僕と鎌倉

こんにちは。鎌倉学園 高等学校 一年生の滑川 寛です。
僕を一言で言えば、鎌倉在住ではないけれど、ほぼ毎日鎌倉にいる人。そして、ほぼ毎日鎌倉にいる生活を中1のころから、もう3年以上。いつしか、鎌倉のことがとても好きな高校生になっていました。
今では、ESS部で鎌倉に来た外国人観光客に声をかけて一緒にツアーをし、もう一つの部活 インターアクト部(ボランティア部)では海岸清掃や老人ホームなどで様々な活動をしています。そして、僕のもづくりの拠点も、ここ鎌倉にあるFabLabKamakura。
鎌倉がただ好きなんじゃない。
鎌倉。それは僕のフィールドです。
鎌倉について考えてみる
鎌倉をより良くするぞ!と言うまえに、鎌倉をより知り、よりコアな問題を見つける必要があるなと感じました。
今回は、鎌倉の課題をみつけ解決していくために、デザイン思考というアイデアの発想法を用いて、考えていきます。
そもそもデザイン思考とは
デザイン=計画して形をつくること
デザイン思考とは、アイデアを生み出すときの思考プロセスを体系化し、誰でもアイデアを生み出すことのできる画期的な方法です。
今までは、製品を作り、それを必要とするユーザーを探すというプロセスが普通でした。しかし、デザイン思考を使うことで、ユーザーを探し、そのユーザーが必要とするものを作ることができます。
つまり、効率的かつユーザーのニーズにそったものを作ることができる。それがデザイン思考です。
鎌倉で思いつくもの
問題や課題が潜んでいる場面(シーン)を見つけるために、「鎌倉」と聞いて思いつくものを書き出します。
鎌倉は、住宅街や学校など生活面もありながら、自然が多くて、人気の観光地である素敵な街だと改めて感じました。
今回の「テーマ」
鎌倉と聞いて思いつくものを書き出してみて、今回のテーマを何にしようか考えました。
鎌倉=観光地。だからこそ、鎌倉の未来をより良くするためには、観光客にとって観光しやすい街にすることが重要です。また、僕がESSでツアーをしていることもあり、観光客との繋がりも多いです。
僕のFAB 3D CONTEST 2019 のテーマ。それは、「鎌倉観光がもっと楽しくなるモノ・コト」です。
ユーザーを明確にする
ユーザー(モノ・コトを使ってほしい対象)が子供と大人では、問題が違ってくるのは当然です。よりコアな問題を探し改善するためには、ユーザーの人物像を明確にする必要があると考えました。
ペルソナ(ユーザの詳細な人物像)を立てていきます。
日本人観光客よりも、外国人観光客をユーザーに当てたほうが、今まで見ることのできなかったような問題を発見できるかなと思いました。
ドイツ人のHarryさんです!
問題を明確にする
道が狭い・ゴミ箱がない・江ノ電が混んでいる、など鎌倉特有の問題をよく耳にします。
では、外国人にとっての、外国人だからこそ、発生する問題は何でしょうか。
この問題を見つけるためには、実際に外国人観光客と一緒に、同じ目線で鎌倉を見る必要があると考えました。
ESSで外国人観光客とツアーをする機会があったので、ツアーをしながら問題を探ることにしました。
7/20 ESS声掛けツアー
ESSでは、月に一度ほど鎌倉駅の前に立って、観光客に声をかけて一緒にツアーをする方を探します。
今回のゲストは、ポーランド出身の二人。
一緒に過ごしてみて、日本人観光客はあまり困らないかなという点を見つけることができました。
ゲストとの会話
鎌倉駅で会ったときにこんな会話をしました。
(僕)Where place do you want to go in Kamakura?(どこ行きたい?)
(ゲスト)I want to go to the shrine to wash money.(お金を洗える神社に行きたい!)
この会話をしたときに、「銭洗弁財天」行きたいんだなぁと分かったものの、僕はあることに気づきました。
外国人観光客は、その寺・神社の特徴は知っていても、その寺・神社の名前を知らないことが多い、ということです。
何が問題か
今まで一緒にツアーをしたゲストも、Big Buddha、Hydrangea templeのように特徴は知っているものの、高徳院、明月院などの、本当の名前を知らない方が多かった印象があります。
つまり、画像のような看板があったとしても、それが自分が行きたい場所なのか・どんな場所なのかを、理解することができません。
本来場所を伝えるための看板であるのに、これは大きな問題です。
ニーズを明確にする
デザイン思考では、ニーズより明確にしたもの(インサイト)を見つけることが重要です。
インサイトを見つけることで、よりユーザに合ったアイデアを考えることができます。
インサイトを探る
人間には、言っていることとやっていることが違かったり、「当たり前と思ってる」だけど「本当はこうしたい」と考えたりと、「矛盾」した状態がよく起きます。この「矛盾」こそがインサイトであり、解決しないといけないことでもあります。
今回の場合、「場所の名前がわからない」という不満・事実があるのにも関わらず、「スムーズにその場所に行きたい」という理想・願望を持っています。この状態は矛盾しており、ユーザーの真の望み インサイトとなります。
インサイトを定義する
今まででてきた問題・ニーズを踏まえて、結局このユーザーは何を望んでいるのか、というインサイトを一つに絞り込みます。
これから、このインサイトを解決するアイデアを考えていきます。
アイデアを生み出す
先程のインサイトを解決するために、どんなモノ・コトが必要か。を考えます。
とりあえず考えてみる
あんまり、コレだ!っていうアイデアがでない。
おそらく、固定概念や既成品に、引っ張られているような気がします。
ブレストして考えてみる

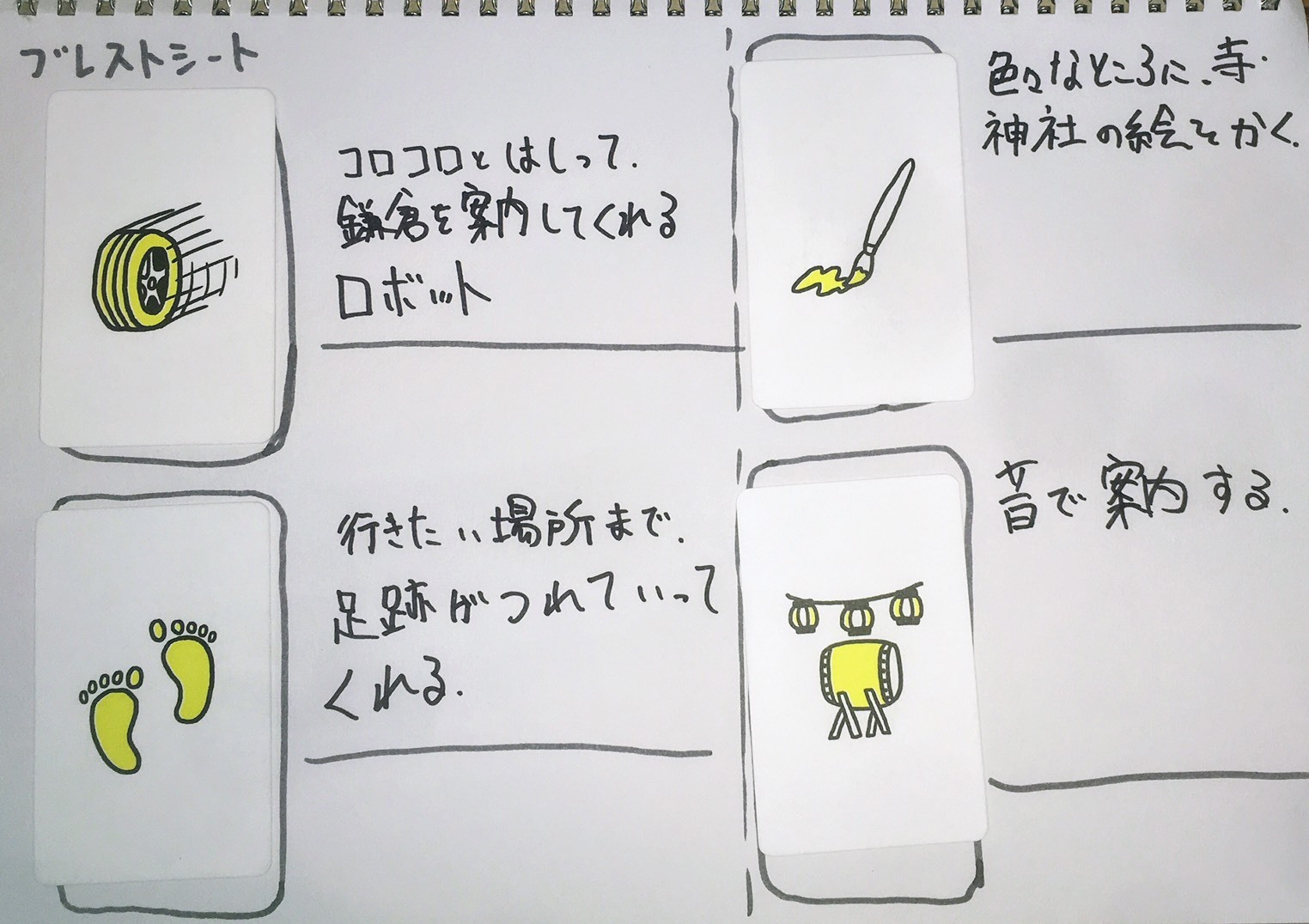
なかなか特徴的なアイデアが浮かばないので、面白法人カヤックのブレストカードを使ってみることにしました。
カードを一枚引き、それを使った(それに関連した)、アイデアの解決法を考えてみます。
いい感じだなと思ったアイデアをまとめる
アイデアを出してみると、観光客へその場所への行き方や方向を伝える、つまり、案内するモノ・コトという方向性にいたりました。
しかしまだ、寺・神社などを図式化したものや、音などを使った案内ロボ、新しい地図など、一般的すぎるアイデアばかりです。
エッセンスを掛けてアイデアをよりよくする
最近ハマっているものや好きなモノなどの、エッセンス(本質)とアイデアを掛け算して、より新しいアイデアにしていきます。
アイデアを明確にする
アイデアの案をいくつか出したので、その中で、面白いなと思ったことを、実際にスケッチやリサーチを通して明確にします。
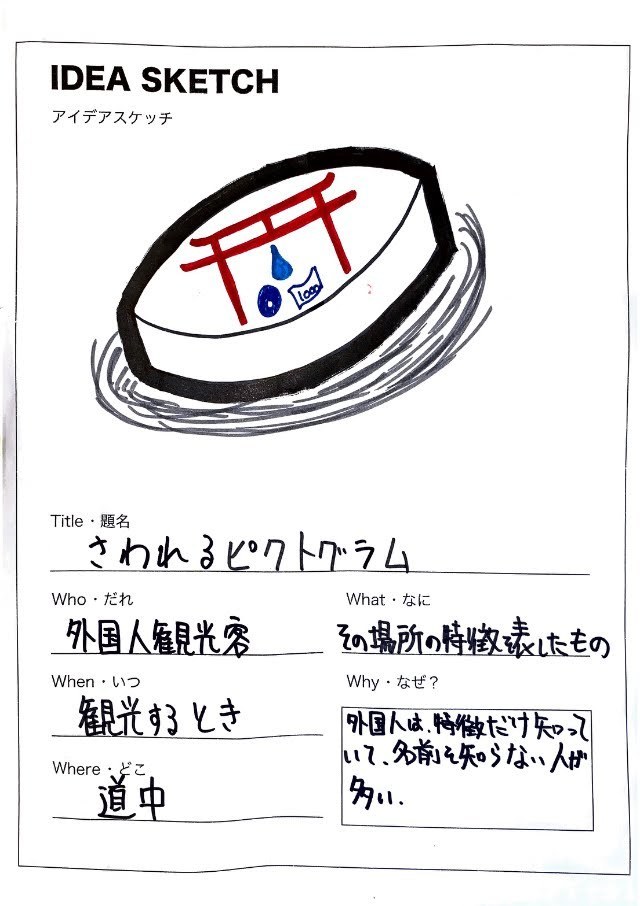
スケッチをする

