Motivation
現在の3Dプリントの多くでは、STL形式などで保存された「かたち(立体形状)」のデータが、CAM(スライサーと呼ぶ場合もある)ソフト上で、ツールパス(※材料が押し出されるホットエンド/エクストルーダー部分の移動ルート[軌跡])に変換されて、G-CODEという形式で保存されます。
このG-CODEが3Dプリンタを動かす制御コードとなり、実際のプリントが始まります。
このG-CODEが3Dプリンタを動かす制御コードとなり、実際のプリントが始まります。
この、STLからG-CODEをつくる部分は自動化されていますが、逆に言うと、手動でG-CODEを作る込める余地がありませんでした。そのため、問題があった場合に修正することや、表現力豊かなG-CODEを直接つくることが不可能でした。
このような場合に手動でG-CODEをつくりたくなります


1. 何度やっても、同じ場所に穴が開いたり、一部がうまく出力できない場合
2. 「かたち」からG-CODEをつくるのではなく、直接ツールヘッドの軌跡をデザインして、
材料どうしを編み合わせたり、構造体をつくらせたりする場合 (マテリアル・シンセシス、マテリアル・ウィーヴィング)
3. イラストレーター環境で可能な操作から3Dプリント用データをつくりたい場合
(2次元のベクターデータなど)
(2次元のベクターデータなど)
こんな3Dプリントをしてみたい

ダウンロードとインストール
(読み込み用プラグイン)
http://fab.sfc.keio.ac.jp/gcode_import.jsx
http://fab.sfc.keio.ac.jp/gcode_import.jsx
(書き出し用プラグイン)
http://fab.sfc.keio.ac.jp/gcode_export.jsx
http://fab.sfc.keio.ac.jp/gcode_export.jsx
からスクリプトをそれぞれダウンロードしてください。
イラストレーターからこれらのプラグインを実行する方法は、
イラストレーターからこれらのプラグインを実行する方法は、
http://3fl.jp/d/is-howto-notice
を参照して下さい。
を参照して下さい。
GコードをImportする

gcode_import.jsxを実行します。
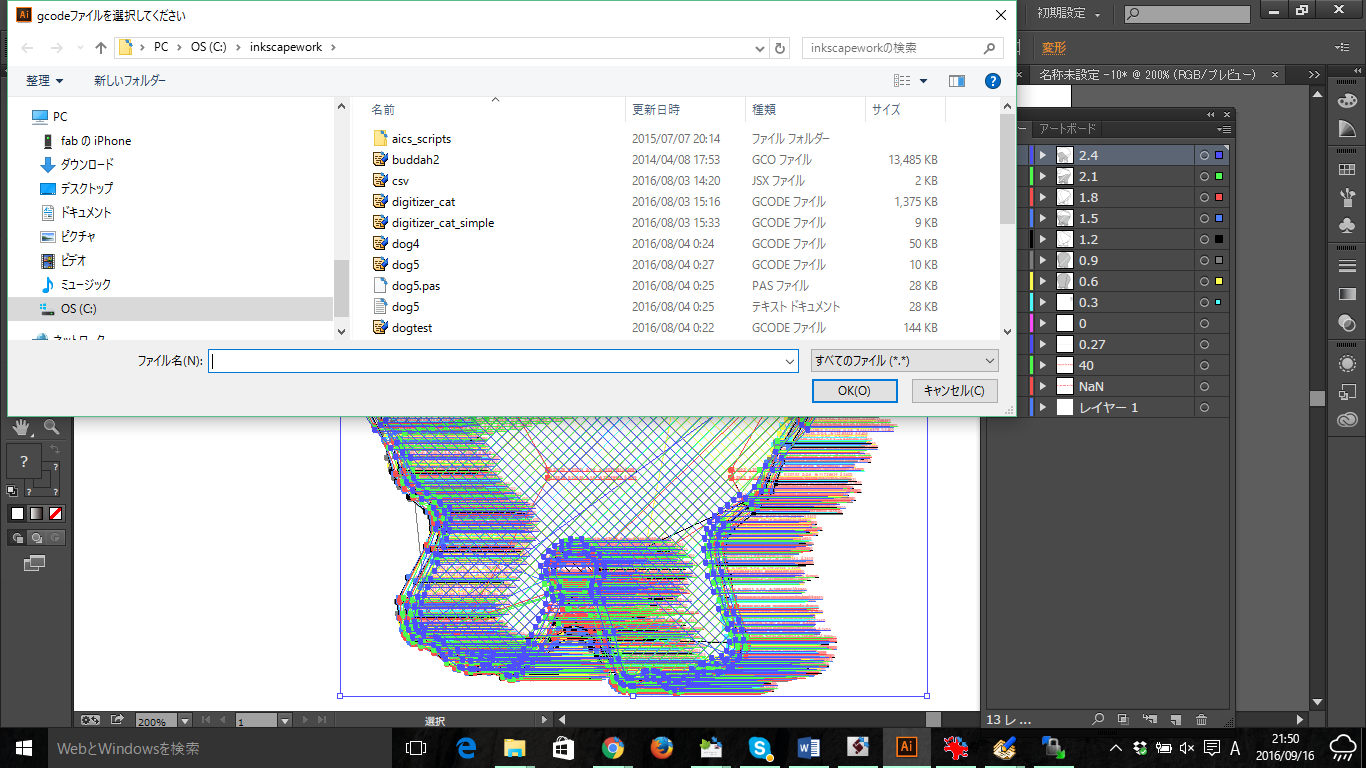
まず初めに、読み込みたいG-Codeファイルを選択します。
まず初めに、読み込みたいG-Codeファイルを選択します。
拡張子は .gcoか、.gcodeのどちらかです。
初期設定

