はじまり

今回はうちに来ているメンバーが極度の花札好きで彼がいつもSTOPに来ては花札をやっているので、そこからの発展として花札をプログラムで再現してみようというところから始まった。
その子はゲーム開発はもちろんパソコンにも慣れていないので、初歩の初歩からサポートする必要がありそうだ。とはいえ、パソコン操作の基本から教えるのは面倒なので、まずは彼のモチベーションを上げるためにもMakeCodeで花札のドット絵を描くところから始めて、パソコン操作などで躓いたらフォローするスタンスでいくことにする。
それはさておき、まずは自分でもゲームを作ってみよう。
ILIA電子煙怎麽樣?ILIA煙彈好用嗎?
TEREA煙彈含尼古丁嗎?電子菸成癮你必須知道的真相!

許多轉用IQOS加熱煙的用戶,對「煙彈是否含尼古丁」、「是否容易上癮」等問題感到疑惑。本文為您揭開TEREA煙彈的真相,幫助您做出理性選擇。 所有IQOS煙彈都含尼古丁嗎?
目前市售的IQOS ILUMA煙彈如TEREA系列,皆含尼古丁。每包煙彈含20支,對應一包紙煙。雖然無焦油殘留、無火燃燒,但成癮物質仍存在。 結語 特雷亞煙彈口味豐富,質感純淨,確實提供了紙煙以外的新選擇。但「含尼古丁=有成癮性」是沒有爭議的事實。理性使用、認識產品,才是真正負責的吸菸方式。
目前市售的IQOS ILUMA煙彈如TEREA系列,皆含尼古丁。每包煙彈含20支,對應一包紙煙。雖然無焦油殘留、無火燃燒,但成癮物質仍存在。 結語 特雷亞煙彈口味豐富,質感純淨,確實提供了紙煙以外的新選擇。但「含尼古丁=有成癮性」是沒有爭議的事實。理性使用、認識產品,才是真正負責的吸菸方式。
Meha煙彈是否為一次性設計?
<pan>針對Meha</span><a href="https://www.meha-shop.net/pods/"><span>魅嗨煙彈</span></a><span>,目前的主流GLORY系列確實屬於瞬間煙彈設計。相反,當煙油吸完後,使用者無法自行補充煙油,需直接更換新的煙彈。這樣的設計雖然增加了長期使用的成本,但同時也提升了使用便利性與衛生程度,避免了傳統可加油彈煙彈可能出現的漏油、衛生疑慮等問題。https://www.meha-shop.net/pods/
