はじめに確認してください
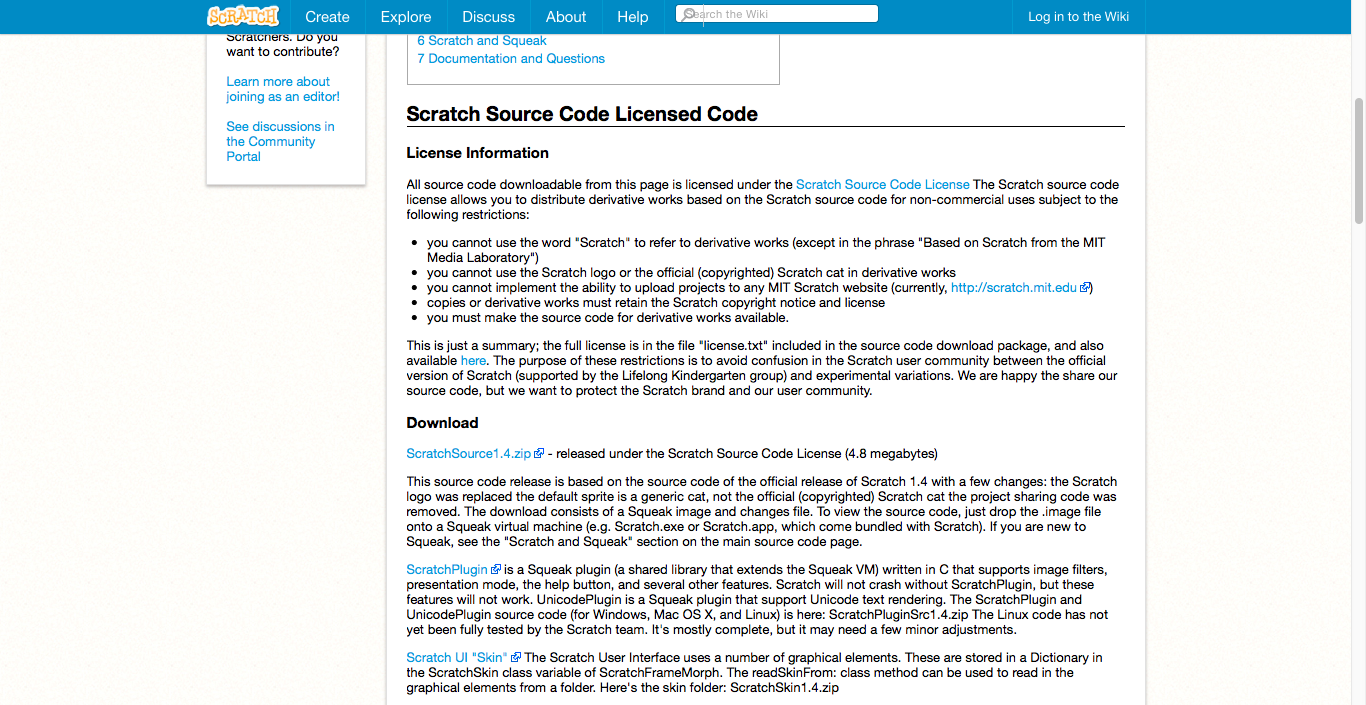
Scratchのライセンスは次の通りです。
1.作成したものに「Scratch」という名前を使わないこと("Based on Scratch from the MIT Media Laboratory"を除く)
2.作成したものにScratchのロゴマークとネコのキャラクターを使わないこと
3.Scratchのサイトにプロジェクトをアップロードする機能を実装しないこと
4.作成したものにScratchの著作権表示とライセンスを含めること
5.作成したソースコードを公開すること
必要なものをダウンロード
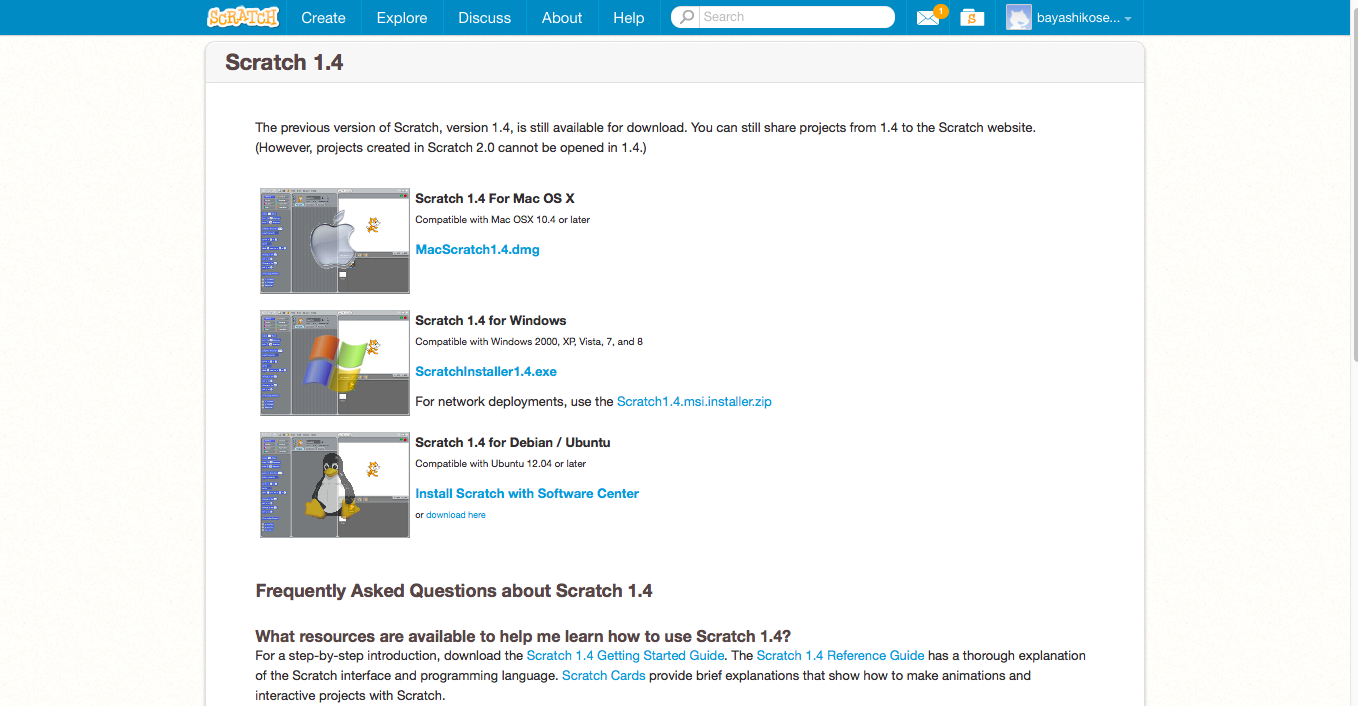
Scratch1.4をダウンロード

下記サイトから、OSに合ったScratch 1.4 をダウンロード
https://scratch.mit.edu/scratch_1.4/
※このサイトではMac版を用いて説明しますが、Win版でも同様の方法でできると思います。
Scratch Source 1.4 Zip をダウンロード

下記サイトからScratch Source 1.4 Zip をダウンロードhttps://wiki.scratch.mit.edu/wiki/Scratch_1.4_Source_Code
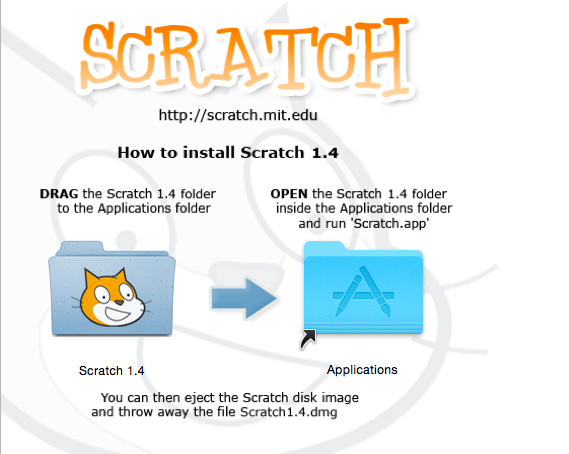
Scratch1.4を開く

PCのダウンロードフォルダからMacScratch1.4.dmgを開き、Applications にドラッグ&ドロップ
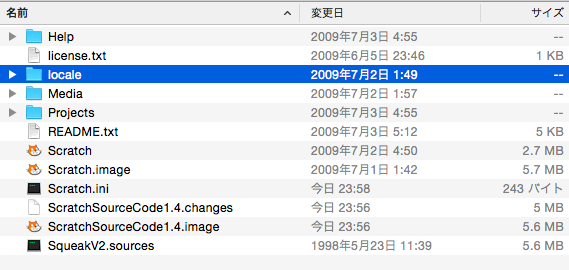
Scratch1.4ディレクトリの中へ

