物理スイッチについて

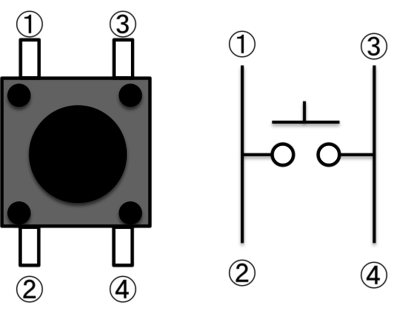
- 基本的な物理スイッチは、押下することによって端子間を電気的に接続させる部品。2本足や4本足のものなど、様々なものがある。
- 画像は4本足のスイッチの例。図のように2つづつで組になってなっている。スイッチを押すと①②の足と③④の足が電気的に接続される。
- 例えば、一方をGND (0V)、もう一方をGPIO端子に接続しておくことで、スイッチが押されたかどうかをGPIOの値で取得することができる。
プロジェクトの開始準備
- このプロジェクトはWoTsignage part1の続きとなります。Part1が終了していない方はそちらから実施をお願いします。
物理スイッチによるwebコンテンツ切替
- クリックイベントでLEDを点灯させる処理もそうですが、ウェブページではイベント処理により、その内容を動的に書き換えていくことができます。
- 例えば、ウェブページ上のボタンを押して新しい記事を投稿するような機能です。
- GPIOの制御が可能なCHIRIMENでは、ウェブ上のボタンの代わりに物理的なスイッチを扱えるため、物理スイッチを押したらウェブコンテンツが切り替わるという処理を組み込んでいきます。
GPIOの初期化処理
- 物理スイッチを扱うために必要なGPIOの初期化処理を記述していきます。
GPIO199番ポートの取得
- LED制御のために取得したGPIOアクセサを利用して、使用するGPIOポートオブジェクトを取得します。
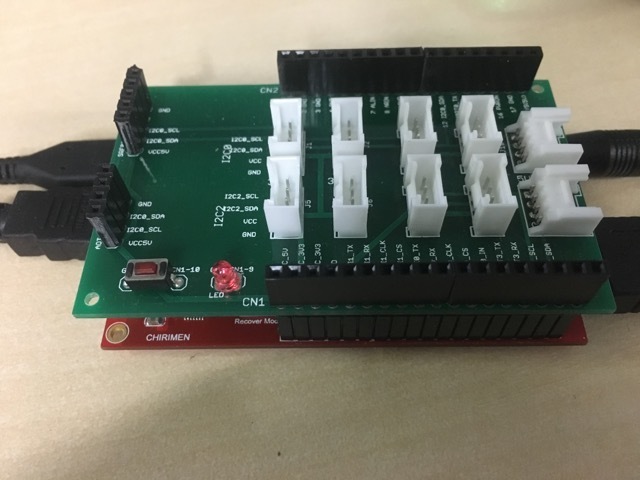
- 今回はGPIO199番ポート(CHIRIMEN CN1-10)を物理スイッチ用のポートとして使用しますので、以下のように199を指定した1行をspawn関数内に追加します。
GPIOポートをinputモードで初期化
- 取得したGPIOポートオブジェクトのexportメソッドを使用して、このGPIOポートをinputモードで初期化します。
- 以下のように”in”を指定した1行を追加します。
物理スイッチのイベント処理
- 物理スイッチが押された時(GPIOの値が変化した時)の処理を記述していきます。
onchangeイベント処理
- GPIO値の変化は、ウェブベージの様々なイベント処理と同様に、onchangeイベントによって扱うことができます。
- Inputモードで初期化したGPIOポートオブジェクト (btnPort)に対して、以下の行を追加して、onchangeイベントハンドラを設定します。
//スイッチが押された時の処理
}
- Onchangeイベントが発生した際のGPIOの値は引数に指定したbtnValue変数に格納されます。
gpioの値の変化
- CHIRIMENのGPIO199(CN1-10)はプルアップされているため、解放状態(スイッチが押されていない状態)ではGPIOの値は1になります。CHIRIMENのピンアサイン。
- CHIRIMEN Basic Shieldでは、物理スイッチがGNDに接続されているため、スイッチを押下するとGPIOの値は0になります。
物理スイッチが押された時の処理
- 確認のため、以下の行をスイッチが押された時の処理として追加してみます。
- 正しく動作していればスイッチを押した時に"pushed!!"という文字列と、GPIOの値がコンソールに出力されます。
これまでのjsコード
- これまでのjsコードはWoTsignage:物理スイッチ押下時の処理まで のようになります。
ウェブコンテンツの書き換え処理
- 物理スイッチを押した時にウェブコンテンツを書き換える処理を記述していきます。
htmlの書き換え
- スイッチが押された時にGPIOの値は0となるため、以下の行をスイッチが押された時の処理の部分に追加して、btnValueが0のときにid=detailの要素の中身を書き換える処理を記述します。
document.getElementById("detail").innerHTML = "ちりめん(縮緬、クレープ織り、仏: crêpe)は、絹を平織りにして作った織物。 from Wiki";
}
スイッチを離した時の動作
- スイッチを離したら元の内容に戻るように処理を追加します。
- 以下の行をbtnPort.onchange =… の前に追加して、スイッチが押される前のhtmlの内容を変数に格納します。
- if(!btnValue){...}の最後に続けて以下の行を追加して、スイッチを離したら元の内容に戻る処理を行います。
document.getElementById("detail").innerHTML = originalContents;
}
これまでのjsコード
- これまでに作成した全体のjsがこちらのbutton-changeのmain.jsのようになります。
- うまく作成できていれば、物理スイッチを押した時にウェブページの内容が変わるようになっているはずです。
次のステップ
- 続いて、距離センサを使用した画面スクロール機能を追加していきます。
- WoTsignage part3に移動してください。