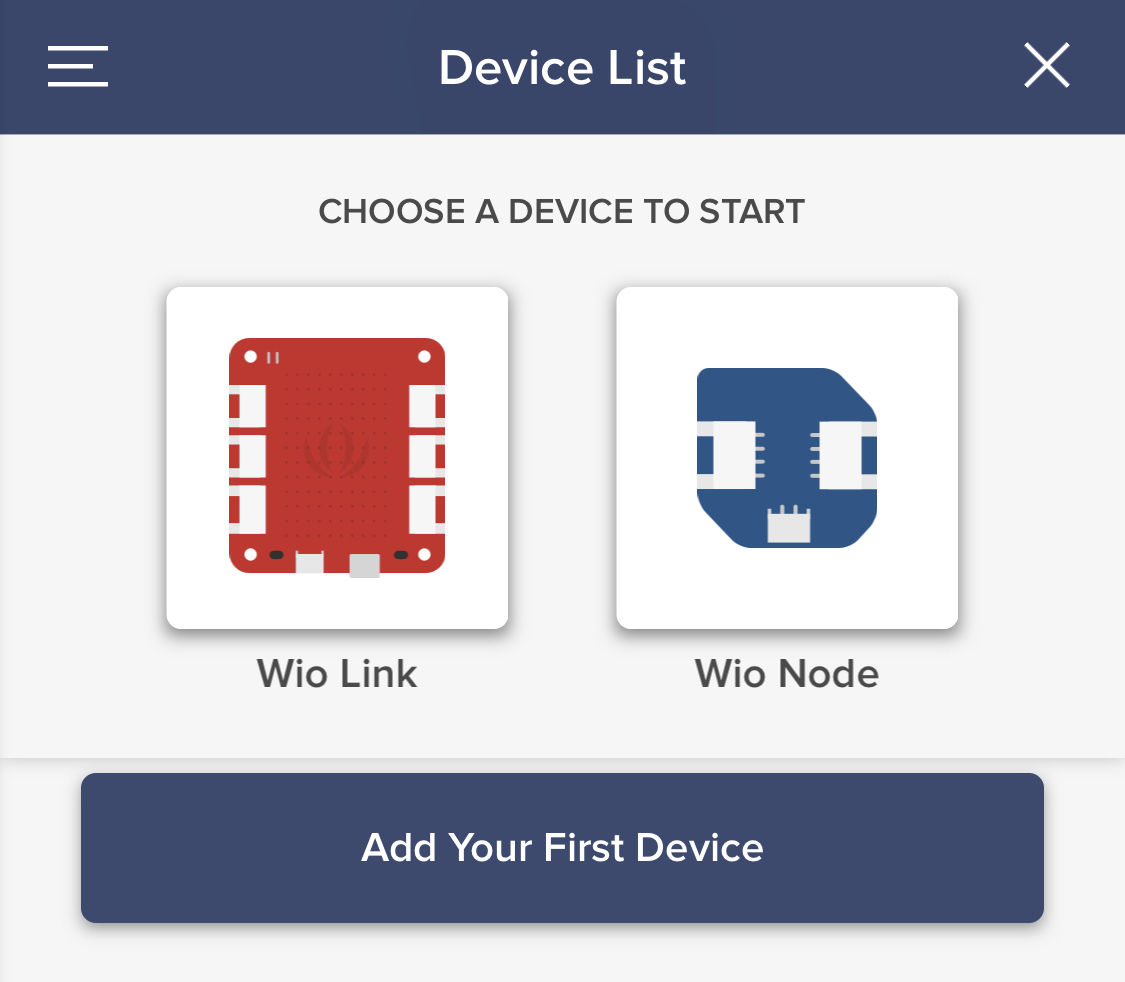
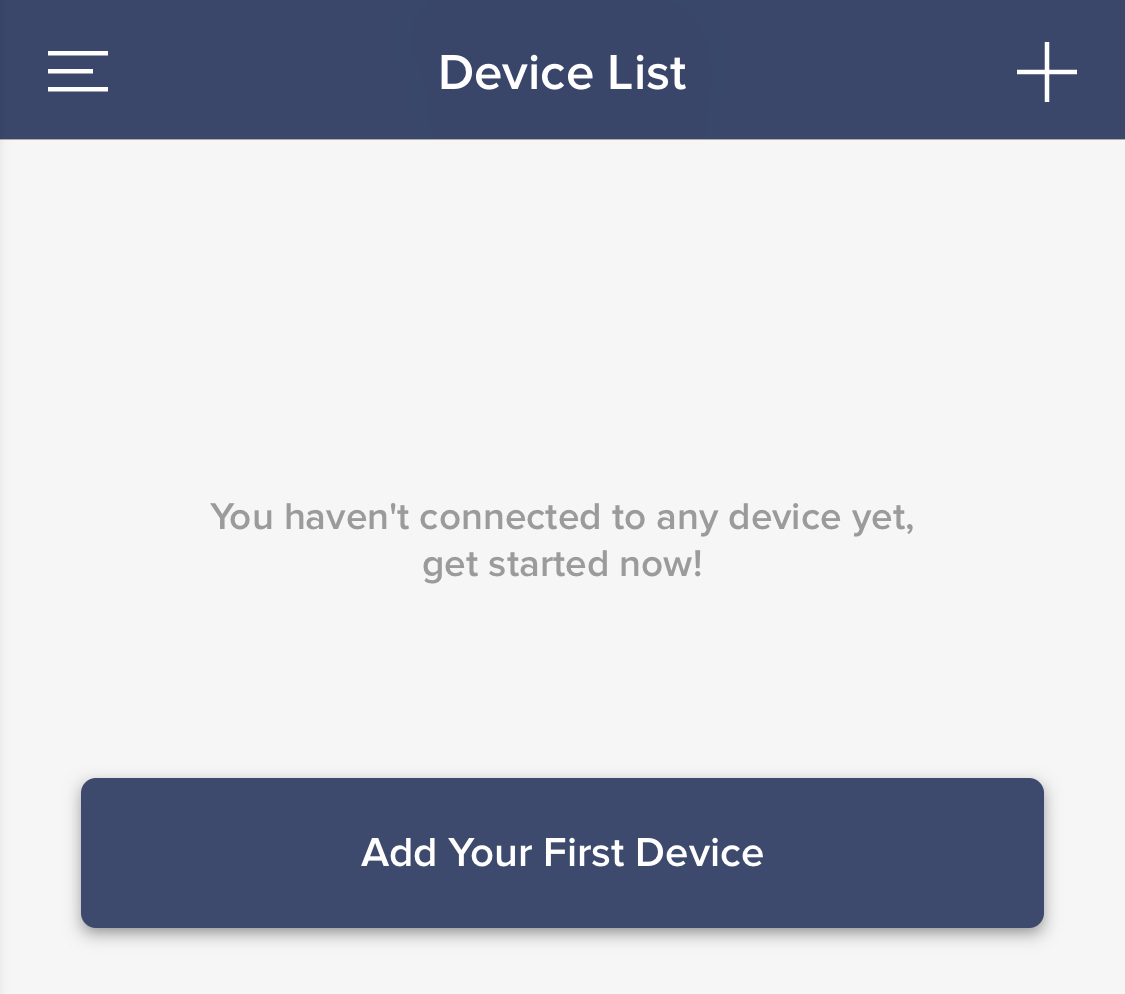
デバイスリストの確認


ログインを済ませると「Device List」画面に移ります。
「Add Your First Device」をタップすると、上からニョキッと2つのイラストが出てきます。今回は右側の「Wio Node」を利用するので、そちらを選びましょう。
なお、「Wio Link」はWio Nodeの豪華版のようなものです。
Wio Node を電源につなぐ

