HoneycombBellとは?
上下左右に広がる音程
一つの六角形に一つの音程が割り当てられており、左下から右上にかけて音程が半音上がり、左上から右下にかけて音程が全音上がり、そして左から右にかけて音程が短三度上がります。
ピアノのように左右だけでなく、上下左右と平面的に音程が変わることによって、新しい音楽体験の可能性が広がります。
光るタッチ型鍵盤
鍵盤は静電タッチセンサによるタッチ型の鍵盤。軽く触れるだけで発音します。また触れたセンサに内蔵したLEDが光ることによって、音だけでなく視覚的にも楽しむことができます。
音源のないMIDI Controller
HoneycombBellは、音源を持たないいわゆる USB MIDI Controller です。PCに接続してソフトシンセなどの自由な音色で演奏することが可能です。
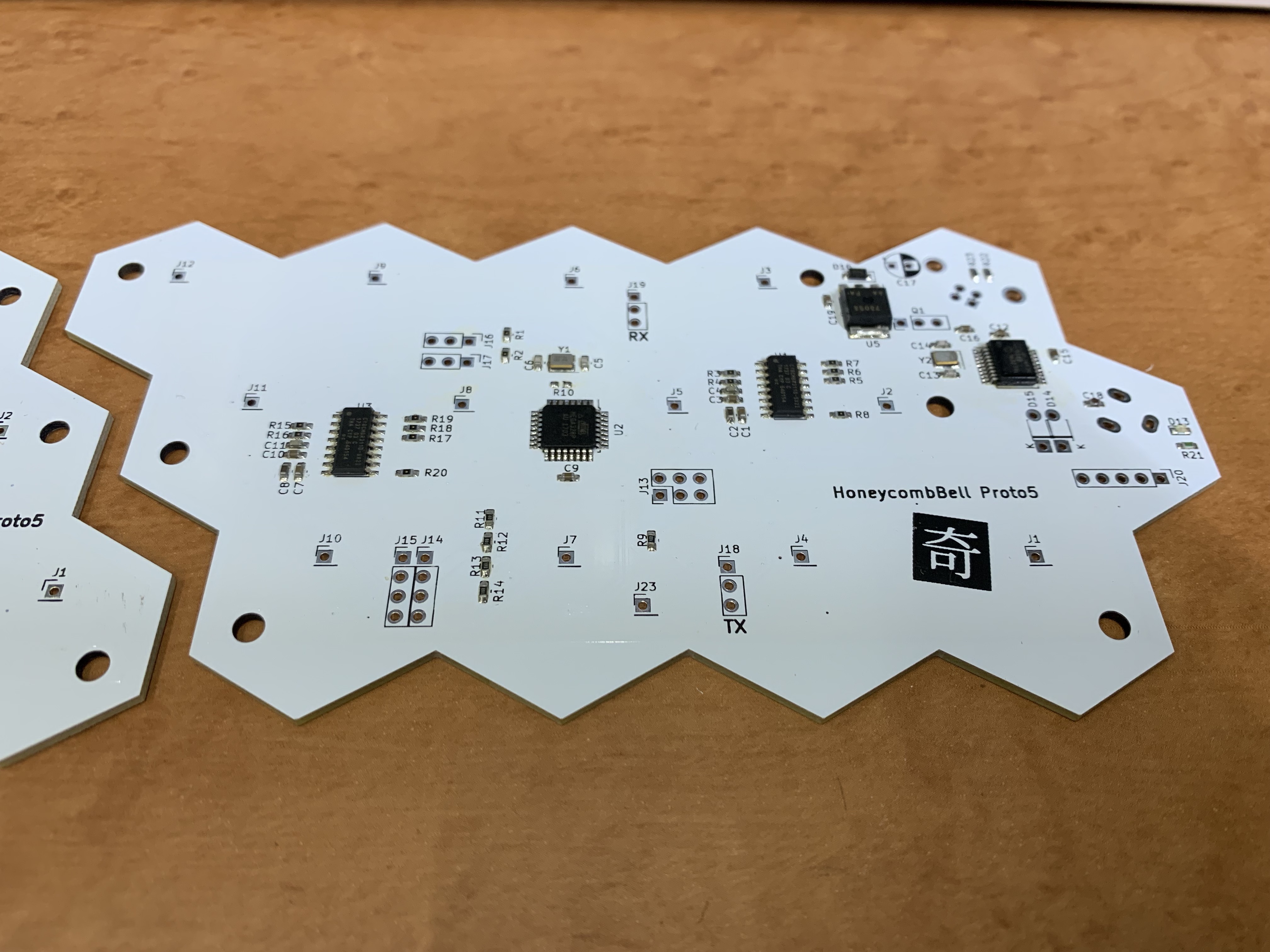
