ドローイングソフト「Inkscape」をインストール
※Inkscapeの基本操作を詳しく学びたい人へ
Inkscapeの基本操作を詳しく学びたい人は『InkscapeでDesign』がオススメです。機能ごとに目次がまとめられているので自主学習できます。
イラストデータを準備する

・手書きで描いたイラストをスキャンして保存する
もしくは
・パソコン上で描いたイラストを保存する
イラストデータをパスデータに変換する
[3-1] ドキュメントのページサイズをレーザーカッターに合わせる
■Inkscapeを開く
※Inkscape の知っておきたい基本操作
画面の拡大・縮小: キーボード「CTRL」ボタン + マウスホイール
画面の移動: マウスホイールを押しながら、マウスを移動する
■画面上部メニュー「ファイル」→「ドキュメントプロパティ」をクリックする。
■デフォルトの単位を「mm(ミリメートル)」にする
■ページサイズをレーザーカッターにカスタムサイズで合わせる。
幅 600 mm
[3-2] イラストデータをInkscapeに埋め込む

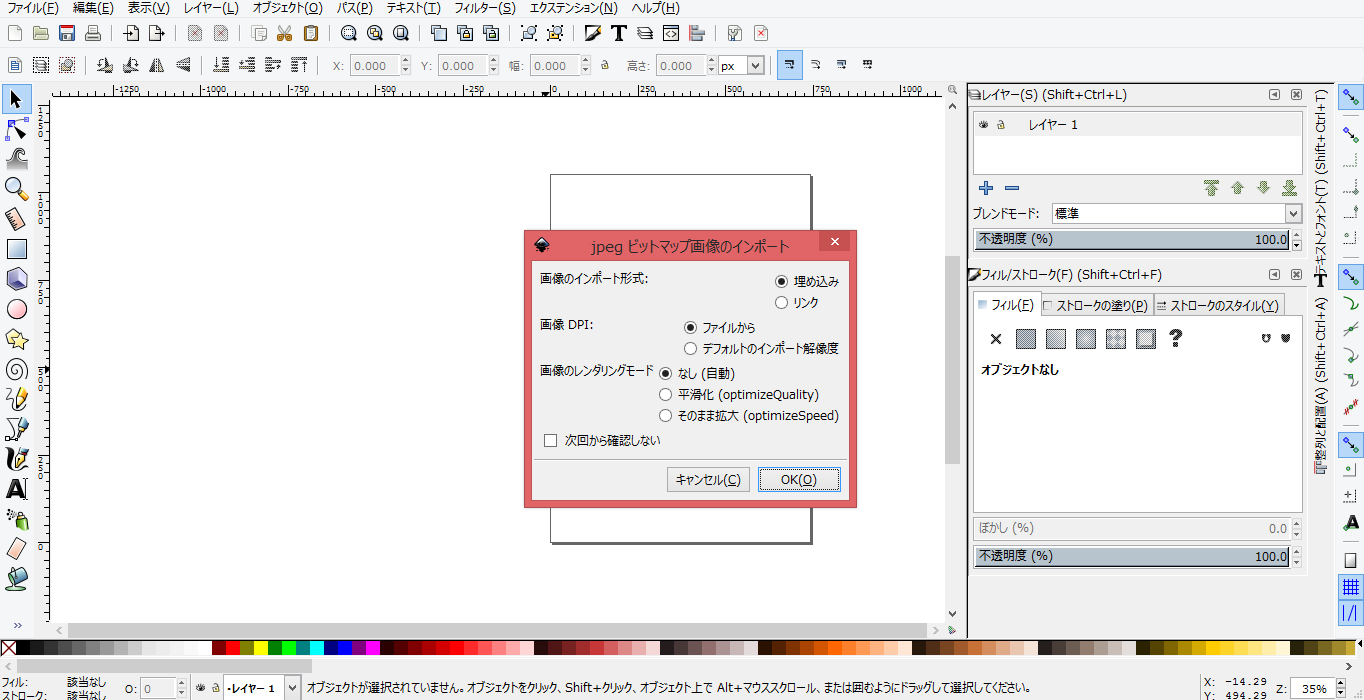