ここからはWio Nodeを起動させておく必要があります。
Micro USBポートを電源につなぎ、LEDが光るのを確認してください。
スマートフォンとWio Nodeを接続する
画面の指示に従って、Wio NodeをWi-Fiネットワークに登録していきます。
まずはスマートフォンとWio-Nodeを接続しましょう。
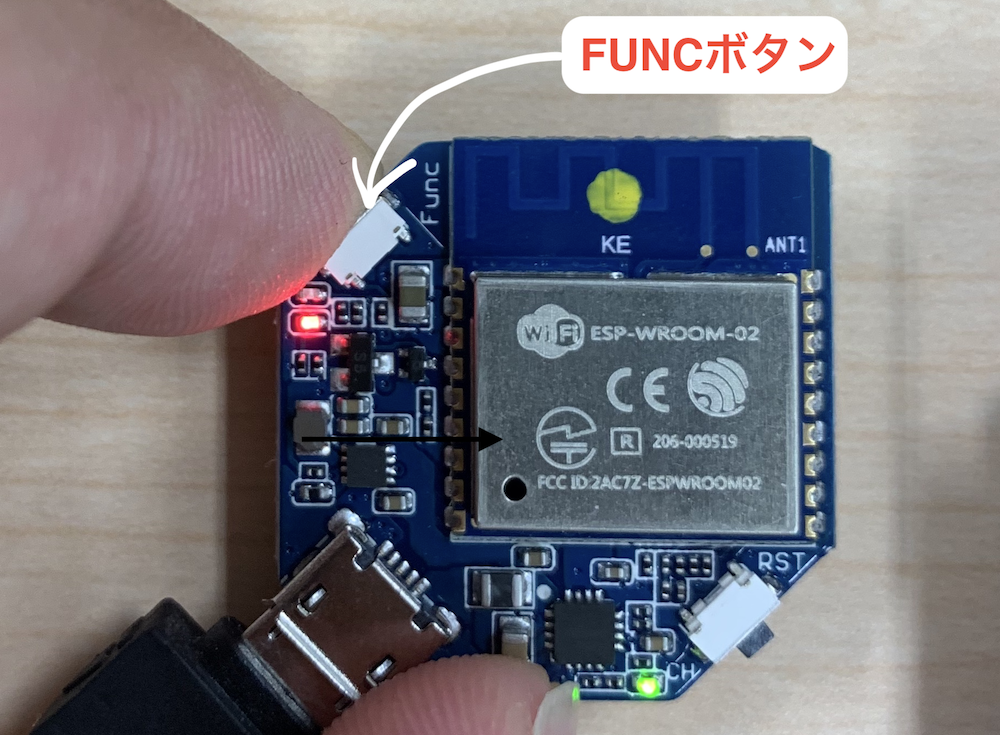
Funcボタンを4秒間押し続ける

脇にFuncと書かれたボタンを4秒間以上長押しします。
青いLEDがゆっくり点滅を繰り返すようになったら、次に進みます。
スマートフォンとWio Nodeを接続する①

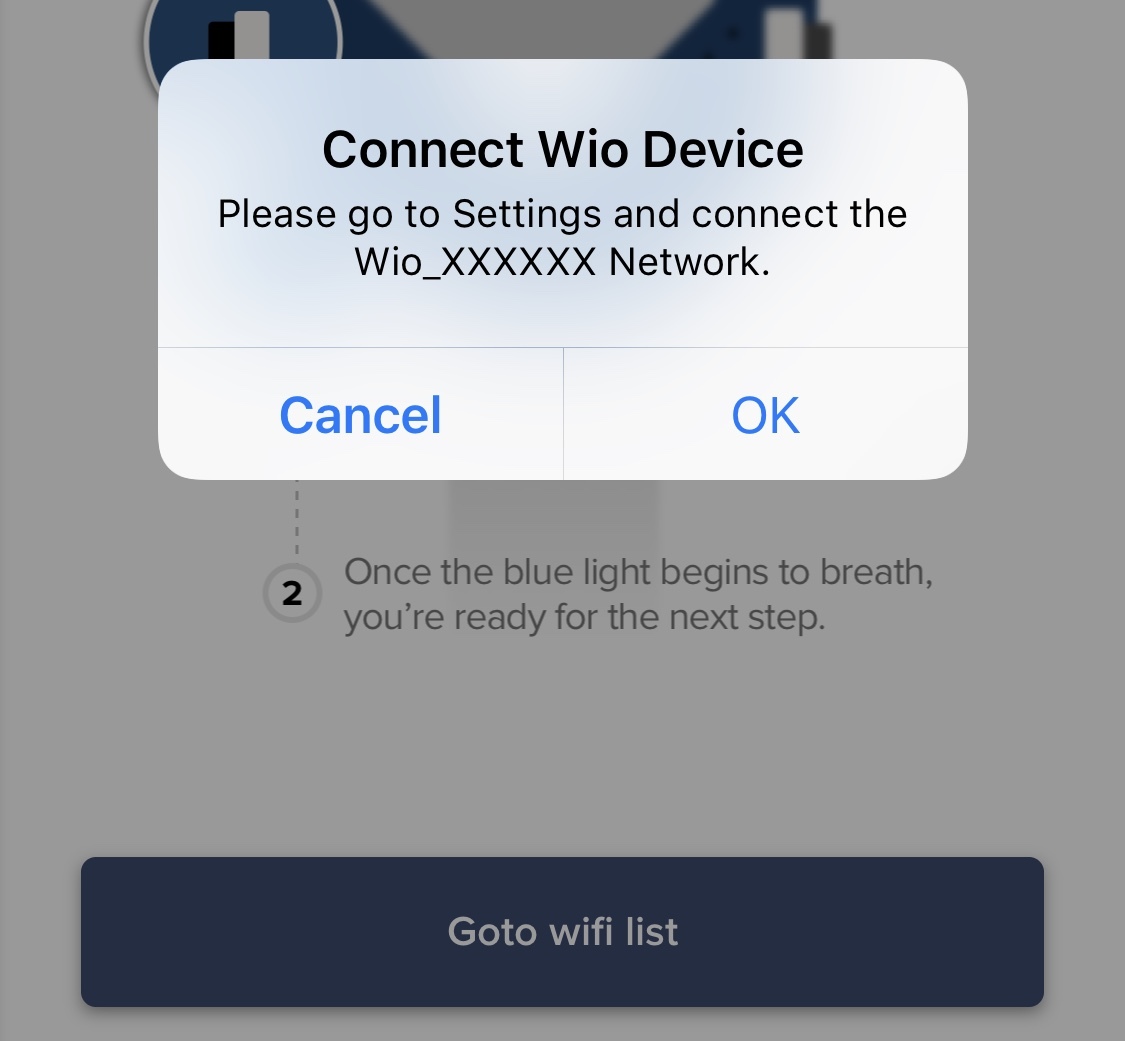
青いLEDが点滅した状態で「Goto wifi list」をタップすると、右の画面のような表示が出ます。
スマートフォン本体の「設定」から、Wi-Fi設定に移動してください。
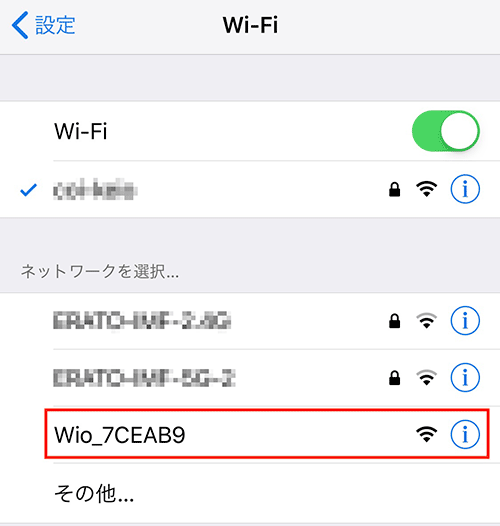
スマートフォンとWio Nodeを接続する②


