1 AI
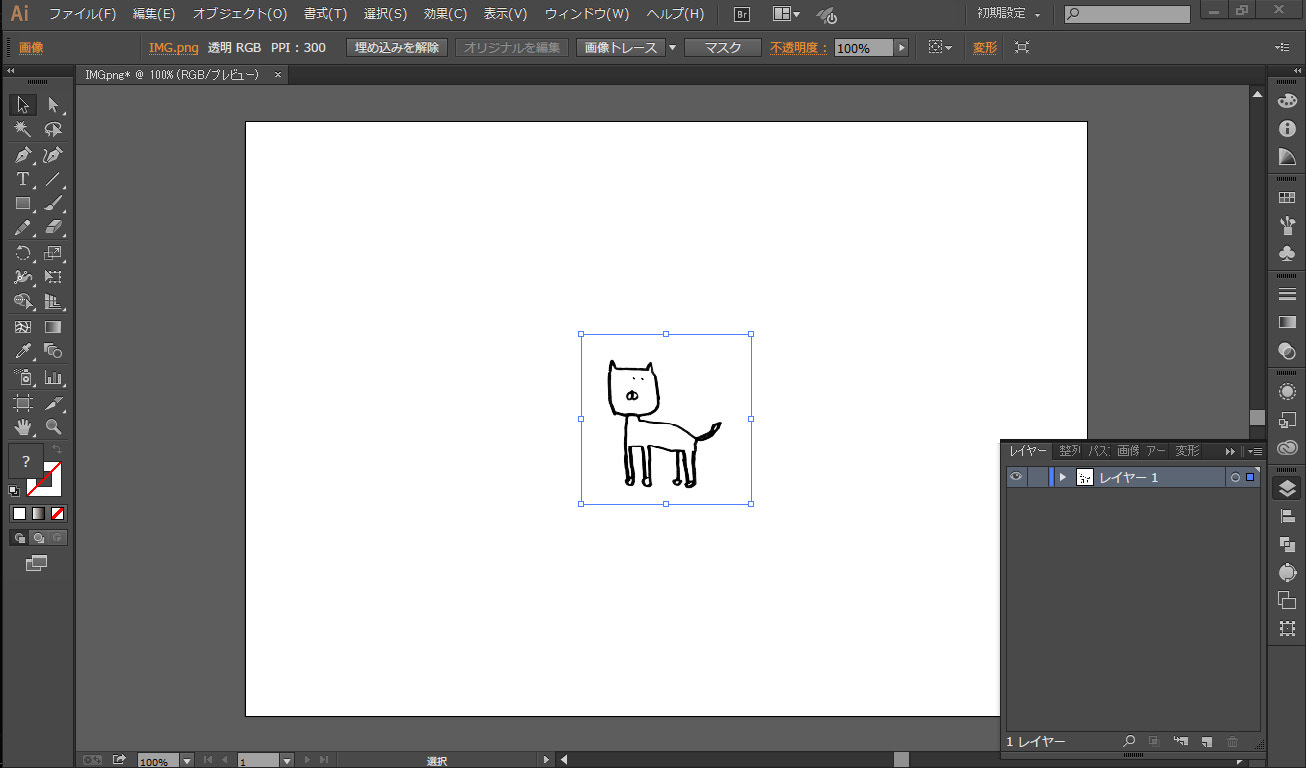
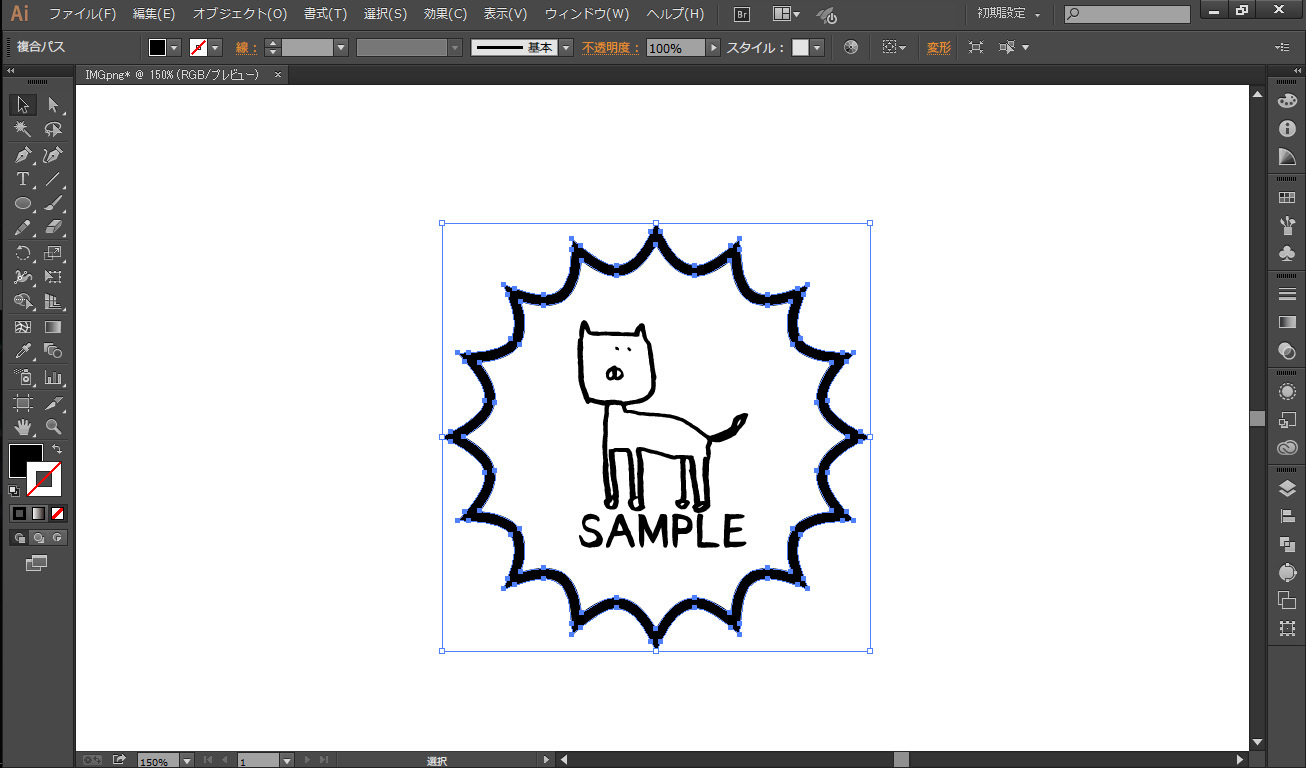
カット線はあくまでもパスに基づき生成されるということ念頭に置いてにデータを作りましょう。
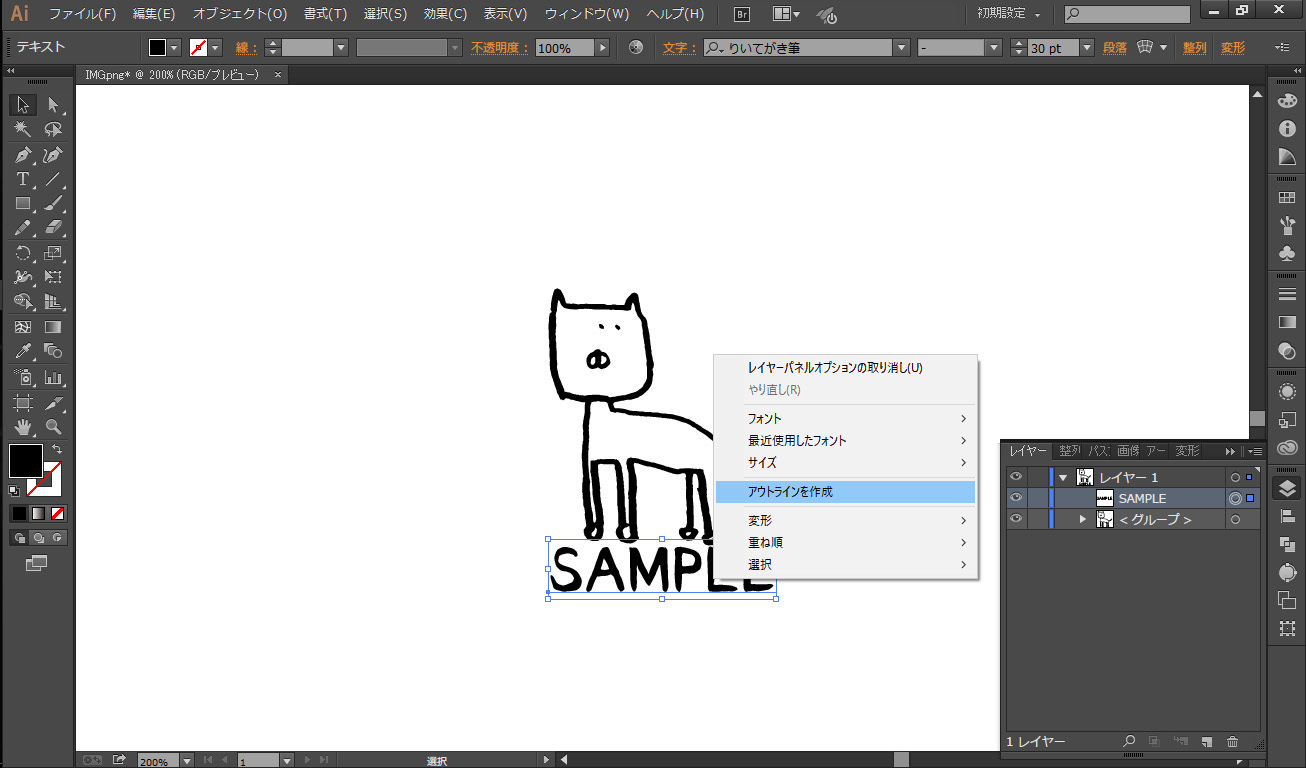
1-2 文字

テキストオブジェクトはパスではありません。
アウトライン化をする必要があります。