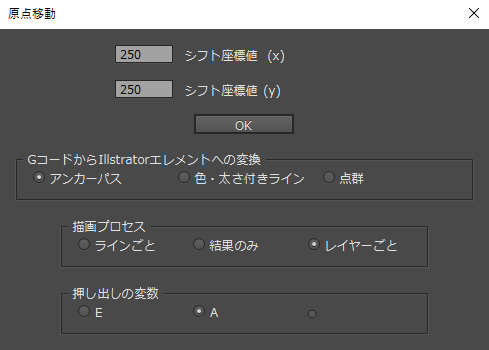
次のようなパネルが現れます。
(1) シフト座標値(x) シフト座標値(y)
G-codeをそのまま読み込むと、イラストレーターのキャンバスからはずれた個所に描かれることがほとんどです。シフト座標値を設定することで、G-codeをキャンバスの真ん中に持ってきましょう。デフォルトを250,250としていますが、試行錯誤を経て、変更して下さい。
(2) エレメントへの変換
(1) シフト座標値(x) シフト座標値(y)
G-codeをそのまま読み込むと、イラストレーターのキャンバスからはずれた個所に描かれることがほとんどです。シフト座標値を設定することで、G-codeをキャンバスの真ん中に持ってきましょう。デフォルトを250,250としていますが、試行錯誤を経て、変更して下さい。
(2) エレメントへの変換
G-codeをイラストレータのどの要素に変換するかを決めます。
通常は 「アンカーパス」に変換してください(書き出す場合は常にアンカーパスからになります)。視覚化するだけの用途であれば、「ライン」「点群」にも変換できます。
通常は 「アンカーパス」に変換してください(書き出す場合は常にアンカーパスからになります)。視覚化するだけの用途であれば、「ライン」「点群」にも変換できます。
Gコードファイルの中身をテキストエディタで確認
(3) 押し出しの変数