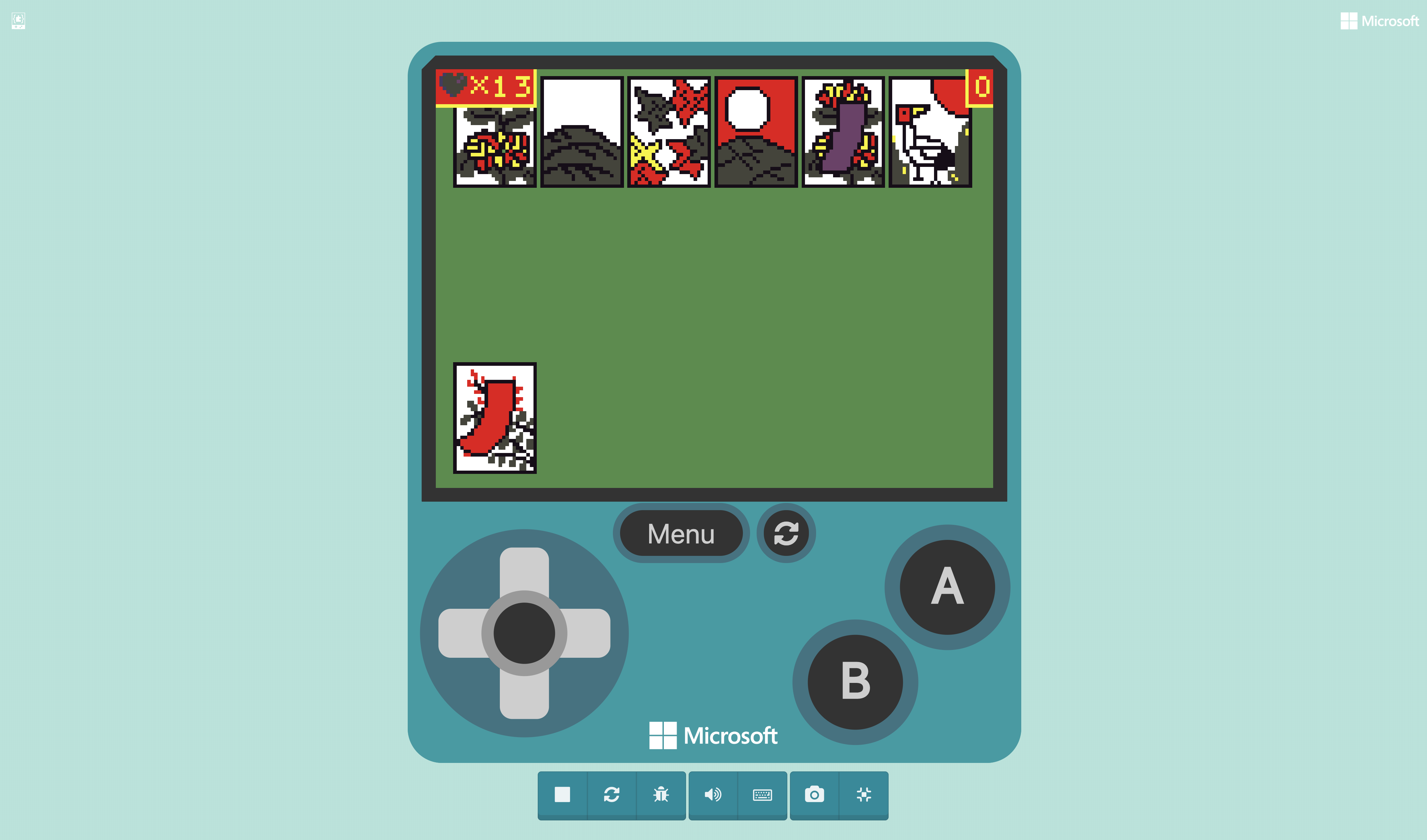
まずは要件を確認する


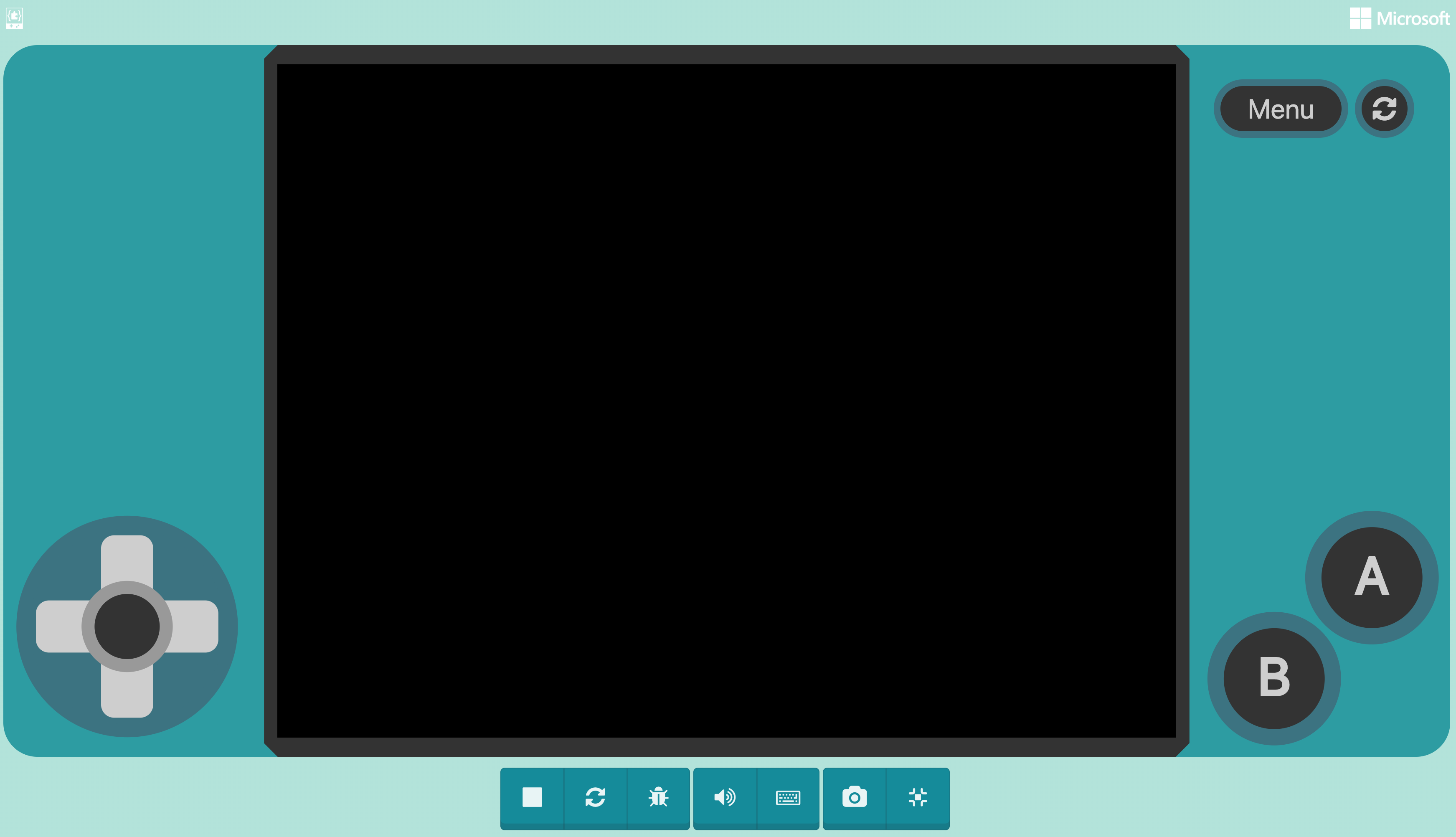
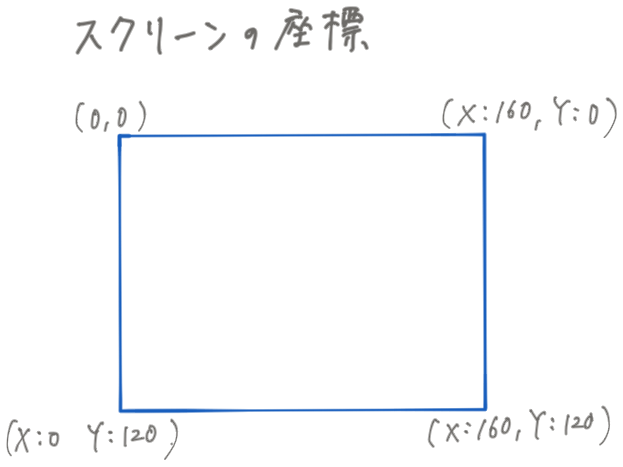
この小さい画面がゲームを考える上で今回のポイントになりそうだ。高さ120px、幅160pxとサイズも解像度も低い。
花札をゲーム化する際に必要な要素としては、山札と各プレイヤーの手札と場札。と考えると画面構成は手札が2列、場札が2列、山札となるので、画面を縦に5分割する必要がある。相手の手札を省略したとしても4分割でカードサイズは縦30px。これだとキツキツな感じ。
そもそもNPC側の処理とかをいきなりプログラムするのは大変そうなので、最初につくるゲームとしては対戦形式じゃないほうがいいかも。(このあと調べたらマルチプレイ対応していたので、P2P対戦ゲームとしてなら良さそう)