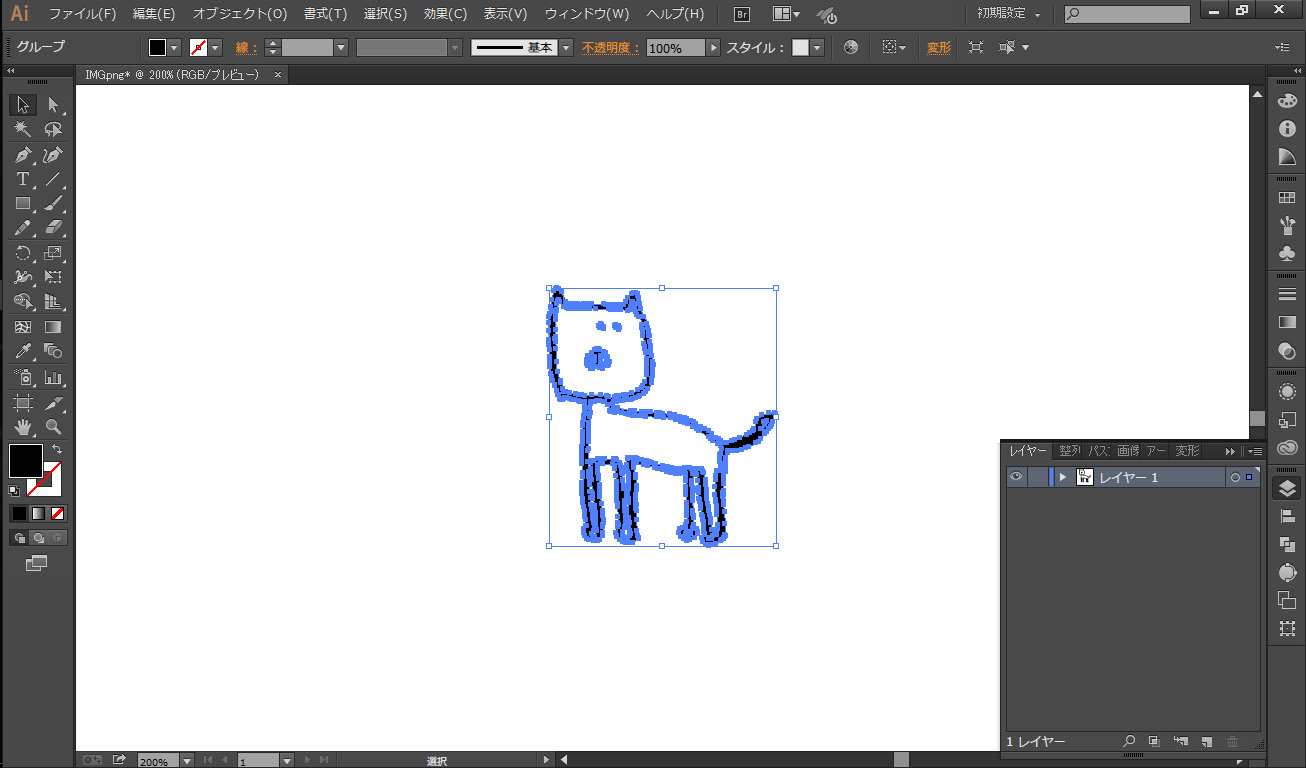
1-3 パス

今回描いた図形ではパスのアウトラインをカット線にしたかったため、太い線で図形を描きアウトライン化しました。
アウトライン化しないままだと、線の太さに関係なく描いたパスがカット線になります。
1-4 SVG形式で保存


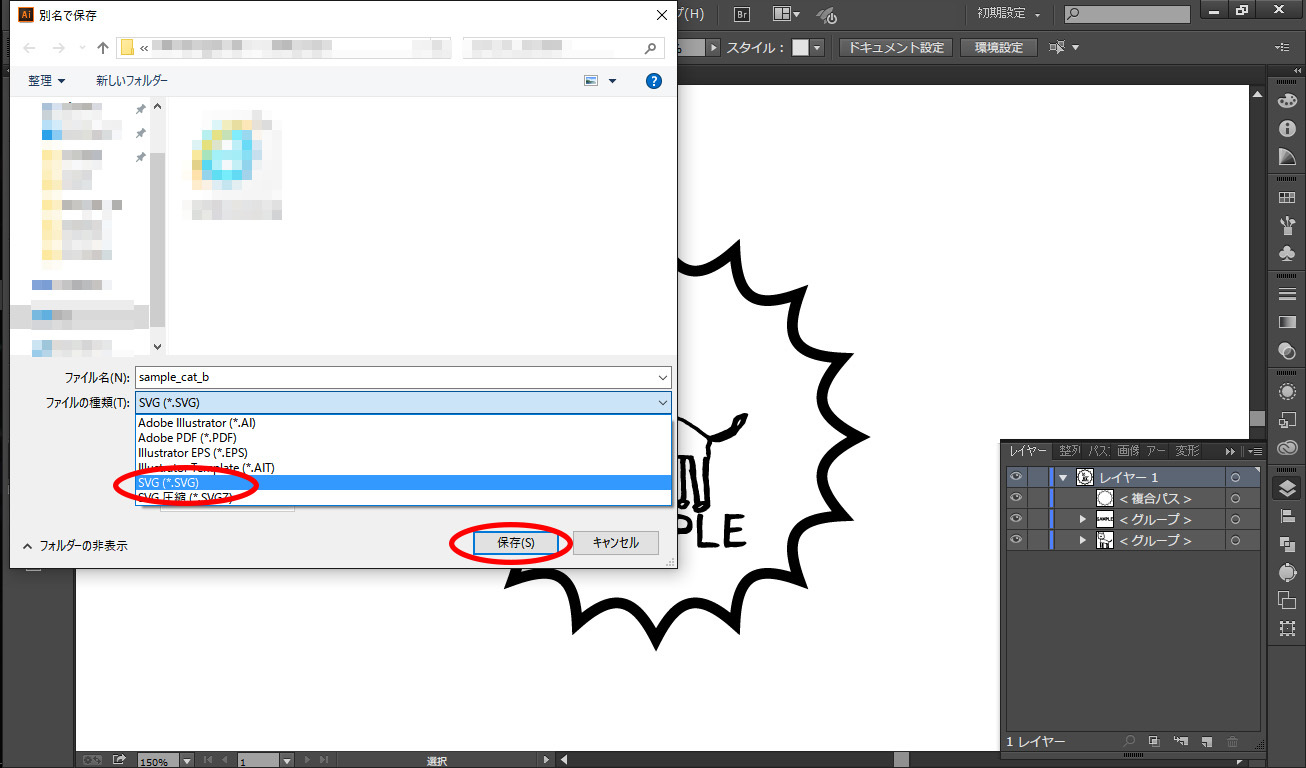
SVG形式で保存します。
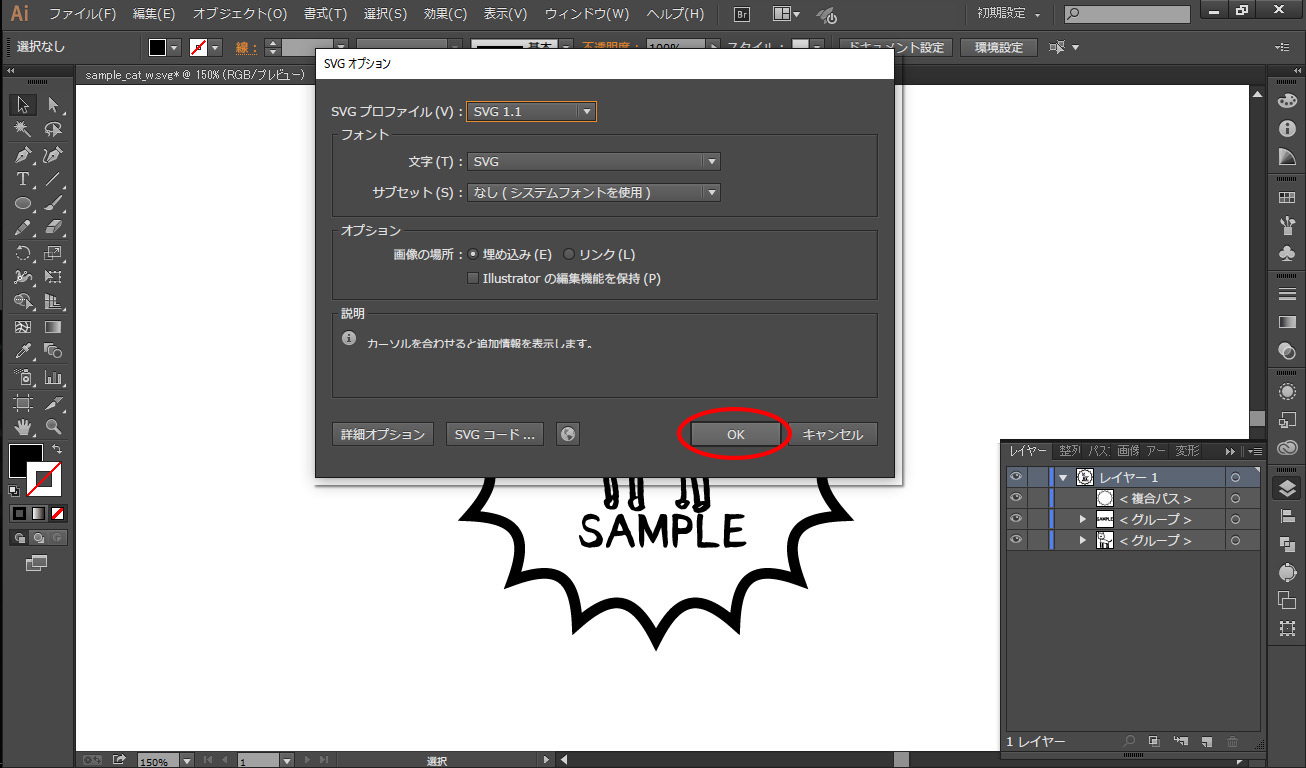