あるスライサーから書き出したG-CODEの場合、樹脂の押し出し値が、「E」である場合と、「A」である場合が、スライサーによって違いがあります。これは、事前に .gco, .gcodeファイルを「テキストエディタ」で開き、「G1 X・・・Y・・・・」で始まる行を見つけ(複数個所存在します)、その行に「E」が含まれているか、あるいは「A」が含まれているか、どちらなのかを目視で確認してください (少々面倒ですが)。
あるスライサーから書き出したG-CODEの場合、樹脂の押し出し値が、「E」である場合と、「A」である場合が、スライサーによって違いがあります。これは、事前に .gco, .gcodeファイルを「テキストエディタ」で開き、「G1 X・・・Y・・・・」で始まる行を見つけ(複数個所存在します)、その行に「E」が含まれているか、あるいは「A」が含まれているか、どちらなのかを目視で確認してください (少々面倒ですが)。
描画プロセス
G-CODEの読み込みと表示には、やや時間がかかります。
「ラインごと」を選ぶと、読み込まれた行ごとに視覚化されるため、読み込んでいく全プロセスが見えますが、全体としての時間は長くなります。
「結果のみ」を選ぶと、読み込み中は描画を行わず、最終的に全部が読み込まれた時点で可視化されます。しかし、過程がわからないため、進行状況がわからずやや不安になります。
上記のあいだをとったのが「レイヤーごと」です。一レイヤーずつまとめて読み込んだ結果を可視化します。これですと、進行状況もわかり、おおよその読み込み速度が類推できます。デフォルトではこのモードとしてあります。
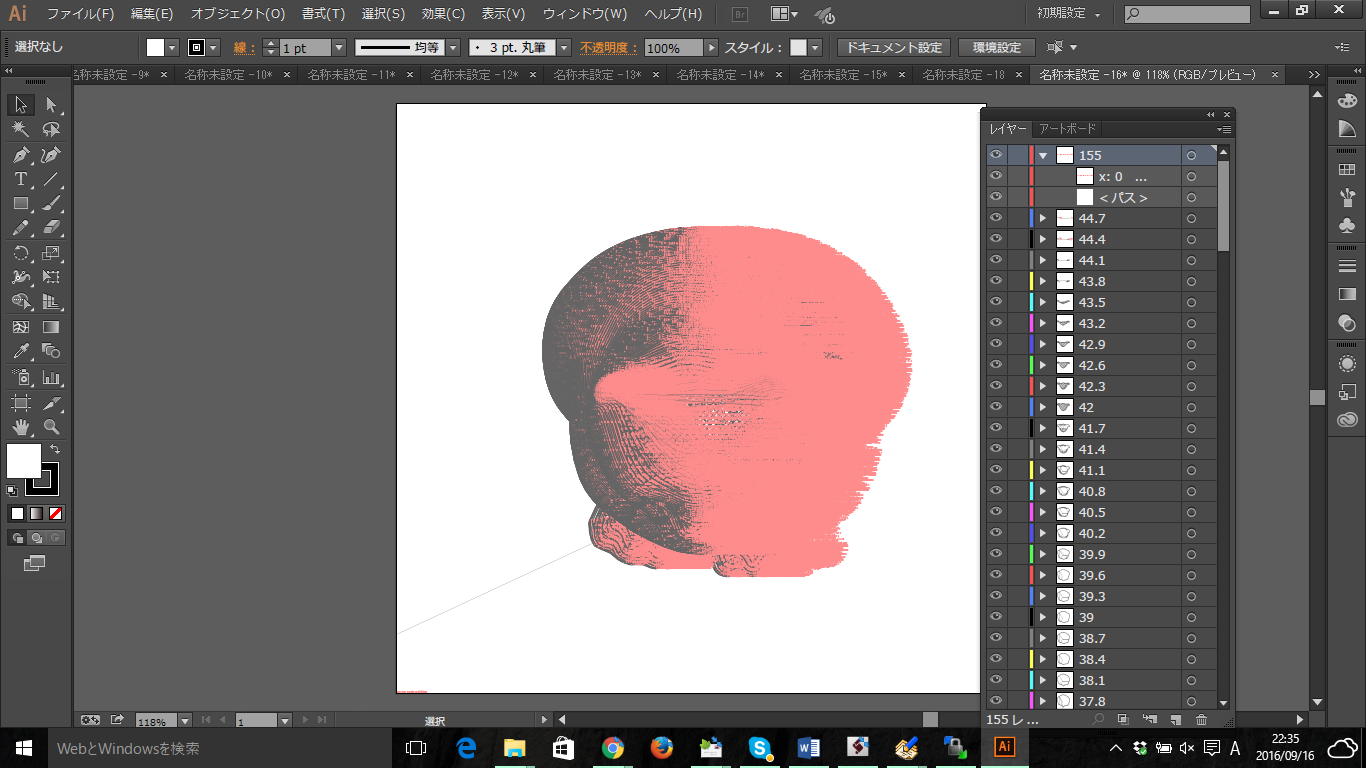
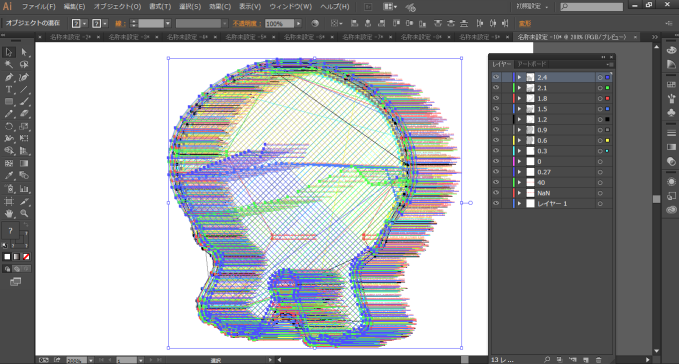
読み込み完了