スケッチをしてみて、これは外国人観光客向けだけでなく、目の不自由な方が触って認識できる、ユニバーサルデザインなロゴにできそうだということを発見しました。
実際に絵や形にすると、今まで見えなかったところが見えるようになりますね。
アイデアリサーチ
このアイデアについてフィードバックをもらうことにしました。
「立体的なピクトグラムなんて新しい」と言っていただき、かなり興味を持ってくれました。
しかし、「今までのピクトグラムとの大きな違いは何か?」という意見も。
まだまだ、アイデアを詰めないといけないと思いますが、一度形にして、アイデアを深めていきます。
アイデアを形にする
アイデアを、実際に、形にしていきます。
形にすることで、実際に使ってみないとわからないような、本質的なものが見えてきます。
3Dプリントする
家に3Dプリンターがあるといいこと。それは、すぐにアイデアを形にできること。
ということで、先程モデリングしたものを出力してみました。
思った以上に鳥居がしっかりと現れていて、触っただけでその形を認識することができました。
一回目にしてはなかなかの出来ですね!
色を塗ってみた

なんとなく色を塗りたくなったので、お遊び程度で塗ってみました。
なんだかご利益がありそう?ということで、机の前に飾ることにしました笑
今のピクトグラムを再定義する
プロトタイプとしてはいい感じのものができたものの、いまいちピンとこない。
立体的なピクトグラムと普通のピクトグラムとの違いを発見するため、普通のピクトグラムとは何か?を考え、今のピクトグラムの意味について再定義していきます。そもそもピクトグラムとは?

主に鉄道駅や空港などの公共空間で使用され、文字による文章で表現する代わりに、視覚的な図で表現することで、言語に制約されずに内容の伝達を直感的に行う目的で使用されてきた。(wikipedia ピクトグラム より)
つまり簡単に言えば、パッと見ただけで情報をすぐに伝えるもの。
ピクトグラムを再定義する
ピクトグラムは、パッと見ただけで情報をすぐに伝えるもの。
ここで、僕はあることに気づきました。
「パッと見るだけ」つまり「見る」という動作が必要です。つまり、目が見えなければ、ピクトグラムを利用することができません。
簡単に情報を伝えられるピクトグラムですが、再定義してみると、使える人が「目の見える」方に限られていたことが分かりました。これでは、真のユニバーサルデザインとは言えません。
アイデアをより良くする
再定義すると、今のピクトグラムの問題が見えてきました。この問題を解決することで、革新的な差をつけることができます。
ユーザーを見直す
もともとは、外国人観光客が自身の知っている特徴を元に、行きたい場所に行けるものを作りたいという思いからこのプロジェクトが始まりました。つまり、ユーザーは外国人でした。
再定義してみると、目の不自由な方は、今のピクトグラムを使えないという大きな問題が見つかりました。
そこで、ユーザーを外国人から見の不自由な方に変更して、よりアイデアを深めていきたいと思います。
もちろん、ピクトグラムという柱は変わらないので、外国人観光客でも日本人も、どんな方々にも使うことのできる「真のユニバーサルデザイン」のものを考えることには変わりません。
目が不自由とは?
ユーザーを「目が不自由な方」と置いたものの、僕は、「目が不自由な方」についてあまりよく知りません。そこで、しっかりとユーザーについて調べてみることにしました。
4種類の視覚障害
目が不自由と言っても、全員が全く見えないわけではありません。
視力障害・視野障害・色覚障害・光覚障害の4種類があり、全く見えない方や視野が欠けている方、光に敏感な方など、様々。
単に、目が不自由と言っても、それぞれが困っていることには違いがあることが分かりました。
どうやって情報を得るのか?
点字や音(声)が基本だそう。
つまり、立体的なピクトグラムであっても、ただ形を触るだけでわ認識することは難しいのかもしれません。
色の組み合わせが大切
視覚障害の方の一つ色覚障害の方にとっては、色の組み合わせ(コントラストなど)が重要になります。
つまり、3Dプリンターで作る際に、色の組み合わせによっては、見にくい場合があります。制作する際には、色の組み合わせについても考えなければなりません。
アイデアを再度考え直す
ユーザーについて深く見直してたので、再度アイデアについて考えてみます。
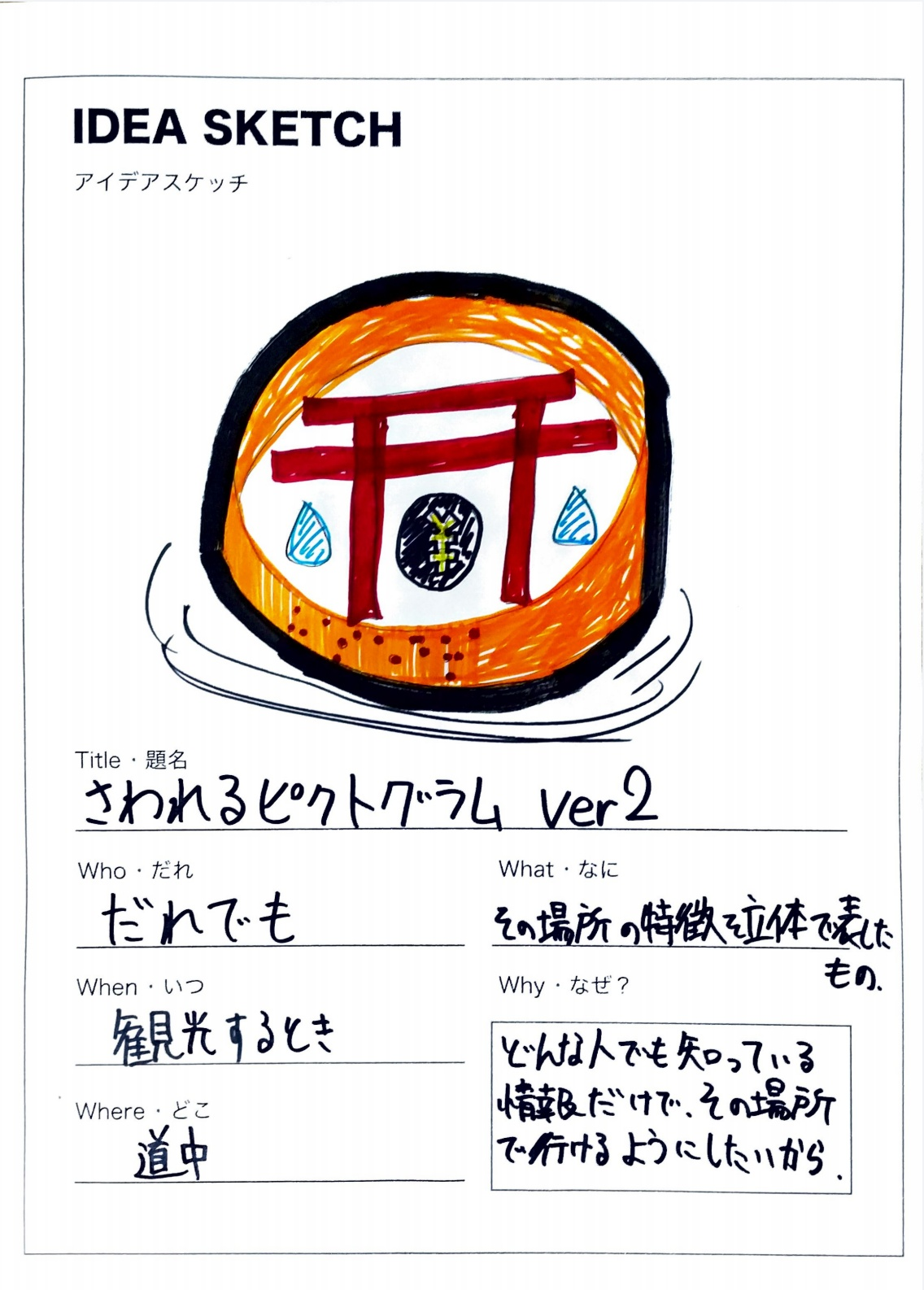
アイデアスケッチ