MasterBoardの製作
MasterBoardの基板に部品を実装します。
MasterBoardの基板のガーバーデータはこちら。
基板を発注する際は、リフローで使用するステンシルも同時に発注します。
表面実装部品をリフロー

基板に表面実装部品をリフローでハンダ付けします。
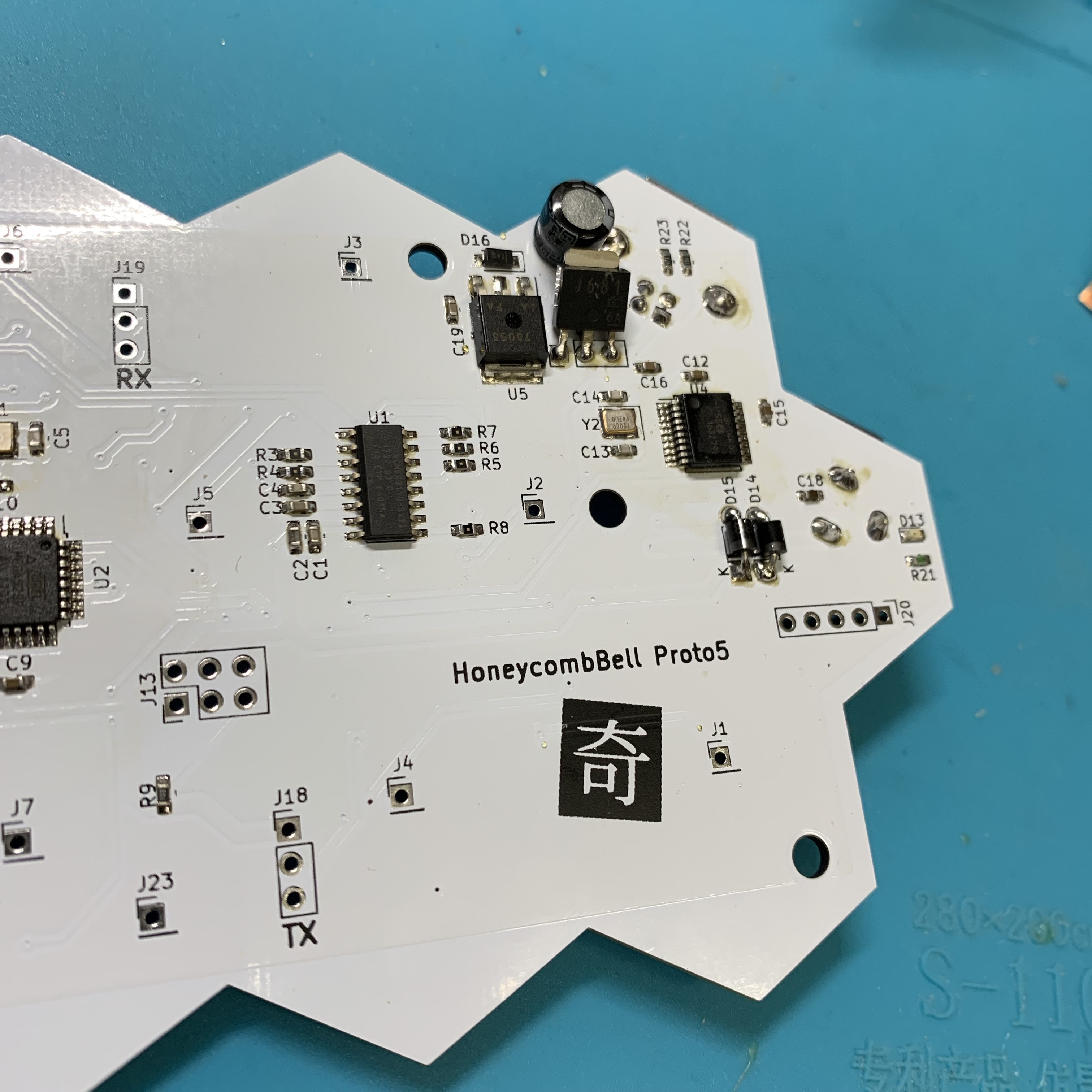
スルーホールの部品を実装


