CHIRIMENの起動・操作方法
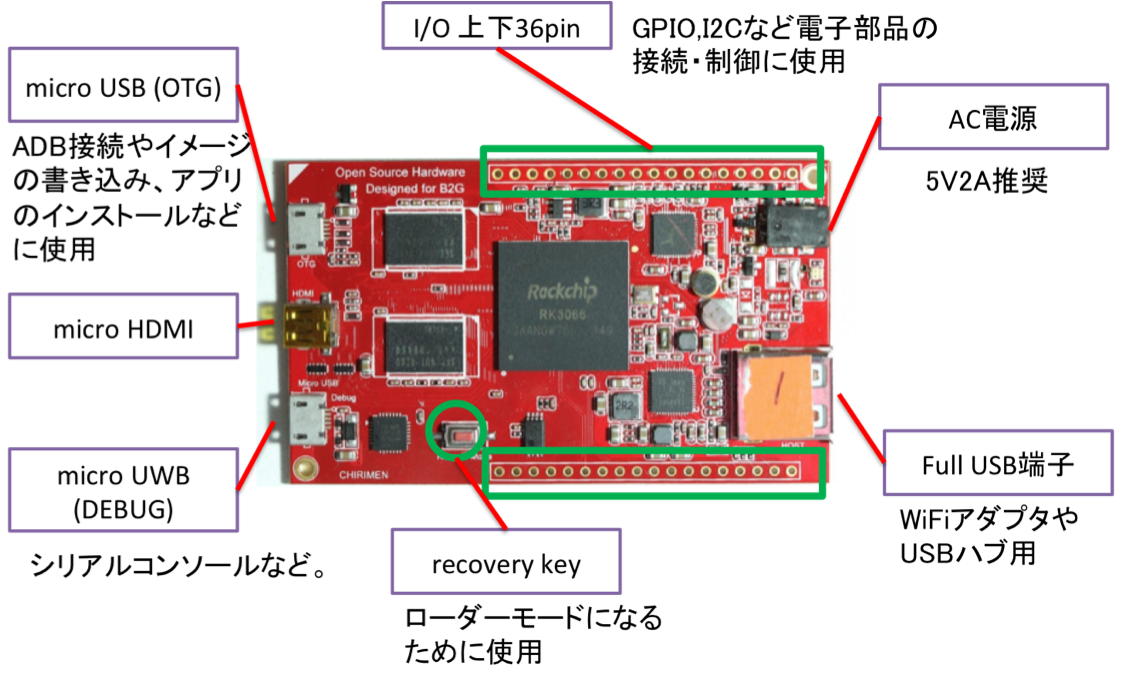
- CHIRIMENの各端子の役割。
- CHIRIMEN取り扱い時の注意点。
- CHIRIMENを起動・操作する。
CHIRIMENの各端子の役割

CHIRIMENのインターフェースについて。
CHIRIMEN取り扱い時の注意点
- 濡れた手でCHIRIMENや電子部品を扱わない。
- 電源投入の際は端子等の接続を確認し、ショートしていないか注意する。
- 各端子は壊れやすいのでケーブルを抜き差しする際は丁寧に行う。
CHIRIMENを起動・操作する
- microHDMI端子をディスプレイと接続する。
- CHIRIMENのフルUSBにマウスを接続する。
- ACアダプタをAC電源に接続する。
- CHIRIMEN上のLEDが点灯し、しばらく経つとB2Gが起動する。
- アプリ画面が表示されたら、マウスを使用して操作をしてみる。左クリックが選択、右クリックがホームボタンの役割となる。
開発環境の設定
- Firefoxブラウザをインストールする。
- Firefox WebIDEについて説明する。
- ADBをインストールする。
Firefox WebIDEについて