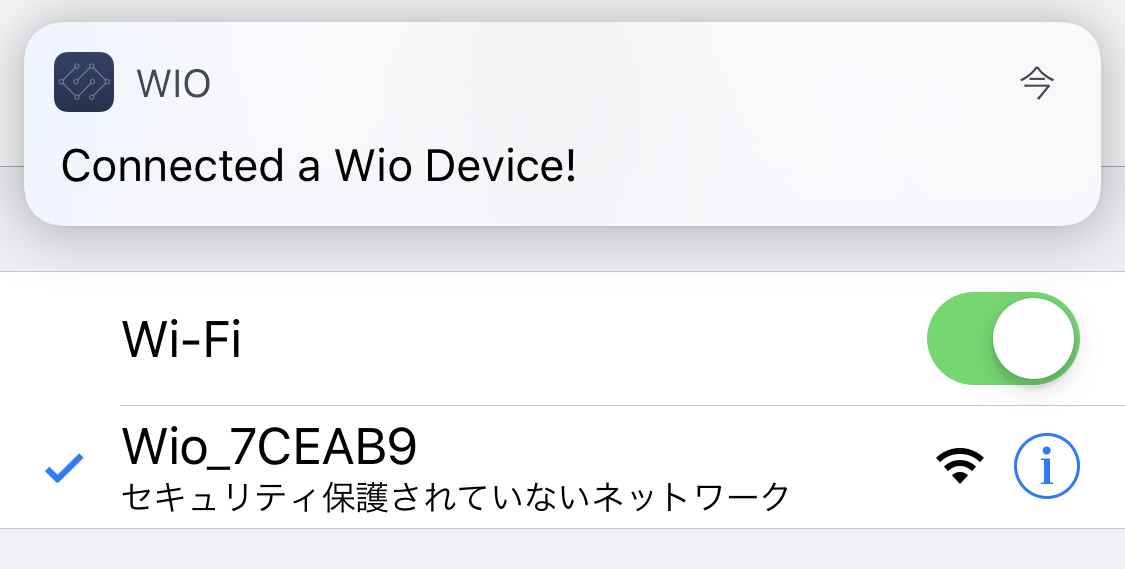
Wi-Fiリストの中に「Wio_」から始まるネットワークが表示されるので、タップして選択してください。
うまく接続できたら「Wio Link」のアプリに戻りましょう。
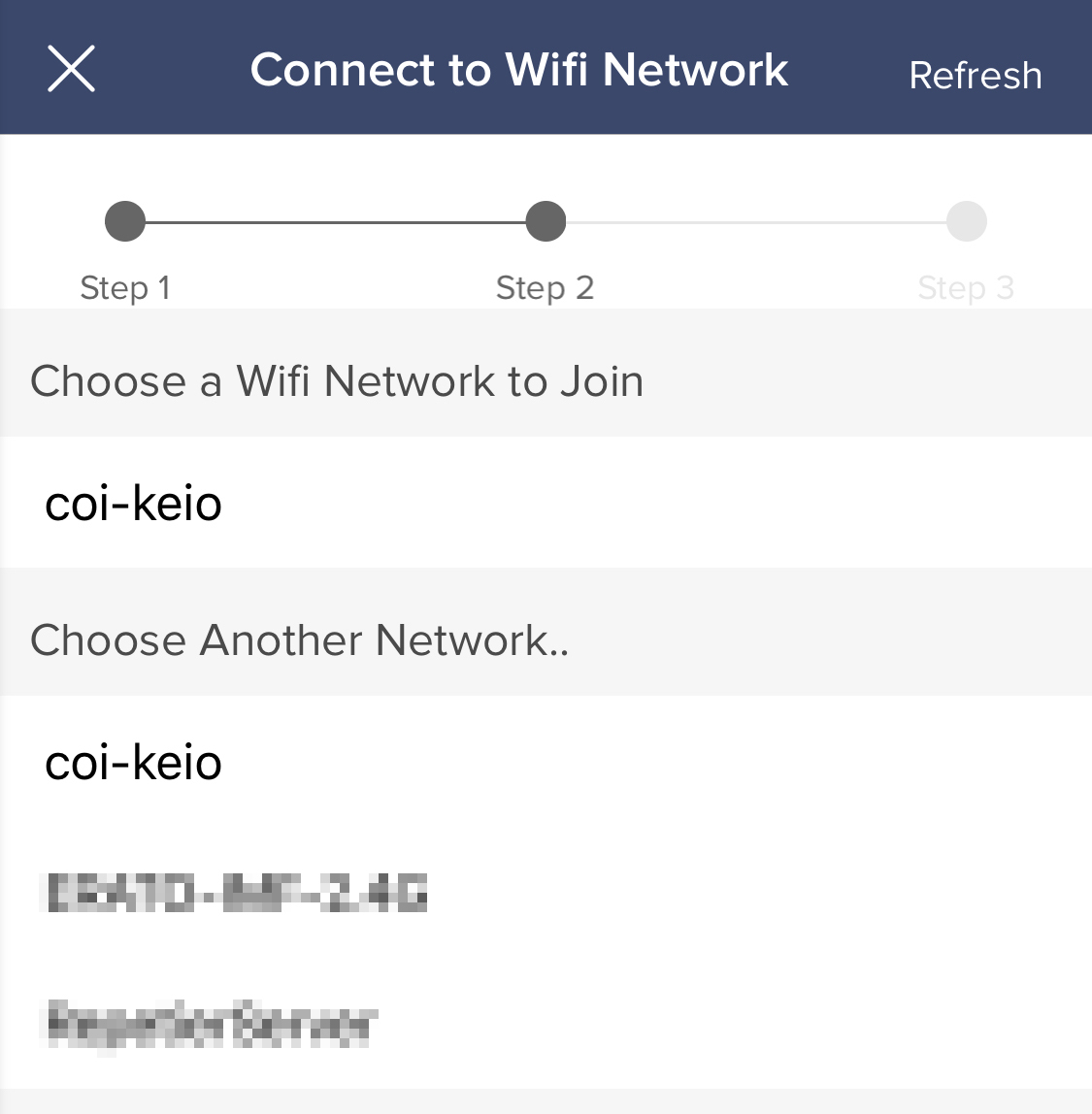
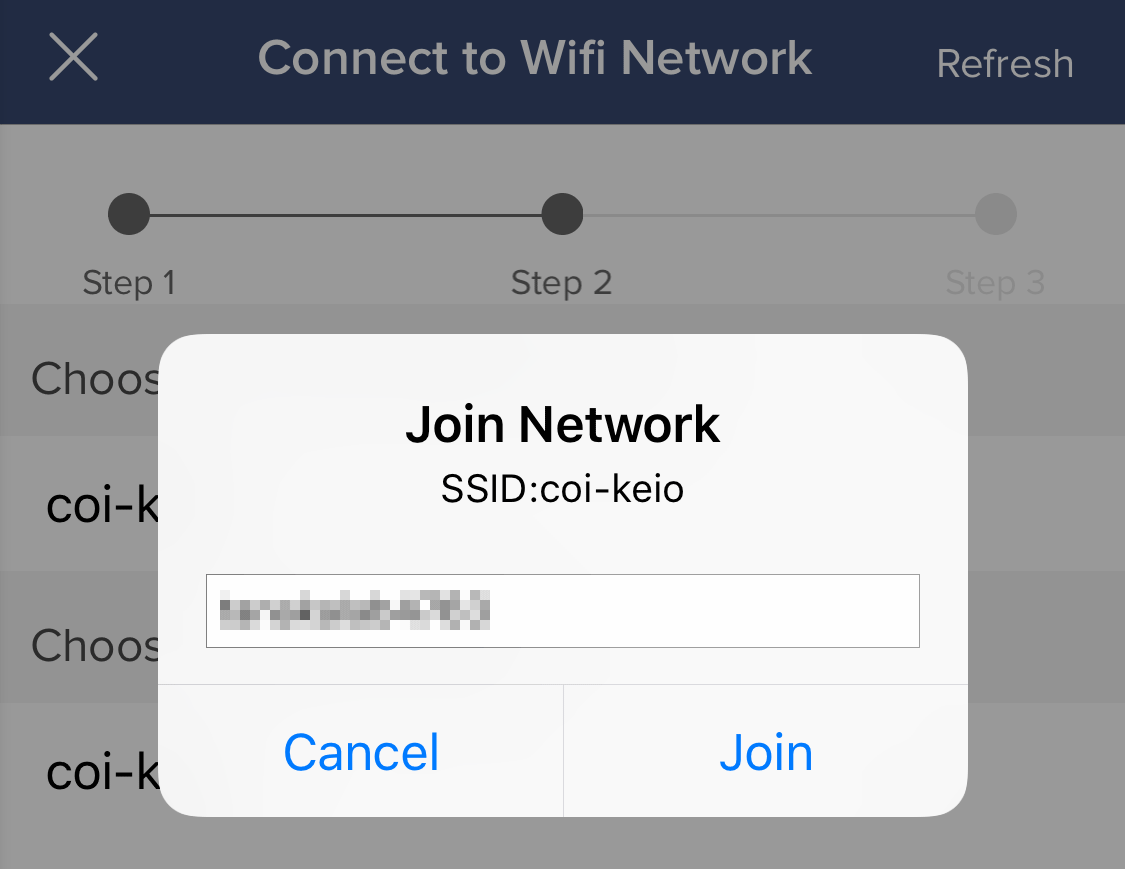
Wio NodeをWi-Fiネットワークに登録する


