画像データの取得

デザインしたいデータを取得します。
WebでFirefoxのアイコンを画像検索して保存します。
画像の解像度は大きい方が良いです。
画像形式はイラストレーターで読み込みが出来れば何でも構いません。
画像のデータ化「6色変換」

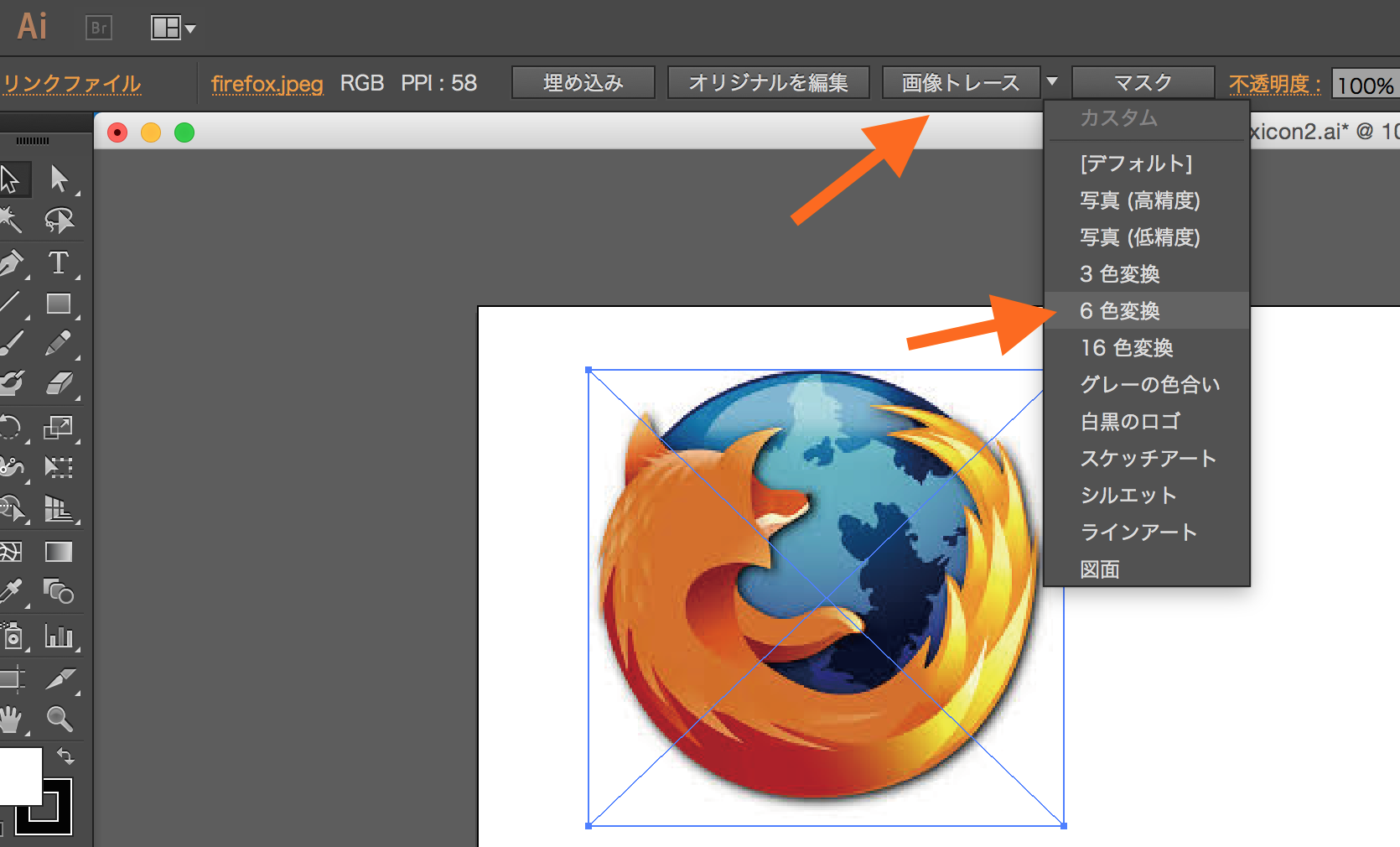
保存した画像データをイラストレーターで開きます。
その画像を選択して「画像トレース」から「6色変換」を選びます。