そもそもNPC側の処理とかをいきなりプログラムするのは大変そうなので、最初につくるゲームとしては対戦形式じゃないほうがいいかも。(このあと調べたらマルチプレイ対応していたので、P2P対戦ゲームとしてなら良さそう)
BB Lips Microneedling : Obtenez des Lèvres Pulpeuses et Colo
羡慕自然色彩和无马奎拉的repulpées 吗? Le BB Lips Dr Pen 微针 是一项创新技术,可提供解决方案。 Cette 程序以非侵入性方式注入半永久色素和保湿精华液,并在表面上涂上一层“胭脂”,使“胭脂”效果持久且改善质地。 BB Lips 微针:Une Solution Durale pour des Lèvres Magnifiques 总结一下,BB Lips Microneedling 提供半永久性解决方案,可改善色彩、保湿和视觉效果。在培训后的适当情况下,选择使用彭博士的设备进行实践实验,您将获得这些好处。
ゲームアイデアを考える

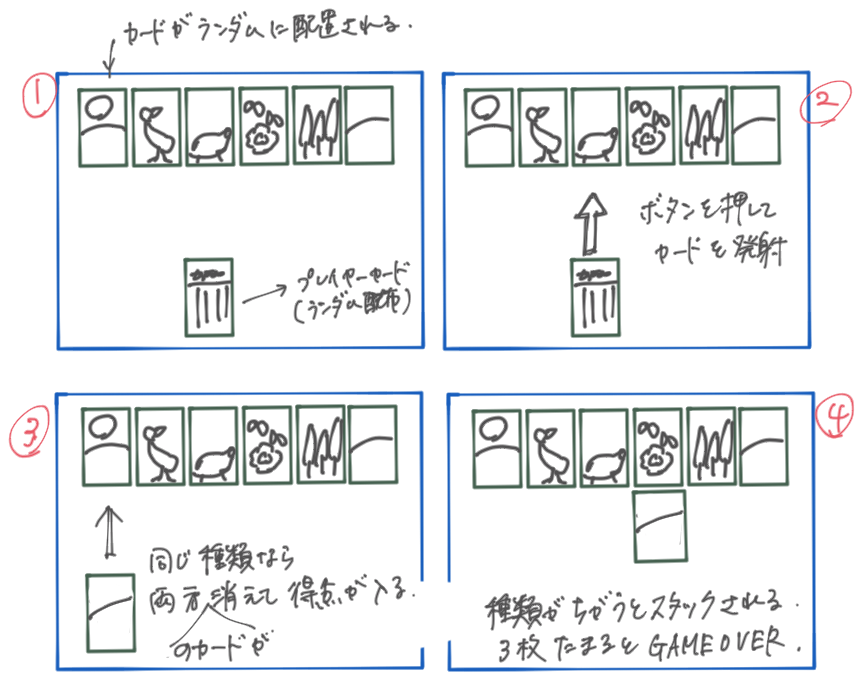