Wio Nodeとスマートフォンが接続された状態でアプリに戻ると、右のような画面が表示されます。
Wio Nodeを登録したいWi-Fiネットワークを選択し、パスワードを記入して「Join」をタップしてください。
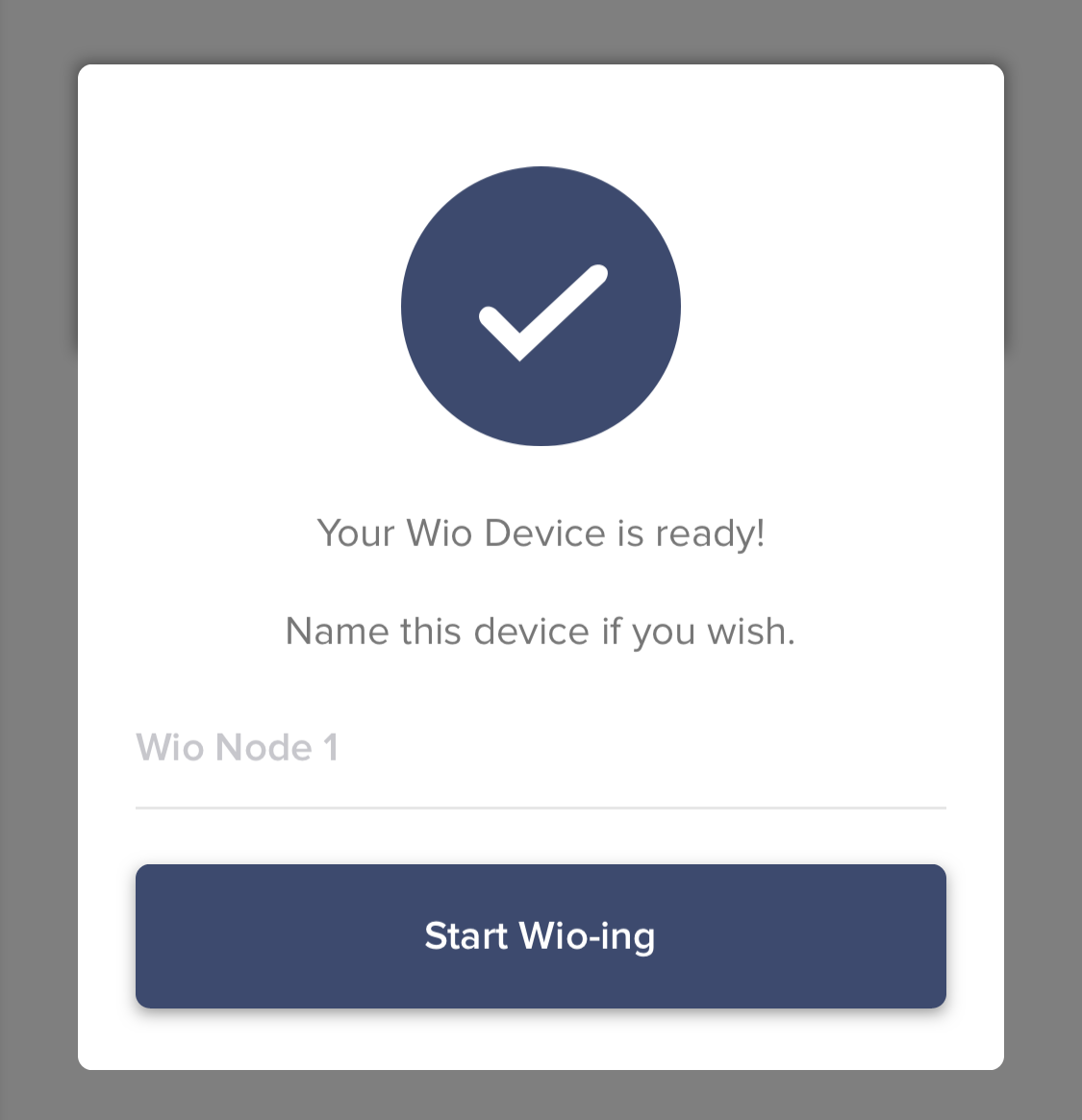
登録完了、命名

接続に成功すると、このようなポップアップが出ます。
Wio Nodeに識別用の名前をつけることもできるので、必要に応じて活用してください。
GROVEセンサとWio Nodeを繋ぐ

Wio Node単体と接続しただけではあまり楽しくないので、センサーから情報をゲットしてみましょう。
Wio Nodeと同じseeed studioが販売している「GROVE」というパーツ群を使ってみましょう。初心者にも使いやすく、パッケージも可愛いヤツらです。
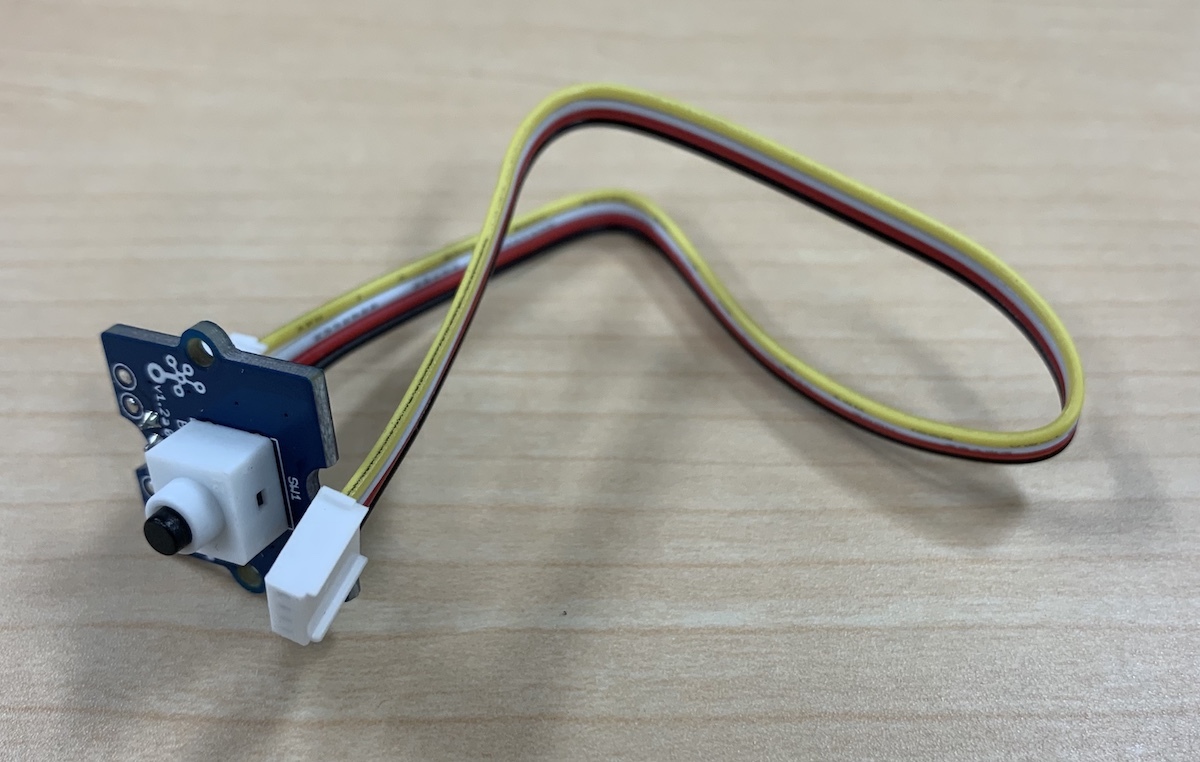
センサとWio Nodeの接続


