ボタンサンプルアプリの実行
- ボタンサンプルアプリのダウンロード
- Web GPIO polyfillの導入
- ボタンサンプルアプリの読み込み
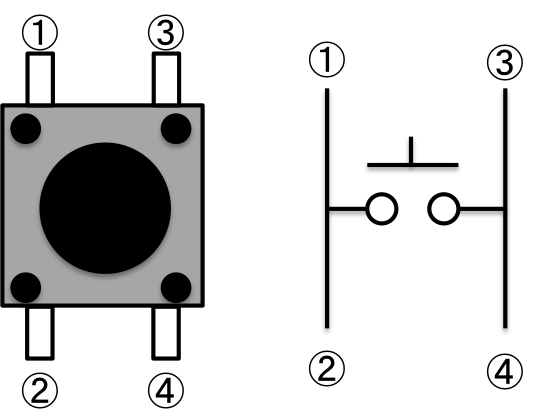
- ボタン回路の配線
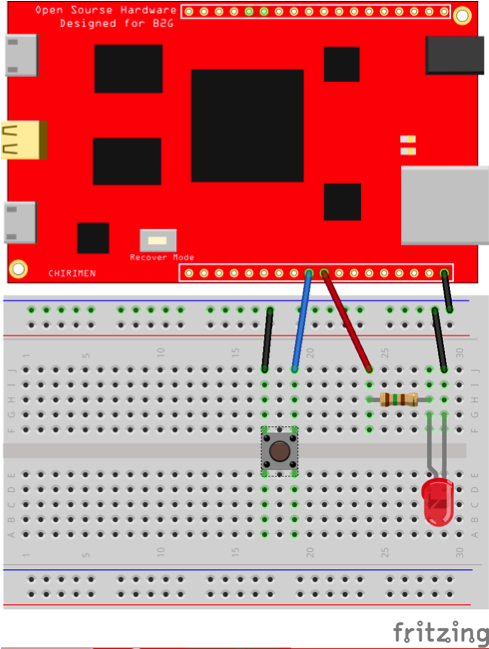
- ブレッドボードの配線
- アプリ実行
ボタンサンプルアプリのダウンロード
- CHIRIMEN examplesをダウンロード(Download zipというボタンでダウンロード可能)して、任意のディレクトリに展開する。
Web GPIO polyfillの導入
- webgpio.jsとworker.jsをbutton/jsディレクトリ内にダウンロード(RAWボタンを右クリックして別名でリンク先を保存を選択)し、index.htmlからの参照先を以下のように変更する。(worker.jsはwebgpio.js内で参照されている)
- bowerを使える場合、buttonディレクトリに移動し以下のコマンドを実行することで導入することもできる。
ボタンサンプルアプリの読み込み

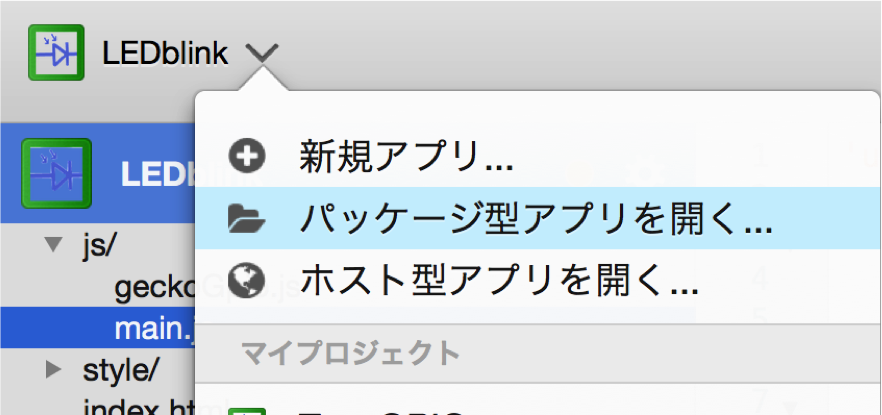
- Web IDE左上から「パッケージ型アプリを開く」からbuttonディレクトリを読み込む。
ブレッドボードの配線

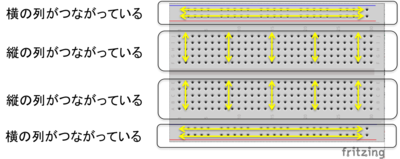
ブレッドボードは、中央部分は縦の列が導通しており、+/-と書かれている部分は横の列が導通している。
アプリ実行
- 配線が正しいことを確認し、CHIRIMENとPCを接続する。
- ボタンサンプルアプリをインストール、実行する。
- 正しく動作すればボタンを押した時にLEDが点灯し、離すと消灯する様子が確認できる。
プログラムの解説
サンプルプログラムのindex.html、main.jsについて解説する。
- Index.htmlでpolyfillの読み込みを行う
- gpioAccessインターフェースを取得する(おまじない)
- GPIO端子の初期設定を行う
- 複数のGPIO端子の初期設定を行う
- GPIO初期化後の処理を記述する
- GPIOの値のchangeイベントを検知する
Index.htmlでpolyfillの読み込みを行う
- WebGPIOを扱うためにpolyfill(webGPIO.js)の読み込みを行う。code:polyfillの読み込み
gpioAccessインターフェースを取得する(おまじない)
- GPIOの操作を行うため、gpioAccessインターフェースを取得する。
- code:gpioAccessインターフェースの取得処理とcode:エラー処理をおまじない的に記述する。
GPIO端子の初期設定を行う
- gpio.ports.get(<ピン番号>)で使いたいGPIO端子を指定する。code:GPIO端子の指定。ピン番号はCHIRIMENのピンアサインを参照する。入力(ボタン)と出力(LED)のためCN1-9(198)、CN1-10(199)の2端子を使用する。
- port.export(<ピン入出力設定>)で指定したGPIO端子の入出力設定を行う。code:GPIO端子の入出力設定。ピン入出力設定は“in”、“out”のどちらかを設定する。ボタン入力として使用する場合は“in”を設定する。
複数のGPIO端子の初期設定を行う
- 複数のGPIO端子の入出力設定をまとめて行う場合はPromise.all([ ])で囲む。code:複数のGPIO端子の入出力設定
- Promise.all([ ])の中にはカンマ“,”区切りで入出力設定処理を記述する。
GPIO初期化後の処理を記述する
- 複数のGPIO端子を初期化を行った場合、全ての初期化処理が終了した後にその後の処理を実行する必要がある。そのため、Promise.all([<入出力設定>]).then( ()=>{ //初期化後の処理 });のように記述する。
- 中括弧{}の中に初期化後の処理を記載する。
GPIOの値のchangeイベントを検知する
- 入力に設定したGPIO端子の値が変化したとき、onchangeメソッドが呼ばれる。
- buttonPort.onchange = function(v){}のようにchangeイベントが発生したときの処理を記述しておくことができる。code:onchangeイベント
- onchangeイベントが発生したときのGPIOの値は関数の第一引数(v)に格納される。
- CN1-10端子はプルアップされており、解放状態で1、接地状態(ボタンを押したとき)で0となるので、値を反転させてからledPortに出力する。これによりボタンを押したときにLEDが点灯、離したときに消灯という動作になる。code:GPIO値の反転