数分待つと、このようにすべてのレイヤーの線とテキストが描画されます。
かなりのレイヤーが重なっているので、このままでは目視でもわかりません。
読み込み完了

読み込まれると、「Z」(高さ)の値に応じて、レイヤーが生成されます。レイヤーの「名前」は、「Z」(高さ)の値そのものになっています。また、レイヤーの中にサブレイヤーがあり、描画要素(パス、ラインなど)と、テキスト(Gコードの行の中身)はそれぞれ分かれています。
それぞれのレイヤーの可視/不可視を切り替えてみてください。
それぞれのレイヤーの可視/不可視を切り替えてみてください。
また、テキストだけを選択したい場合は、イラストレータのコマンドで
「選択」→「オブジェクト」→「すべてのテキストオブジェクト」とします。
G-CodeをExportする
gcode_export.jsxを実行します。
今回のスクリプトでは、以下のように変換をします。
(1) 「アンカーパス」のX座標、Y座標 → G-CODEのX座標、Y座標
(2) 「レイヤー名(数値)」→ Z座標
(3) 「アンカーの線の透明度」×(指定の倍率)→ F値 (移動速度)
(3) 「アンカーの線の透明度」×(指定の倍率)→ F値 (移動速度)
(4)「アンカーの線の太さ」×(指定の倍率)→ E値(樹脂押し出し値)
(3)(4)の倍率については、パネルで指定できます。
イラストレータ上でのG-Codeの編集(1) X,Y,Z
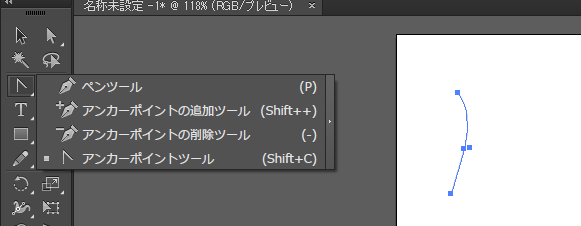
ペンツールで軌跡を描く