ただただ特徴を立体的にしても、それはただのサインでしかないと感じ、伝えたい情報を明確にする必要があると感じました。
そこで、名所であれば黄色、絶景の場所であれば青、などとベースの色を決め、そこからいくつかのパーツを組み合わせることにしました。それにより、情報が明確になり、またそれぞれのピクトグラムに一定の統一感が得られると思います。
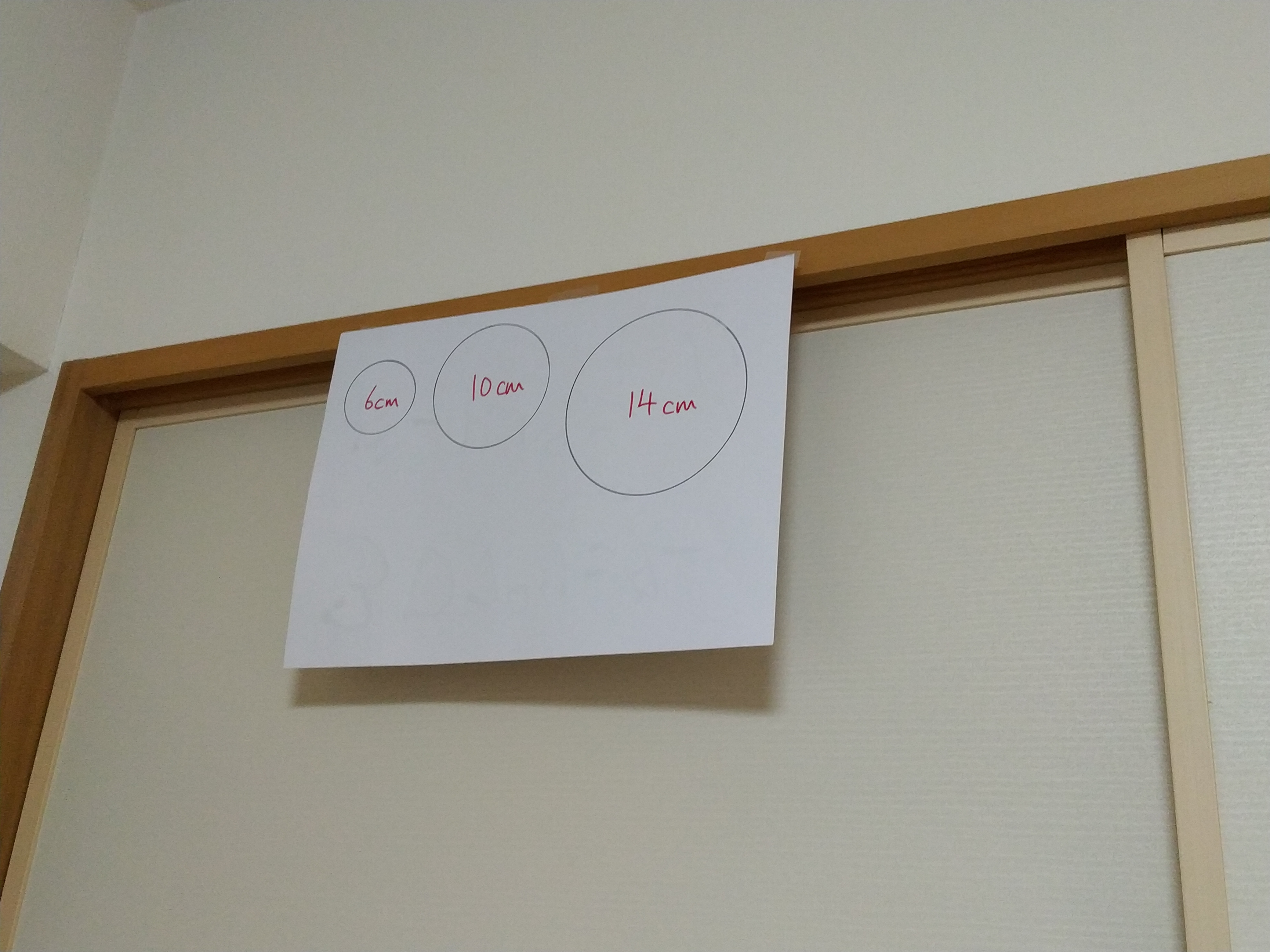
大きさについて考えてみる

前回、適当に作ったら小さすぎて、置物っぽくなってしまいました。
どれぐらいの大きさが見やすいか考えることにします。
6cm,10cm,14cmの円を書き、遠くから眺めて見ました。10cm,14cmはとても見やすく、やはり大きければ大きいほど見やすいなと感じます。
ただ触ることを想定して近くで見てみると、14cmだと大きすぎるような気がします。
そこで、10cmの大きさで作ってみることにしました。
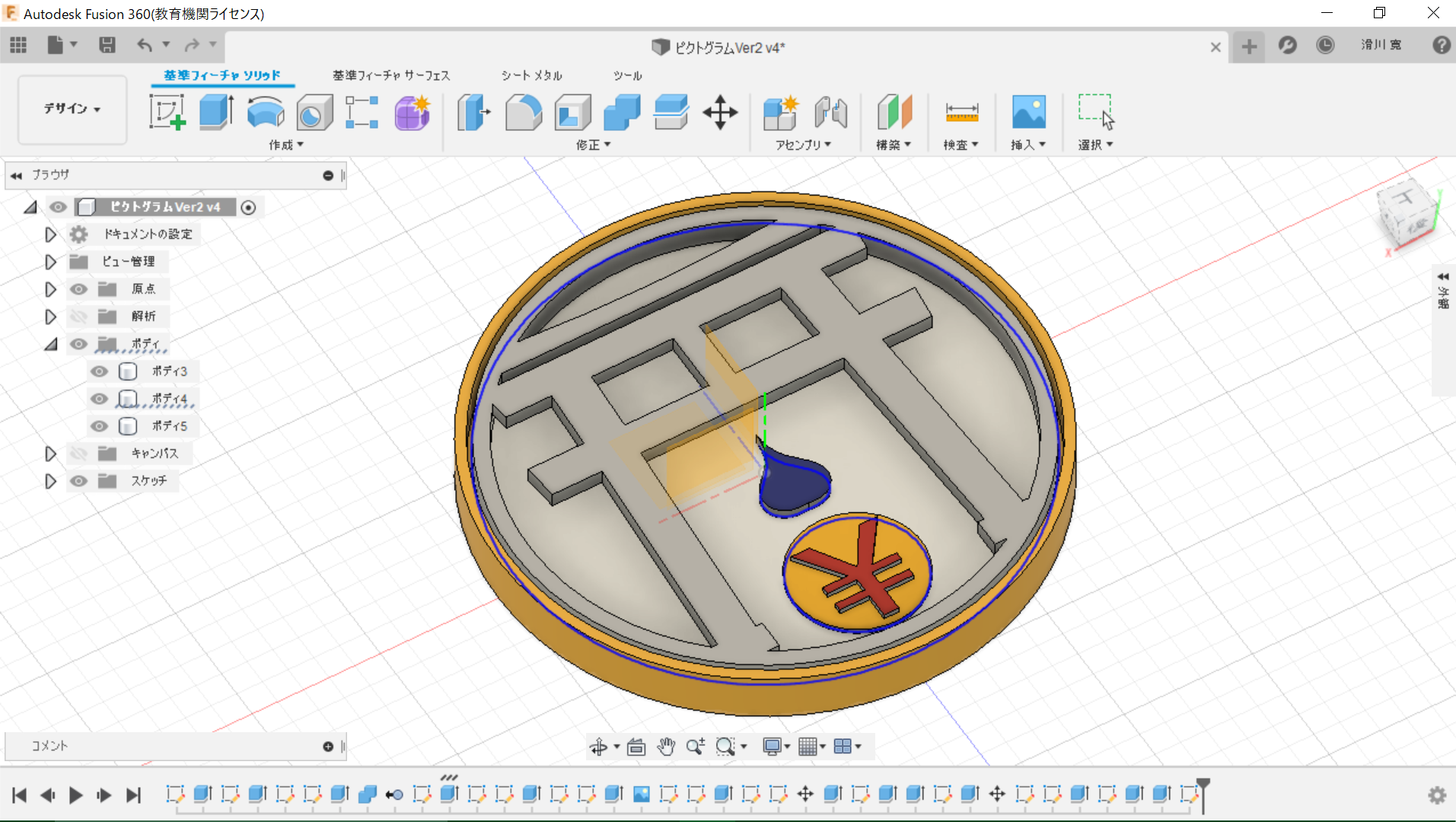
アイデアを形にする
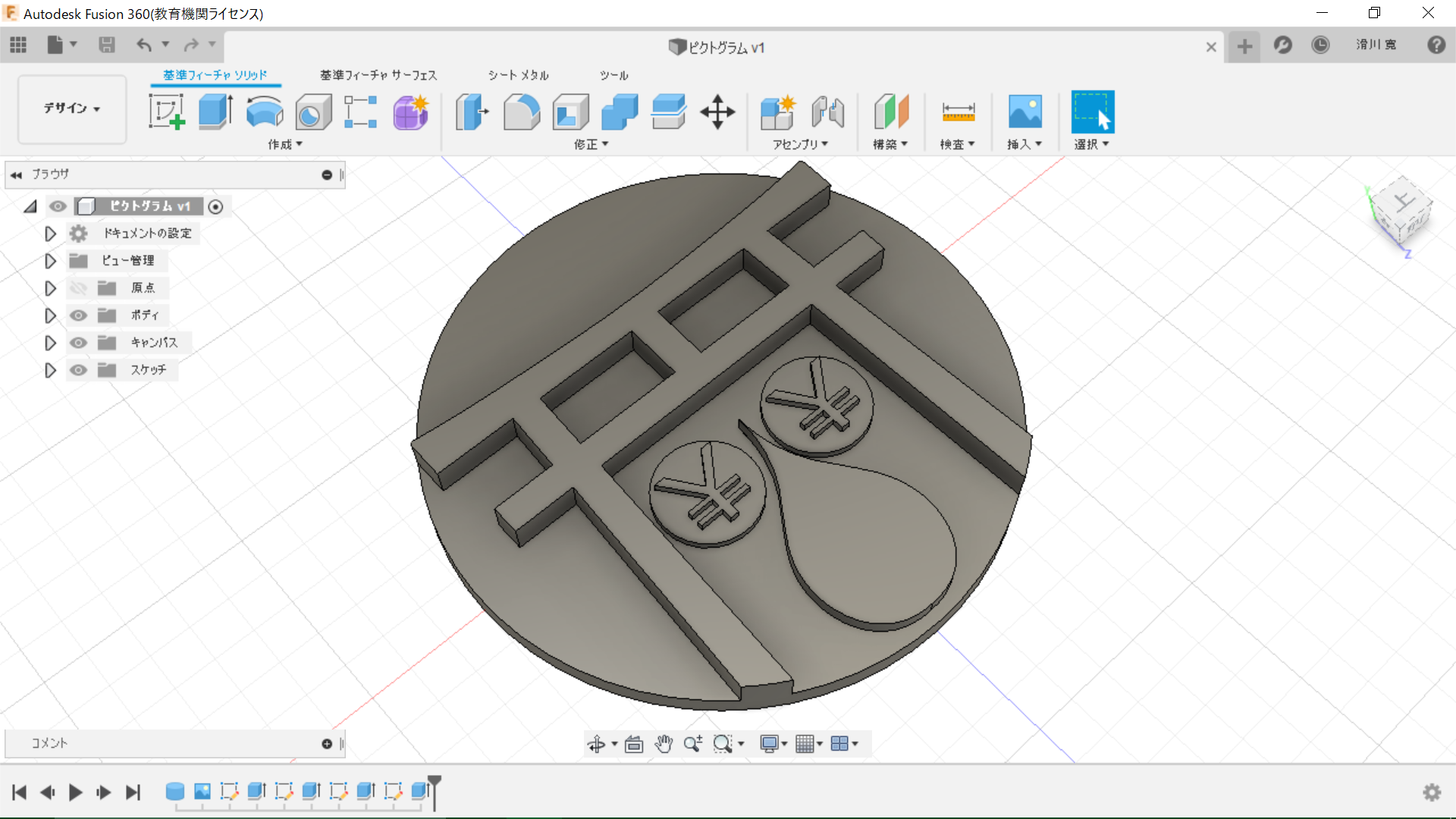
モデリングをする