すると色が6色に簡略されます。
画像のデータ化「パス化」


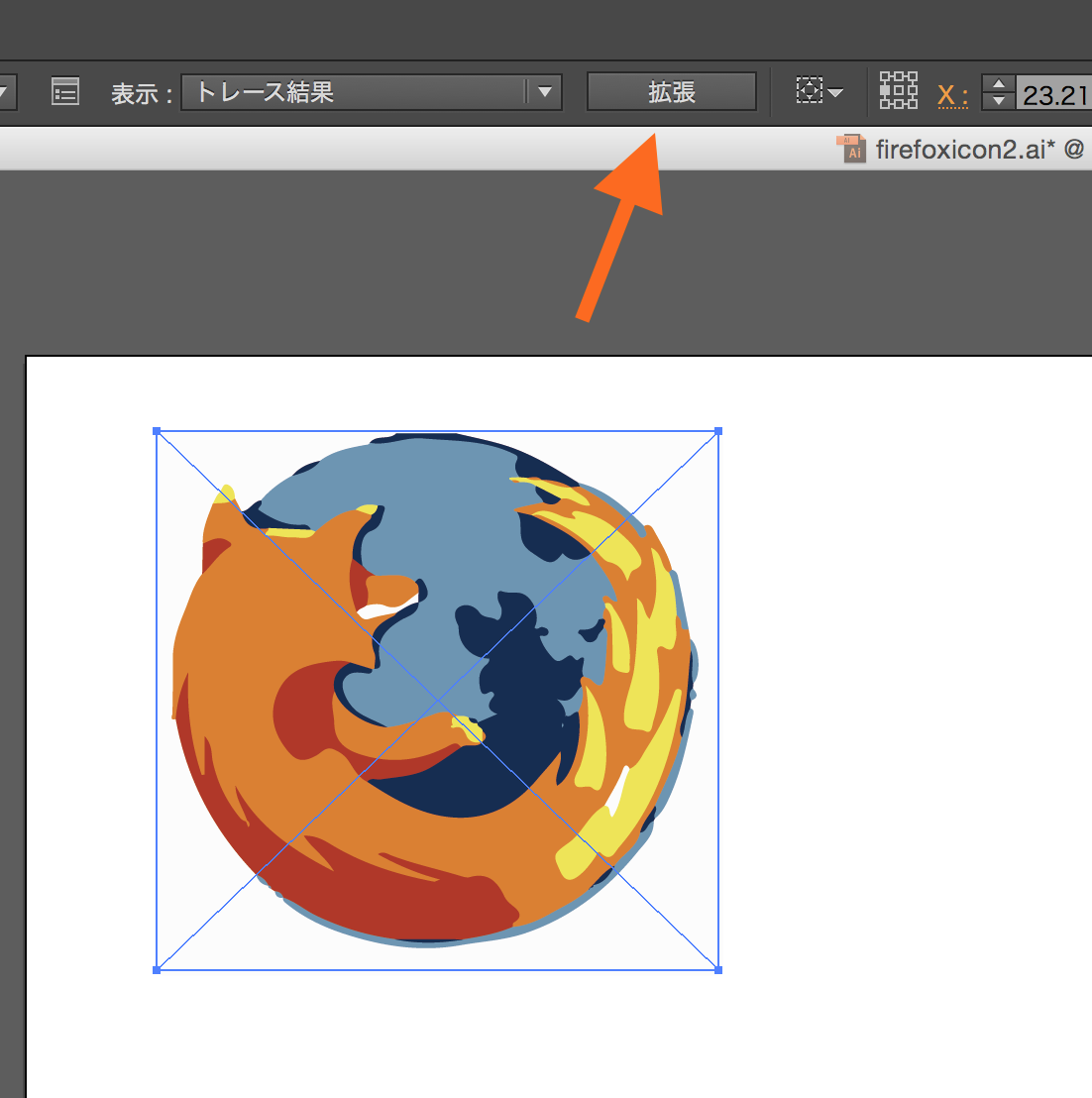
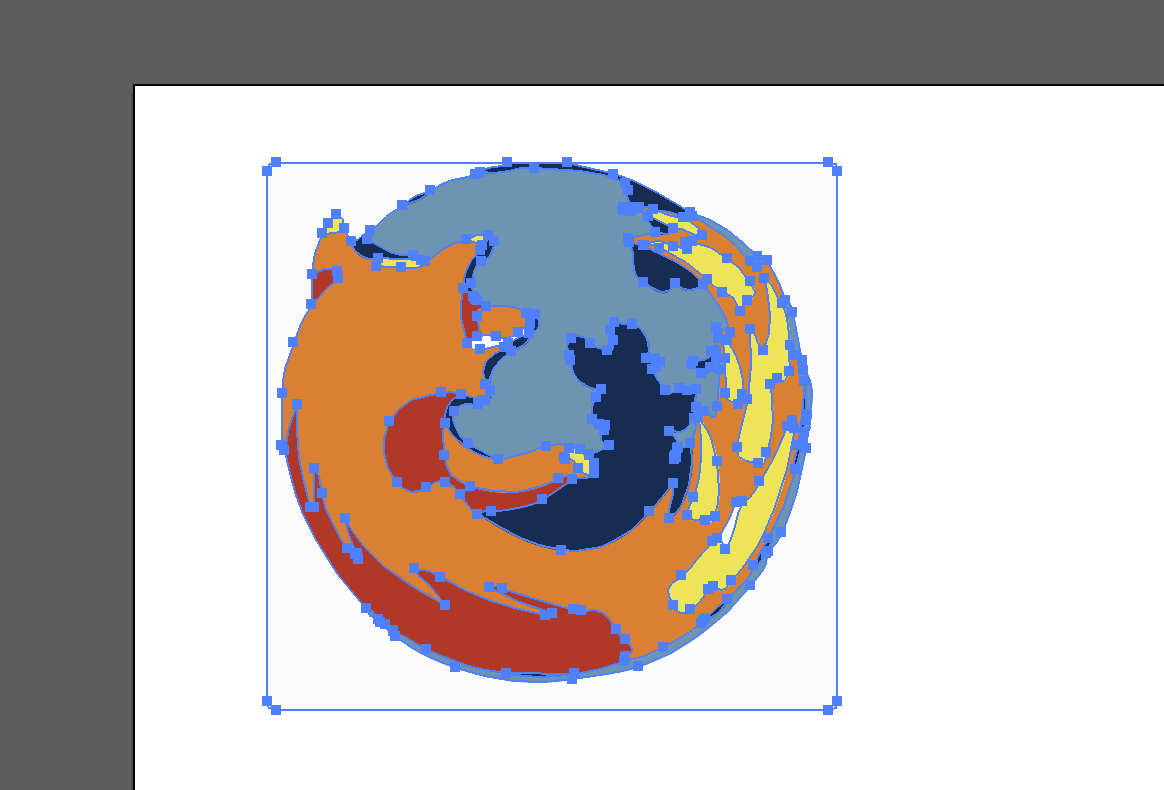
簡略されたデータをパス化します。
トレース結果の横にある「拡張ボタン」を押すと、自動的に画像がパス化されます。
画像のデータ化「切断データを分ける」