- Firefox WebIDEはFirefoxブラウザに標準搭載のWebアプリ開発環境。
- Webアプリの開発、インストールが可能。
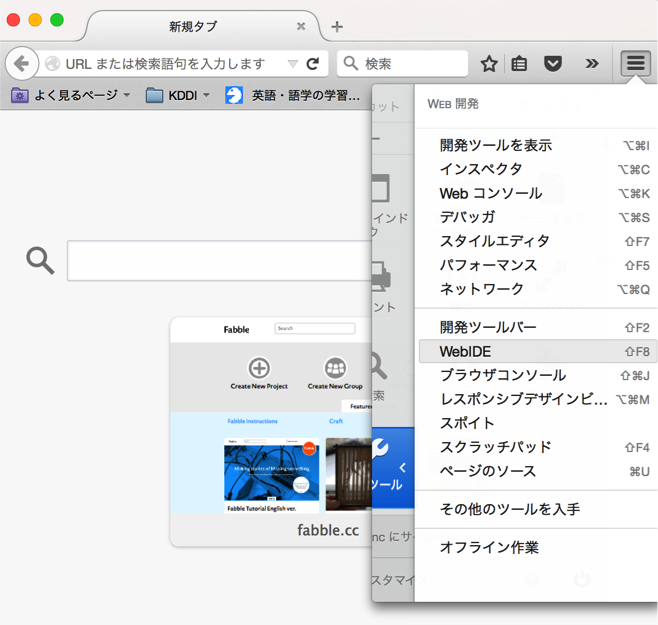
- メニューから開発ツール->WebIDEで起動することが可能。
ADBをインストールする

- 以下のページに従ってADBをインストールする。
- Windowsの場合:Rockchipのドライバをインストールする。
- CHIRIMENを起動し、OTGポートをPCと接続する。
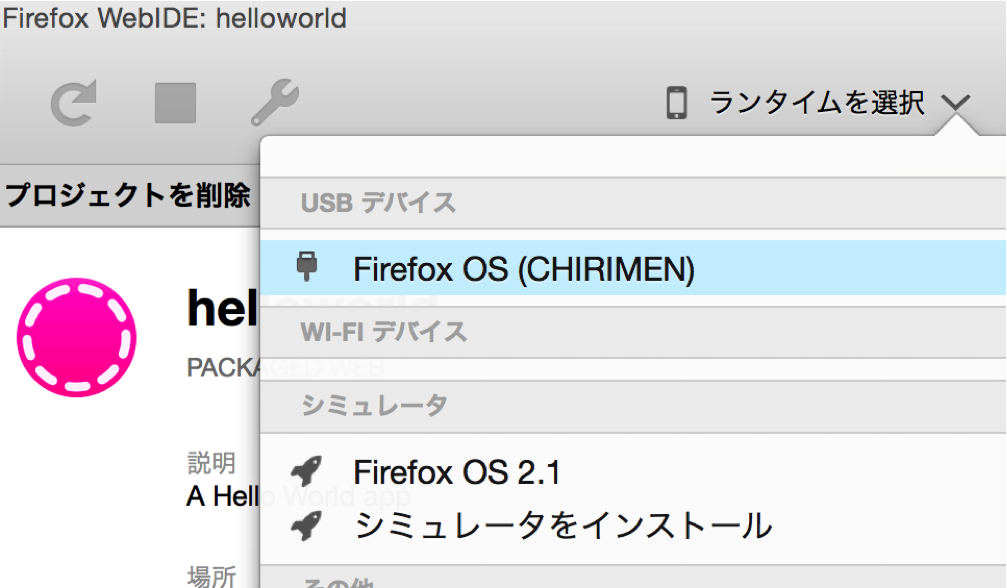
- Web IDEの右上の「ランタイムを選択」からCHIRIMENが見えればインストールは完了
WebIDEからCHIRIMENが認識できない場合の対処方法1
接続確認
- CHIRIMEN側のmicro USBはOTGという印字があるほうに接続されているか?
- 電源はきちんと接続されてCHIRIMENは起動しているか?(AC電源ポートが緩い場合がある)
WebIDEからCHIRIMENが認識できない場合の対処方法 2
$ adb devices
でadbからCHIRIMENが認識できているかどうかを確かめる。
でadbからCHIRIMENが認識できているかどうかを確かめる。
- フルパスでADBを実行すると認識はしている。ADBのパスが通っていない。
- ADBでは認識しているのにWebIDE上で認識しない。ADB helperも導入済み。
- ADBで認識しない。
Webアプリの作り方
- WebIDE上でhello worldアプリを作る。
- Hello worldアプリをCHIRIMENにインストールする。
WebIDE上でhello worldアプリを作る

- WebIDEの画面左上から新規アプリを選択する。
- HelloWorldテンプレートを選択し、任意のプロジェクト名を入力してOKボタンを押す。
- 任意のディレクトリを選択し、Hello Worldアプリを生成する。
Hello worldアプリをCHIRIMENにインストールする