■画面の上にあるメニューから「ファイル」をクリックして「インポート」を選択する。
■画像のインポート形式などを聴かれますが、そのまま「OK」をクリックする。
(今回は下記の設定でOKをクリックしています)
画像のインポート形式: 埋め込み
画像DPI: ファイルから
画像のレンダリングモード: なし(自動)
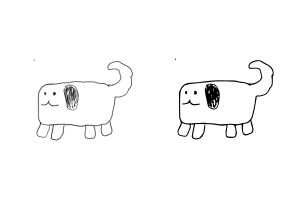
[3-3] インポートしたイラストデータを、パスデータに変換します。

■埋め込まれたイラストを選択する(クリックする)
■画面の上部にあるメニュー「パス」をクリックして、「ビットマップのトレース」を選択する。
■「ビットマップのトレース」ボックスが表示されるので、「ライブプレビュー」をチェックして、プレビューを見ながら「モード」を選択してOKをクリックする。
(今回は下記のように設定しています)
単一スキャン:一つのパスを作成
明るさの境界 しきい値 0.96
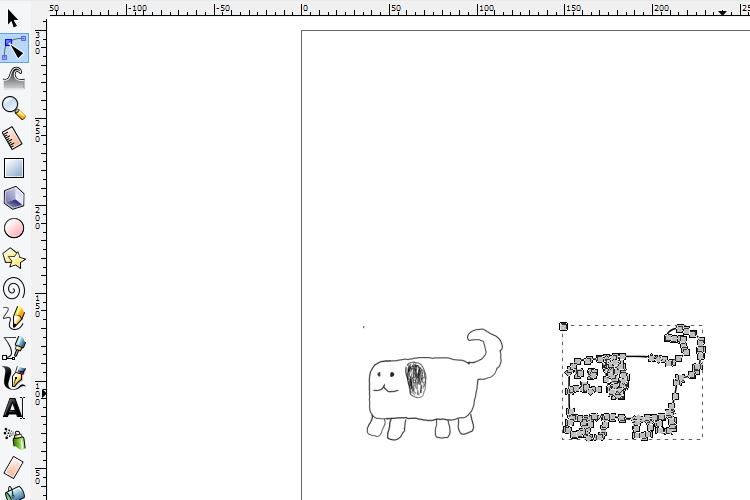
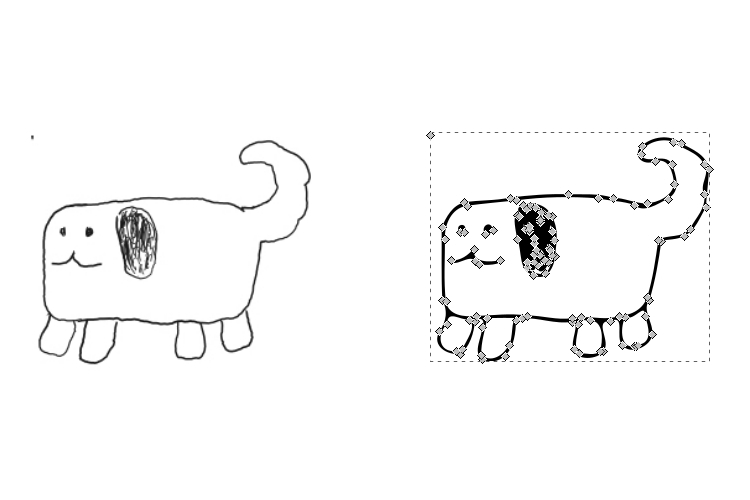
■ 2つのイラストができあがったら一段落。(イラストが重なっているので、イラストをクリックして移動してください)