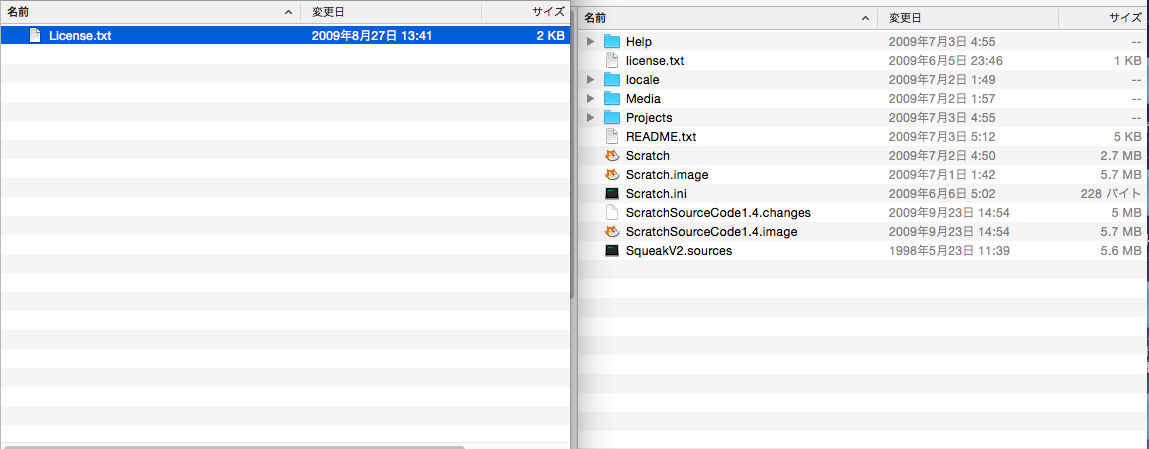
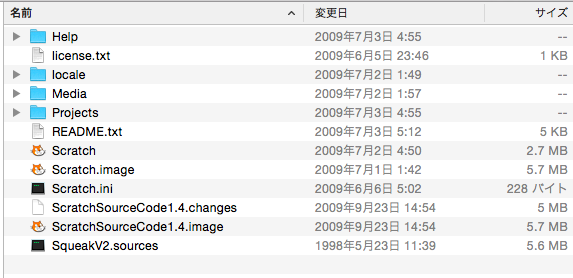
Scratch Source 1.4 Zip の中から次の3つのファイルを、Applications の「Scratch1.4」にドラッグ&ドロップ
①ScratchSourceCode1.4.
②changesScratchSourceCode1.4.image
③Scratch.ini
ScratchSourceCode1.4.changesをD&D


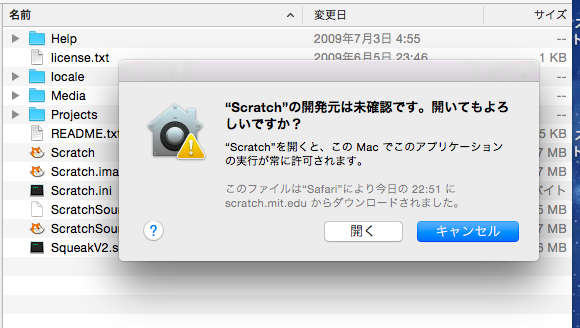
「ScratchSourceCode1.4.image」を「Scratch(App)」にドラッグアンドドロップ
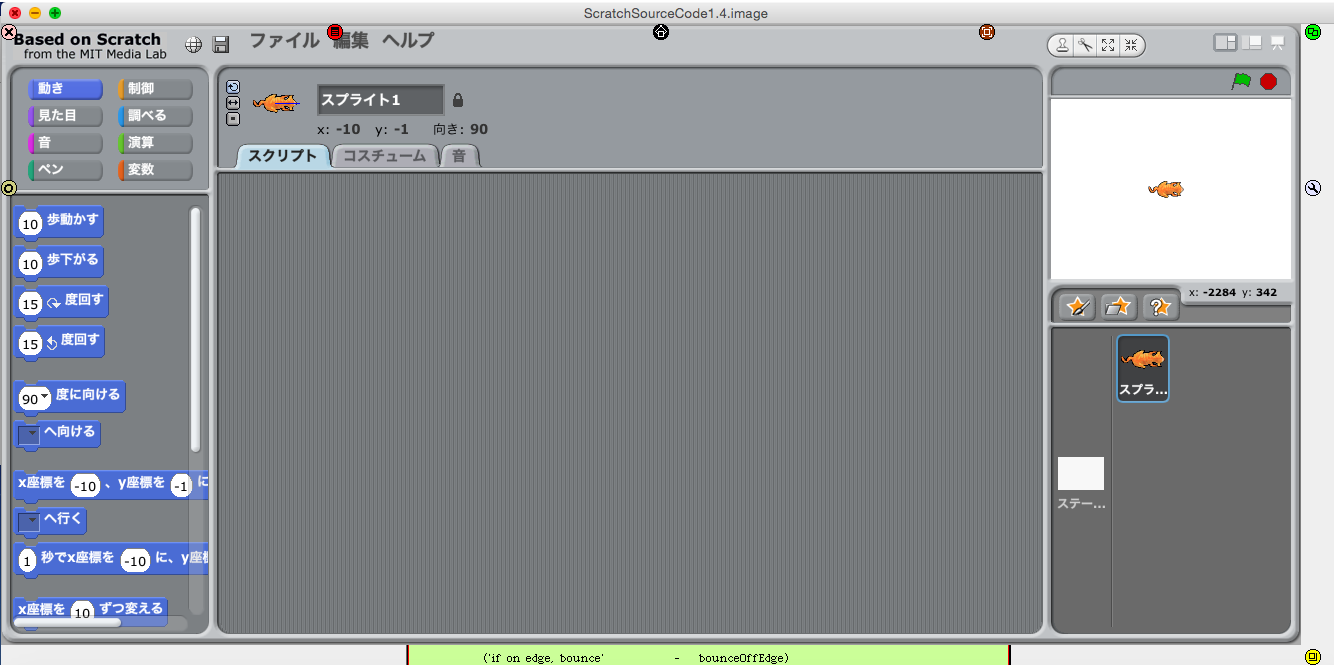
2枚目のような警告が出た場合「開く」を選択
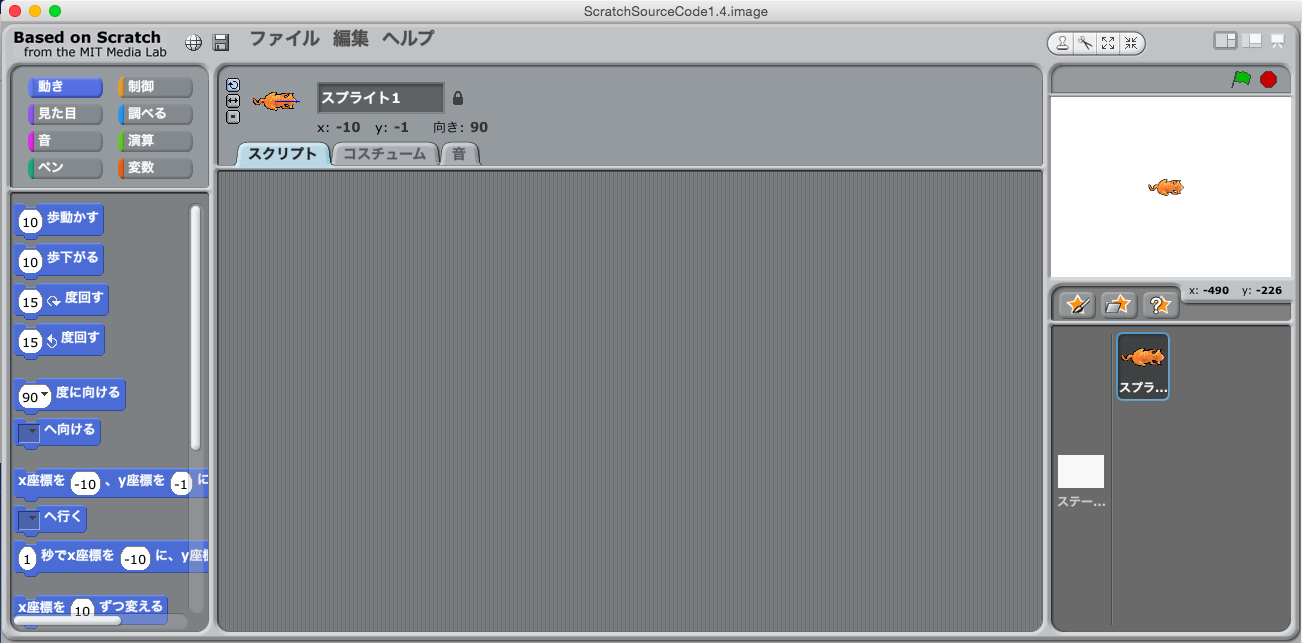
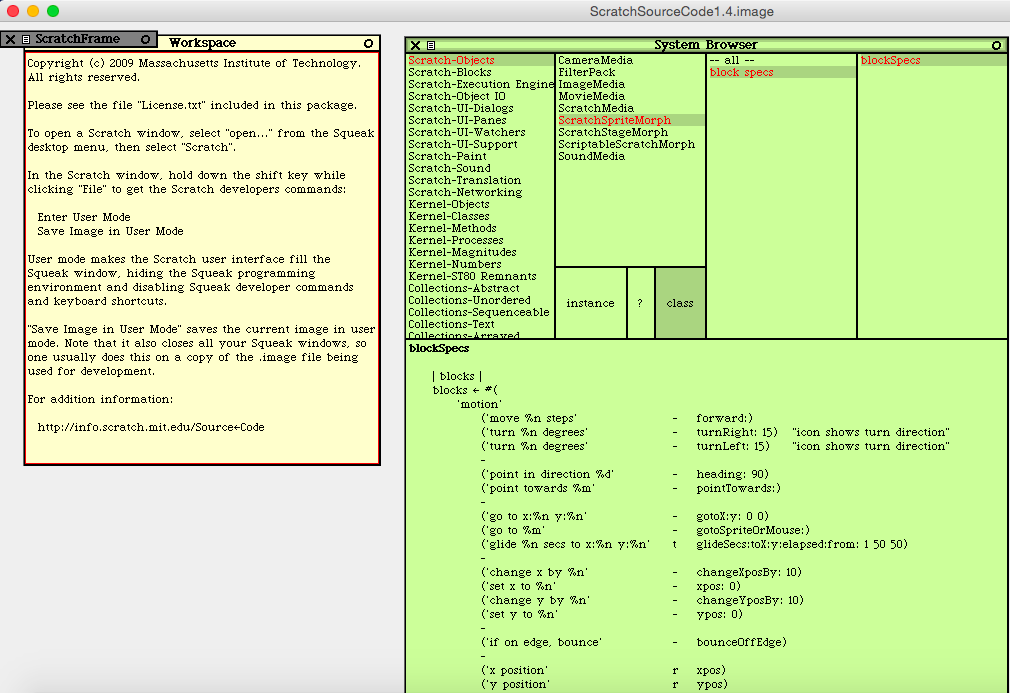
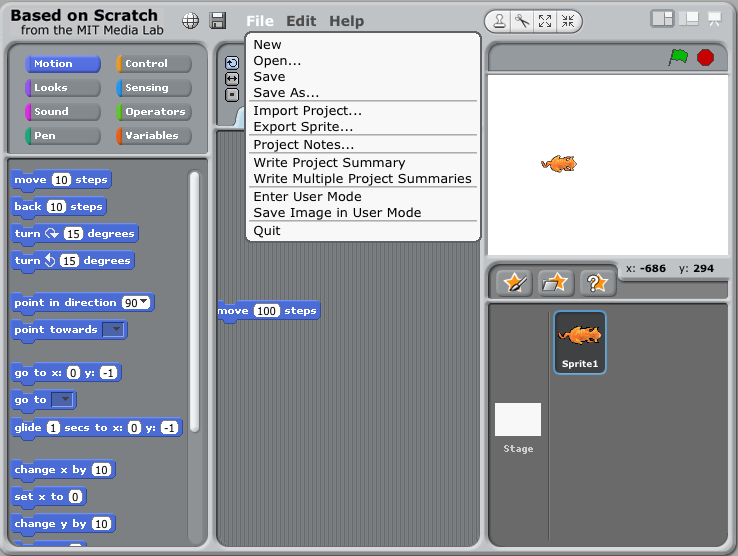
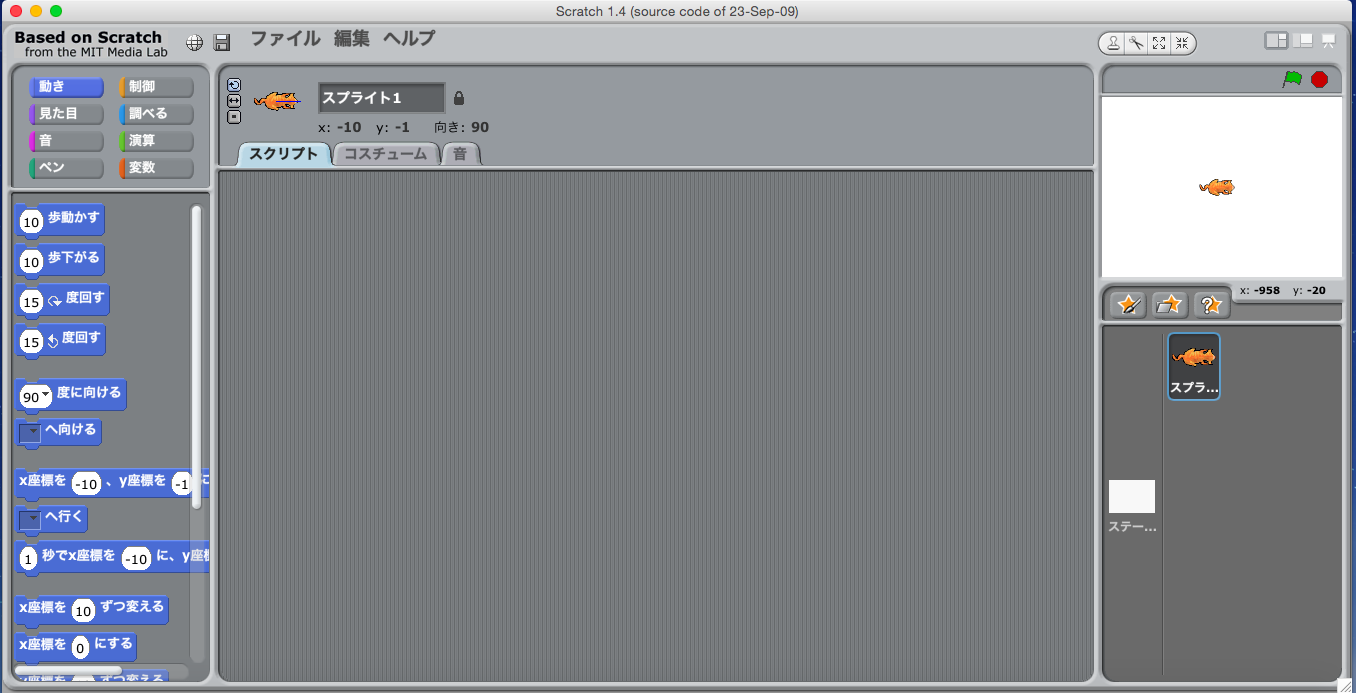
ここまでやると

