GRAVIT DESIGNER

Gravit DESIGNERはフリーの2Dデータ作成ソフトで、イラレに劣らない多機能性を備えてるソフトです。
ブラウザ上でも使うことができます。
全部英語です。
エクスポートはSVG/PNG/JPEG/PDF以降では、Gravit DESIGNERをつかってネームプレートを作成します。
サイトからダウンロード


Gravit DESIGNER公式サイトにアクセスします。
Gravit DESIGNER:https://www.designer.io/#download
右上の「DOWNLOAD」という赤いボタンを押すと、ダウンロードの選択ができます。
上の段ではOSを選択でき、下の段ではブラウザ上での操作(ダウンロード不要)ができます。
パッとデータを作成したい場合は下段真ん中の「Browser」をおすすめします。
ログイン

Gravid DESIGNERを使うには、ロインする必要があります。
Googleアカウント、FaceBookアカウント、または専用のアカウントを作ってログインしましょう。
キャンバスを作成

キャンバスのサイズを選択できます。
テンプレートから読み込むか、サイズを指定して作成できます。
px・mm・cmと単位を変えることもできます。
単位を変える

初期状態では単位がpxになっています。
右側にある「Document」の「Unit」(単位)という欄で好きな単位を選択しましょう。
ここではmmで編集したいので、「Millimeter」を選択します。
長方形を作る

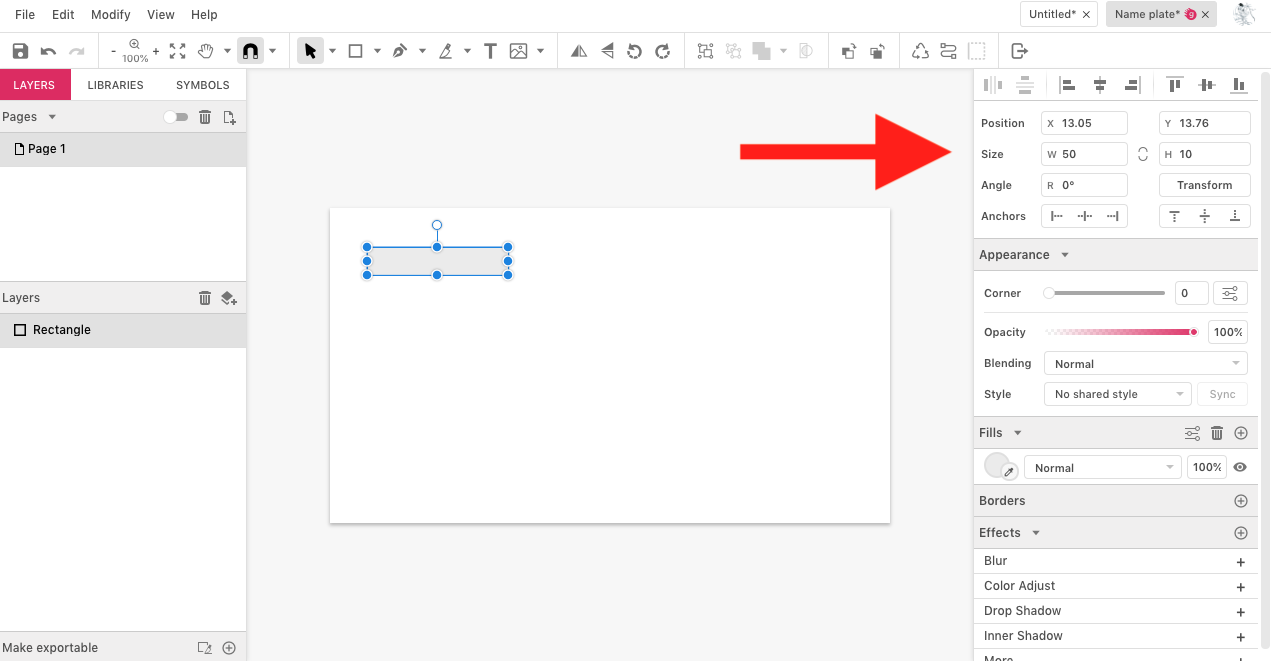
上にあるツールバーを使って長方形を作ります。
長方形をクリックすると右側に情報が出てくるので、サイズを入力して好きなサイズに調整します。
ここでは50mm x 10mmにします。
テキスト入力