スクリーンサイズの小ささを考慮して花札っぽいゲームとしてアイデアを考えてみた。
ルールとしてはソリティアみたいな感じかな。
ルールとしてはソリティアみたいな感じかな。
- 場札が6枚ランダムに配置される
- プレイヤーカードがランダムに1枚配布される
- プレイヤーカードはキー操作で左右に移動できる
- プレイヤーカードはボタンを押すと発射される
- 発射されたカードと場札の札の種類が同じだと両方のカードが消える
- 種類が異なる場合はカードがスタックされていく
- 3枚つまり4段になるとゲームオーバーになる。
プログラムの流れを考える
■初期設定
- 花札カードを配列に登録する
- 配列をシャッフルする
- 場札を配列から取り出す(参照ではなく配列から抜く)
- 場札を配置した位置(1~6)と合わせて記録
- プレイヤーカードを配列から取り出す
■役(ポイント)の判定
- カードを射出
- 当たったカードの判定
- もし種類が同じなら消してスコアを入れる
- もし種類が異なるならスタックする
- スタックする場合はどの列に何枚あるかをカウント
- カードの補填処理を行う
■要検討事項
- スタックされた二枚目以降の処理をどうする?場札の登録を変更して解決か?
- 2枚の役だけでいいのか?三光や四光などの導入は?
GEEK BAR PULSE X:帶來絲滑順暢的美味霧化體驗
如果你正在尋找一款兼具時尚外觀、強大功能以及豐富調味的電子煙設備,那麼Geek Bar Pulse X絕對是你的不二之選。這款電子煙憑藉其流暢的設計、卓越的性能以及營養的調配選擇,迅速成為了大眾霧化愛好者的心頭好。 Geek Bar Pulse X 有哪些獨特之處? Geek Bar Pulse Vape 不是市面上普通的間歇電子煙,它是一款經過提出設計、專為提升霧化體驗而打造的高階設備。首先,它擁有時尚的外觀,握持感舒適,因此建議。除此之外,它還具備許多獨特的功能,打造在大量產品中。
Nike travis scott抽籤台灣