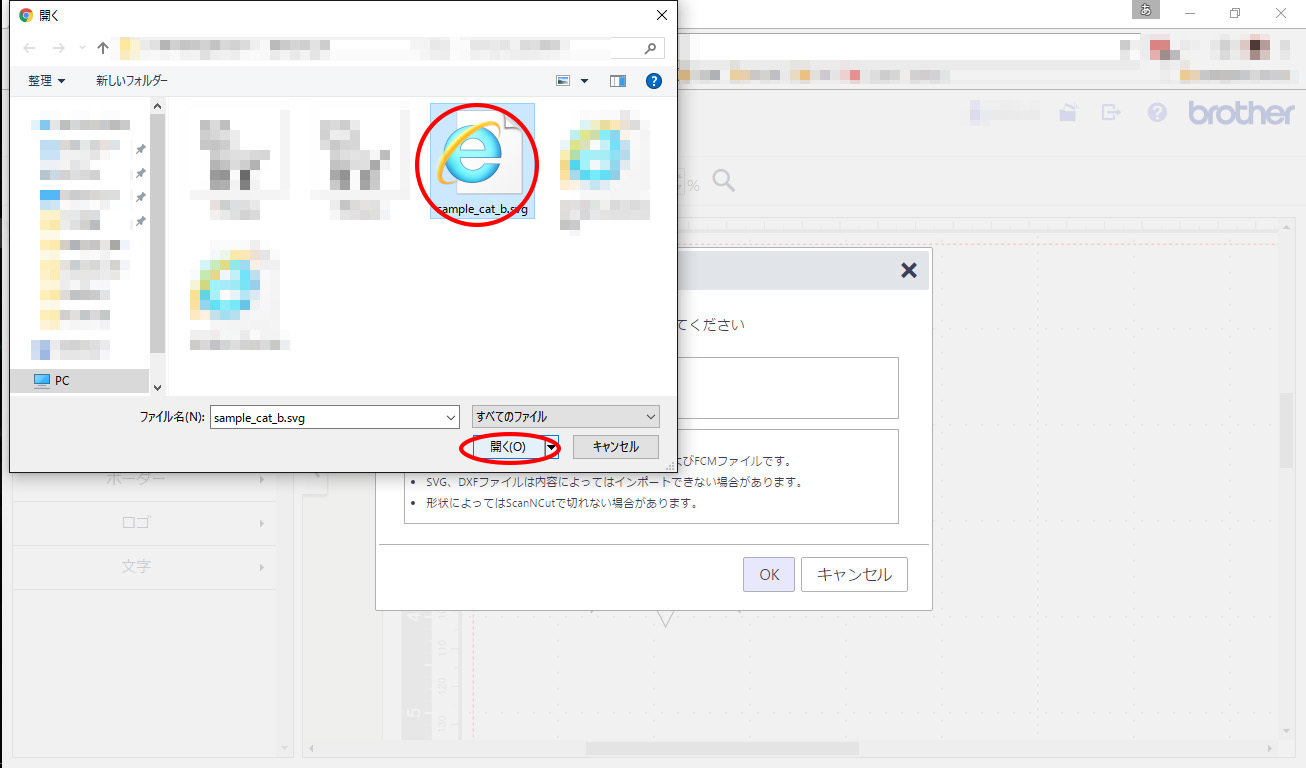
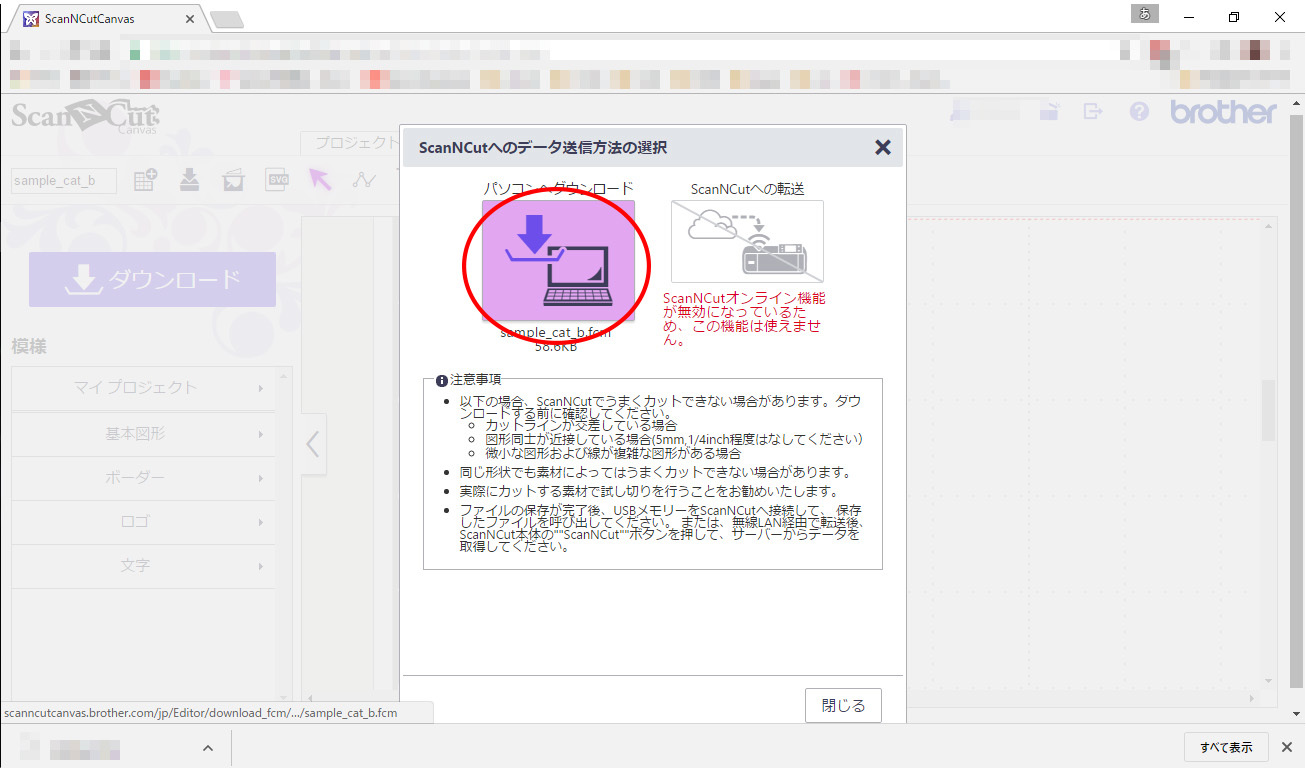
画像2のようなウィンドウが出て来たら[OK]を選択して下さい。
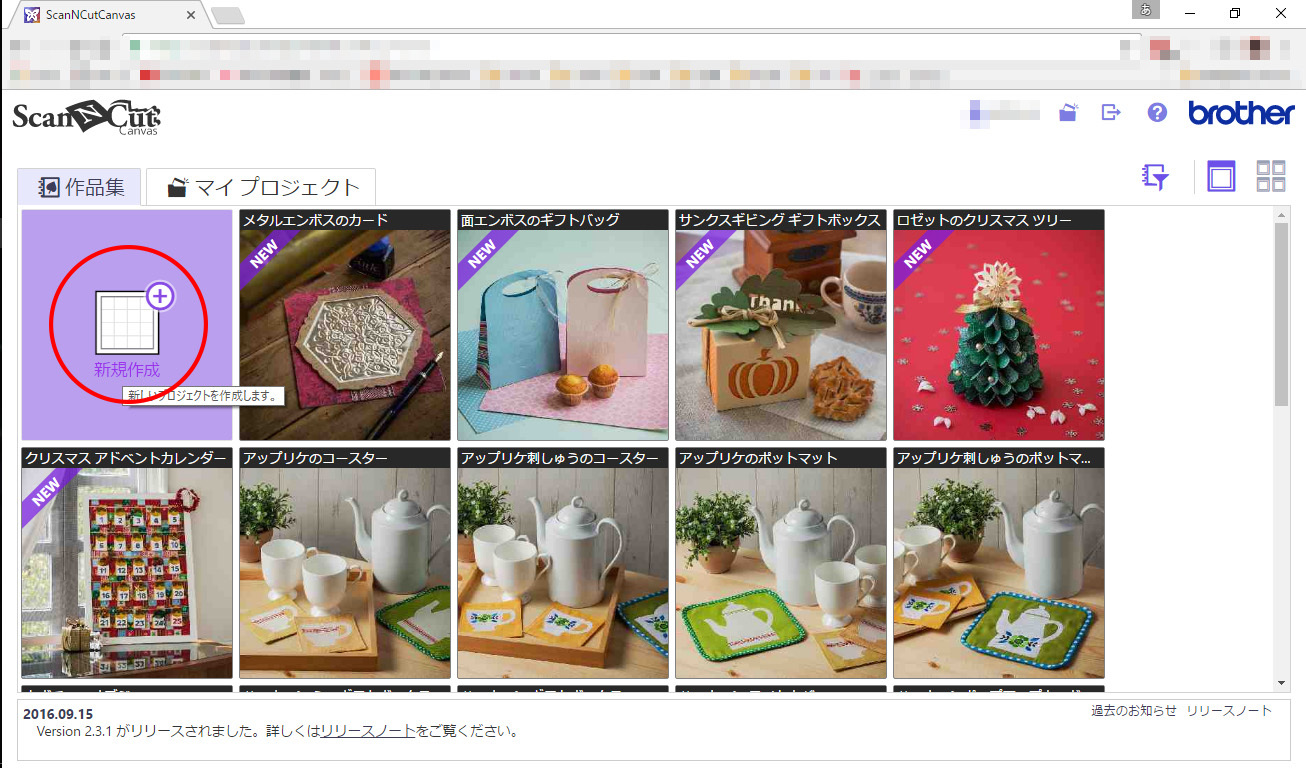
2 scan n cut canvas
2-2




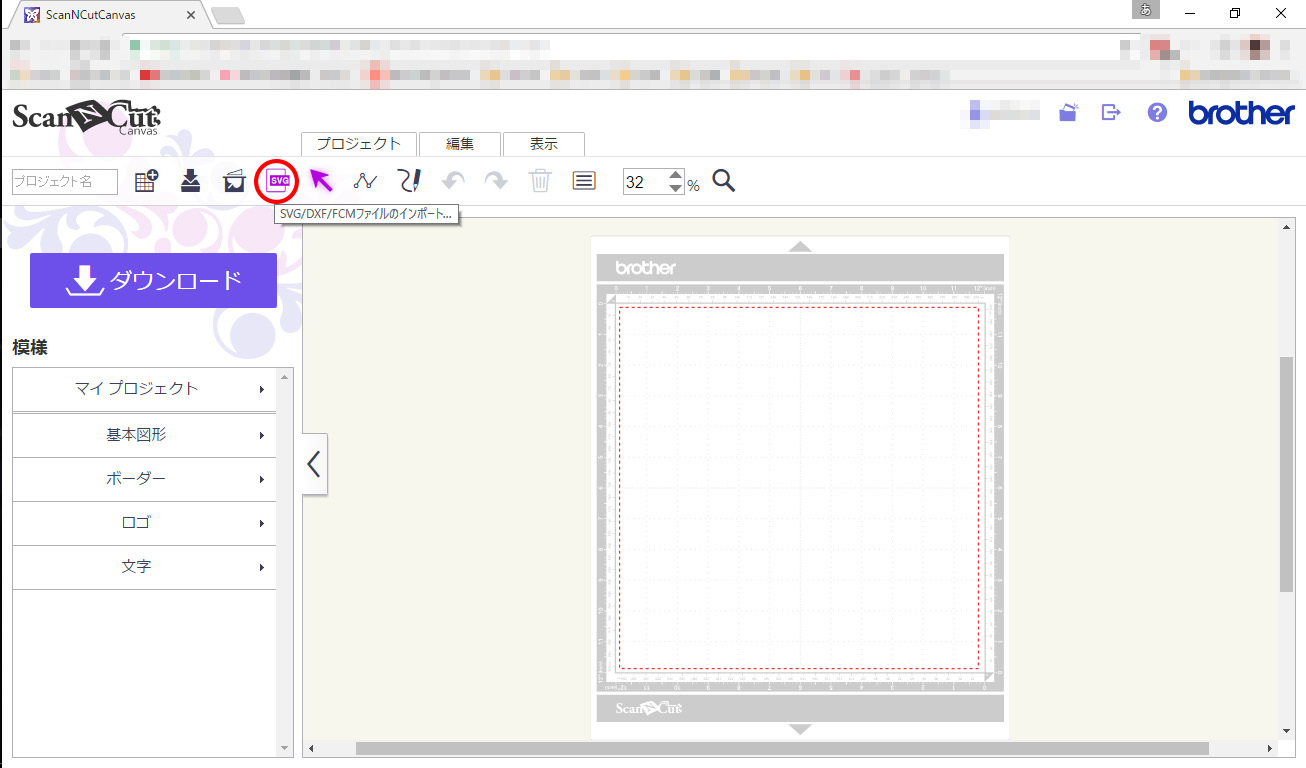