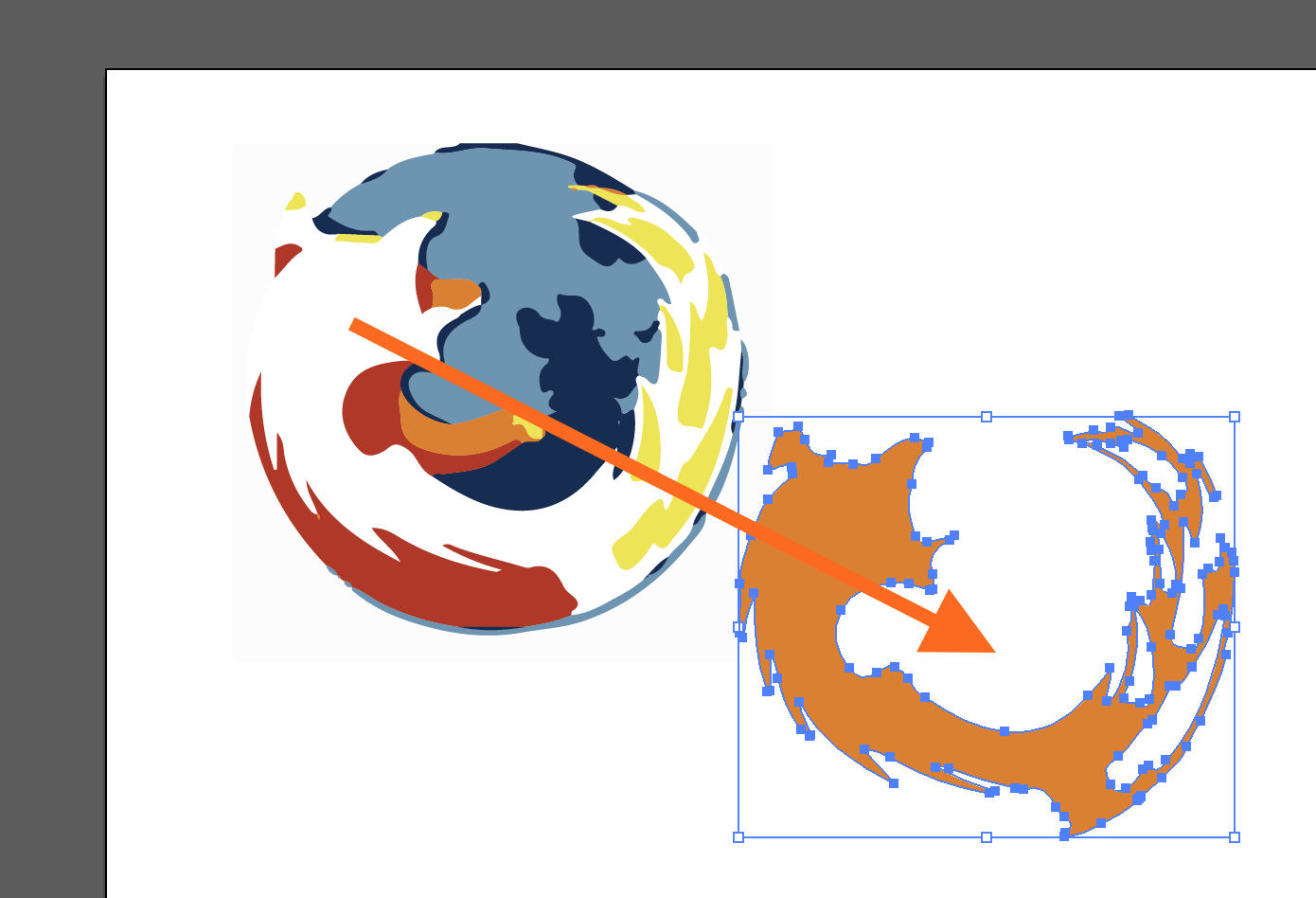
パス化したデータを切断別に分けます。
例として狐部分をダイレクト選択ツールでドラッグ&ドロップすると、狐部分だけ分ける事ができます。
画像のデータ化「切断データに変換する」

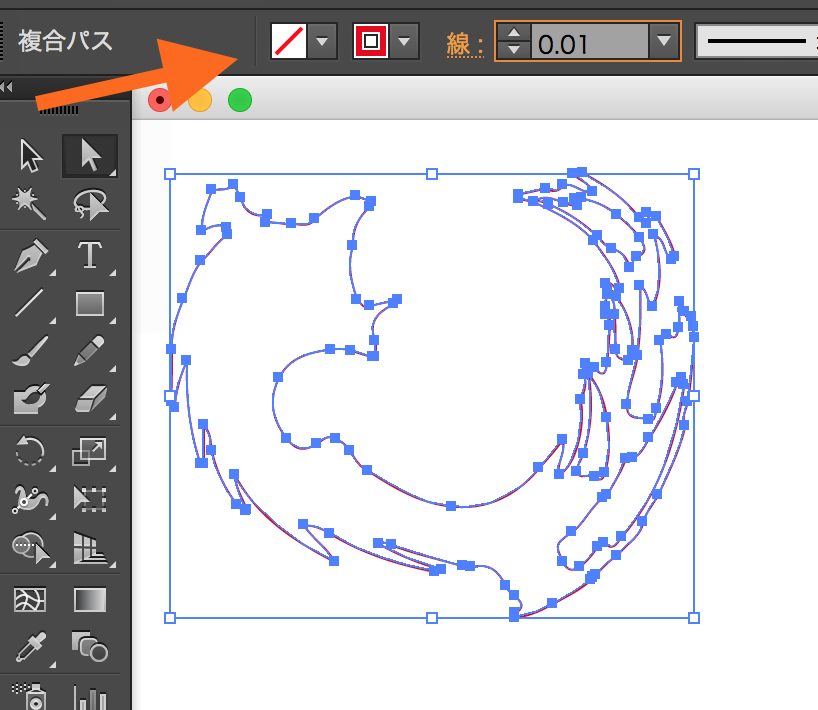
レーザーカッターの切断ようデータに変換します。
切断はなので色は不要です。
左のスウォッチアイコン(塗りつぶし)を「なし」