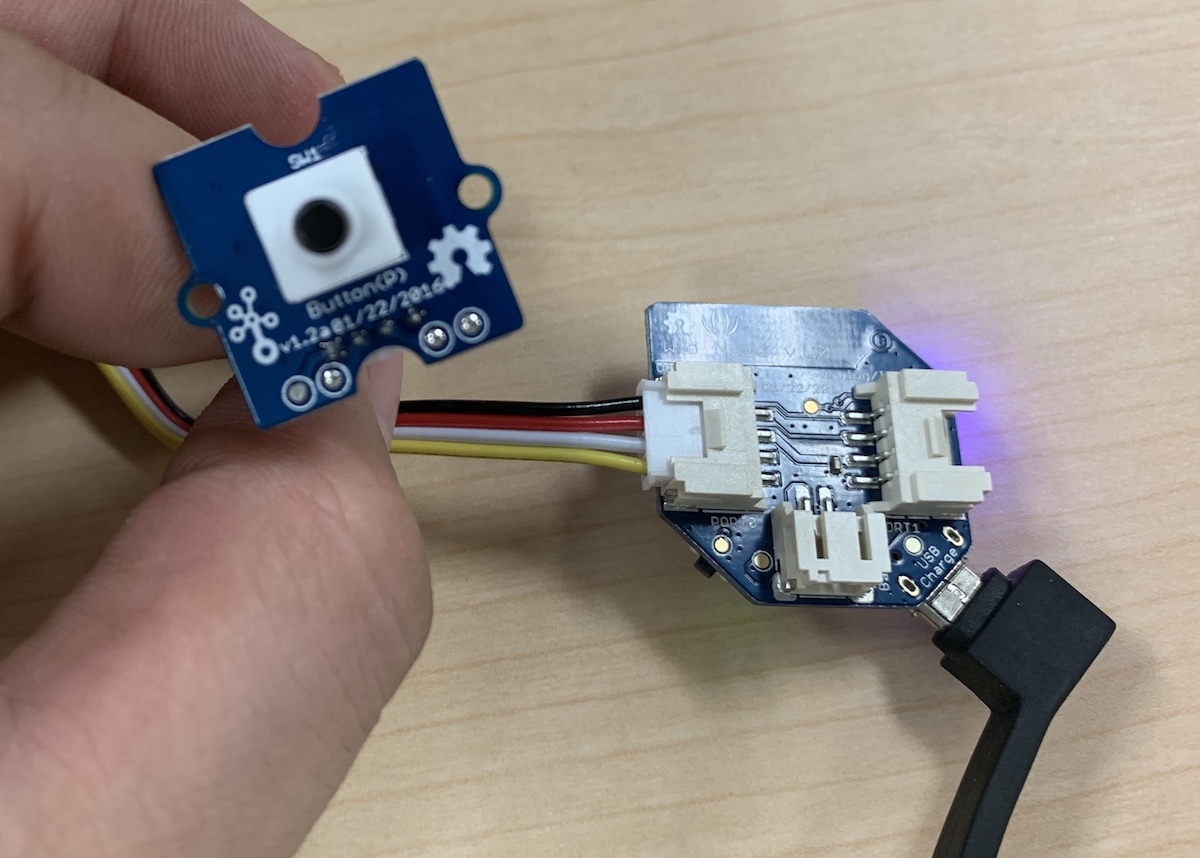
今回はこちらのボタンを利用します。
コネクタの形に注意しながら、ボタンとWio Nodeをケーブルで接続しましょう。とりあえずPORT 0にさ繋ぎましょう。
※ Wio Nodeには2つのコネクタがあり、用途によって挿す場所を変える必要があります。
接続済のWio Nodeを選択する

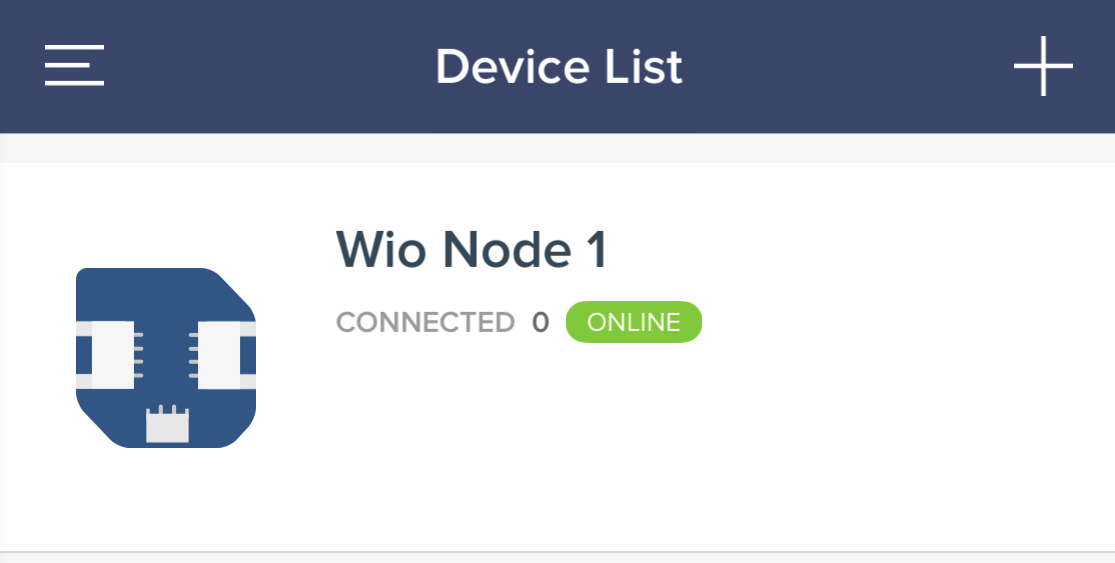
Wi-Fiに接続済のWio Nodeはデバイスリストで「ONLINE」表示になっています。
タップして詳細設定画面に移動しましょう。
GROVEパーツを選択する