上部にあるSVGと書かれたアイコンをクリックし、先ほど作ったSVGファイルを選択します。
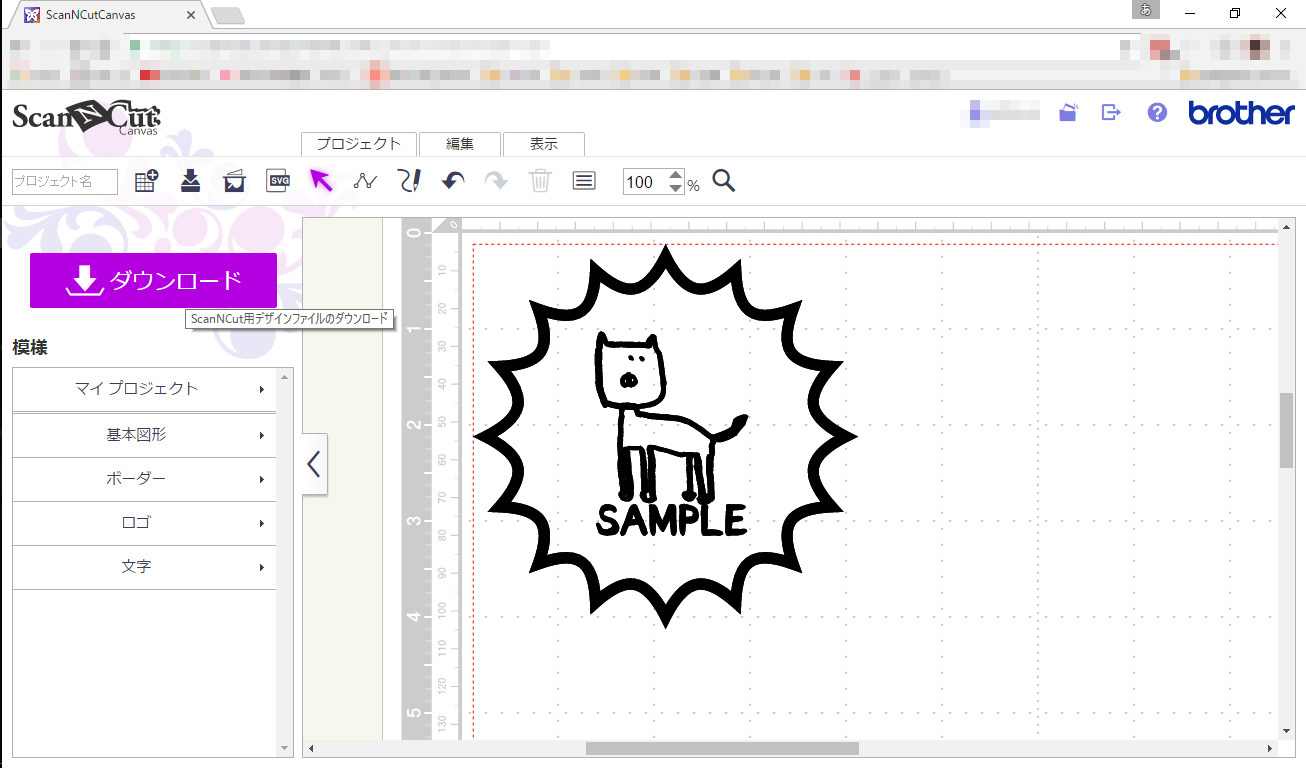
すると画像3のように先ほど作ったデータが読み込まれます。
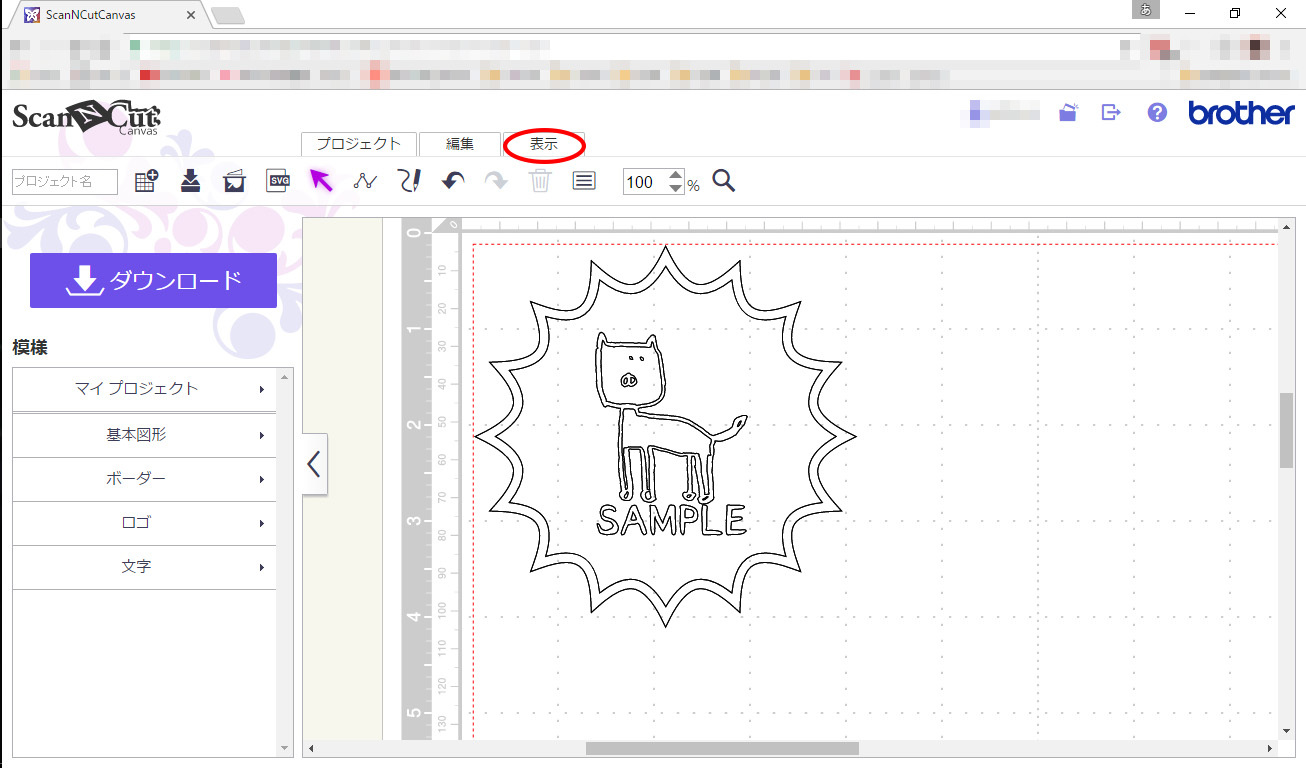
[表示]と書かれたタブからカット線を確認することができます。(画像4)
2-3


今回は一度パソコンに保存>USBメモリに保存>出力
という手順を取ります。