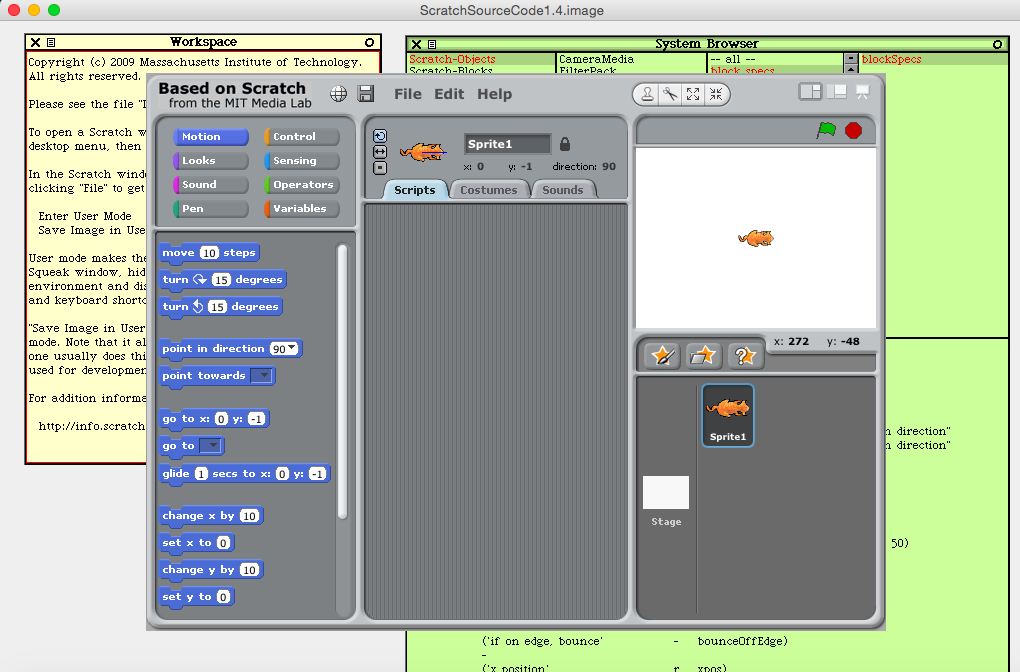
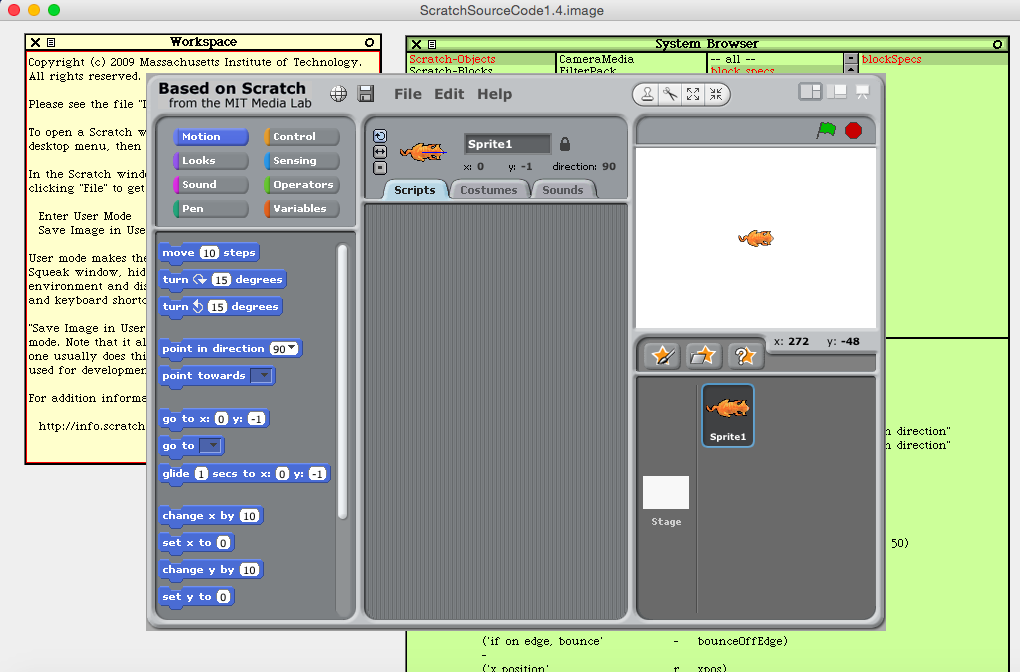
ここまでやると、画像のような画面が開かれます。
画面の説明

ScratchはSqueak Smalltalkという開発環境で開発されました。先ほどドラッグ&ドロップしたScratchSourceCode1.4.imageには、Squeak仮想マシン上で動作する環境(仮想的なメモリーイメージ)が含まれており、SqueakとScratchの本体となります。
モーフ

手前に表示されるのがモーフ(Morph)と呼ばれるものです。Scratchを開くとでてくる画面のことと思ってください。
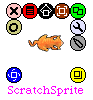
ハロ

スプライトやモーフの上でCommand + クリックすると画像のようにカラフルなボタンのようなものが出てきます。これをハロと言います。このサイトでは◯ハロしか操作していませんが、それぞれのハロには機能があります。
※Win版の場合、control + クリックではなく、Alt + クリックになりますので注意してください。ショートカットキーもAltを使うことになります。
各ハロについて