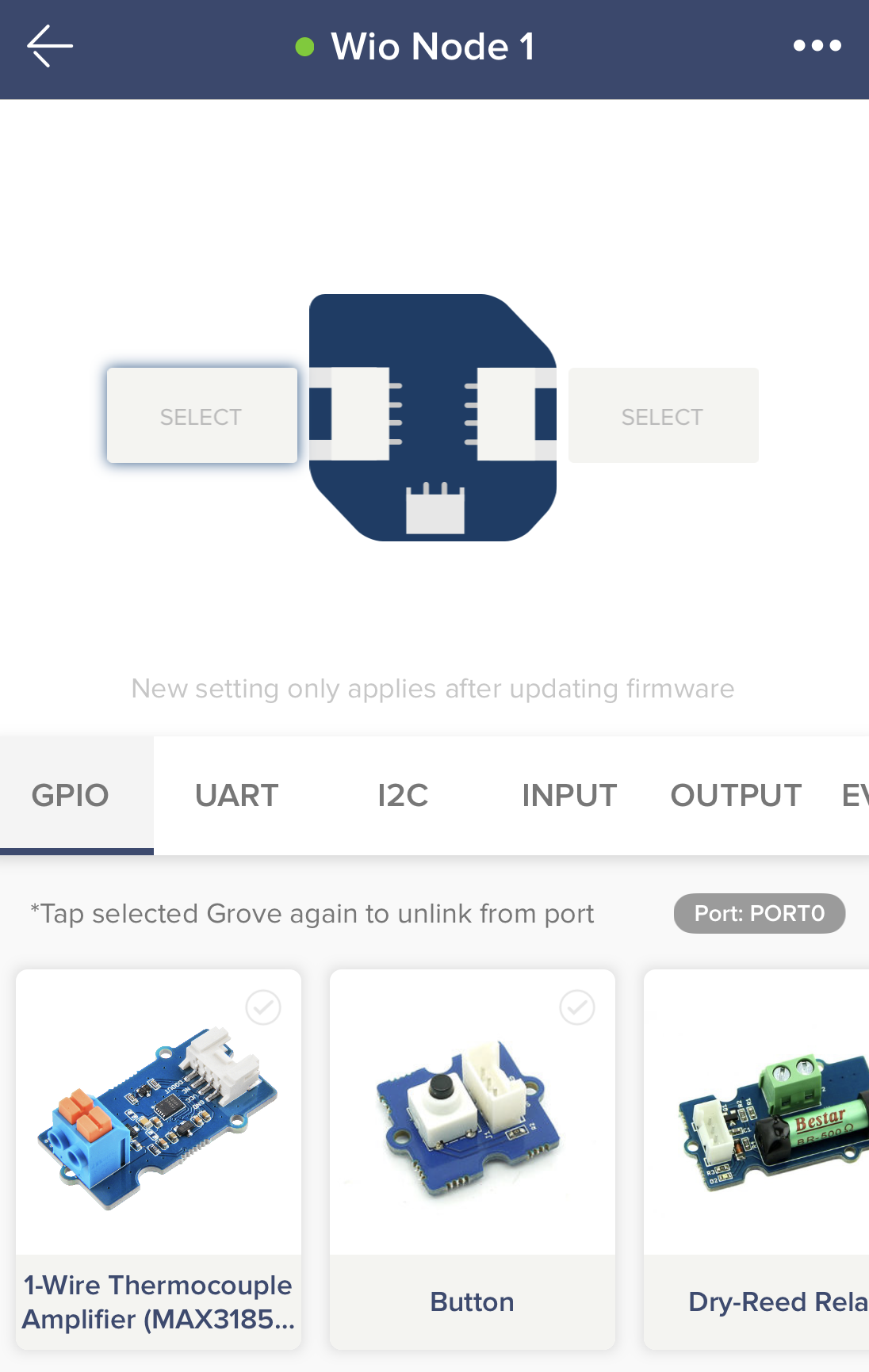
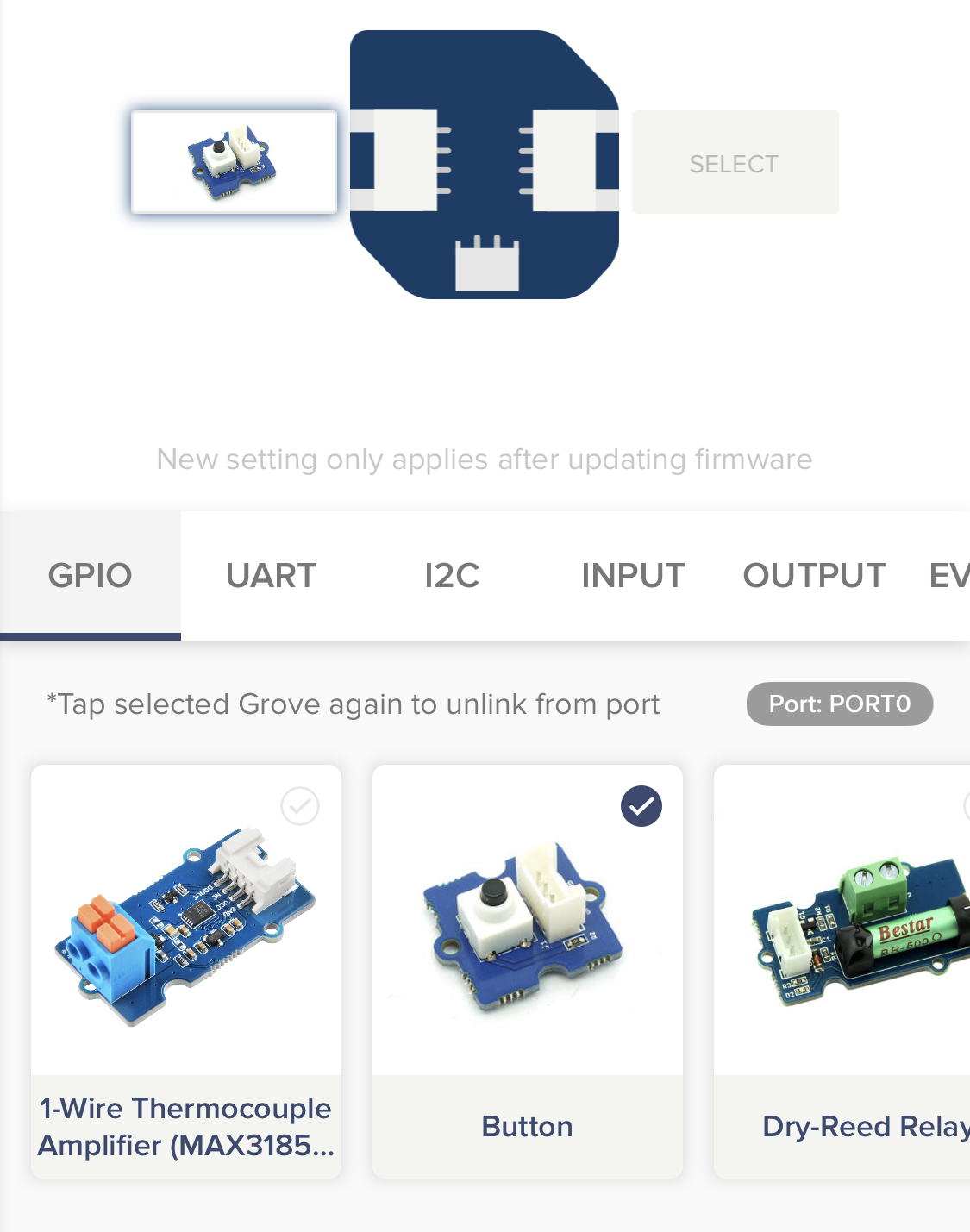
設定画面はこのような構成となっており、Wio NodeのポートにどのGROVEパーツが接続されているかを選ぶ仕組みになっています。
今回は左側のPORT 0を選び、「GPIO」か「INPUT」タブから「Button」を選びましょう。
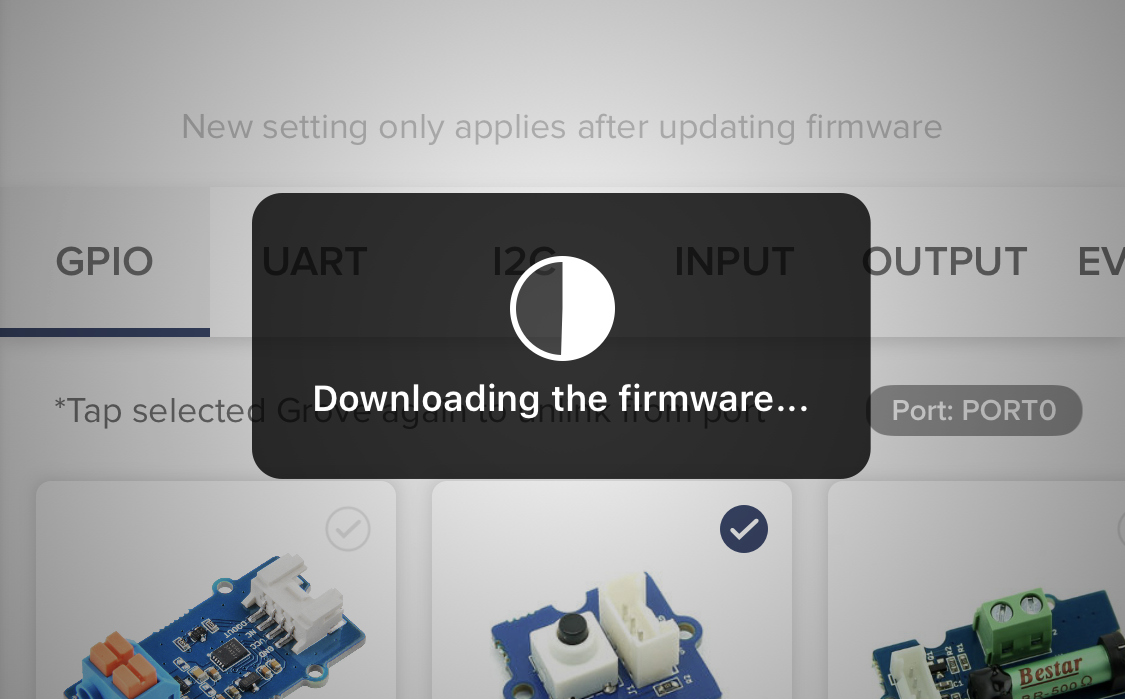
ファームウェアの更新