[3-4] パスを簡略化する



■画面の左側にあるツールから「ノードツール(ノードでパスを編集)」を選択して、[3-3]で作成したイラストデータをクリックする。すると、ノード(ごちゃごちゃした点)が表示されます。
■すると、ごちゃごちゃした点が、少しスッキリします。
■元のイラストデータは削除して大丈夫です。
[補足] 画像データをSVGファイルに変換してくれるオンラインサービス
[3-2]画像ファイル(jpeg、jpg、pngなど)を読み込む
[3-3]画像データをパスデータにする
といった手順をおこないましたが、実はinkscapeでやらなくても、オンライン(WEB)サービスでも無料でできます。たとえば『Picsvg』というオンラインサービスがあります。
パスデータをレーザーカッター用のデータにする
[4-1] 「カット(切断)したい部分」と「彫刻したい部分」2つデータをつくる


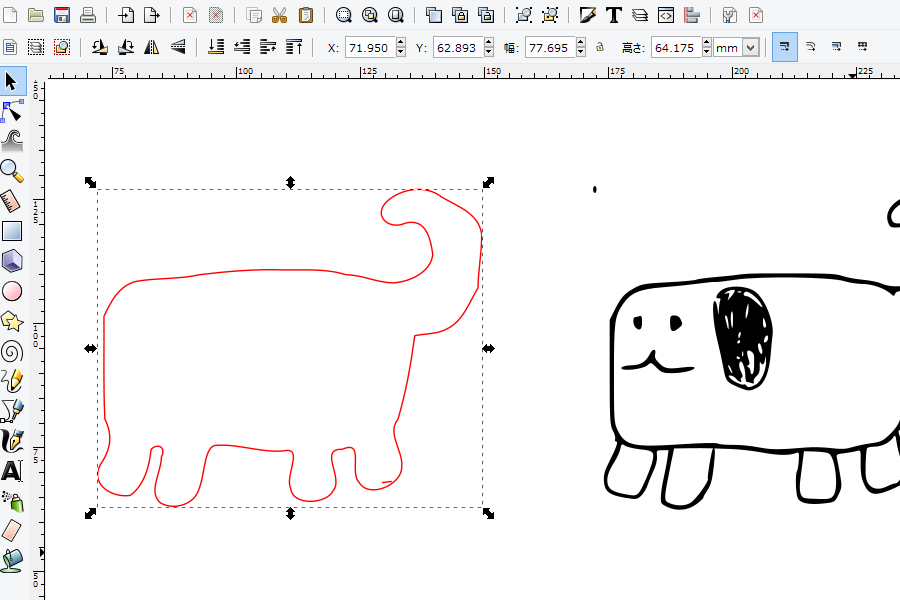
■イラストデータをコピペする
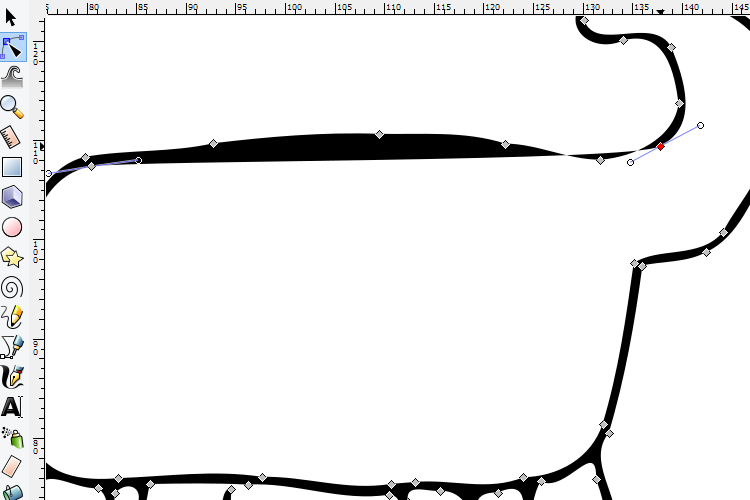