赤ハロ:オブジェクトに関する細かい設定や操作をすることができます。
○ハロ:オブジェクトをたたむことができます。もう一度表示させるときは左上にそのスプライトや画面の名前が表示されている部分があるので、そこの◯という部分をクリックしてください。
茶ハロと黒ハロ:オブジェクトを移動させるためのハロです。
青ハロ:クリックしながらマウスを動かすと回転します。
緑ハロ:オブジェクトのコピーができます。
黄ハロ:拡大できます。
桃ハロ:オブジェクトを削除します。
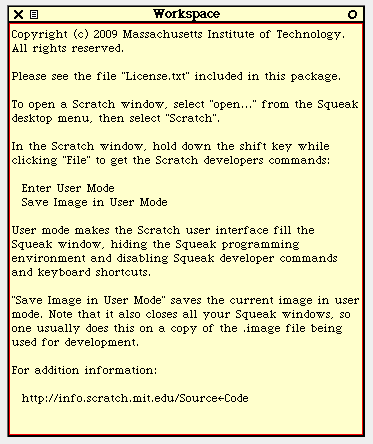
ワークスペース

最初の画面で、モーフの後ろ左側に表示されていたこの画面をワークスペースと言います。
システムブラウザ

最初の画面で、モーフの後ろ右側に表示されていた緑の画面をシステムブラウザと言います。ブロック作成ではこの部分をよくいじることになります。
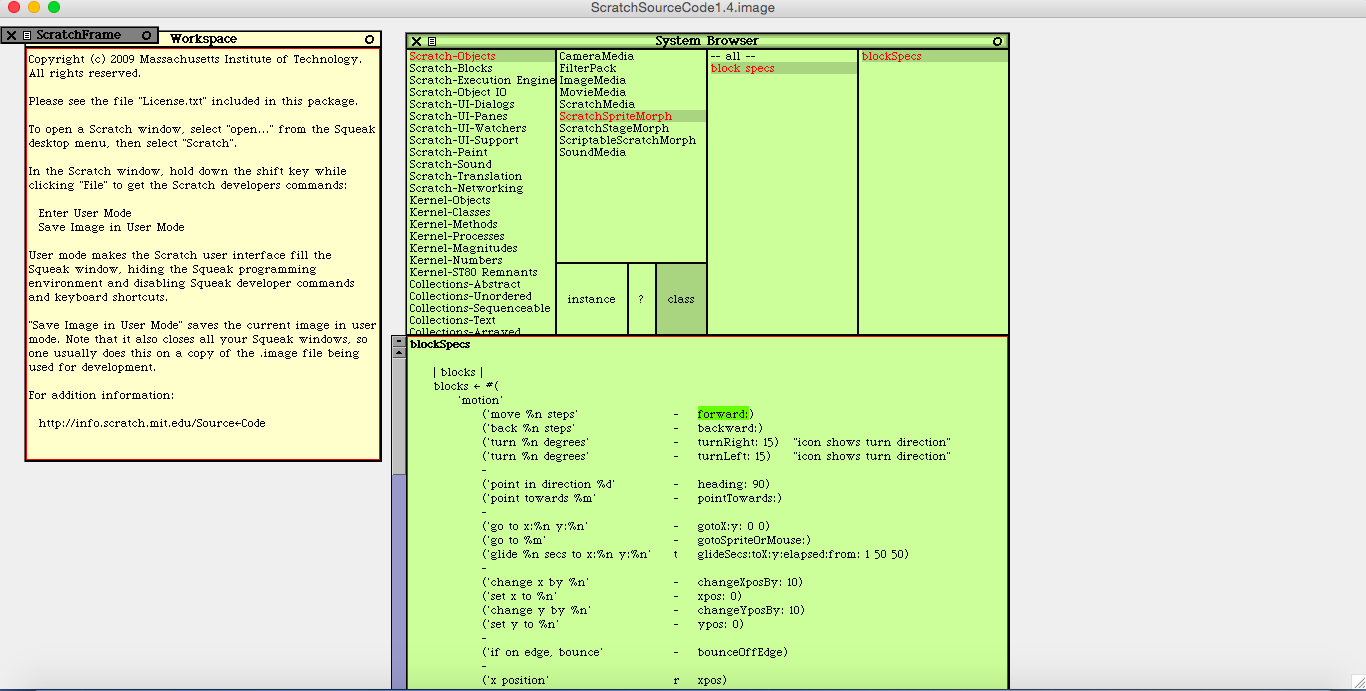
Scratchの中身を見てみましょう
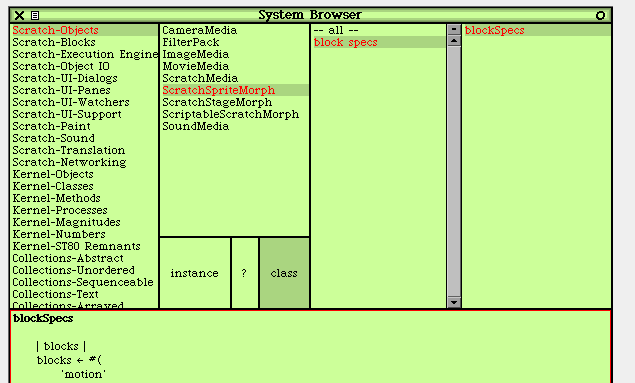
システムブラウザを開き、Scratchの中身がどのようになっているか見てみましょう。
左から順に

左から順に「Scratch-Object」→「ScratchSpriteMorph」下は「class」→「block specs」→「blockSpecs」を選択していきましょう。すると、下段にはそのセレクタに対応するソースコードが表示されます。
これはScratchSpriteMorphにblockSpecsというメッセージが送られたときに実行されるメソッドで、Scratchの左端に表示されるブロックの一覧を定義しています。
ブロック「◯歩下がる」をつくる
システムブラウザをいじって新たなブロックを作成しましょう。
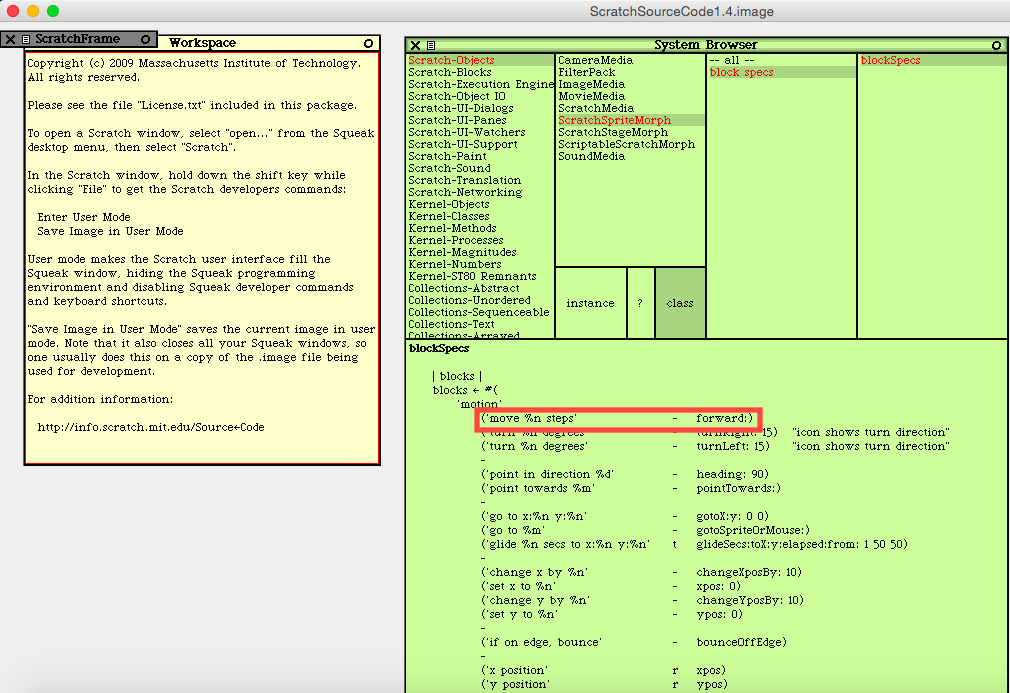
('move %n steps' - forward:) をコピペ

6行目に('move %n steps' - forward:)と書かれている部分があります。これをコピーして1行下にペーストしましょう。そしたら、ペーストした方の「forward」を「backward」に変えてください。
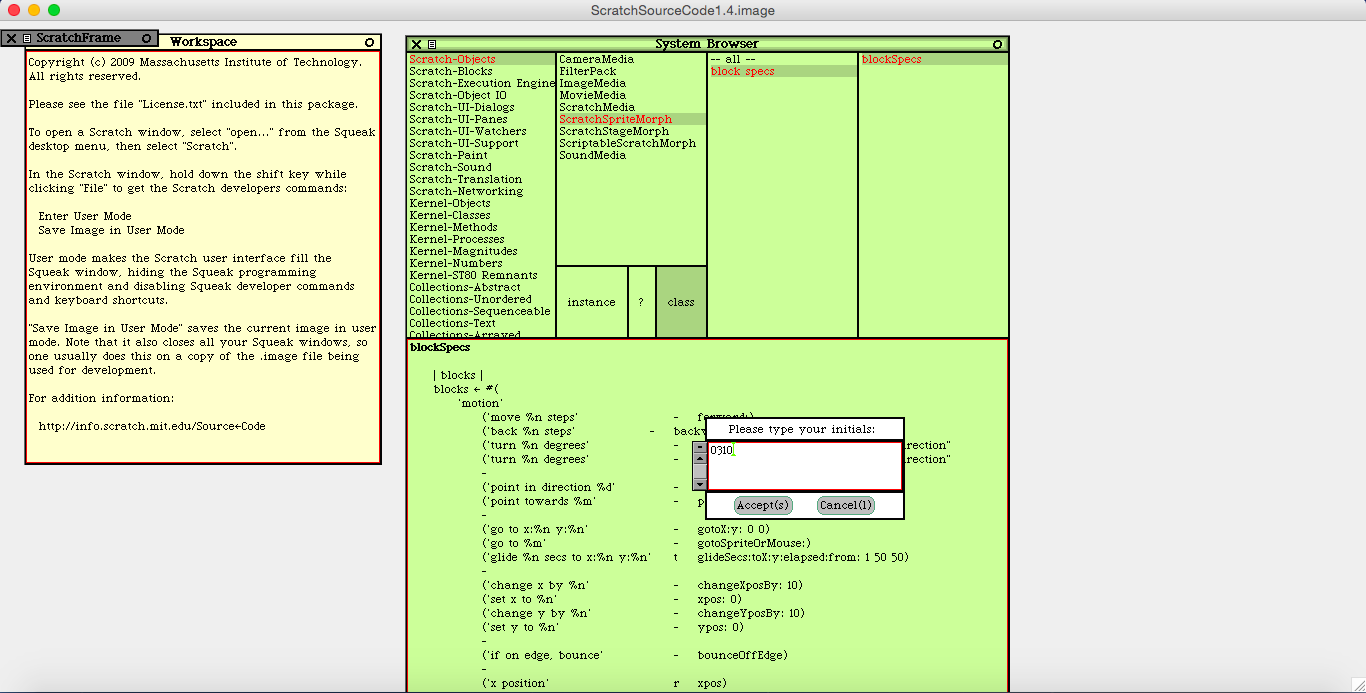
一旦保存