その場所のカテゴリー(名所、絶景など)を色で表す"Base"、特徴を表す"Symbol"、ジャンル(神社、寺、ハイキングなど)を表す"Tag"の3つを組み合わせて作ることにしました。
点字を作ろうとも思いましたが、モデリング技術的に、作ることができず。。のちほど、あとから付け足したりしてがんばります。
プリントする

灰色のフィラメントがなかったため、色を塗って代用。
Symbolもペンで塗りました。
なかなかイメージに近いものができました。
どうにかして点字をつけたい
モデリングでは点字を作るのが難しかったのですが、どうにかして点字を作ってみます。
点字でどう表すか?
外国人の目の不自由な方に向けても考えて、英語(ローマ字)で文字を表すことにしました。
世界で初めて点字を考案した、ブライユの名からとった「ブライユ点字」が今世界で使われている、英語を訳した点字です。
インターネットで調べながら、点字をかいてみました。
大文字とかも点だけで表すことができるんですね!
はじめての3Dペン
モデリングで無理だから、そのままかいちゃおう。ということで、3Dペンを使ってみることに。
ペンでお絵かきしている感覚で立体的なものが作れるなんて、とっても楽しい!ハマってしまった。。
点字を作ってみる
3Dペンを使って点字をかいてみることに。
が、しかし、フィラメントが上手く点ででない。。ダマになってしまいます。。
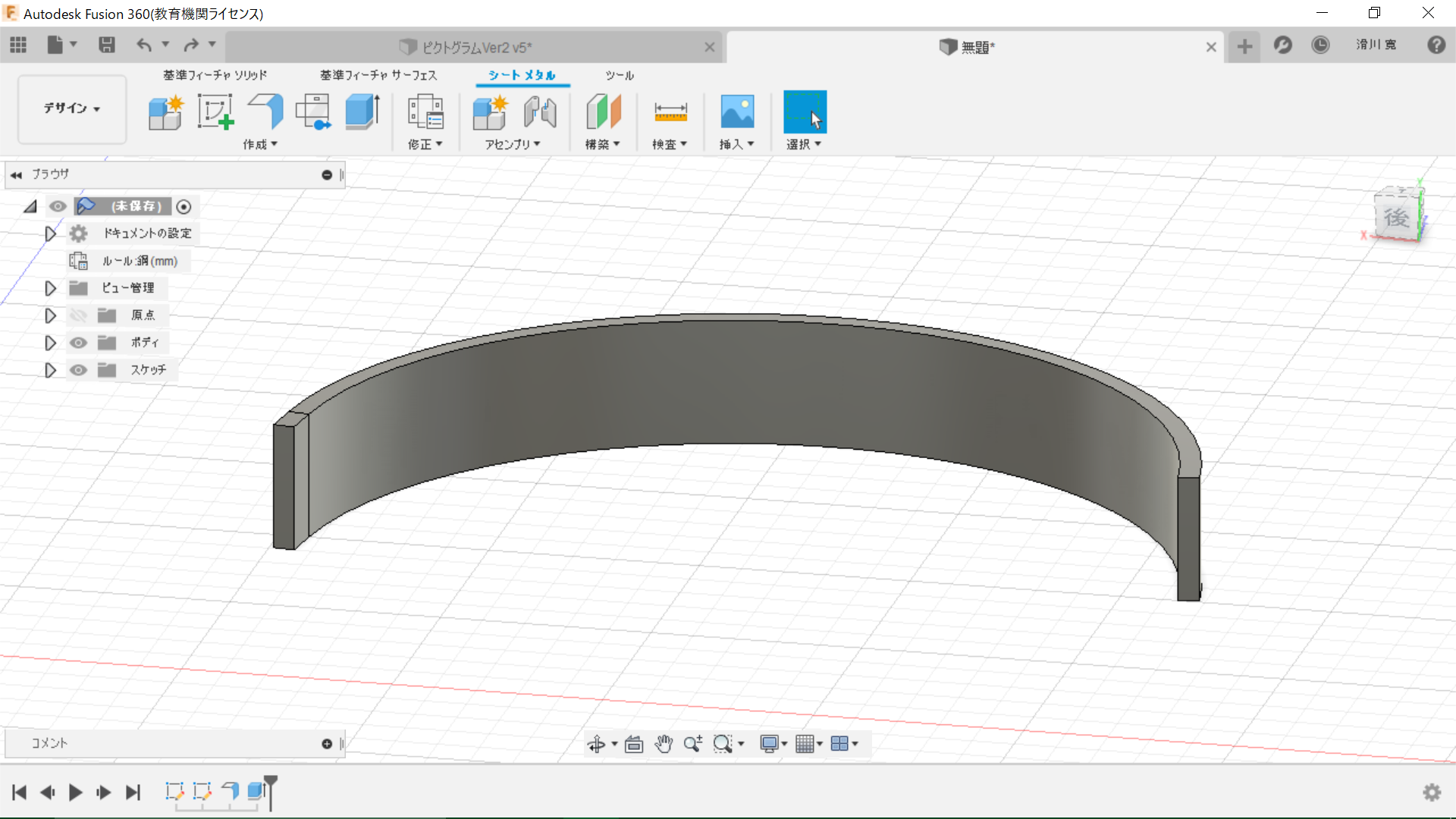
点字を作る~再度モデリング挑戦~
インターネットで調べていたら、Fusion360に「シートメタル」という機能があるそう。
それを使えば、曲線上でも物体(点字)をモデリングすることができそう。ということでやってみました。
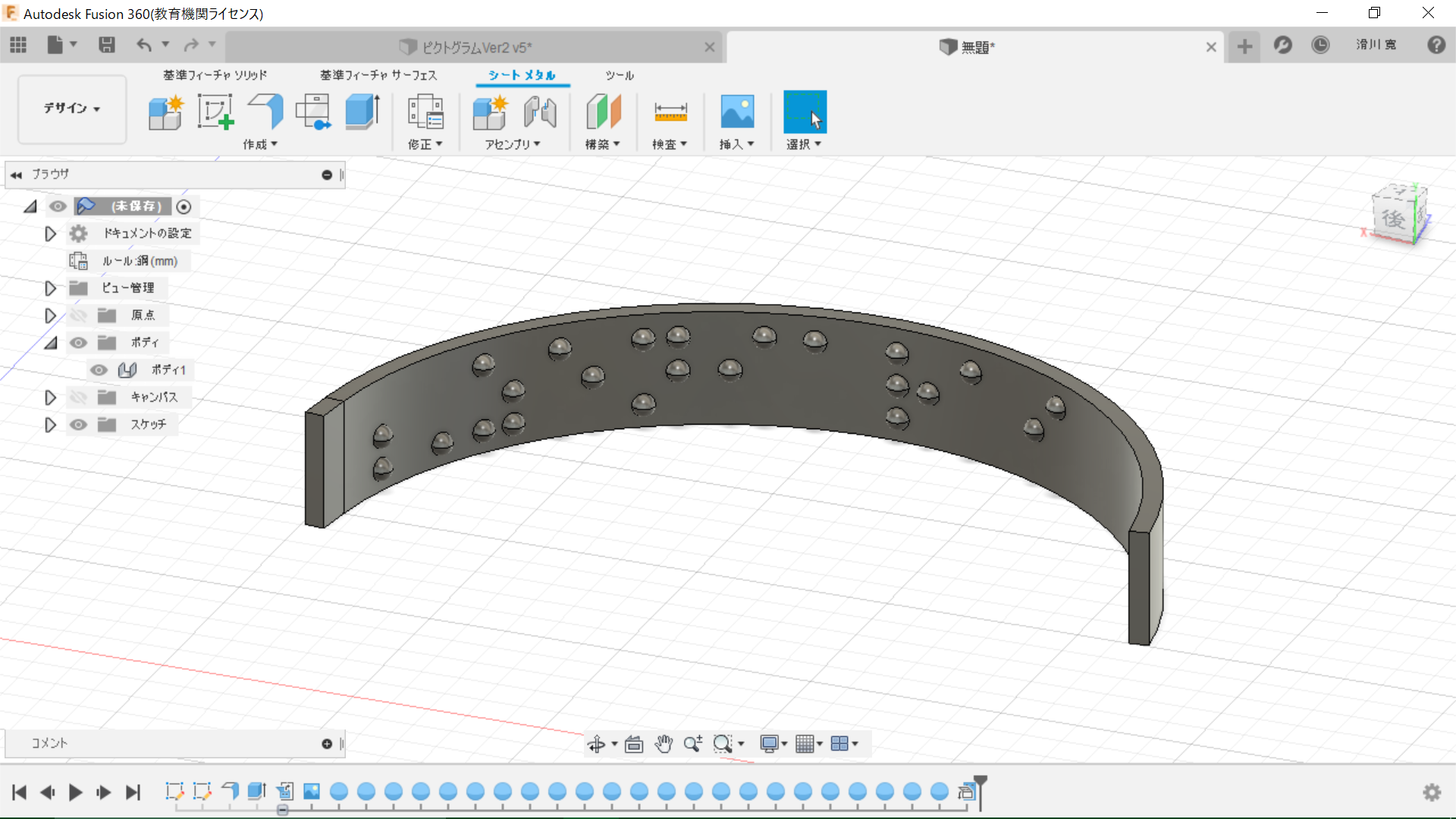
はじめての「シートメタル」