ツールバーからテキストを選択。
テキストを入力して、右側の欄からフォントを選択します。
位置合わせ


二つのオブジェクトを選択している状態で、右上の位置合わせツールを使います。
イラレと同じように、左揃え、右揃え、中心揃えができます。
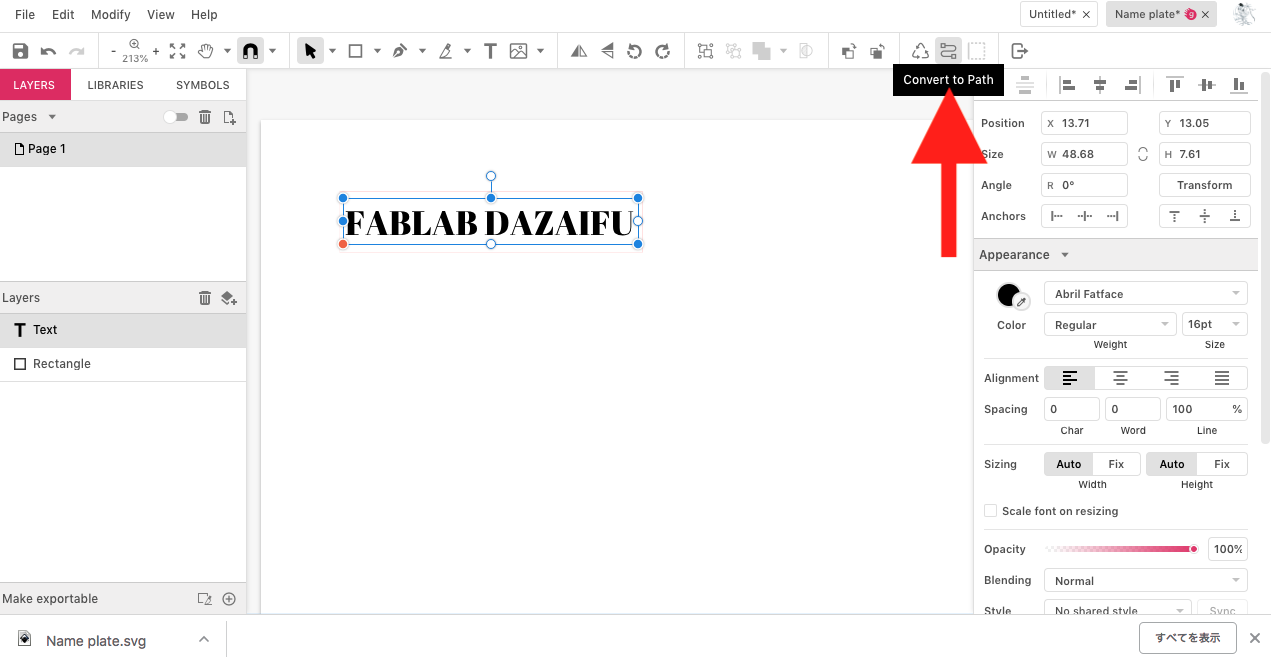
フォントをアウトライン化

このままSVGに書き出すと、フォントを読み込まないので、フォントをアウトライン化します。
ツールバーの右のほうにある、「Convert to Path」(アウトライン化)を選択します。
長方形の塗りを透明にする