ここで一旦保存してみましょう。Command + sで保存できます。初回のみ「Please type your initials」というダイアログが開くが適当な文字列を入力してください。
このとき、ソースコードからバイトコードへのインクリメンタルコンパイルも行われます。
モーフを開く

畳んでいたモーフを開きます。
上の変更を反映していないときの画面が開かれますので、一度違うカテゴリ(例えばLooks)にしてもう一度Motionをクリックしてください。すると先ほどの変更が反映されます。
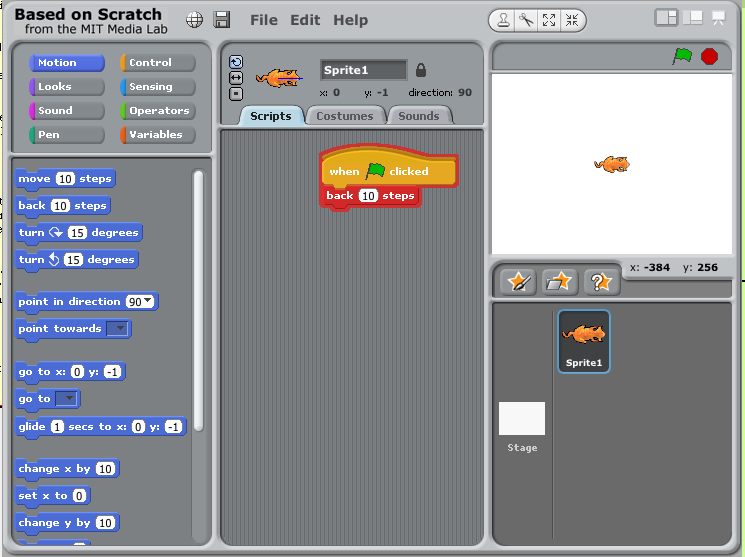
さっそく動かそう!・・・と思いきや

新しいブロックがつくられましたので、さっそく動きを確認してみましょう。
・・・と言いたいところですが、実はこのままでは動きません。画像のように赤く囲まれエラーになります。先ほど新たに「backward」と打ちましたが、このブロックが実行されたときに送られるメッセージの「backward:」に対応するメソッドがまだ定義されていないためエラーになります。
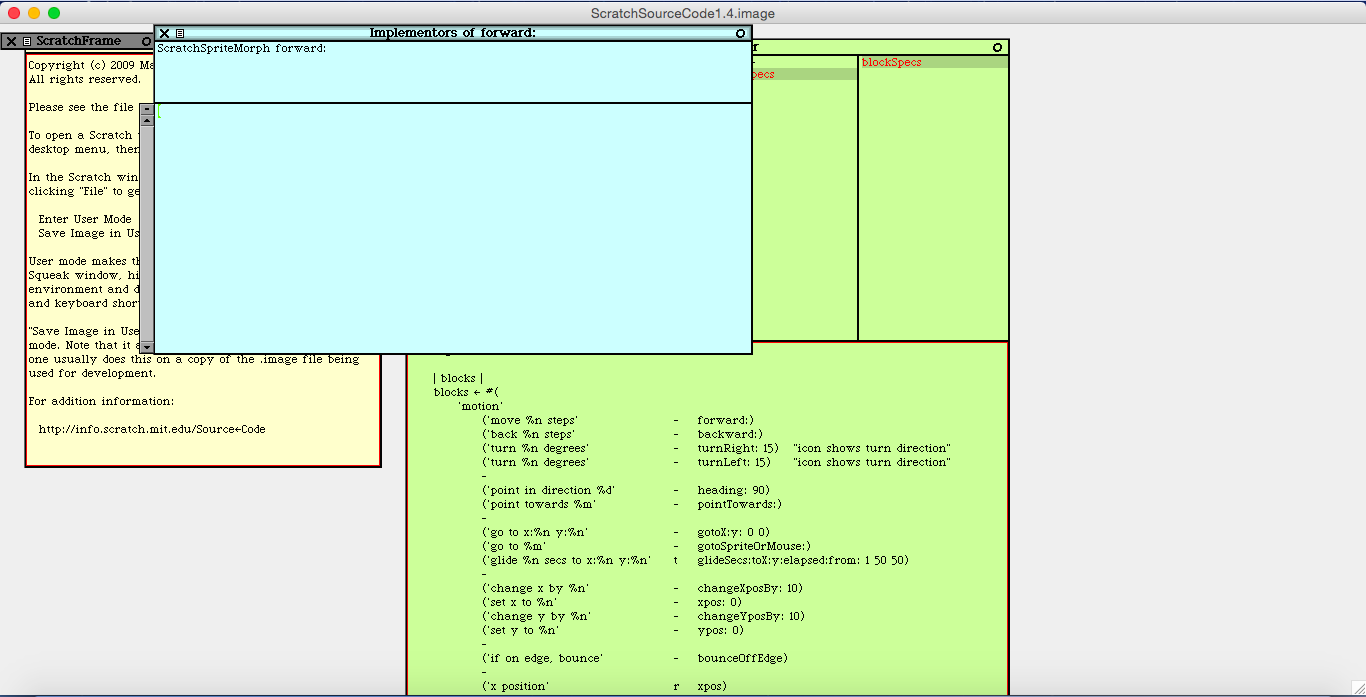
forward: を参考に

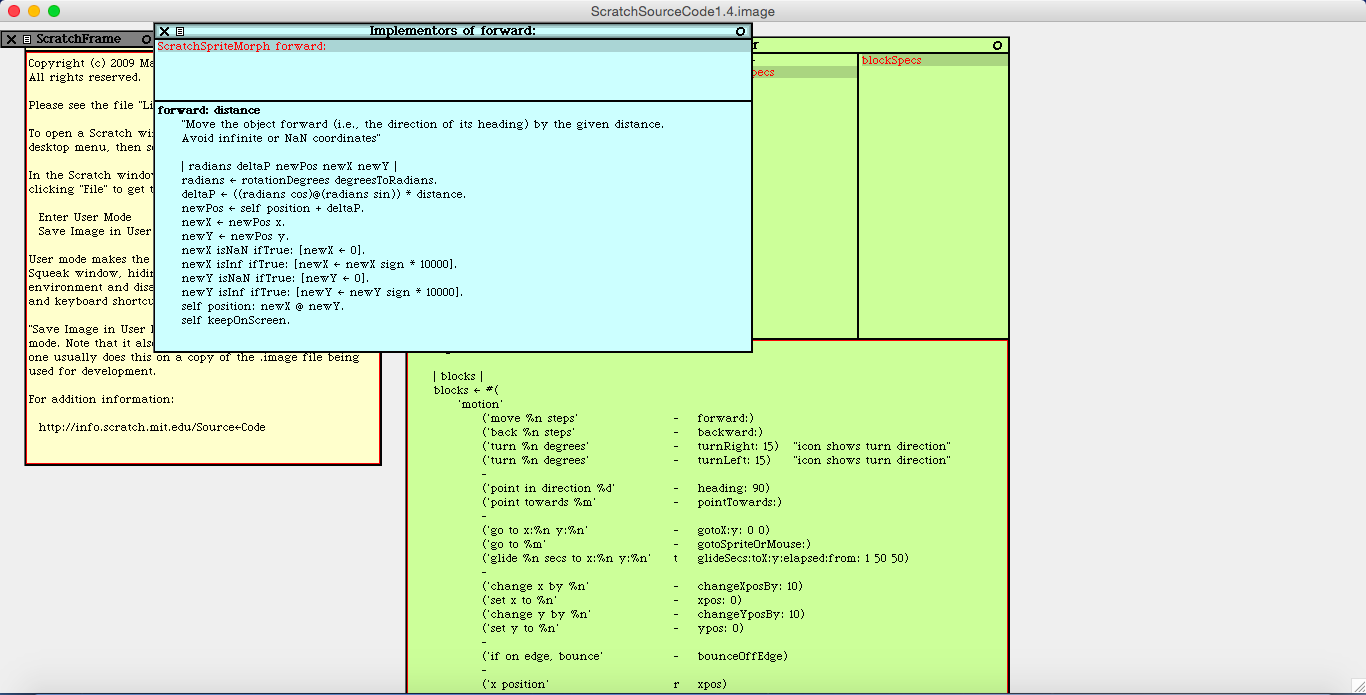
このメソッドを定義するために「forward:」の実装を参考にしましょう。
再度Scratchモーフを畳み、ソースコード中の「forward:」の文字列を選択する。必ずコロンまで選択してください。
command + b

Command + b を押すと別ウィンドウ(Implementors of forward:)で「forward:」を定義している個所が表示される。上段から「ScratchSpriteMorph forward:」 を選択してください。(ScratchSpriteMorphのインスタンスメソッド「forward:」の意味です。)
下段にソースコードが表示される