「シートメタル」という機能について深くは分かりませんが、曲がったものをまっすぐな状態に戻してモデリングでき、最後に初めの曲がった状態に戻せるというものです。
Fusion360はかなり長く使ってきましたが、奥が深すぎて、まだまだ使ってない機能ばかりですね。
痛恨のミスする

平面にして、点字をうち、よし戻そう!と思ったが、、
まさかの反対だった。これでは、点字が触れないじゃないか。。笑
ミスもつきものですね
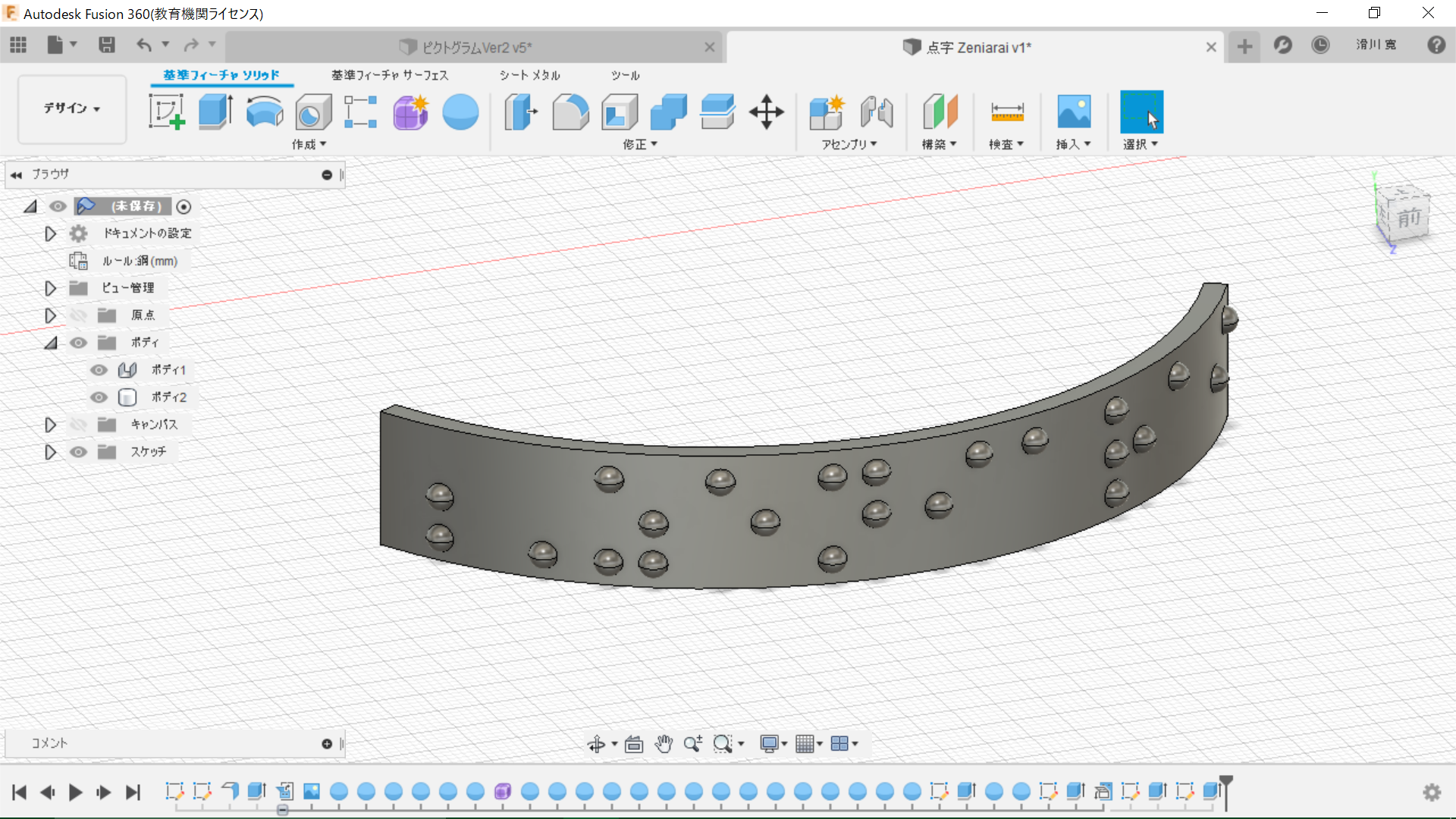
モデリング成功

なんとか点字ができた。モデリング段階ではかないいい感じにできてうれしい
プリントしてみよう!
プリントしてみる

細かいし、サポートが多いので、少し心配と思いましたが、かなりキレイにでました!3Dプリンターでこんなにも実用的な点字ができてしまうなんて、ビックリしました!
点字が作れるようになれば、ユーザーの幅がグンと広がりそう。今度、点字の作品をもっと作ってみることにします。
ピクトグラムと合わせる

だんだんイメージに近いものができてきました。
点字の部分をフラットにして、違和感のないように、ピクトグラムと調和させたいなと思います。
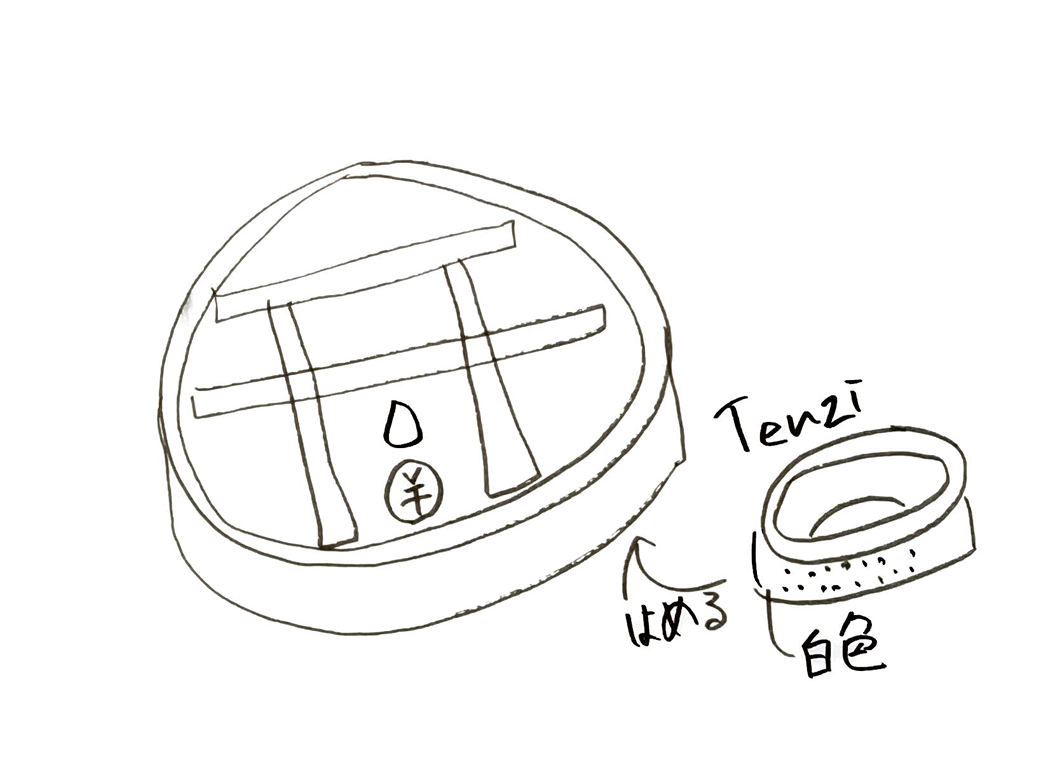
新パーツ "Tenzi"