右のスウォッチアイコン(線)を「赤」
線の太さを「 0.01 」にします。
0.01にすると画像が見え難くなってしまいます。変更する際は注意してください。
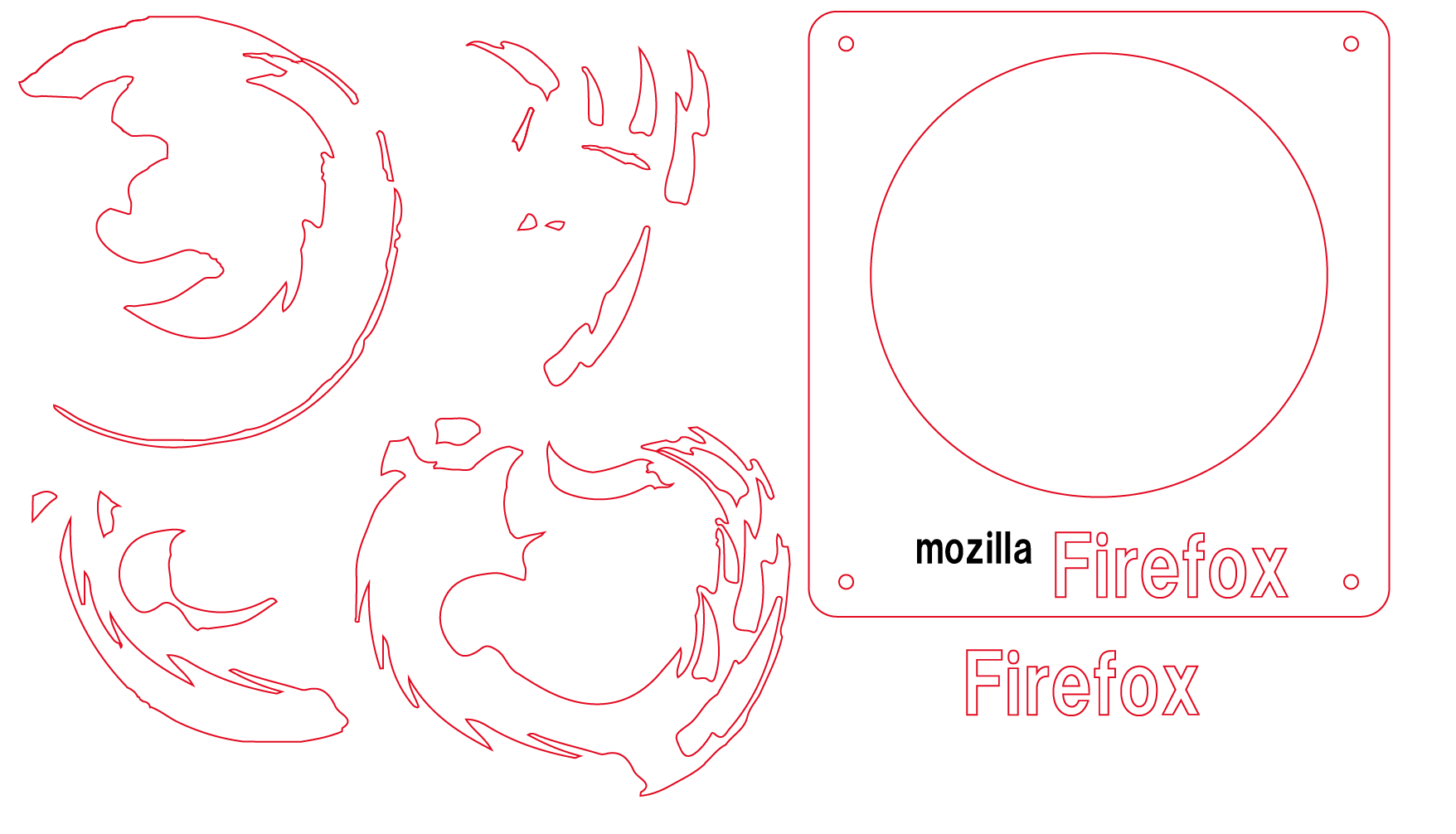
同じように全てのパーツを切断用のデータに変換します。

色別にレイヤーで分けると管理しやすくなります。
※正面枠、裏枠は省略しています。
レーザーカッターでアクリルを切ります。