GROVEパーツを使う前に、個別にファームウェアを更新する必要があります。
画面下部の「Update Firmware」をタップし、確認・更新が終わるまで待ちましょう。
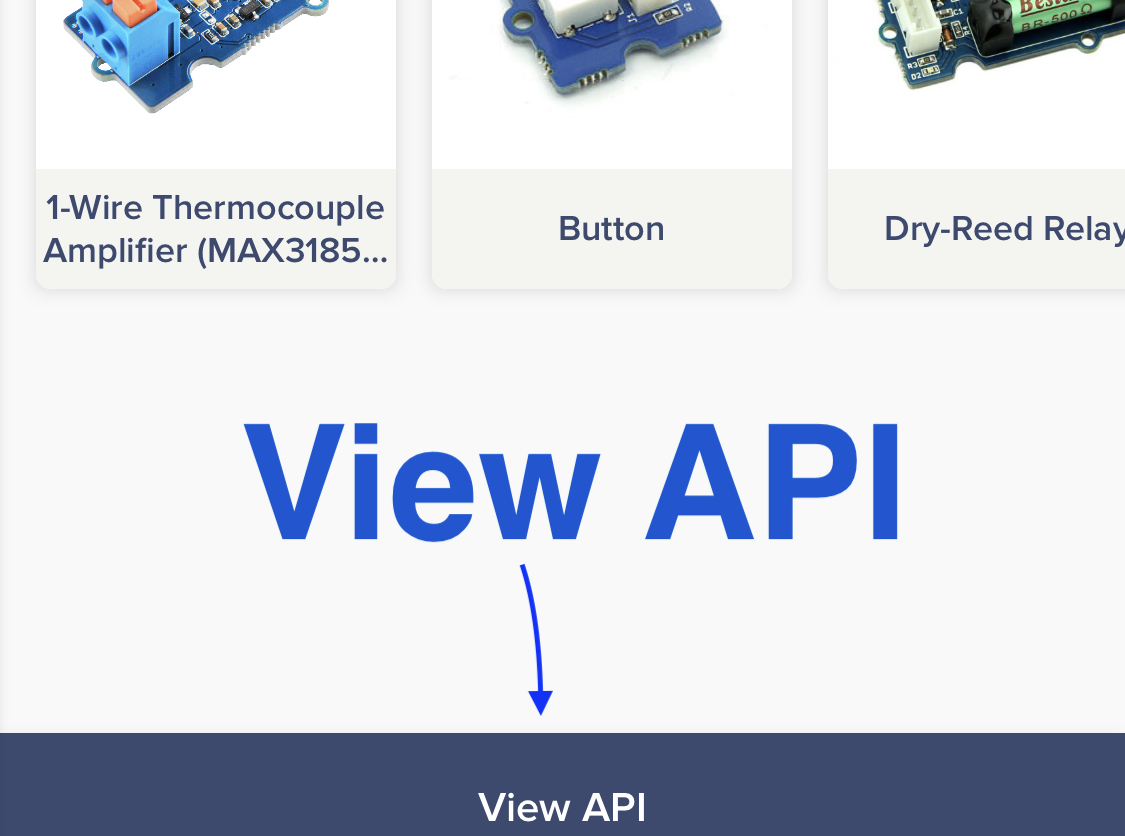
View API への変化

ファームウェアの更新が終わると、
「Update Firmware」の表示が「View API」に変化します。
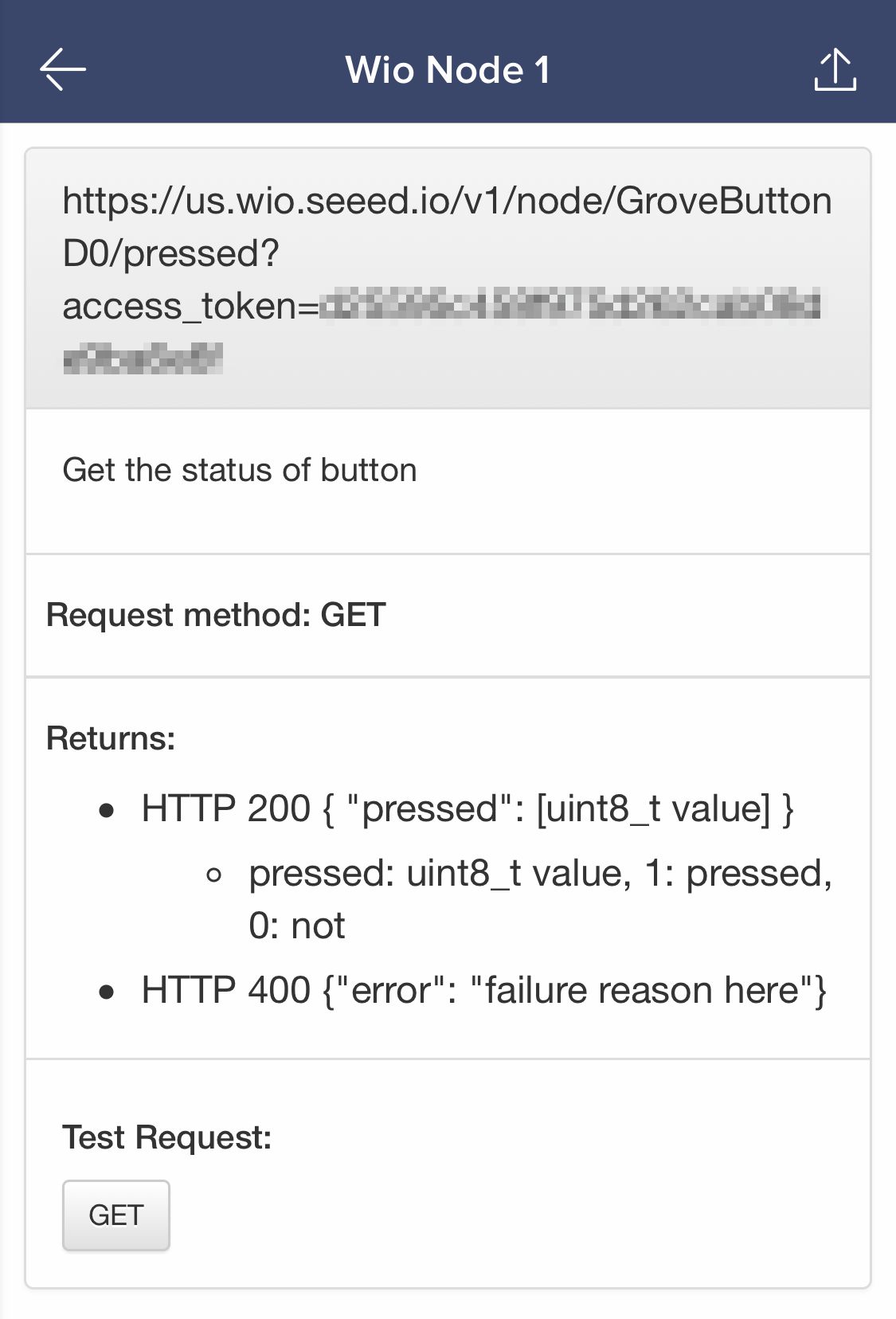
View API からセンサの値を確認する

