サイト全体の構成を考えよう
掲示板webアプリを作る際、必要なページと機能を考えてみましょう!
ページはシンプルなものだと、ログイン画面、会話をする部屋一覧、会話の3つです。
それぞれlogin.php, startpage.php, matching.phpという名前でファイルを作成します。
そして、ペーイの飾り付けに使用するmatching.cssの計4つです。
ソースコードはMemosを参照してください。
簡単ですが、解説を参考にする際はMemosからソースコードを適当なエディタにコピペし、行が見えるようにしてください!
それぞれのページには以下のような機能を持たせていきます。
login.php
- アカウント作成
入力された内容に基づいてメールアドレスとパスワード・年齢・性別を紐づけする
- ログイン機能
入力されたメールアドレスとパスワードでログインする
startpage.php
- 部屋一覧の表示
既存の部屋一覧を表示する
- 部屋への入室
既存の部屋へ入室する
- 部屋の新規作成
入力されたタイトルの部屋を作成する
- 部屋の検索
入力された言葉を含む部屋を検索する
matching.php
- メッセージの投稿
入力されたメッセージを投稿する
- 会話の表示
その部屋で今までに投稿されたメッセージ一覧を表示する
必要なもの
また、このアプリを作成する際に使用した言語はHTML, CSS, PHP、ソフトはBrackets, MAMP, Google Chrome、レンタルサーバーはXFREEのものです。
機材はi5を積んだノートPC一台です。
ノートPC以外は無料で使えます!
参考にしたサイト
https://i-bitzedge.com/php/how-to-create-bulletin-board-3-1
アプリを制作していくにあたって、全体を通してこちらのサイトを参考にさせていただきました。
PHPの基本を学ぶにはめちゃくちゃ分かりやすかったです。超オススメです。
ログイン画面(login.php)の作成

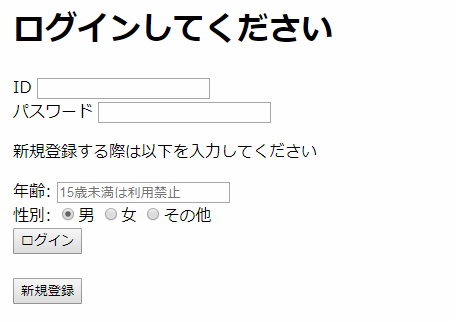
まずは、サイトに入って最初に表示されるログイン画面を作成していきます!
画像は完成後のものです。
今回作成したアプリのページには、<html>と</html>で囲まれた部分と<?phpと?>で囲まれた部分があります。
<html>は表示する文章やフォーム(入力するところ)を書き込むスペース、<php>は動作を書き込むスペースです。
HTML(表示する)部分
35~74行
<p>や<h1>で囲まれた部分は単純に文章を表示しています。
<form>で囲まれた部分は入力スペースで、メールアドレスやパスワードを入力させるスペースを設置しています。
formに入力された情報を68行目の【ログイン】や71行目の【新規登録】のボタンが押されたときに読み込みます。
押されたボタンによってPHPの動作が変わります。
PHP(動作する)部分
1~33行目
【ログイン】が押されたときは5~23行目、【新規登録】が押されたときは25~32行目が実行されます。
ログインの動作では、userlist.csvというアカウント情報をまとめているファイルを開いて、入力されたメールアドレスとパスワードが登録されているアカウントのものと一致すれば次のページ(matching.php)に移動します。
新規登録の動作では、userlist.csvを開いて入力されたメールアドレス、パスワード、年齢、性別をひとまとまりにして保存します。
一覧表示画面(startpage.php)の作成

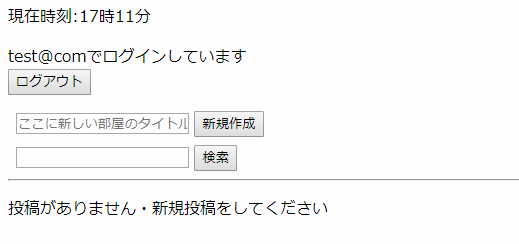
次に、ログインした後の、部屋一覧を表示するページを作成していきます。
こちらはPHPから解説していきます。
PHP部分
1~84行目
このページのPHPで大きな役割を果たしているのは7~13行目、20~26行目、28~58行目、59~69行目、72~83行目の5つです。
7~13行目ではtopiclist.csvというファイルに保存した部屋の情報を読み込んで扱いやすい形に変換します。
20~26行目では【ログアウト】ボタンが押されたときにログイン情報を削除してはじめの画面に飛びます。
28~58行目では部屋の新規作成を行います。入力された情報をtopiclist.csvに書き込みます。
59~69行目では入力された言葉を含む部屋を検索します。
72~83行目では保存した情報を元に次のページに飛びます。
だいぶ難しいです。
HTML部分
86~160行目
formは【ログアウト】、【新規作成】、【検索】の3つのボタンと、保存されている部屋の数に応じた【入室】ボタンがあります。
93や95、121~158行目のあたりを見てみると、HTML中にPHPのコードがあります。
HTMLだけだと表示する情報は固定されてしまいますが、PHPを埋め込むことによってファイルの中身によって表示する内容を変えることが出来ます。
例を挙げると、123行目のforeachという部分で、保存されている情報の数だけ部屋を表示し、それに応じた【入室】ボタンを設置しています。
会話画面(matching.php)の作成

最後に、会話をする画面を作っていきます。
startpage.phpで取得した情報を元にファイルを探し、会話の履歴を表示していきます。
こちらはHTMLから解説します。
HTML部分
50~119行目
formは【ログアウト】、【投稿】、【退出】の3つのボタンです。
【ログアウト】と【退出】はそのままの機能、【投稿】は77行目で設置したtextareaに入力された文章を読み込ませます。
91~115行目で、scvファイルから読み取った会話の履歴を表示しています。
PHP部分
1~47行目
前ページのログアウトの機能に加え、17~31行目で入力された文章を投稿してcsvファイルに保存する機能、32~39行目でcsvファイルに保存した会話の履歴を読み込む機能、42~46行目で【退出】ボタンを押したときに退出して前ページに戻る機能があります。
投稿する機能では、書き込んだアカウントのメールアドレス、年齢、性別、書き込んだ文章をひとまとまりにして保存しています。
読み込む機能で読み込み、扱いやすい形に変換します。
退出機能では現在開いているページを閉じ、前ページに戻ります。
おまけ
後から書いてみよう、書いておこうと思ったものです。
飾り付け(matching.css)
無くても動きます。
最低限の表示はHTMLで、動作はPHPで書けますが、色や枠を付けたいときはCSSを使います。
今回は、matching.cssに情報を書き込み、他ファイルのHTML内の<link>タグで読み込ませています。
この掲示板はどこから見れる?
http://hageserver.php.xdomain.jp/login.php
ここからログインできます!
メールアドレスは〇〇○@△△というような形で、○や△に適当な文字列を入れたら登録できます。
パスワードの文字数制限とかも無いので覚えやすいもので。
女の子と出会いたくてこれを作ったので俺と遊んでくれる女の子はぜひ投稿してください。
今後追加したい機能
髙﨑が「画像を投稿して学生同士でテストの答えとかを共有できるようにしたい」と言っていたので、画像投稿機能を付けたいです。
他にも、投稿時間の表示や、タグ機能を付けて部屋の分類を分かりやすくしたいな~とも思っています。