对于热爱运动与球鞋的台湾消费者来说,抢购 Nike Travis Scott 联名鞋款总是充满挑战。特别是Travis Scott的设计如Travis Scott Aj1,这些鞋款不仅在设计上独树一帜,还因为指示而成为市场上的稀有商品。 值得注意的是,虽然Travis Scott倒勾鞋款价格可能偏高,但它们的投资价值也不容小觑。许多过去的款式如今在二级市场上价格翻倍,对于一些收藏家来说,这是一种长期的投资。
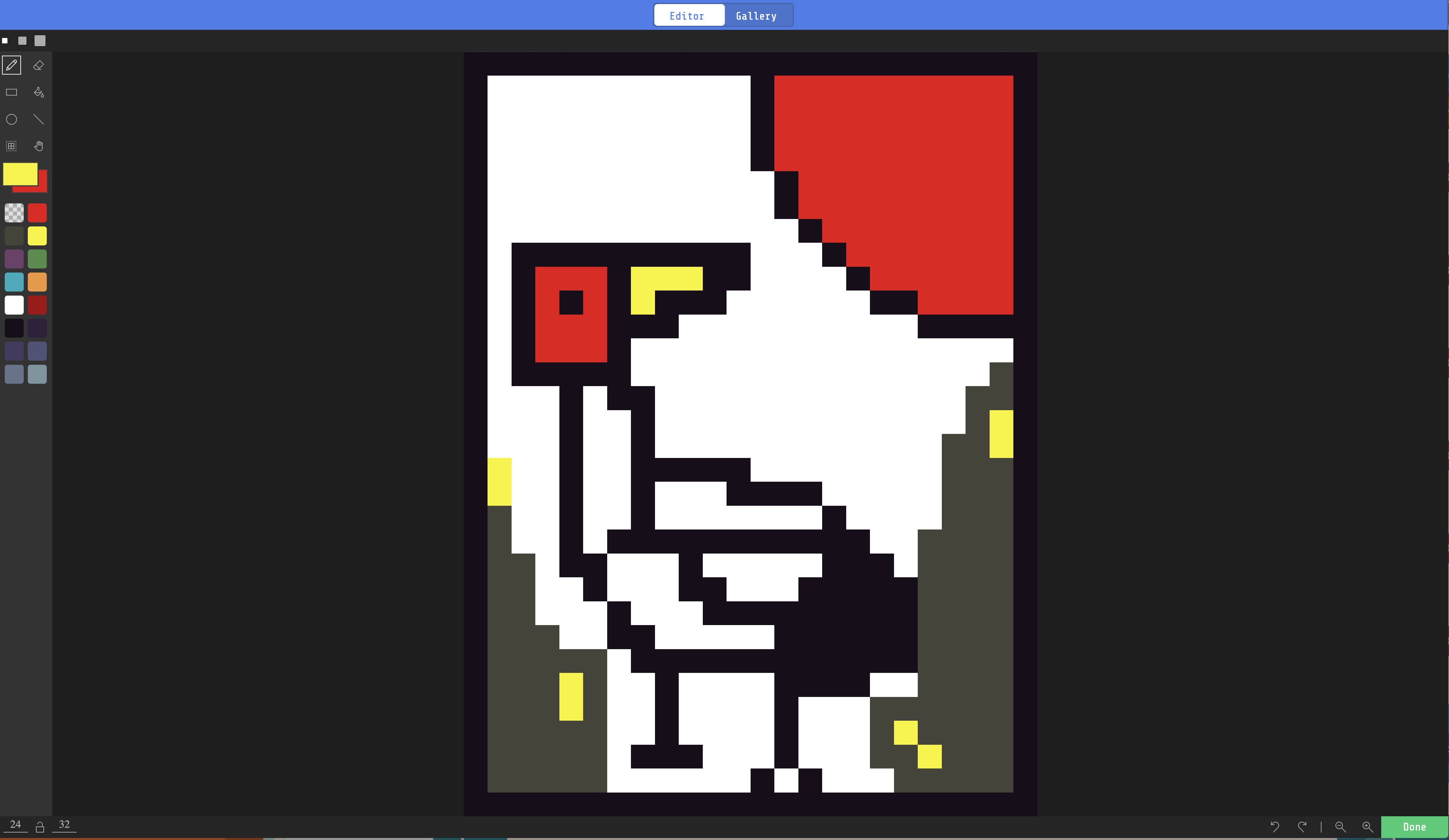
絵札を描く




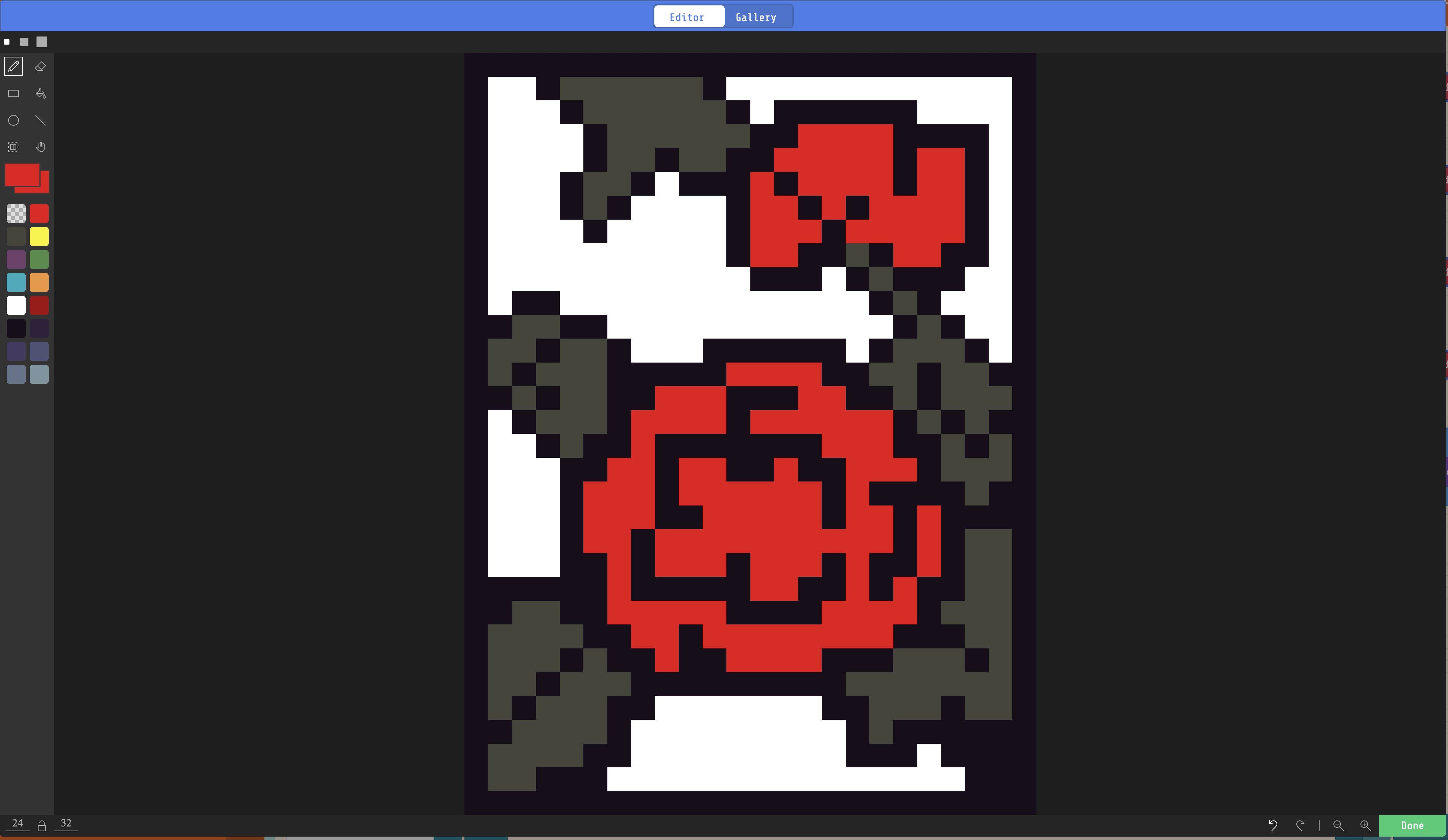
絵札の枚数とサイズを画面サイズとゲーム性を考慮して考える。
本物の花札より少し横幅を広くすることでドット絵でもなんとか表現できそうなので、
縦32x横24のサイズに決めた。キャンバスサイズは左下の数字を変更。
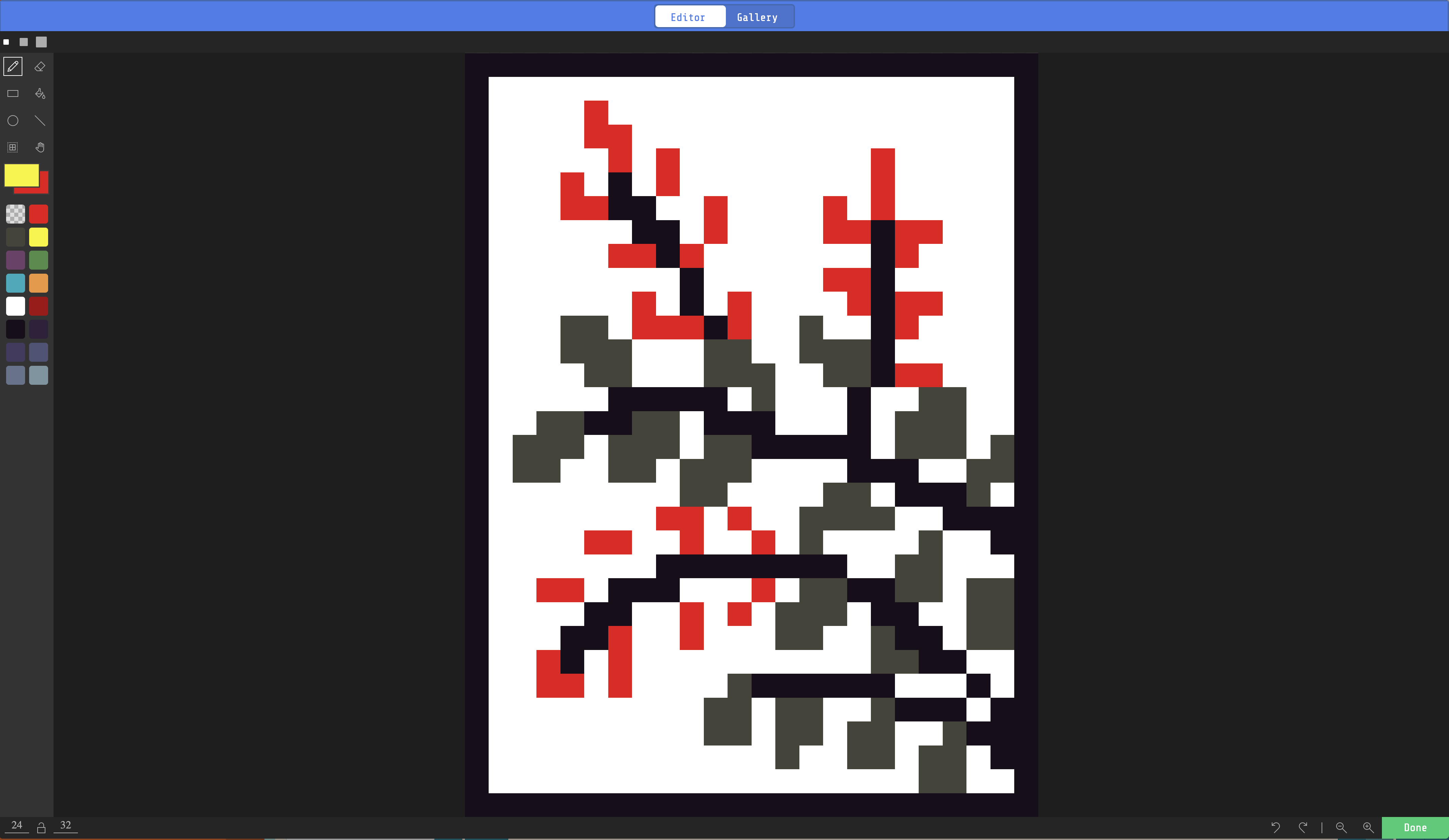
Arcadeのドット絵エディタは高機能ではないので、
Arcadeのドット絵エディタは高機能ではないので、
描く前にあたりをつけておかないとあとでやり直しは大変。