View API をタップすると、このような画面に移動します。
接続したパーツに応じて準備されたAPIにアクセスし、センサの値を取得したり、スピーカーから音を出したりすることができます。
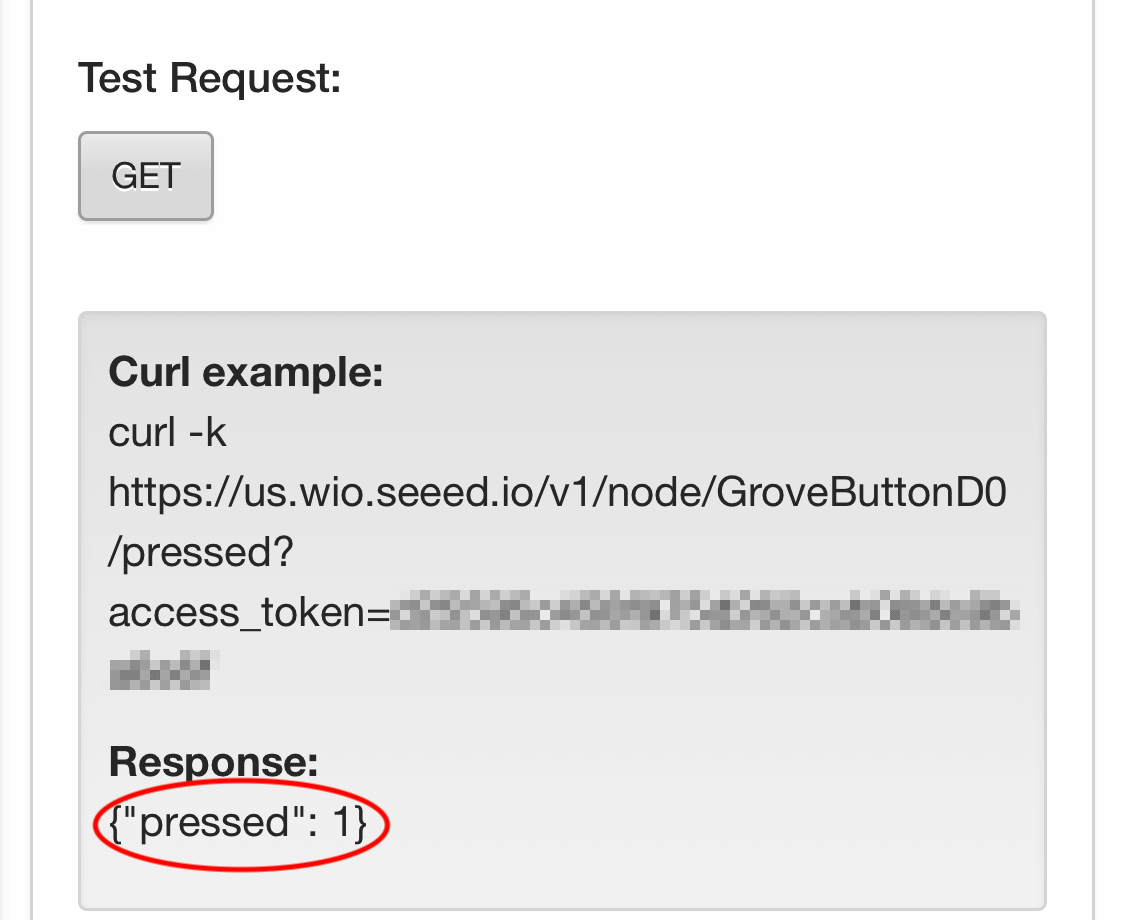
Buttonが押されているかどうかチェックする


Buttonの場合、
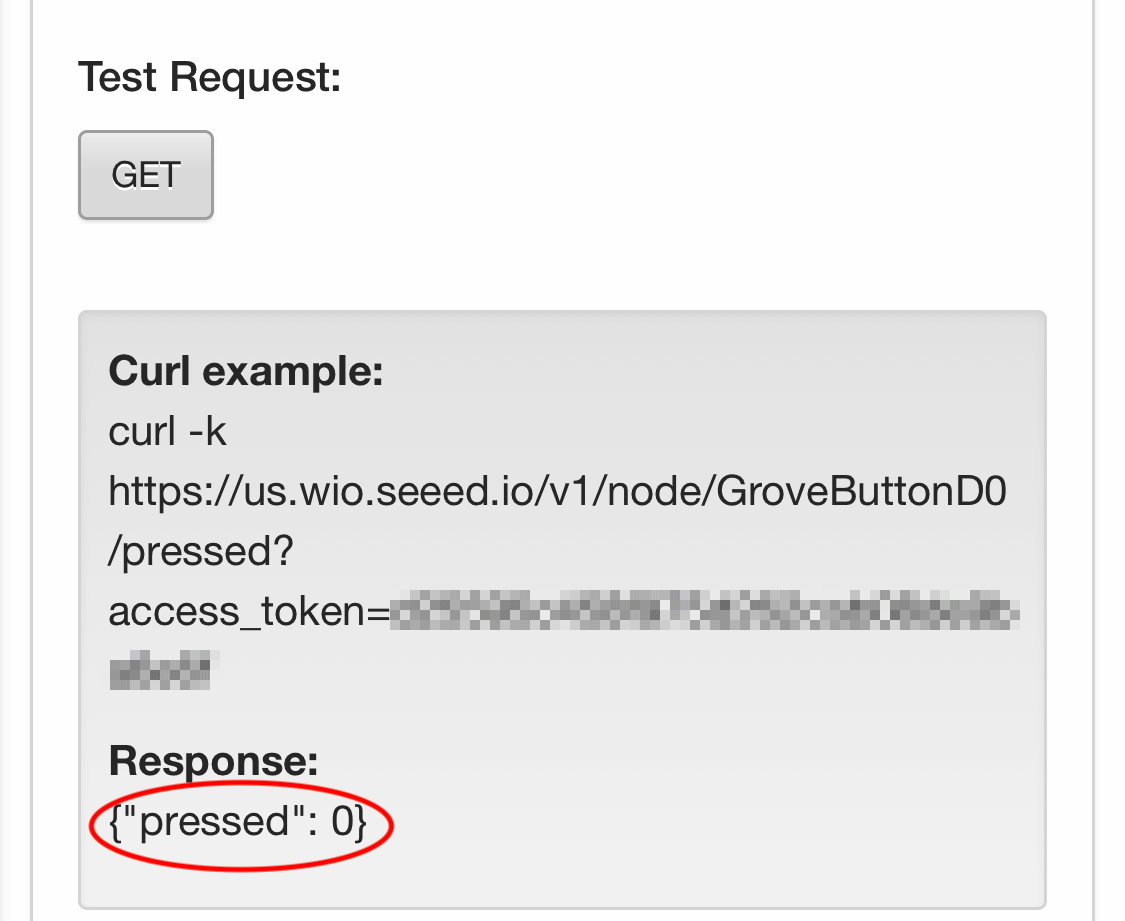
Test Request : の後にある「GET」をタップすると、
ボタンが押されているかどうかを Response として返してくれます。
ボタンを押しながら/話しながら「Get」をタップし、
Response: の中身が変わることを確認してみてください。
基本はこれまで
以上がWio Nodeの基本的なセットアップと使い方です。
利用するGROVEパーツによってAPIの仕様や挿すべきポートが異なるので、パーツの説明書やAPIの解説を読んで調整してください。
スマートフォン以外からも操作ができるのですが、それはまた別のページにて。