■内側のノードを全て消去する。消去している間に、画像が変なカタチになってビビりますが、そこは耐えて、内側のノードをコツコツと消去していってください。
※もう少しスマートなやり方をご存知の方がいらっしゃいましたらお知らせください。
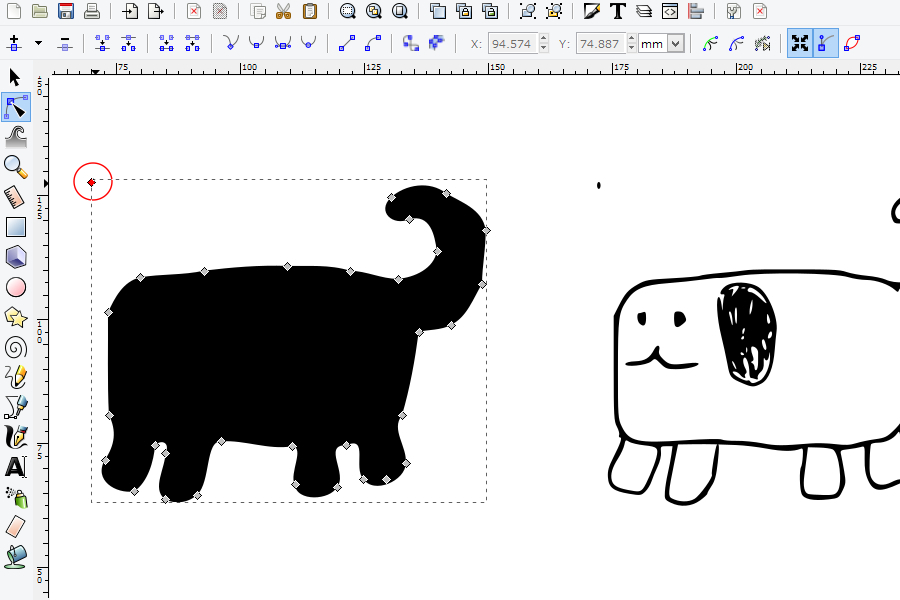
■無事に内側のノードを全て消去できたら、外側のノードだけ残っている状態になります。画像の枠をつくっているノード(赤丸の部分)も消去しておきましょう。
[4-2] 色分けする


ここでは、
カット(切断)したいところ → 赤色
彫刻したいところ → 青色
とします。
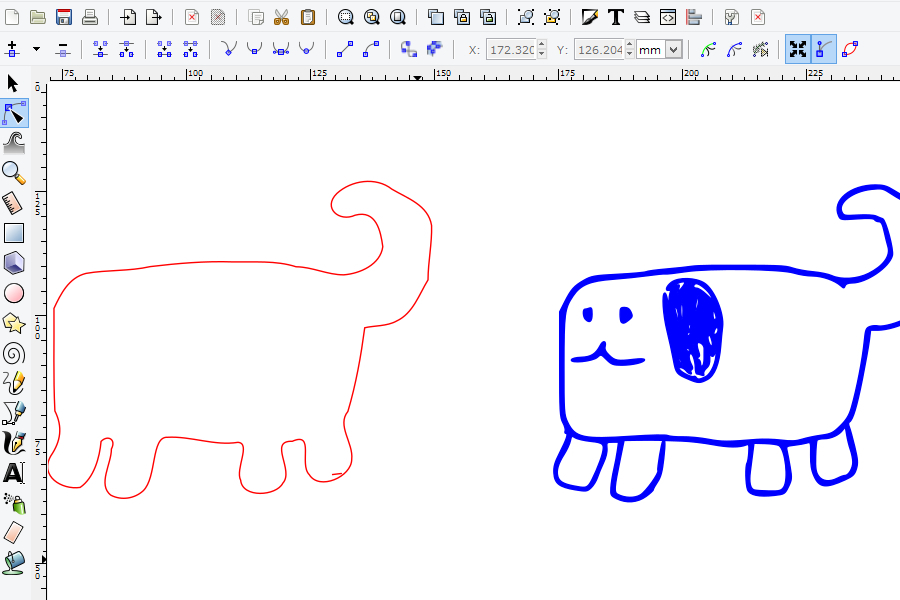
■キーボードの「SHIFT(シフト)」を押しながら赤色を左クリックすると、イラストの外枠(ストローク)が赤色になります。
■キーボードは何も押さずに、塗りつぶしなし「☒」を左クリックすると、イラストの中身(フィル)が透明になります。
次に、もう1つのイラストを選択します。
■キーボードの「SHIFT(シフト)」を押しながら青色を左クリックすると、イラストの外枠(ストローク)が赤色になります。
■キーボードは何も押さずに、青色を左クリックすると、イラストの中身(フィル)が青色になります。