色別にアクリルを切断します。
http://www.comnet-network.co.jp/hardware/gcc/newmercury.html
通常のプリンターの様に扱う事が出来るので非常に簡単です!
レーザーカッターを使います。詳細は以下のリンクより。
コムネット株式会社http://www.comnet-network.co.jp/hardware/gcc/newmercury.html
通常のプリンターの様に扱う事が出来るので非常に簡単です!
切り出したアクリルを組み立てます。

アクリルパーツをパズルを完成させる感じで組み立てます。
小さいパーツなどを無くさない様に気をつけます。
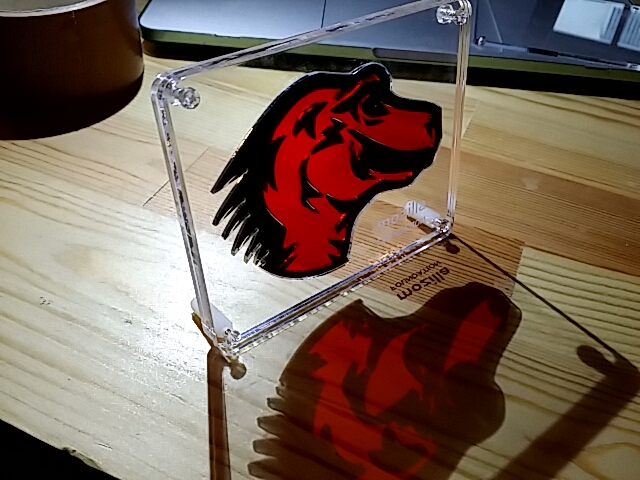
ねじ留めして完成!




アクリルだと高級感があって良い感じに仕上がります。
色数が少なくデザインがシンプルで洗練されていると、なお綺麗に見えます!