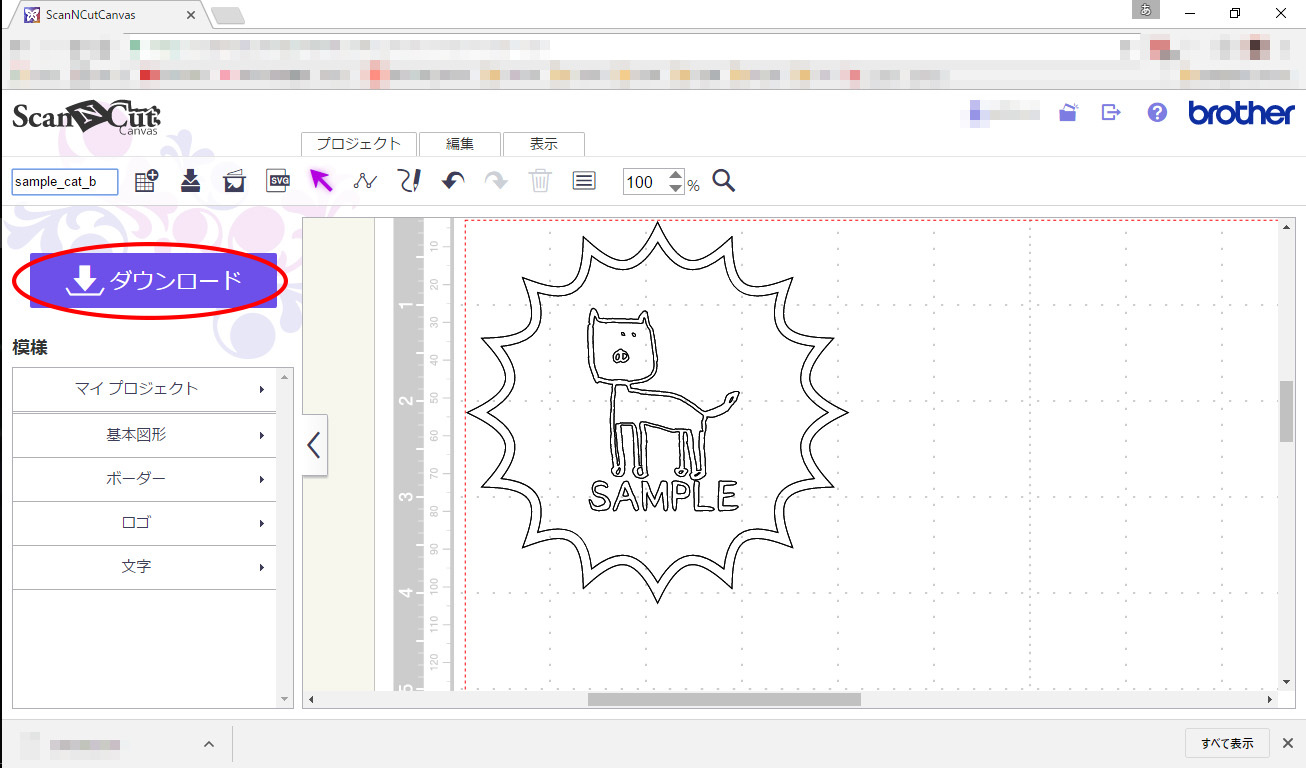
左の[ダウンロード]をクリック。(画像1)
その後、画像2のように左のアイコンをクリックしデータをパソコンに保存したら、USBメモリにコピーまたは移動してください。
3 scan n cut
データの入ったUSBメモリをscan n cutに挿し込みます。
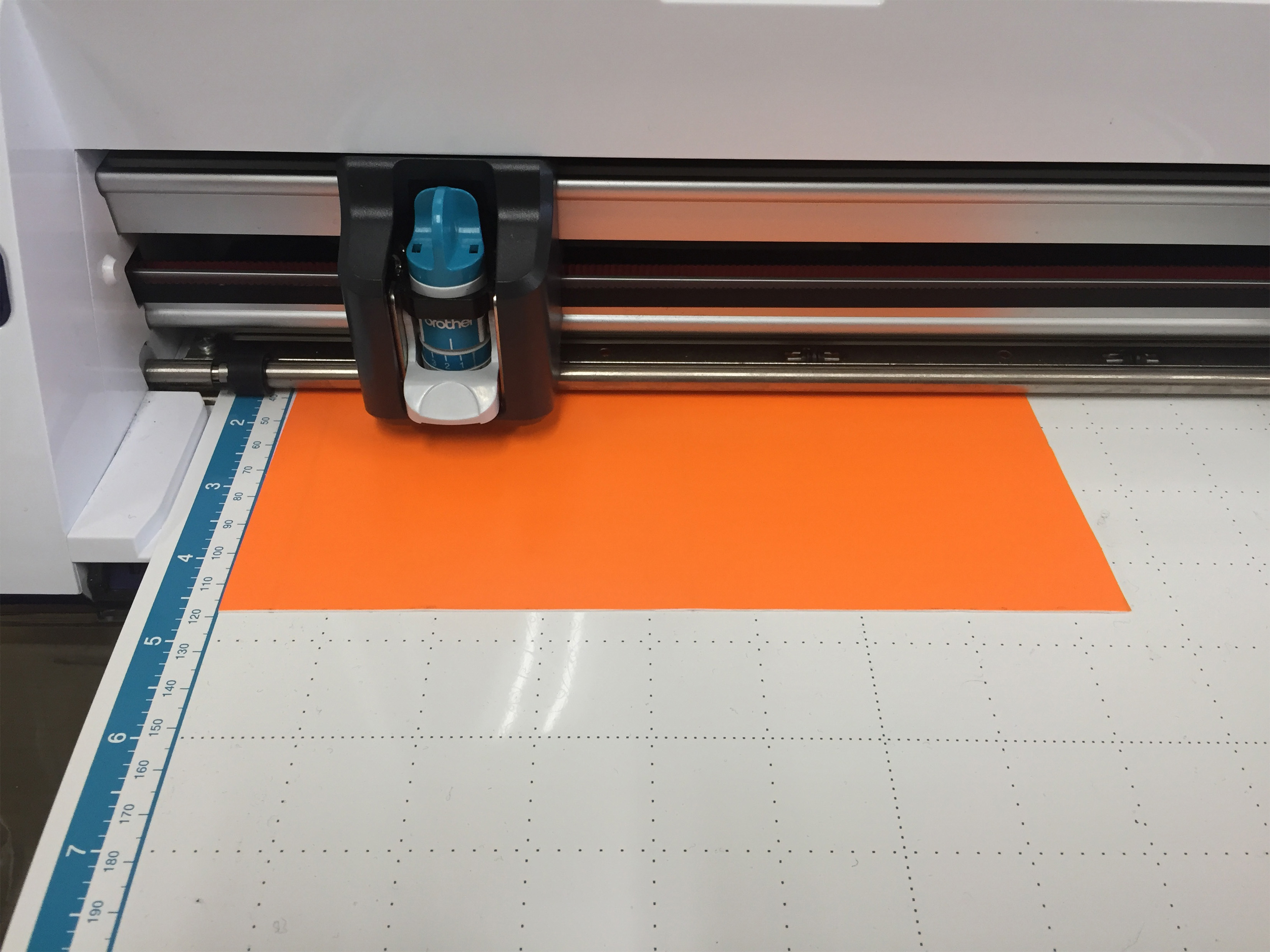
電源を付けた後、専用マットに任意の素材を貼り付けてマットをscan n cutに咬ませておいてください。