下段にソースコードが表示されます。
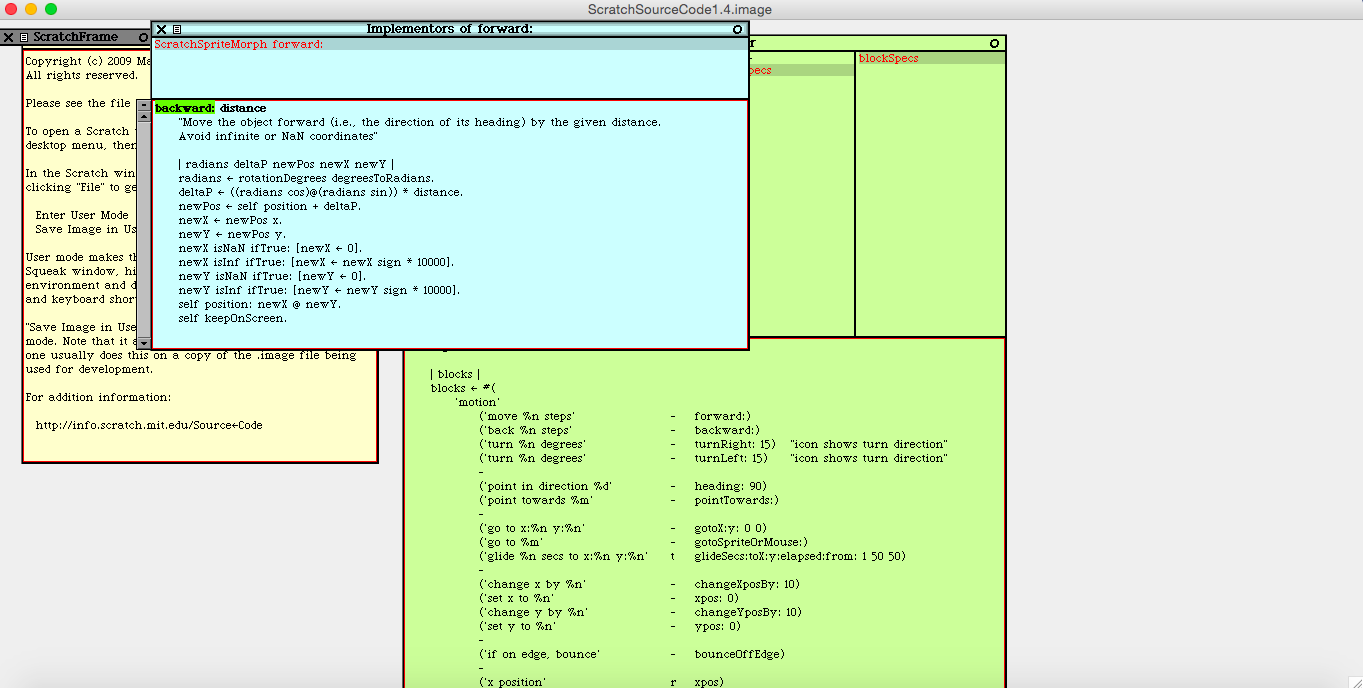
1行目を変更

1行目、太字になっている「forward: distance」を「backward: distance」に変えてください。
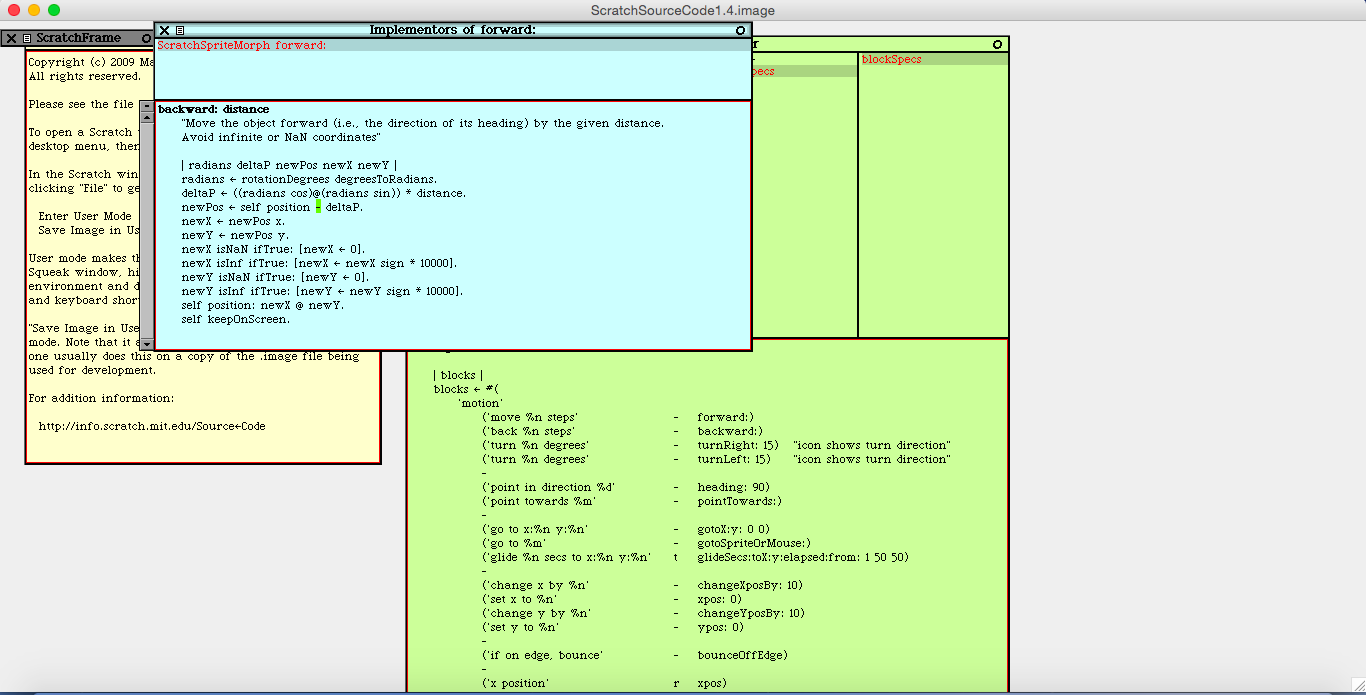
8行目も変更

8行目の「 newPos _ self position + deltaP. 」を「 newPos _ self position - deltaP. 」(+を-)に変更してください。
これが終わったら、command + s でコンパイラしてください。
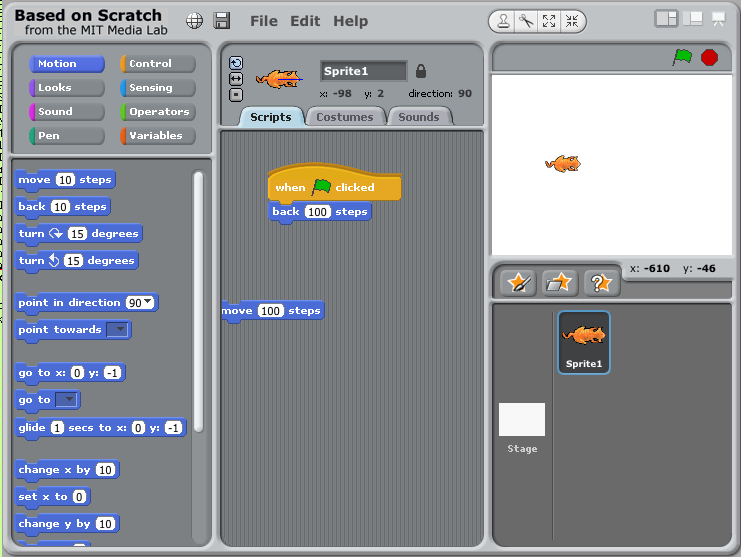
モーフを開くと・・・?

再び、Scratchモーフを開き、[back (10) steps] をクリックすると、今度は動作が反映されオブジェクトが下がります。
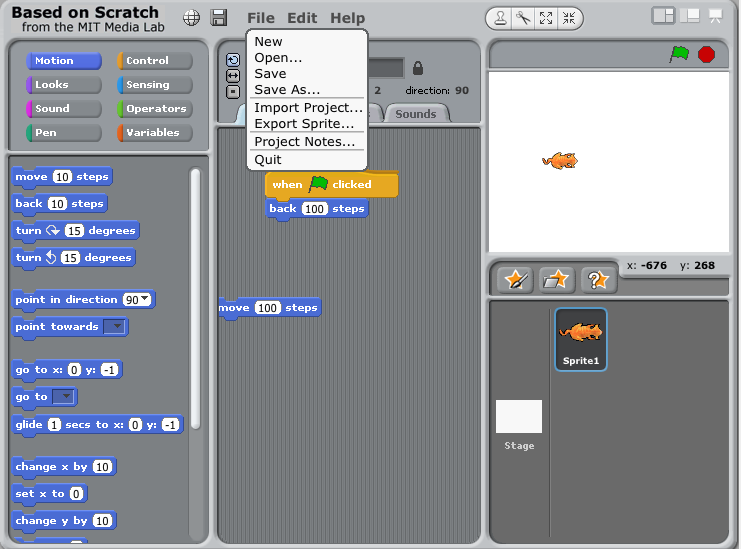
この設定を保存するには?