- CHIRIMENを起動してOTGポートとPCを接続する。
- Web IDE画面右上の「ランタイムを選択」からCHIRIMENを選択する。
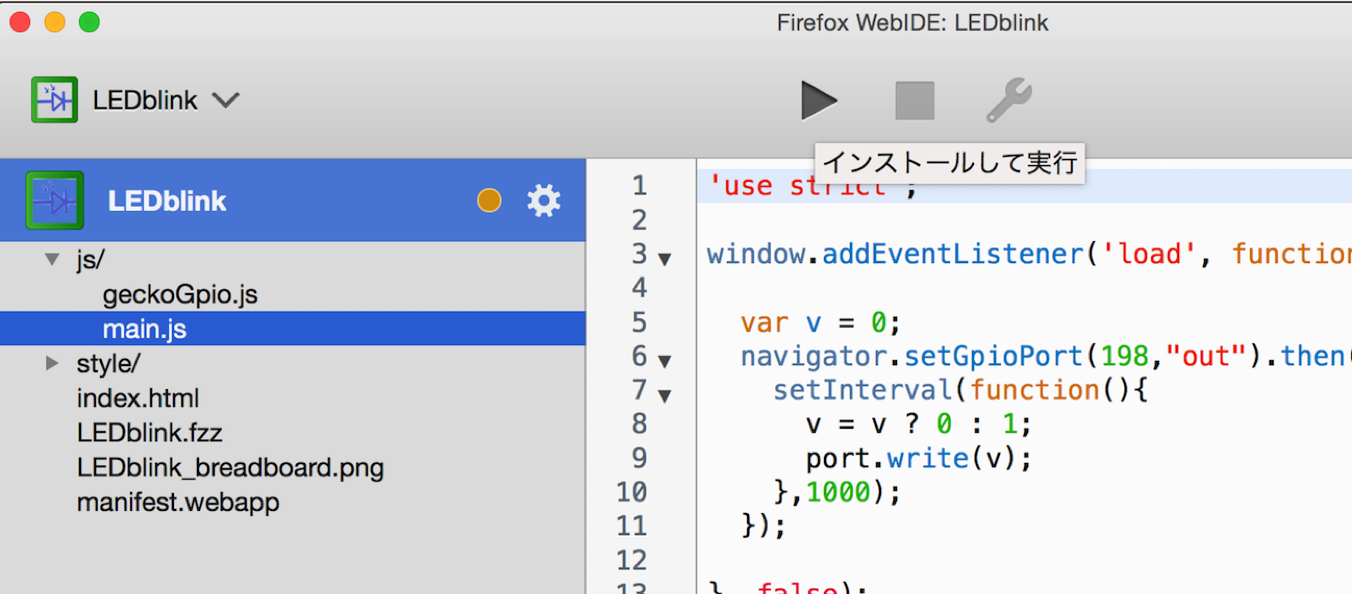
- WebIDEの「インストールして実行」ボタンを押してCHIRIMENにアプリをインストールする。
- しばらくしてCHIRIMENを接続したディスプレイ上に「Hello World」と表示されればインストールが成功。
GPIOについて説明
- デジタル信号(0,1)の出力や入力を行うことができるインターフェース。
- 出力に使うとLEDの点滅やリレーの制御を行うことができる。
- 入力に使うとボタン入力などを行うことができる。
LEDについて説明
- 極性(カソード(陰極)、アノード(陽極))を持っている。
- カソード(陰極)に対しアノード(陽極)に正電圧を加えると発光する。
- 流す電流値によって明るさが変わる。電流値は一緒に接続する抵抗値で制御することができる。
Lチカサンプルアプリの実行
- Lチカサンプルアプリのダウンロード
- WebGPIO polyfillの導入
- Lチカサンプルアプリの読み込み
- Lチカ回路の配線
- アプリ実行
Lチカサンプルアプリのダウンロード
- CHIRIMEN examplesをダウンロード(Download zipというボタンでダウンロード可能)して、任意のディレクトリに展開する。
Web GPIO polyfillの導入
- webgpio.jsとworker.jsをLEDblink/jsディレクトリ内にダウンロード(RAWボタンを右クリックして別名でリンク先を保存を選択)し、index.htmlからの参照先を以下のように変更する。(worker.jsはwebgpio.js内で参照されている)
- bowerを使える場合、LEDblinkディレクトリに移動し以下のコマンドを実行することで導入することもできる。
Lチカサンプルアプリの読み込み