このように、全てを一気に(一本のフィラメントで)作らないのは、互いのピクトグラム同士の統一感を保つためです。色や形などが全てバラバラであれば、ユーザーは混乱しかねません。
そこで、点字を扱うために、"Tenzi"というパーツを考えました・
色を白にすることで、ピクトグラムそのものの色と喧嘩せず、また、ピクトグラムが付く場所(壁など)の雰囲気もなるべく壊さないように配慮します。
ただ、ここで一度、アイデアを見直したいので、のとほど形にします。
アイデアを見直す
かなり形になってきたので、プロトタイプを元に、ここで一度アイデア・デザインを見直します。
意見をもらう

アイデア段階で相談に乗ってもらった方に、もう一度、プロトタイプも交えながら、意見をいただきました。
点字も追加され視認性がよくなり、誰にとっても分かりやすくなったねと、言ってもらえました。
ただ、一番最初のプロトタイプよりも、「立体感」が薄れてない?とのこと。
たしかに、統一感や見た目の良さばかりに気を取られてしまい、肝心の「立体の良さ」を忘れかけていました。
デザインを変える

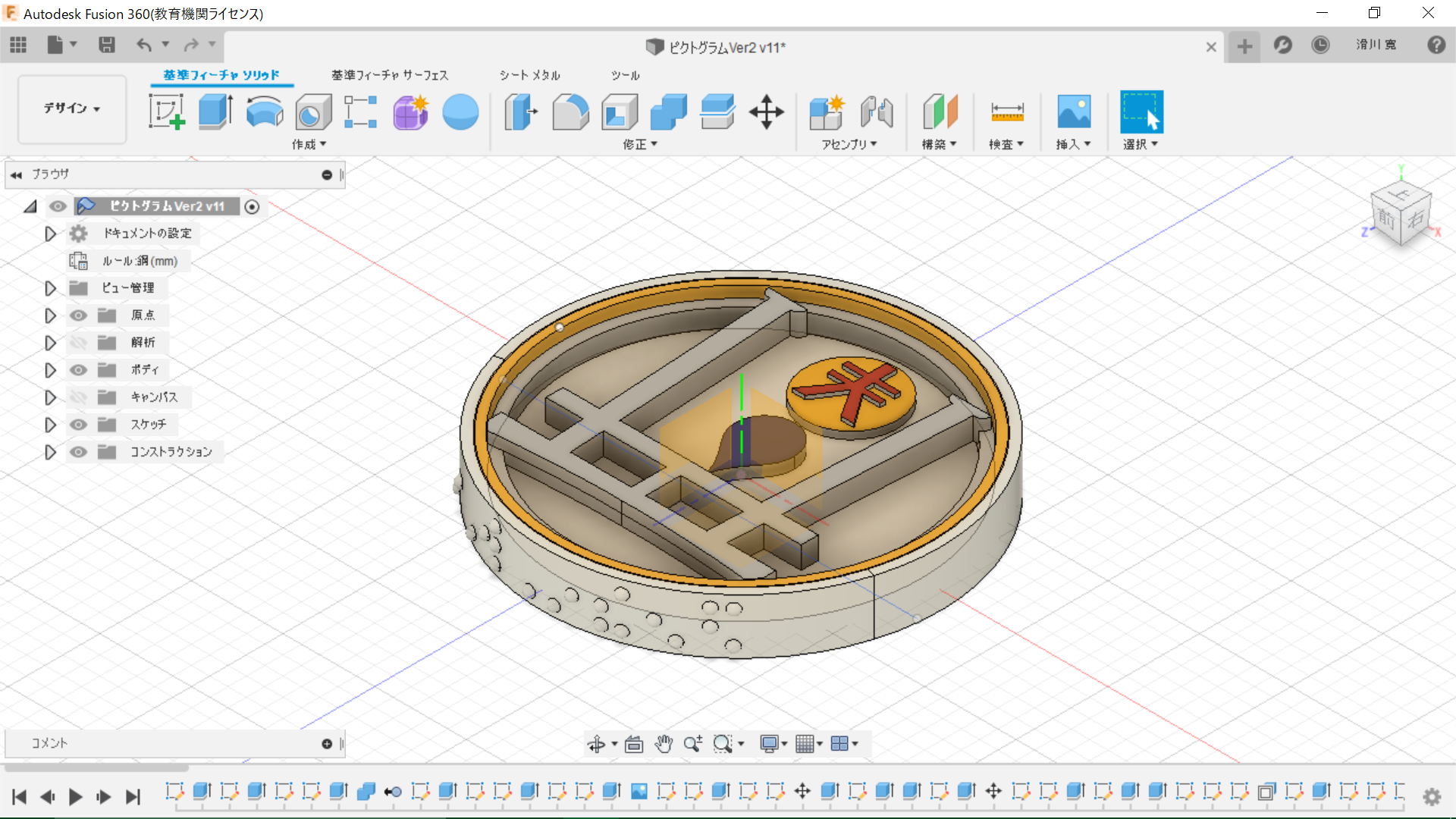
各パーツの立体感を意識しつつ、モデリングしました。
以前までは、銭洗いを表す点字を「Zeniarai」にしていましたが、"Z"のように大文字にすると、点字のデータ量が増えてしまい、分かりにくいです。そこで「zeniarai」にしました。細かい違いではありますが、簡単さや明白さのためには大切です。
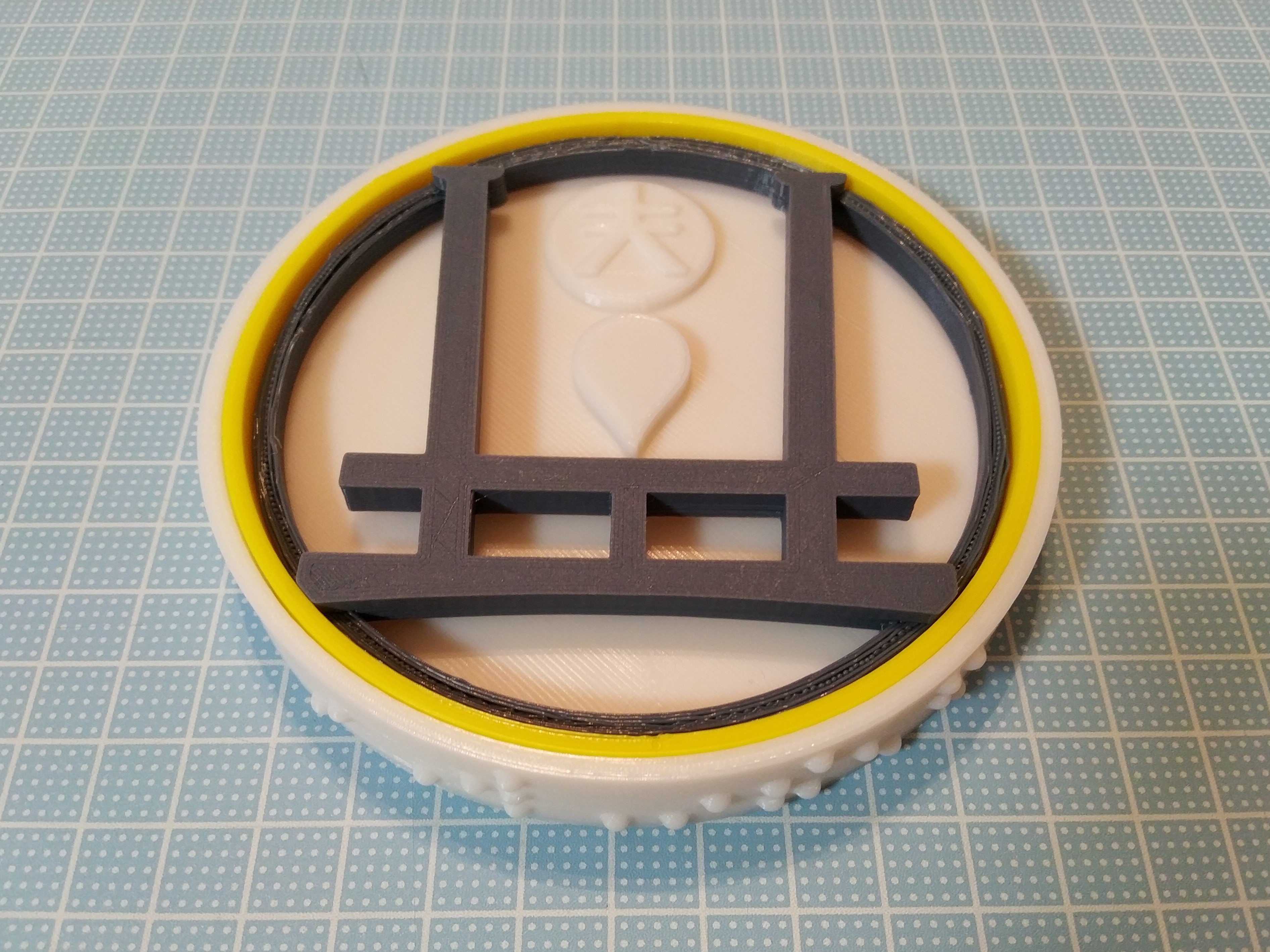
プリントする