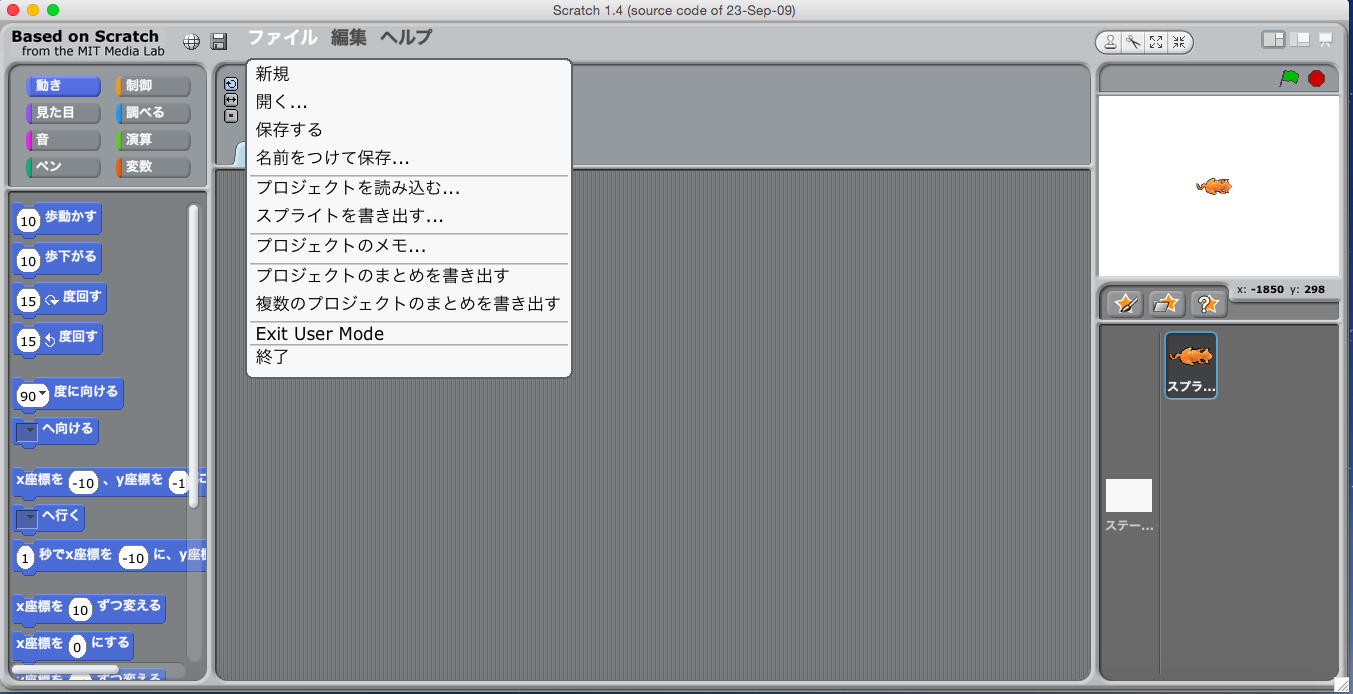
Scratchモーフを開き、シフトキーを押しながら「File」メニューを開いてください。シフトキーを押さない時よりも選択肢が増えています(右の画像で比較してみてください)。「Save image in user mode」を選ぶと、確認のメニューが開くので「Yes」を選択してください。イメージファイルの保存が終了すると、自動的にScratchが終了します。これでブロックの作成自体は完了です。
ブロック名を変更する

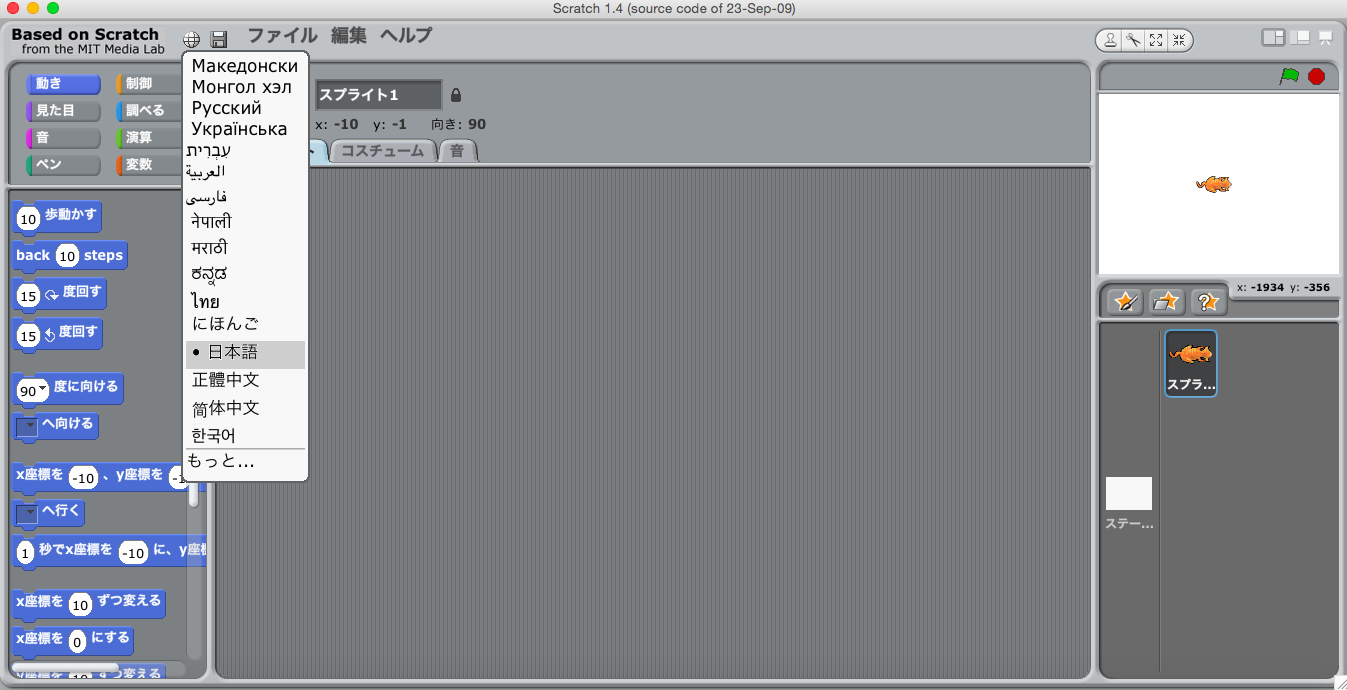
ここまで英語表記で見てきましたが、言語設定を日本語にすると新たなブロックは英語表記のままです。これは新たなブロックに対する日本語訳を定義していないためです。
Scratch1.4からlocaleディレクトリを開く

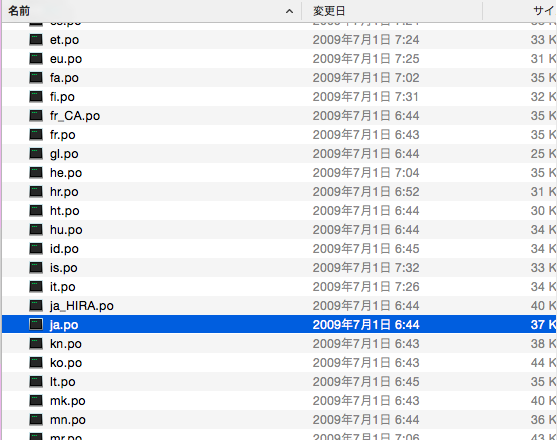
ApplicationsのScratch1.4からlocaleディレクトリを開いてください。
ja.poをテキストエディタで開く

localeの中からja.poというファイルを探し、テキストエディタで開いてください、
(おそらく ja とは Japanese を表しており、他のファイルは他の言語設定のためのファイルだと思います。)
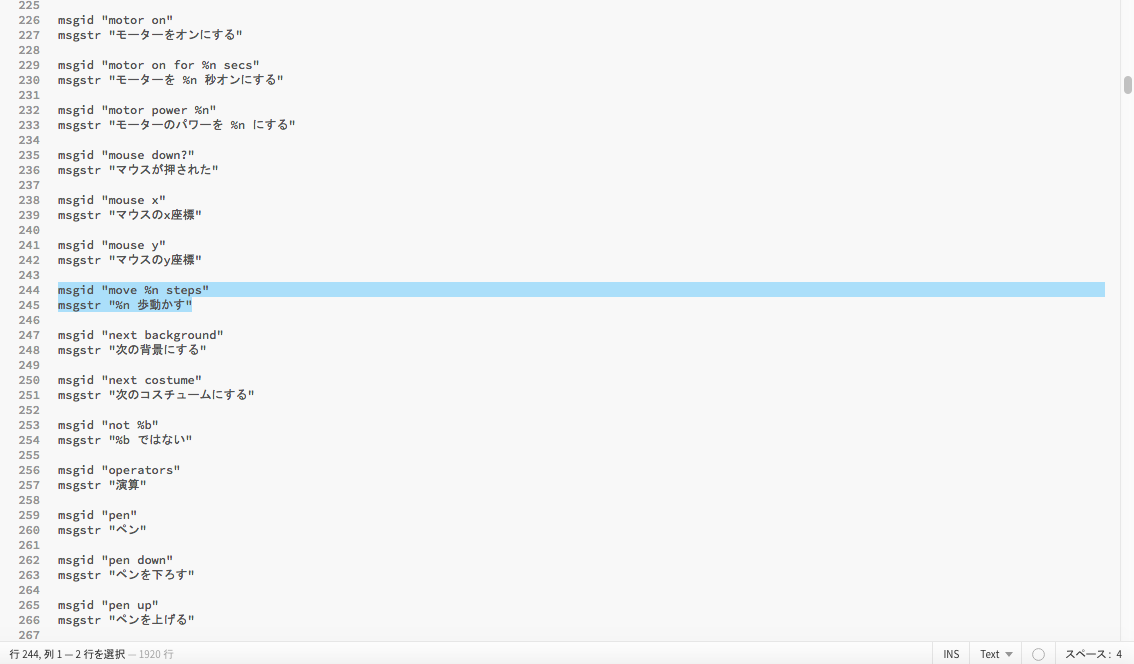
「歩動かす」を探します