レーザーで長方形に切りたいため、赤枠を作ります。
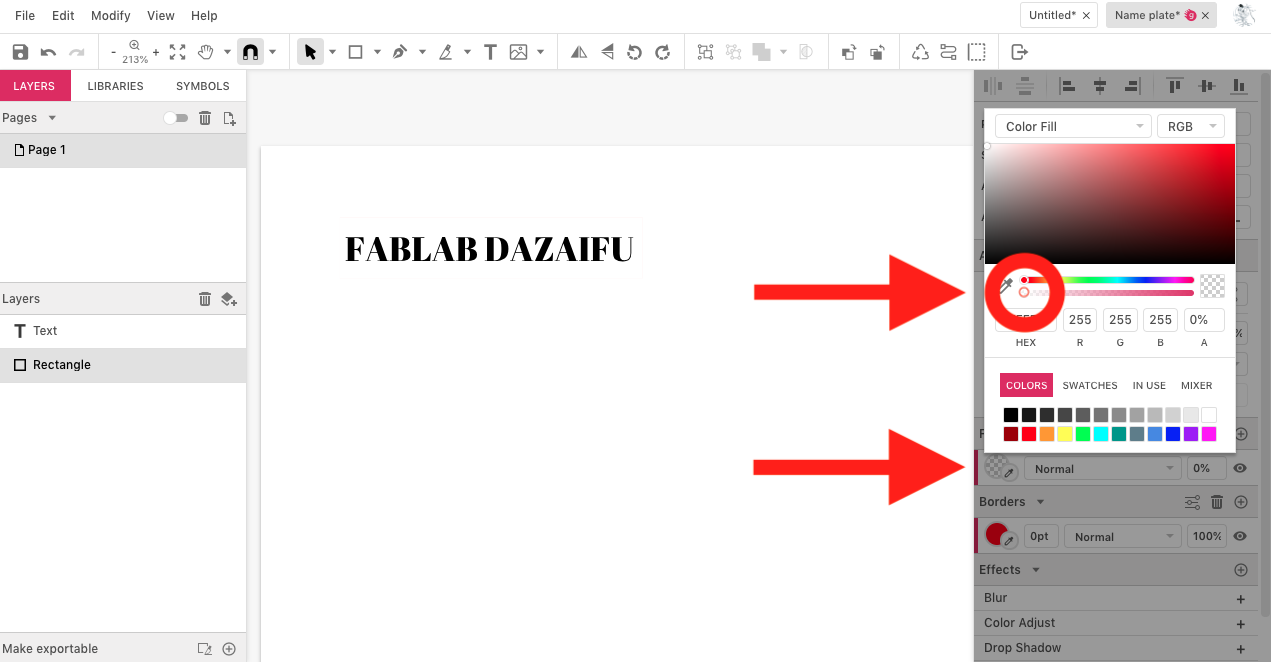
長方形を選択した状態で、右側の欄にある「Fills」(塗り)の色の部分をクリックします。
そこで現れる画面から、図の丸部分のシークバーを一番左までよせて、塗りの透明度100%にします。
(RGBAのAが0%になればよい)
長方形の線を赤くする

つづいて、線を赤くして細くします。
「Fill」の下の欄にある「Borders」の色の部分をクリックします。
色を R100% G0% B0% A100% にします。
さらに、線幅が1ptとなっているので、0.1ptにします。
(Gravit Designerだと0.1ptの線幅が最小らしい)
データの出力

データができたら、エクスポートしましょう。
「File」>「Export」>「Scalable Vector Graphics(.svg)」を選択して、データをダウンロードします。
イラレの作業①

続いてイラレ上での作業です。
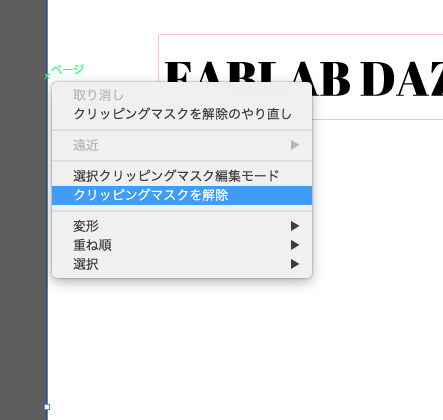
最初の状態ではクリッピングマスクになっているので、解除しましょう。
外枠を右クリックすると解除できます。
イラレ上の操作②

さらにグループになっているため、右クリックで「グループ解除」を選択し、個別に編集できるようになります。
試してみたところ、サイズはそのまま反映できていました。
外側の線幅が0.05ptになっていたので、多少のズレはあるかもしれません。
いずれにせよ小さいポイント数であればレーザー加工可能であると思います。
メモ
RGB変換がうまくいっていない?のか、イラレで読み込むとエラーが出ました。
とりあえず「OK」を押したところ、RGBも問題なくできたので、大丈夫だと思います。