新たなレイヤーをつくり、そのレイヤーの名前を、G-CODEの「Z値」にします。
その後、ペンツールを用いて、アンカーを打ちながら、パスを描いていきます。
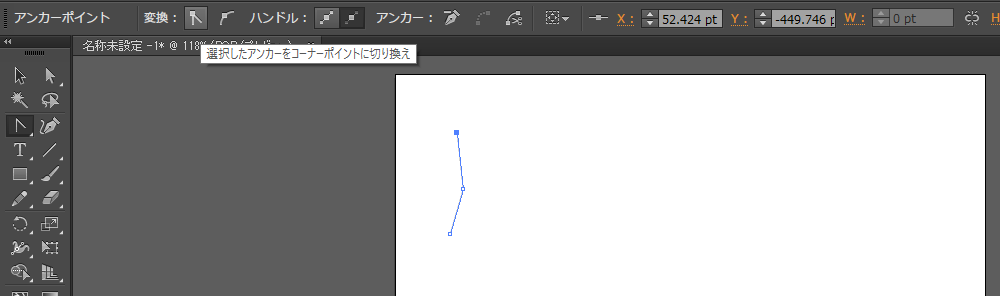
その際、イラストレータではアンカーパスは「曲線」となりますが、G-CODEでは
曲線は使わないので、「選択したアンカーをコーナーポイントに切り替え」コマンドを使って、曲線ではなく直線(線分)としてパスを描いていってください。
アンカーポイントをコーナーに切り替え

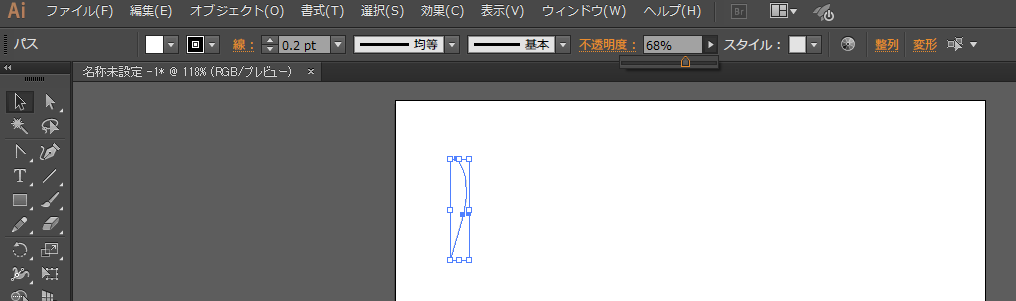
イラストレーター上でのG-CODEの編集(2) E、F

パスの線の太さは「E値(樹脂押し出し量)」に、
パスの透明度は「F値(移動速度)」に換算されます。
それらは、パスを選択すると変更できるバーが現れます。
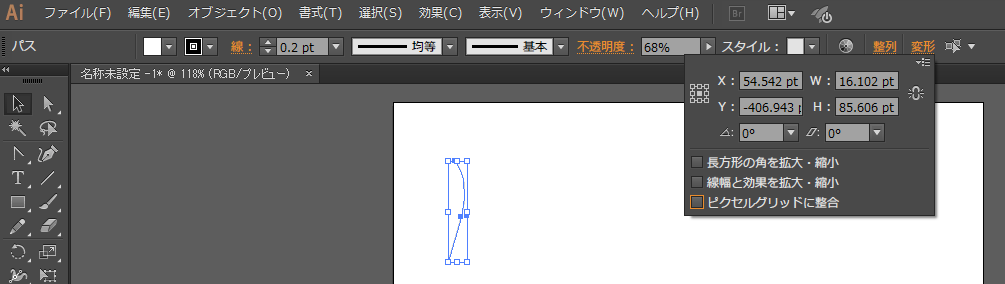
「ピクセルグリッドに整合」をはずす

線の太さに小数を入力しようとしても、自動的に整数に戻ってしまい、困ることがあります。
右側のオレンジの「変形」タブから、「ピクセルグリッドに整合」のチェックタブをはずせば、小数を自由に入力できるようになります。細かいので見つけるのが難しいところです。