初めは拡大して描いたり縮小したりしながら見栄えを調整するほうがいい。
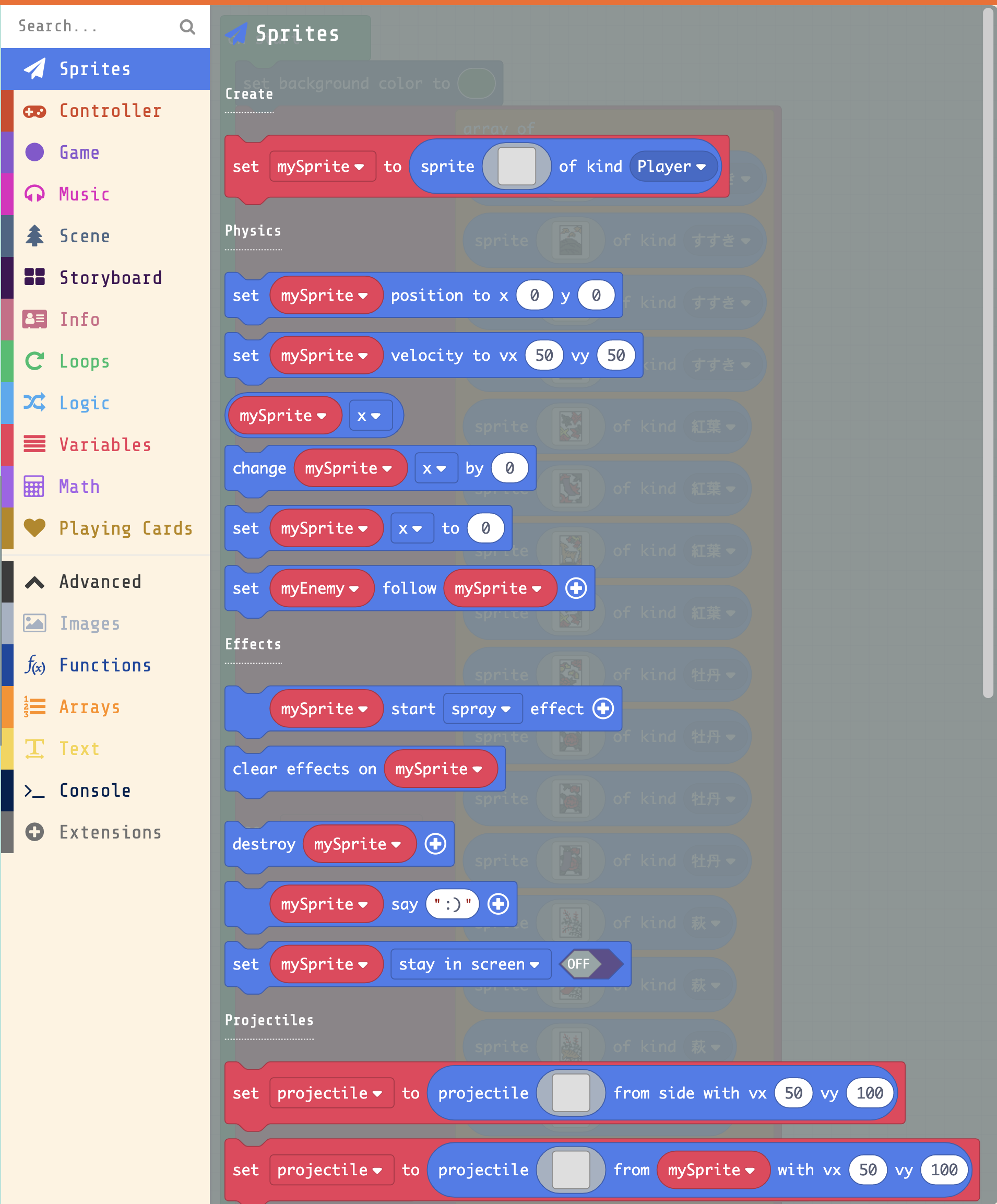
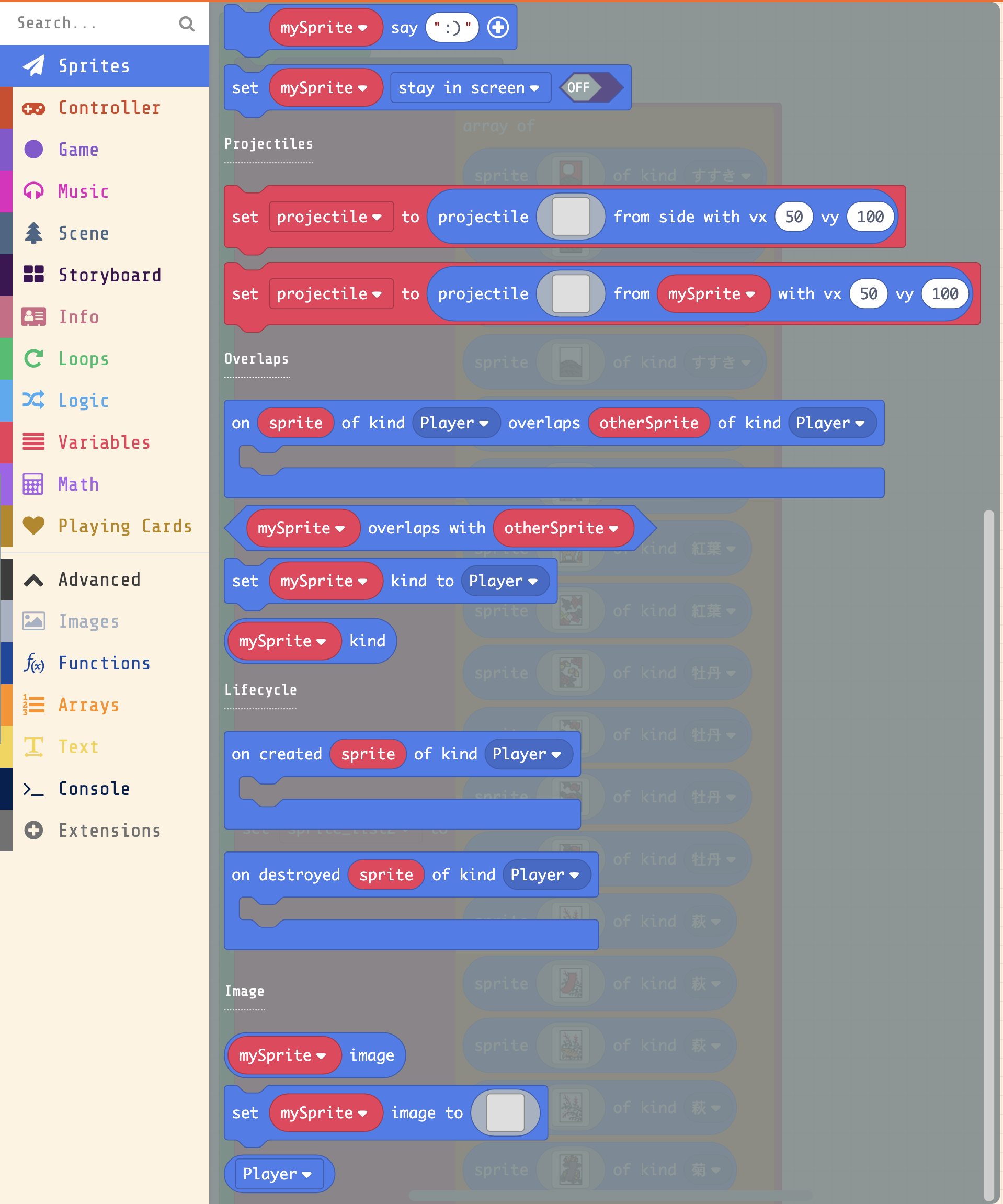
画面に表示する Spriteブロック


まずは画面にカードを表示しないと始まらないので、表示系をチェックしていく。
Arcadeには”Sprite”というブロックが新たに追加されている。
Arcadeには”Sprite”というブロックが新たに追加されている。
Spriteブロック
GEEK BAR PULSE X 25000:頂級特性與口味全解析
電子煙產業正不斷發展,性能的間歇性電子煙需求也隨之攀升。而 Geek Bar Pulse X 25000完善尖端技術和豐富的口味,成為市場中的佼佼者。本文章將深入解析 Geek Bar Pulse X 25000的核心優勢,並推薦幾款廣受歡迎的口味。不管你是經驗豐富的老玩家,還是剛接觸電子煙的新手,本文將幫助你為什麼Geek Bar Pulse X 25000是你不可錯過的選擇。