(左右の溝に合うようにマットを置きます>スタート/ストップボタン上のマットの絵が描かれたボタンを押すと自動で咬んでくれます。)
3-1






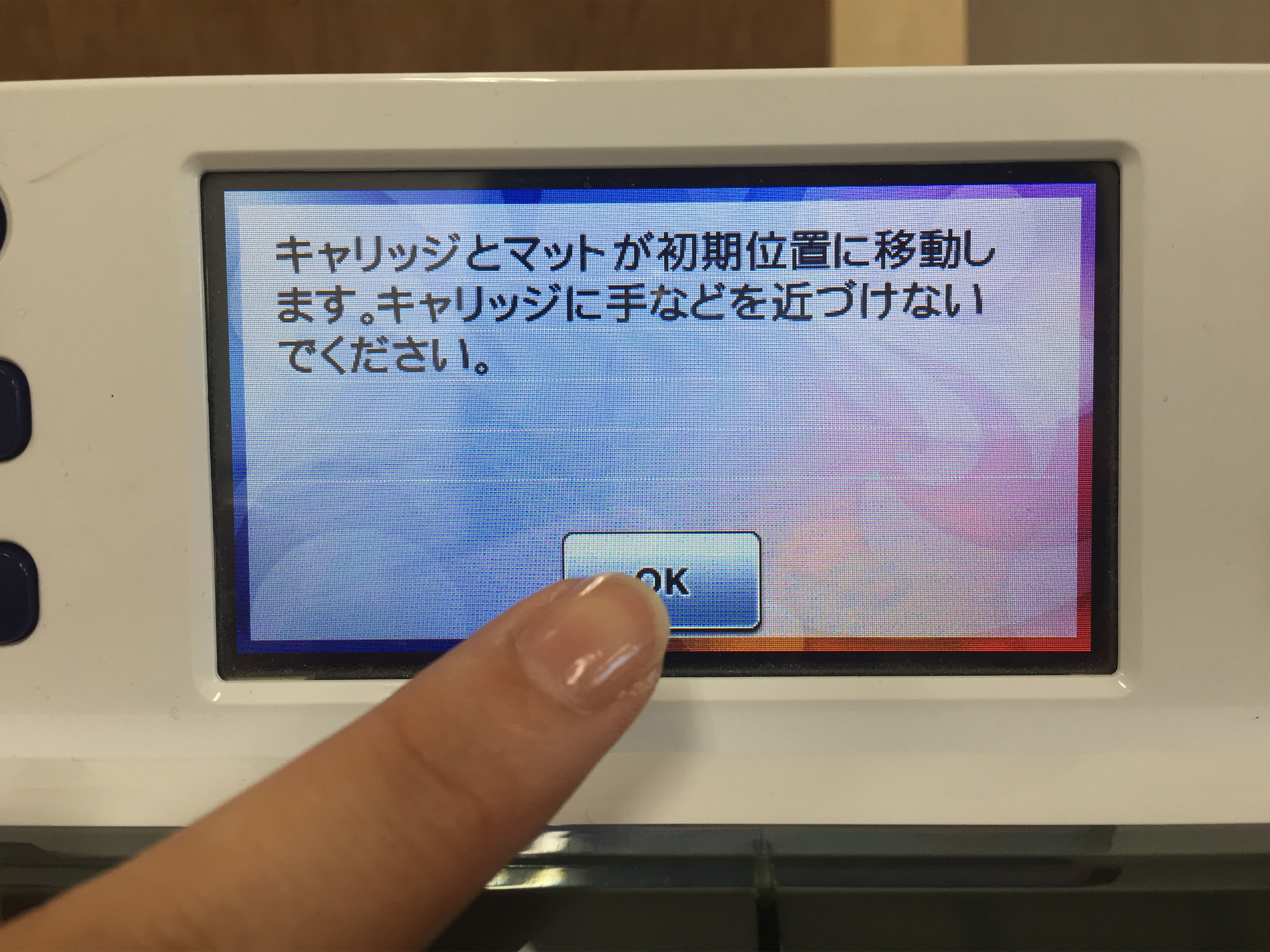
電源をつけると、画像1のような表示が出ます。
[OK]を押すことで前回、専用マットなどを入れたまま終了していた場合はマットの排出を行ってくれます。
その後の表示には
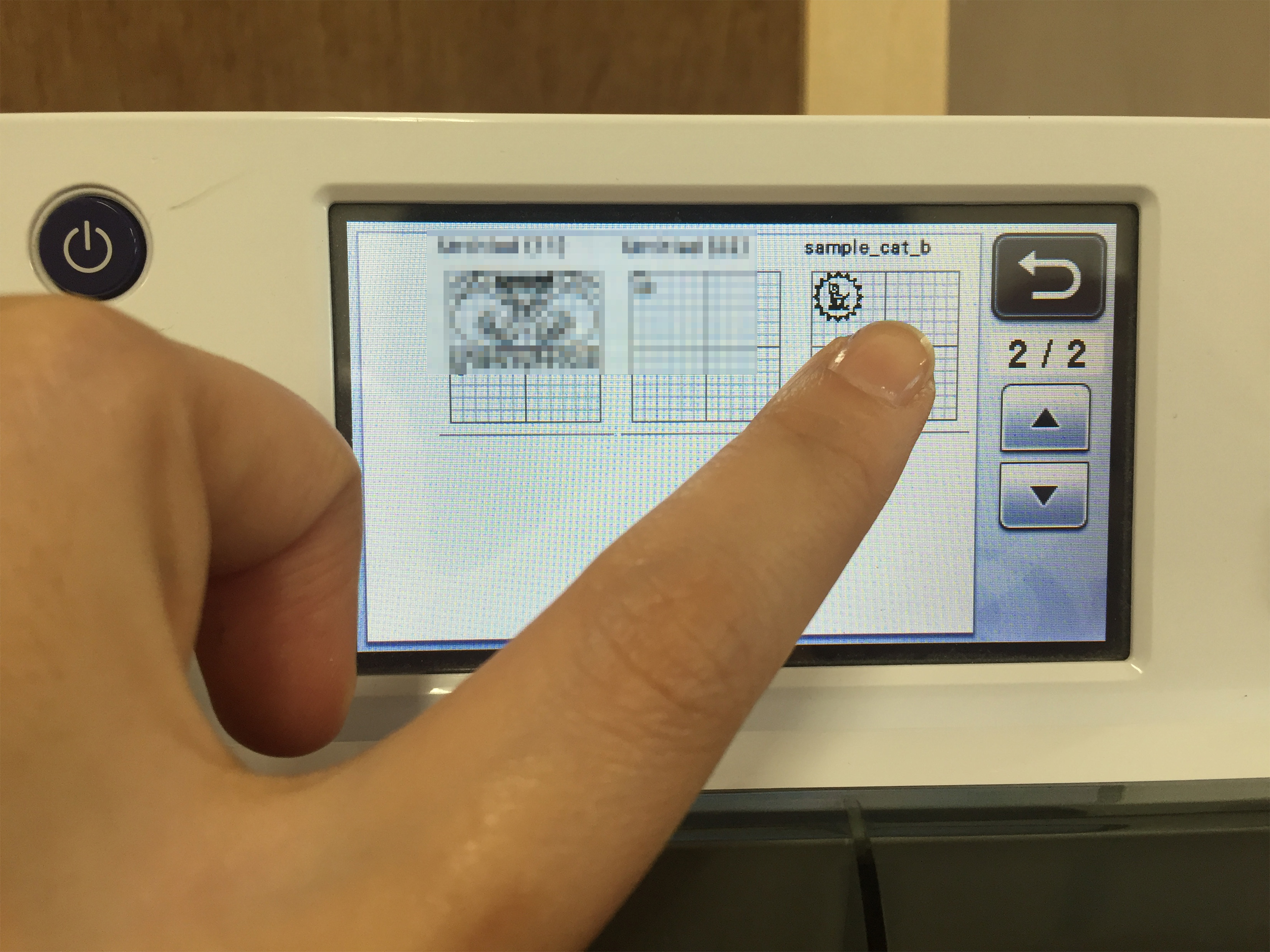