ファイルを開いたら
msgstr "%n 歩動かす"
と書かれた部分を探しましょう。(com + F が便利です。)
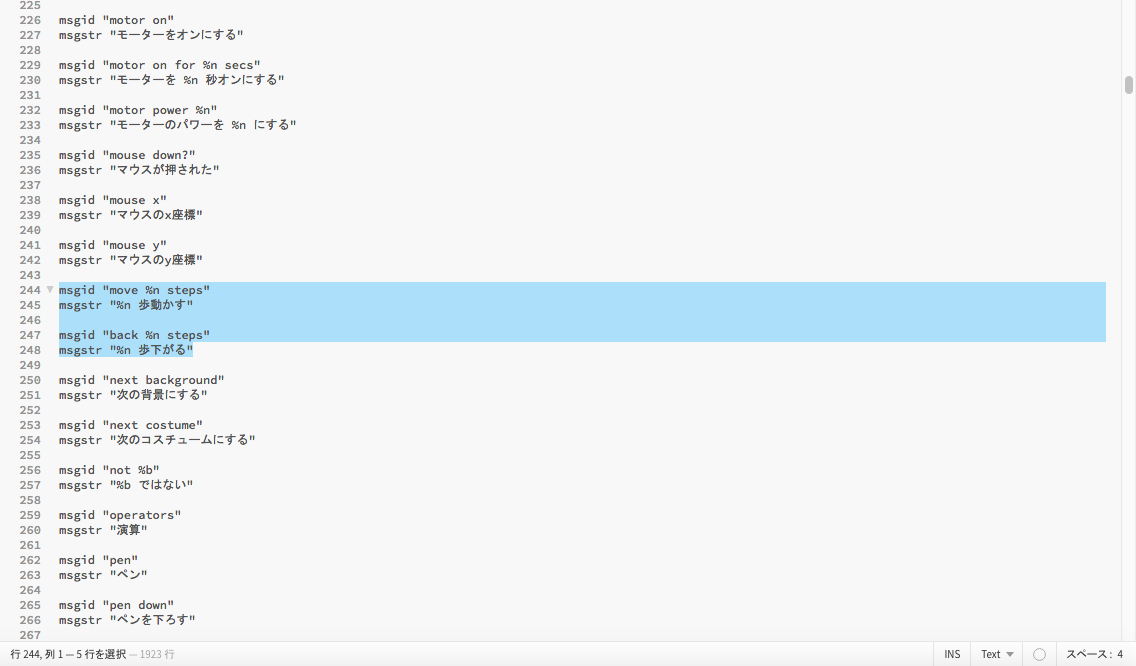
コピペと手直し

msgid "move %n steps"
msgstr "%n 歩動かす"
をコピペし次のように変え、保存してください。
msgid "back %n steps"
msgstr "%n 歩下がる"
Scratch画面で確認

変更したScratchを再起動するか、一度別の言語設定に変えてからもとに戻すと、今度は、 [(10) 歩下がる] と表示されます。これにてブロックの名前変更は完了です。
新しいブロックが完成

以上Scratchのソースコードを変更し、新たなブロックを作成する方法でした。
再度変更したいときは、シフトキーを押しながら「ファイル」メニューの「exit user mode」を選べばまた編集できます。
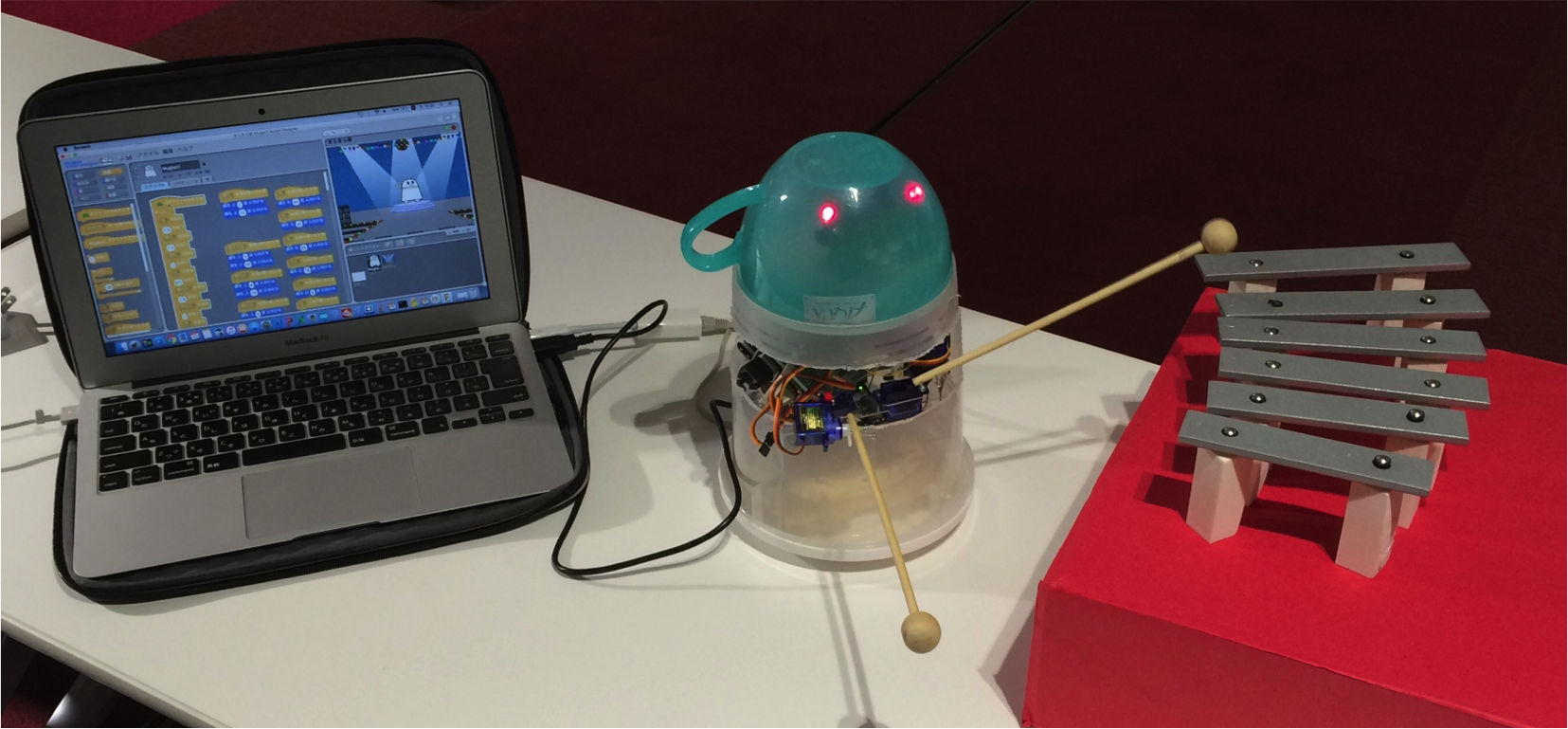
Mugbot Action Designer への応用

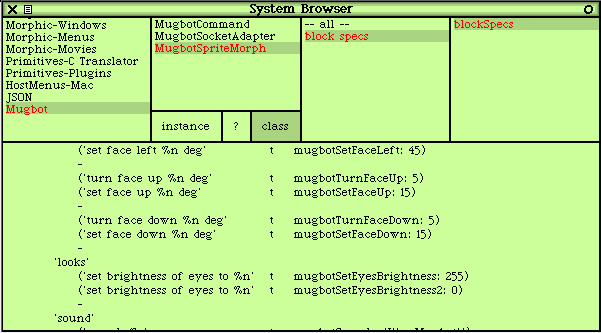
マグボットを動かすためのMugbot Action Designer はScratchをカスタマイズしてつくられました。ですので、同様の手順でブロック自体を増やすことができます。注意したいのはシステムブラウザにて「Scratch-Object」→「ScratchSpriteMorph」「class」→「block specs」→「blockSpecs」ではなく、「Mugbot」→「MugbotSpriteMorph」「class」→「block specs」→「blockSpecs」と選択していくことです。画像では例として[目の明るさを(0)にする]というブロックをつくりました。
LEDの場合
ハードに対応したブロックを作る場合、上の方法に加えいくつか編集しなければならない箇所があります。
また、マグボットでは使われていないArduinoのピンを使えるようにする場合、Scratch外の付属ファイルも編集することになると思います。
今回は既存のブロック[目の明るさを(255)にする」を参考に[目の明るさを(0)にする」というブロックをつくる場合、上の変更に加え2箇所編集しなければなりません。
Scratch-Execution Engine

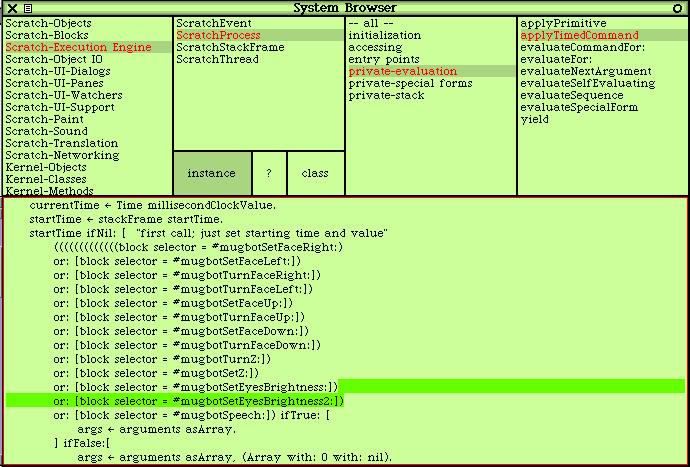
システムブラウザを開き、Scratch-Execution Engine→ScratchProcess (下はinstance)→private-evaluation →applyTimedCommandと見ていってください。
上から十数行目のところから「block selector」といった箇所がありorから始まるコードが数行にわたって書かれています。「or: [block selector = #mugbotSetEyesBrightness:])」をコピーし、その下にor: [block selector = #mugbotSetEyesBrightness2:])として貼り付けましょう。
カッコの数に注意
コピペが終わったらorが始まる一個前のコード「(((((((((((((block selector = #mugbotSetFaceRight:) 」を見てください。「(」がたくさんありますが、これはマグボットに送る暗号の分だけあります。つまり、orから始まるコードの最後の「)」と対応しているのです。今、コピペして「)」が一個多い状態になっていますので、「(」を一個追加しましょう。
もう一つの編集箇所は・・・?
今回のLEDのブロックの場合2箇所編集しなければならないと書きました。もう一箇所は、実は、今編集したところの下の方にあります。こちらも「((((((((((((block selector = #mugbotSetFaceRight:) 」と同じ形をしているので同様の作業をしましょう。
あとは今までと同じように保存し、再起動すればエラーが解決されています。
リンク
こちらではcsをScratch内で見る方法を紹介しています。
http://fabble.cc/e6442obayashi/mugbot-cs
今後、ScratchやMugbotに関するレシピを投稿したら、ここにリンクを貼っていきたいと思います。
自動演奏マグボット

https://fabble.cc/e6442obayashi/apm
マグボットのcsファイルをScratch内で見る方法

https://fabble.cc/e6442obayashi/mugbot-cs
ソースコードを見る方法
こちらは本レシピのソースコードを見るところまでの簡単なおさらい動画です。