点字とピクトグラムとの間に一体感がでるようになりました。
また、鳥居の形がはっきりと作られ、触ると形を認識できます。
色を変更

以前に目の不自由な方について調べたときに、「色の組み合わせ」が大切だと分かりました。
ピクトグラムにおいて、鳥居などのTagの情報は、ユーザーに詳細な情報を伝える上で大切です。
Symbolの色が白なので、Tagの色は、なるべくなら目立つ色のほうが良いです。
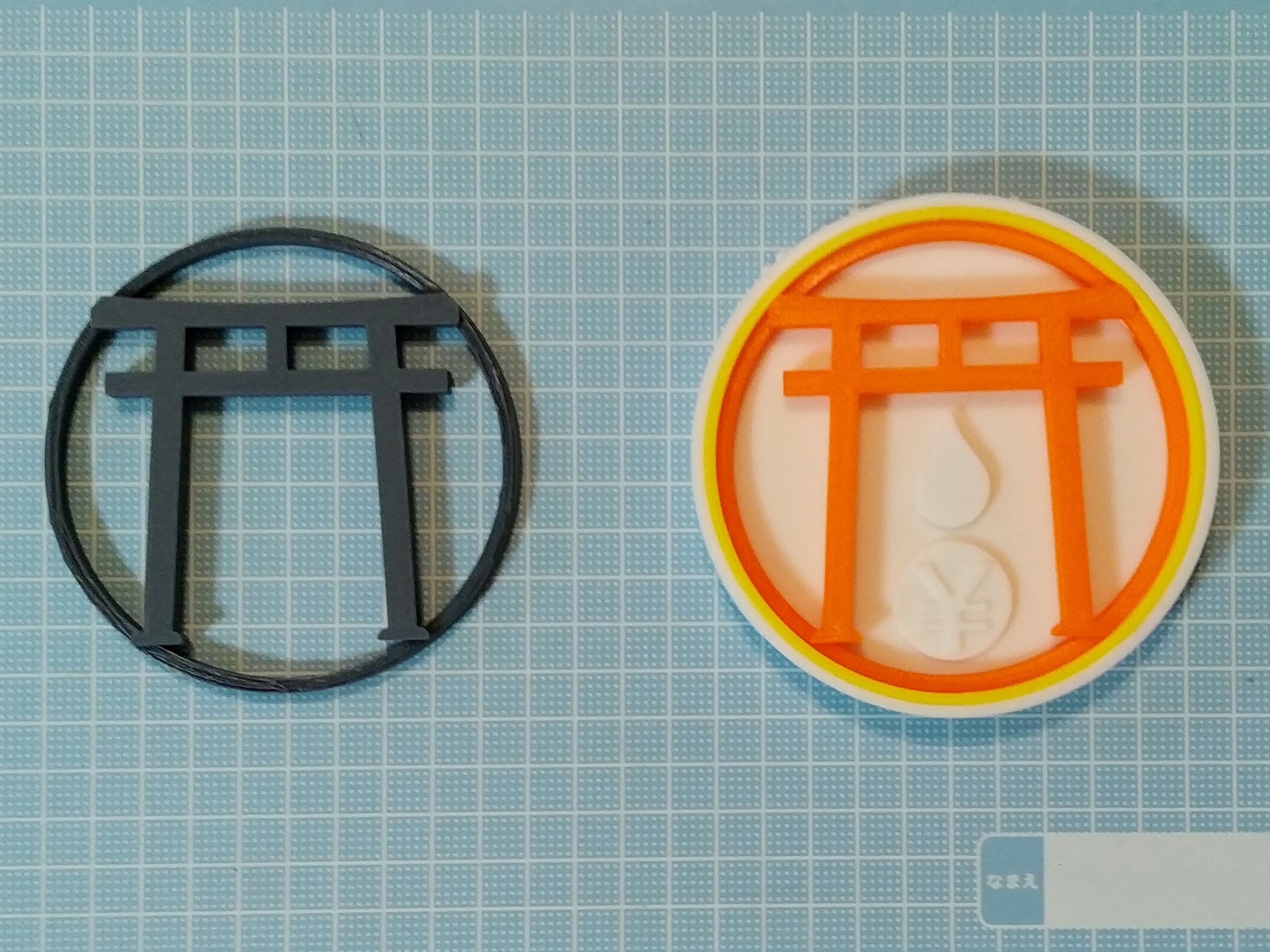
調べてみると、白の上には赤・黄がもっとも目立つ色だそう。鳥居と言われると想像する朱色とも近いし、せっかくだから、それに近い色に変えることにしました。
オレンジのフィラメントを使ってみたところ、灰色のときよりも、発色が美しくなり、見やすくなったと感じます。
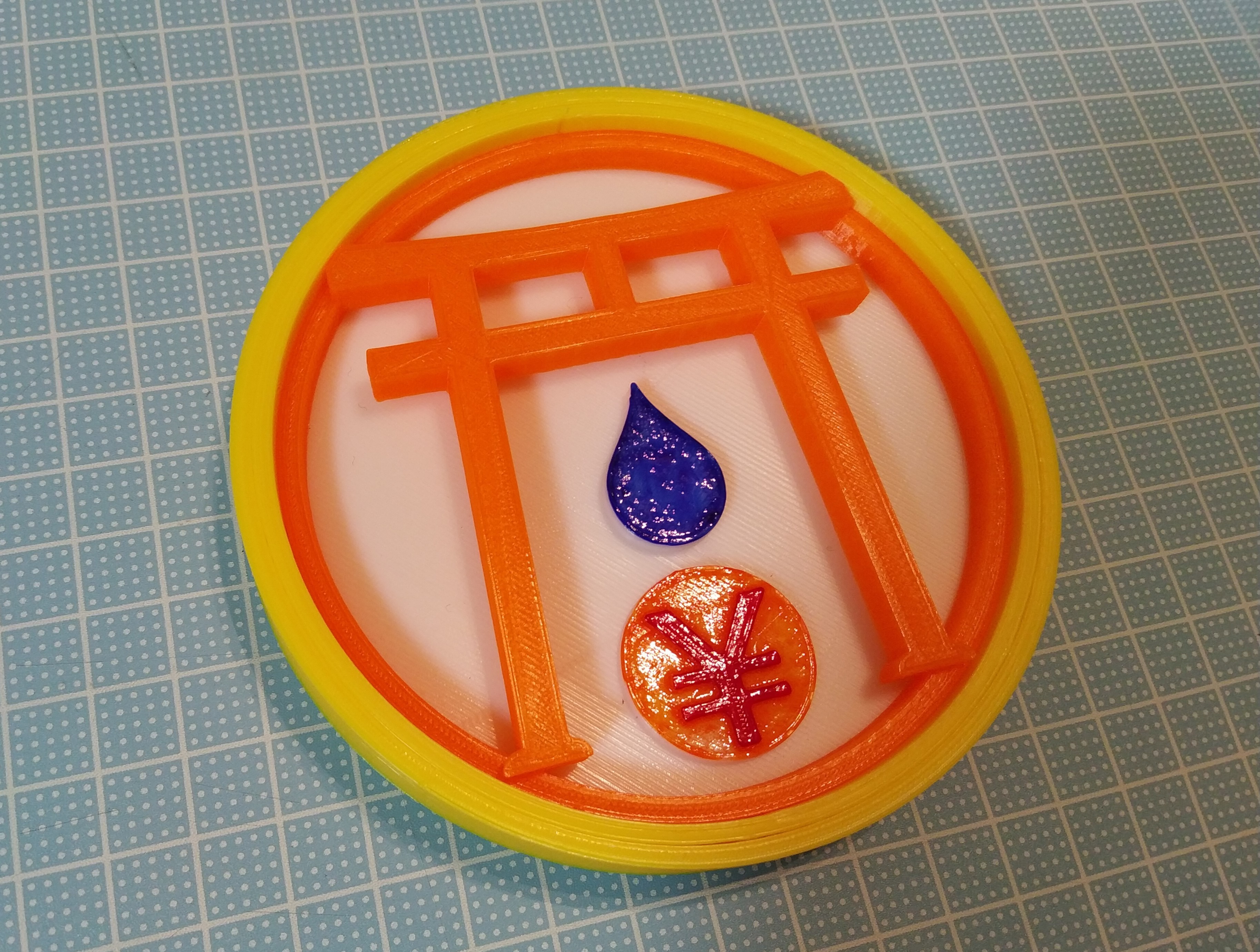
Symbolの色塗り

以前は、油性ペンで色を塗っていたのですが、あんまりキレイに色が出ませんでした。
そこで、アクリル絵の具を使い、色付けをすることに。絵の具らしい発色の良さで、とても見やすくなったと思います。
また、仕上げに、トップコートを塗り、つややかでなめらかになるようにしました。
形は完成