[模様]>[データ呼び出し]>USBのアイコン>データの選択(画像4)>[OK](画像5)
の順に選択していきます。
画像4…サムネイル表示されたデータを一覧から選択して確認できる状態です。
画像5…データが拡大表示されるので、確認したうえで[OK]を押すと編集モードに移行します。
3-2

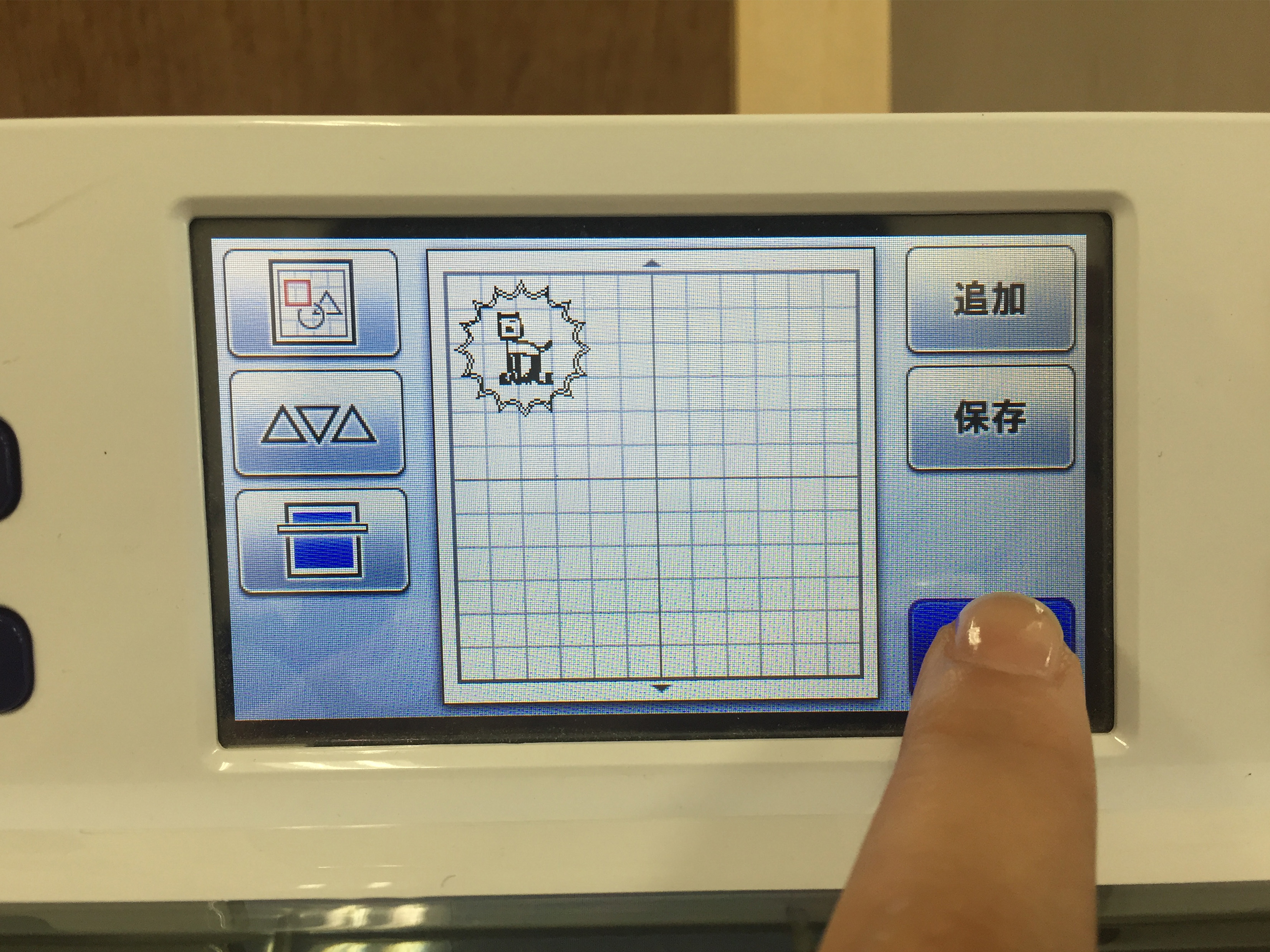
左のツールから配置、整列などざっくりとした編集が行えます。