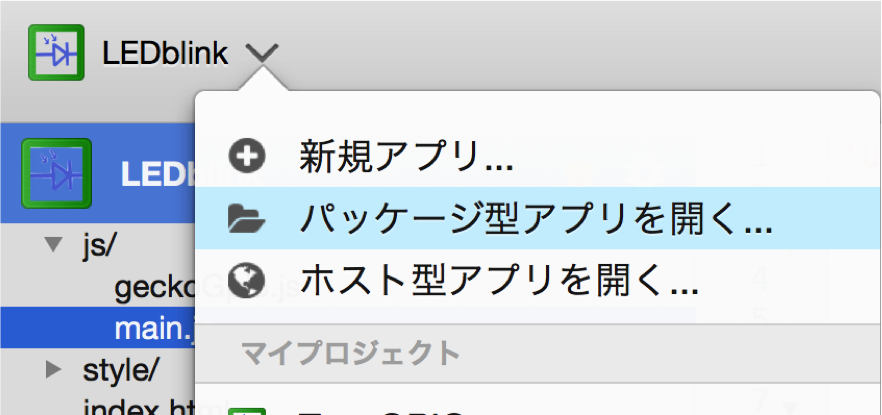
- Web IDE左上から「パッケージ型アプリを開く」からLEDblinkディレクトリを読み込む。
Lチカ回路の配線

- 配線図に従ってLED、150Ω抵抗を接続する。接続にはスルーホール用ジャンパ線を用いる
- LEDのカソード側(短い方)をCHIRIMENのGNDに接続
- LEDのアノード側(長い方)を抵抗を介してCHIRIMENのCN1-9に接続
アプリ実行
- 配線が正しいことを確認し、CHIRIMENとPCを接続する。
- Lチカサンプルアプリをインストール、実行する。
- 正しく動作すればCHIRIMENに接続されたLEDが1秒毎に点滅する様子が確認できる。
プログラムの解説
サンプルプログラムのindex.html、main.jsについて解説する。
- Index.htmlでpolyfillの読み込みを行う。
- gpioAccessインターフェースを取得する。(おまじない)
- GPIO端子の初期設定を行う。
- GPIO初期化後の処理を記述する。
- GPIO端子に対して値の書き込みを行う。
Index.htmlでpolyfillの読み込みを行う
- WebGPIOを扱うためにpolyfill(webGPIO.js)の読み込みを行う。code:polyfillの読み込み
gpioAccessインターフェースを取得する(おまじない)
- GPIOの操作を行うため、gpioAccessインターフェースを取得する。
- code:gpioAccessインターフェースの取得処理とcode:エラー処理をおまじない的に記述する。
GPIO端子の初期設定を行う
- gpio.ports.get(<ピン番号>)で使いたいGPIO端子を指定する。code:GPIO端子の指定。ピン番号はCHIRIMENのピンアサインを参照する。CN1-9は198を使用する。
- port.export(<ピン入出力設定>)で指定したGPIO端子の入出力設定を行う。code:GPIO端子の入出力設定。ピン入出力設定は“in”、“out”のどちらかを設定する。出力として使用する場合は“out”を設定する。
GPIO初期化後の処理を記述する
- port.export()の結果はPromise型で帰ってくる。そのため、port.export("out").then( ()=>{ //初期化後の処理 });のように記述する。
- 中括弧{}の中に初期化後の処理を記載する。
GPIO端子に対して値の書き込みを行う
- GPIOポートオブジェクトのWriteメソッドを使用してGPIO端子に値を書き込むことができる。port.write(value);で値を書き込むことができる。code:GPIOの値の書き込み。valueには1か0を指定することができる。
- v = v ? 0 : 1;はvが1(true)なら0を代入、0(false)なら1を代入する処理である。
LEDの点滅タイミングの変更
- LEDの点滅間隔を変更する。
- ボタンのクリックでLEDの点灯を操作する。
LEDの点滅間隔を変更する
- setInterval関数のdelayの値を変更してLEDの点滅タイミングを変更する。code:LED点滅タイミングの設定
- 1000と書かれた部分の数値を変更して、アプリをアップデートしてみる。
- LEDの点滅間隔が実際に変化している様子を確認する。
ボタンのクリックでLEDの点灯を操作する
- ボタンのクリックイベントでLEDが点灯するようにプログラムを変更してみる。
- index.htmlにボタンタグを追加する。
- main.jsにボタンタグのクリックイベントリスナーの処理を記載する。
- クリックイベント発生時にLEDが点灯、消灯を繰り返すように処理を記載する。