形としては完成しました。
色や形、機能などはかなり、いい感じ。
実際に、形に触れてもらいながら、より多くの人に体験してもらい、フィードバッグをもらいます。
体験してもらう
ピクトグラムに触れてもらいながら、より深く意見をもらいます。
目が不自由な人目線で使ってもらう
ESSの部員に、目隠しをしてもらい、「何かを表している」とだけ伝えて、ピクトグラムを渡しました。
手で触れるだけで鳥居を認識して、寺?神社?と答えてくれました。そこで、「どの場所でしょう?」と言ったところ、¥マークを認識して、「銭洗弁財天」と気づいてくれました。
触るだけで、何を表しているのか、しっかりと認識できるようです。嬉しい!
改善点
ユニーバーサルデザインとしては、色使いや大きさなど、多くの人にとって使いやすいのではないかという意見をいただきました。
しかし、以下のような改善点があげられました。
- ¥マークは、外国人に分かるのか?
- 鳥居とお金、何を一番強調させるべきか
- Tenziの色がなぜ白なのか。
- どこにつけるのか?
- どうやって触ってもらうのか?
まとめると、ピクトグラムそのものの改善点よりも、それをどこに置くのか?また、どのように使ってもらいたいのか?というところに話が移りました。そこで、改善の価値が大きくありそうなものだけ改善し、使い方について考えてみることにしました。
改善する
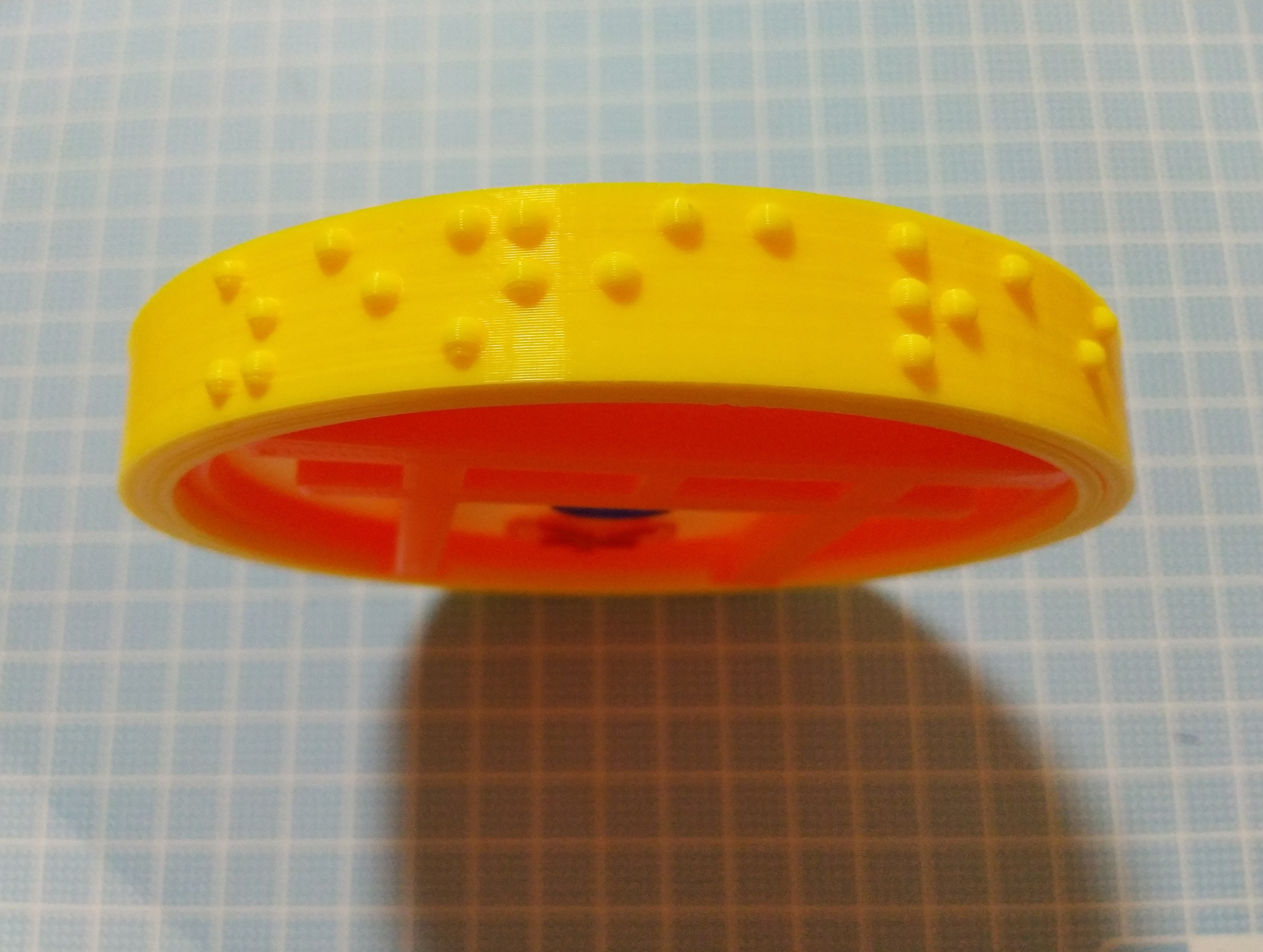
確かに、Tenziが白なのはおかしいと気づきました。
確かに、背景とは白のほうが合うけれど、Baseと色が違うのに、あきらかに違和感があります(ただ、言われるまで気づきませんでした。やはり、誰かに尋ねると、発見がありますね!)
そこで、銭洗弁財天のBaseは黄色なので、Tenziも黄色に変更しました。
色の統一感がでて、まとまった感じです。
完成!


銭洗弁財天のピクトグラムは、これで完成です。色や点字など、自分が実現したかった機能を盛り込むことができて、とても嬉しい!
それでは、他の、寺・神社や名所などのピクトグラムもいくつか作ってみます。
名前をつける

そろそろ、この製品の名前を考えようと思います。
鎌倉の名所を伝えるピクトグラム.......「カマピクト」!
この名前がポンと頭の中に浮かびました。言いやすいし、カマクラのピクトなんだなということが伝わりやすい。
ということで、名前は、「カマピクト」に決定です。
色々なカマピクトを作ってみる
銭洗弁財天のカマピクトを作ったので、他の寺や神社、カフェなどのカマピクトも作ってみます。
カマピクト 「鶴岡八幡宮」

鶴岡八幡宮は、鳩が象徴とされています。そこで、Symbolに鳩をデザインしました。
Base:黄色・名所
Tag:寺社仏閣
Symbol:鳩
Tenzi:tsurugaoka
カマピクト 「抹茶が飲める場所」

抹茶が飲める場所はカフェかなとも思いましたが、「茶道」という日本の文化を体験できるなと思い、青色のBaseで、何かを体験できる場所を表しましたまた、Tagは桜をイメージして、日本文化を表しています。
いかに外国人の方にも、「日本の文化を体験できる場所だな!」と感じてもらえるかを考え、作りました。
竹の庭で有名な報国寺では、抹茶を楽しめます。そんなところに置けたらいいなと思います。
Base:青色・体験
Tag:日本文化
Symbol:抹茶茶碗・茶筅
Tenzi:matcha
カマピクト「鎌倉文学館」

博物館や歴史館など、何か発見できる場所を表すピクトグラムも作りたいなと思い、「虫眼鏡」マークのTagを作りました。
物知り博士さんには喜ばれそうかな?
Base:黄色・名所
Tag:発見
Symbol:本
Tenzi:bungaku
カマピクト「魚料理が食べられる場所」

鎌倉といえば、新鮮なお魚で有名です。刺し身や、海鮮丼、焼き魚など、魚料理が食べたい方に向けてのカマピクトを作りました。
Symbolの部分を、例えば「ハラール」のマークしたら、イスラム教の方々にも喜ばれそうだなというアイデアも浮かびました!
ちなみに、お箸は木質フィラメントという木の粉が入った素材で作っています。味があって素敵!
Base:オレンジ・飲食店
Tag:日本食
Symbol:魚
Tenzi:fish
どのように使っていくか?
全部で5つのカマピクトを作りましたが、それらを実際にどのように使っていきたいのか、またどのように使ってほしいのか、考えます。
置きたい場所

- 鎌倉駅観光案内所
鎌倉にはじめて来た目の不自由な方にとっては、特にここで使ってほしいです。鎌倉にはこんなものがあるんだということを、手で触って感じてもらうことで、そこから始まる鎌倉観光をもっと楽しめると思います。
2.各場所の入り口や入場料を払うところ
入り口に置くことで、そこが行きたかった場所なのかをひと目で確認することができます。また、行きあたりばったりの観光のときには、置いてあるカマピクトを見れば、どんな場所なのかを想像できます。
こんなふうに使ってほしい
使い方は自由です。カマピクトが、カマクラに来る方々の旅を少しでも楽しくすることができる使い方であるならば。
手で触って形を感じ取ったり、目で見てどんな場所かを認識したり、写真撮ってインスタにあげたり...
カマピクトを作るにあたり大切にした「ユニーバサルデザイン」だからこそ、どんな人にも楽しく使ってほしいですね!
今後の「カマピクト」について
今回の制作では、5種類のカマピクトを作りました。しかし、鎌倉には、もっと沢山の名所・伝えたい場所があります。
カマピクトは、鎌倉を楽しく観光する上で、とても意味のあるものだと考えています。これを長期的なプロジェクトにして、様々なカマピクトを作っていきたいと思います。そして、ただ作るだけでなく、その場所に置いてもらえるように、鎌倉に携わる方々と意見を交わしながら、進めて行きます!
「カマピクト」を伝える動画を作る
初めてカマピクトを見る人に向けて、カマピクトについて知ってもらう動画を作りました。
英語と日本語の二ヶ国語にしました。ただ、これでは目の不自由な方には内容がわからないので、次回作る際には、声をいれないとなと感じました。
30秒ほどで、伝えたいことを的確にまとめました!
最後に
僕にとって「3Dプリンター」とは?
約4ヶ月間ほどの制作期間が、ここで一旦終了となります。
さて、「街を良くする」と言っても、そのためには色々な方法があると思います。「人」や「機械」など。でも、今回は「3Dプリンター」というモノに限定して考えてみました。
僕にとって「3Dプリンター」とは、「新しいものを生み出すマシン」であると同時に、「誰か(もちろん自分自身も)を喜ばせるマシン」だと思っています。
大量生産型ではなく、ひとつひとつを誰かにあった形のものとして作れる。だからこそ、問題を深堀りし、もっと良いモノを追求できる。そして、それを使って喜んでくれる。。。
僕は、この「夢のあるマシン」とともに、今後もものづくりを続けていきます。
協力してくれた方々
「カマピクト」の制作にあたり、沢山の方にアイデアやプロトタイプに対してのフィードバッグなどにご協力を頂きました!ありがとうございました!
また、友達や先生、家族にも、意見をもらうことで、よりよいものを作ることができました!本当にありがとうございました!