絵柄を指でドラッグすることで簡単に移動させることもできます。
[追加]からは、scan n cut本体に保存されている図柄を追加することができます。
[保存]では、scan n cut上で編集したものを保存できます。
編集等が済んだら[OK]を押します。
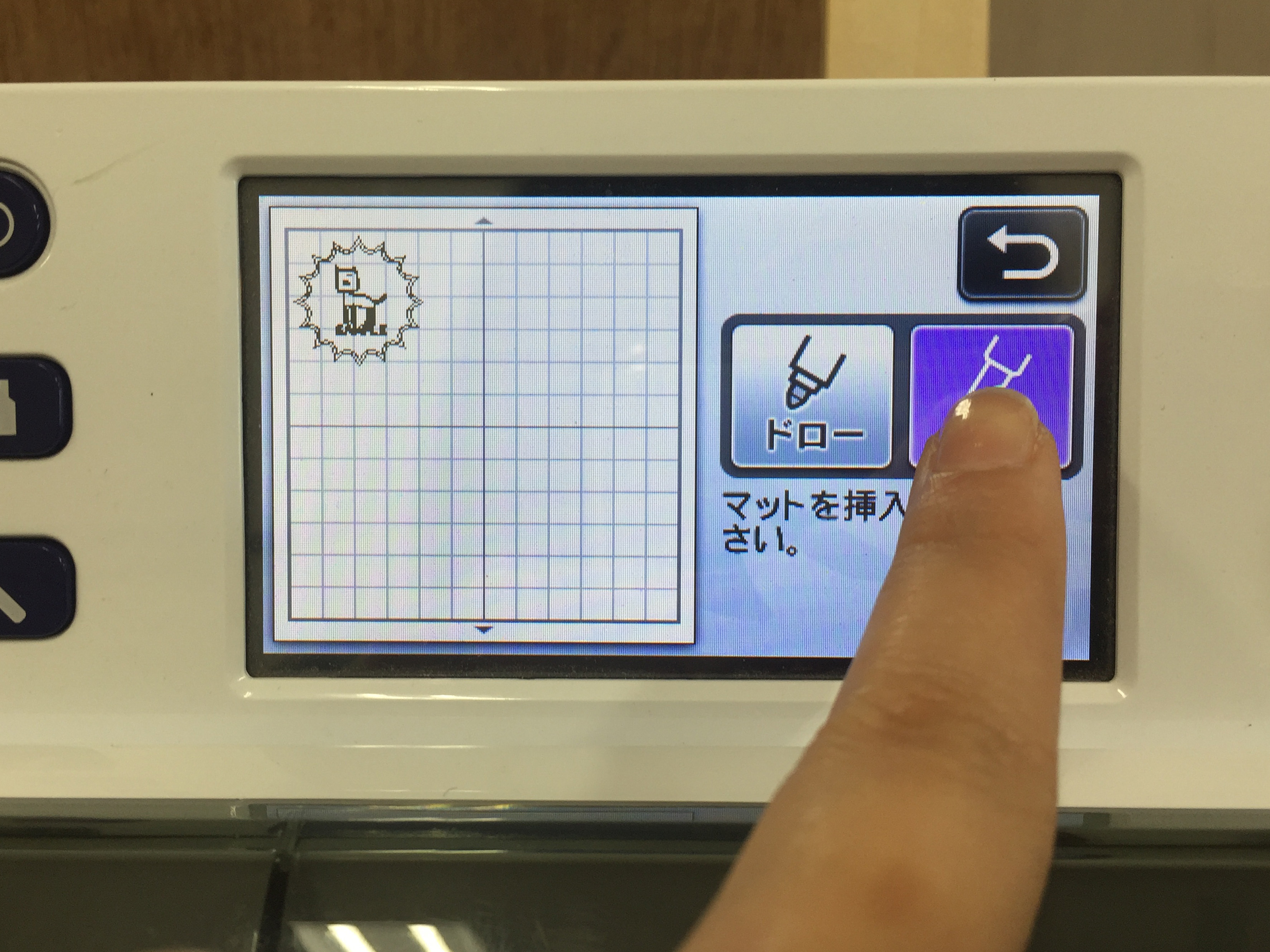
3-3



[カット]>スタート/スットップボタンを押すと出力が始まります。
途中でスタート/スットップボタンを押すと一時停止/再開が可能です。