G-CODEをロードする (1)
スクリプトを実行する前に必ず、Illustratorの新規ドキュメントを開いておきます。
ここでG-CODEファイル (拡張子は.gcoあるいは.gcode)を選択し、読み込みます。
「ファイル解析中(処理に時間がかかる場合があります)」と表示されます。
「ファイル解析中(処理に時間がかかる場合があります)」と表示されます。
ここで計算パワーと時間を消費します。
G-CODEをロードする(2)
解析が終わると、選択パネルが表示されます。以下の項目を順番に確認します。
【シフトX, シフトY】
【シフトX, シフトY】
座標系の中心を指定されたピクセル数分だけずらします。
G-CODEの中心が(0,0)の場合、イラストレーターのややキャンバスからはずれた場所に描画される可能性があります。
G-CODEの中心が(0,0)の場合、イラストレーターのややキャンバスからはずれた場所に描画される可能性があります。
G-CODEをロードする(4)
【描画プロセス】
・ラインごと (読み込んだラインごとに順次表示しますが、トータルで時間がかかります)
・結果のみ (すべての読み込みが終わった瞬間にすべて表示します。もっとも時間が短いので通常これです)
・レイヤーごと (読み込んだレイヤーごとに順次表示しますが、トータルで時間がかかります)
G-CODEをロードする(5)
【押し出しの変数】
・E (G-CODE内部の押し出し値がEの場合。通常これを選択します)
・A/B (G-CODE内部の押し出し値がAとBの場合。ほとんどありません)
G-CODEをロードする(6)
【座標値テキスト表示】
・あり
・なし
・テキストフォントサイズ
G-CODEをロードする(3)
【GコードからIllustratorエレメントへの変換】
・アンカーパス (Fabrix_exportと連携しているのはこれなので、通常これを選択します)
・色・太さ付きライン (CGなど、G-CODEをイラストデータとして視覚化したい場合のみ)
・点群 (CGなど、G-CODEをイラストデータとして視覚化したい場合のみ)
表示完了

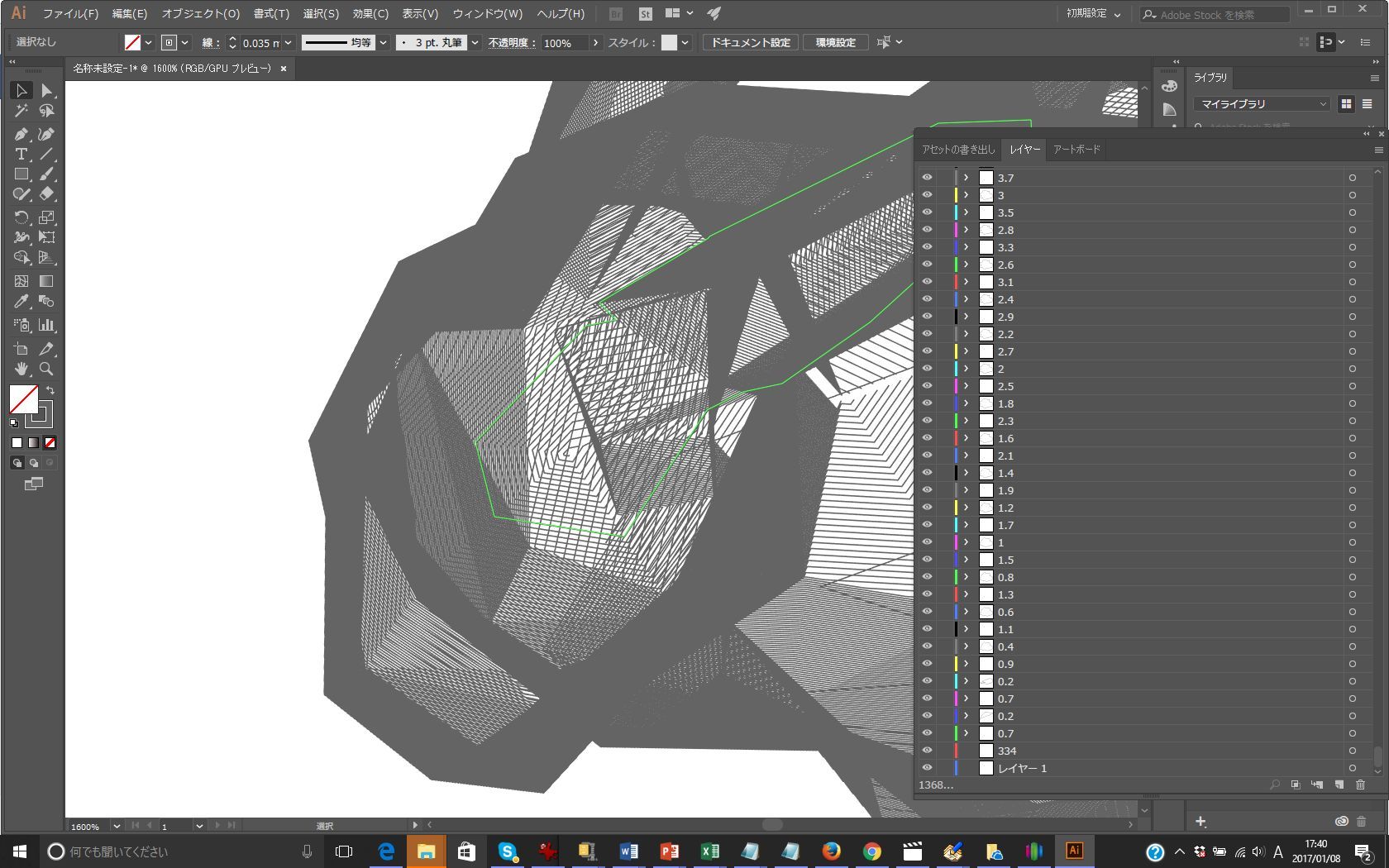
表示!!!
表示されたら、まずはキャンバスの中心からはずれていないかチェックしましょう。
g-codeの「Z」情報は、レイヤーに分かれてインポートされます。
また、レイヤー名は「z」の値になっています。
これでズームインアウトしながら、g-codeを編集しましょう。
なお、アンカーポイントは自由に移動させることができます。