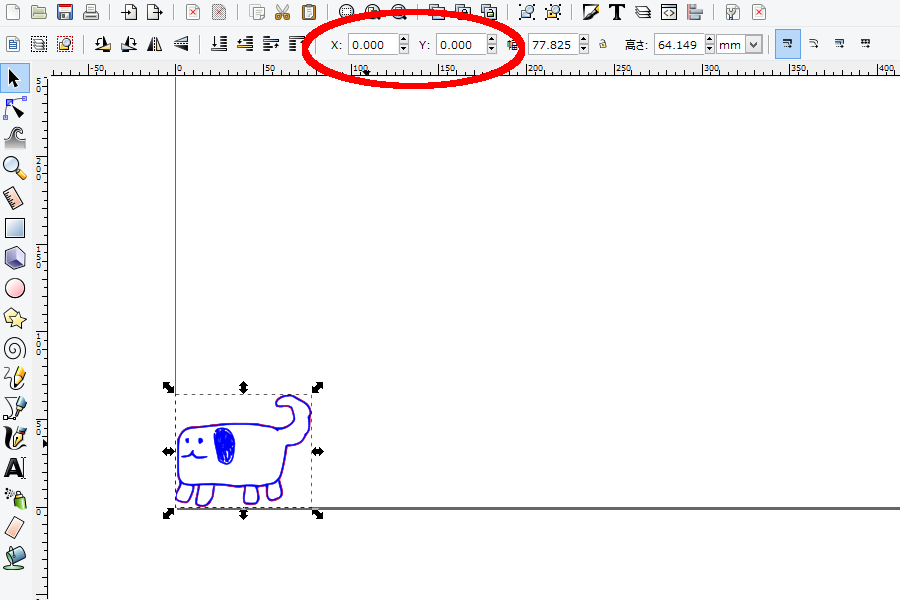
[4-3] 2つのイラストデータを重ねあわせる

■X軸、Y軸をいずれも「0.000」にするとキレイに重ねられます
[4-4] 名前を付けて保存する(ファイル形式は.ps)


まず、
■画面上部メニュー「ファイル」→「上書き保存」をクリックする。
ファイルの種類を「Inkscape SVG(*.svg)」で保存します。
これは、後で編集するためにバックアップとして保存します。
次に、
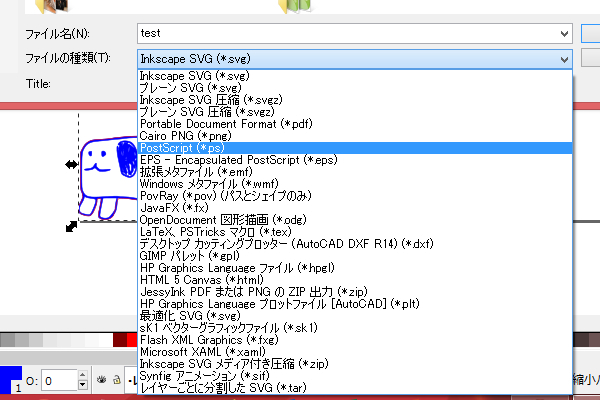
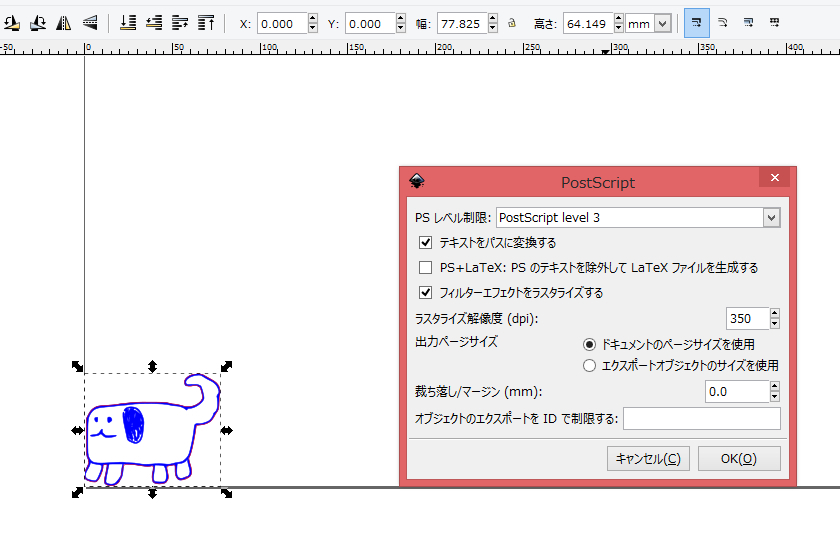
■画面上部メニュー「ファイル」→「名前を付けて保存」をクリックする■ファイルの種類を「PostScript(*.ps)」を選択します。ファイル名は自由につけてください(ここでは test とします)
■「ラスタライズ解像度(dpi)」を「350」にして、OKをクリックします。
終了
お疲れさまです、これでデータは完成です。
次回は、実際にレーザーカッターを動かすオペレーションを学習します。