MOSFET、コンデンサ、ショットキーダイオード、コネクタ類をハンダ付けします。
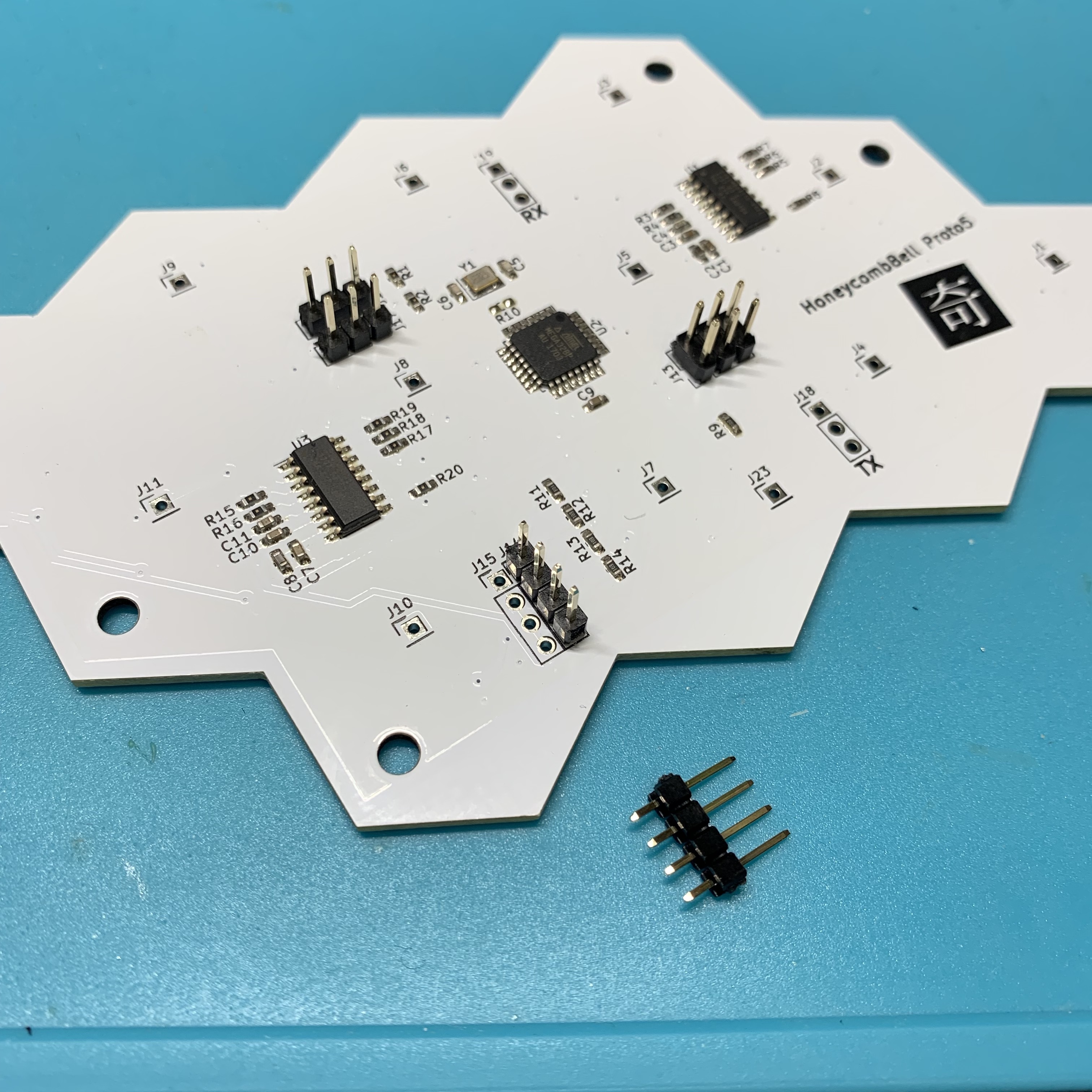
ピンヘッダを実装

J13に2×3のピンヘッダ、J14,J15に2×4のピンヘッダ、J16,J17にそれぞれ3ピンのピンヘッダ、J20に5ピンのピンヘッダをハンダ付けします。
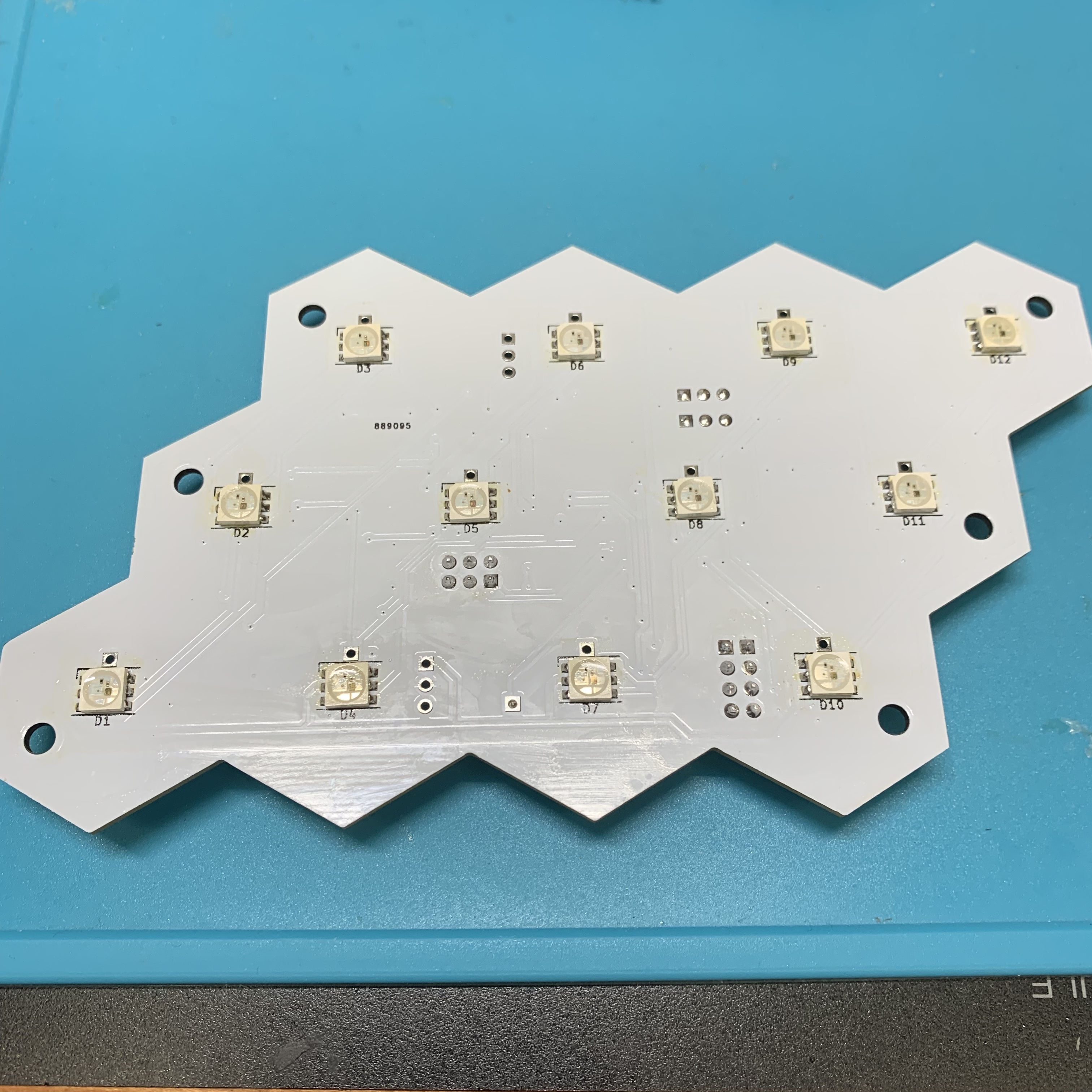
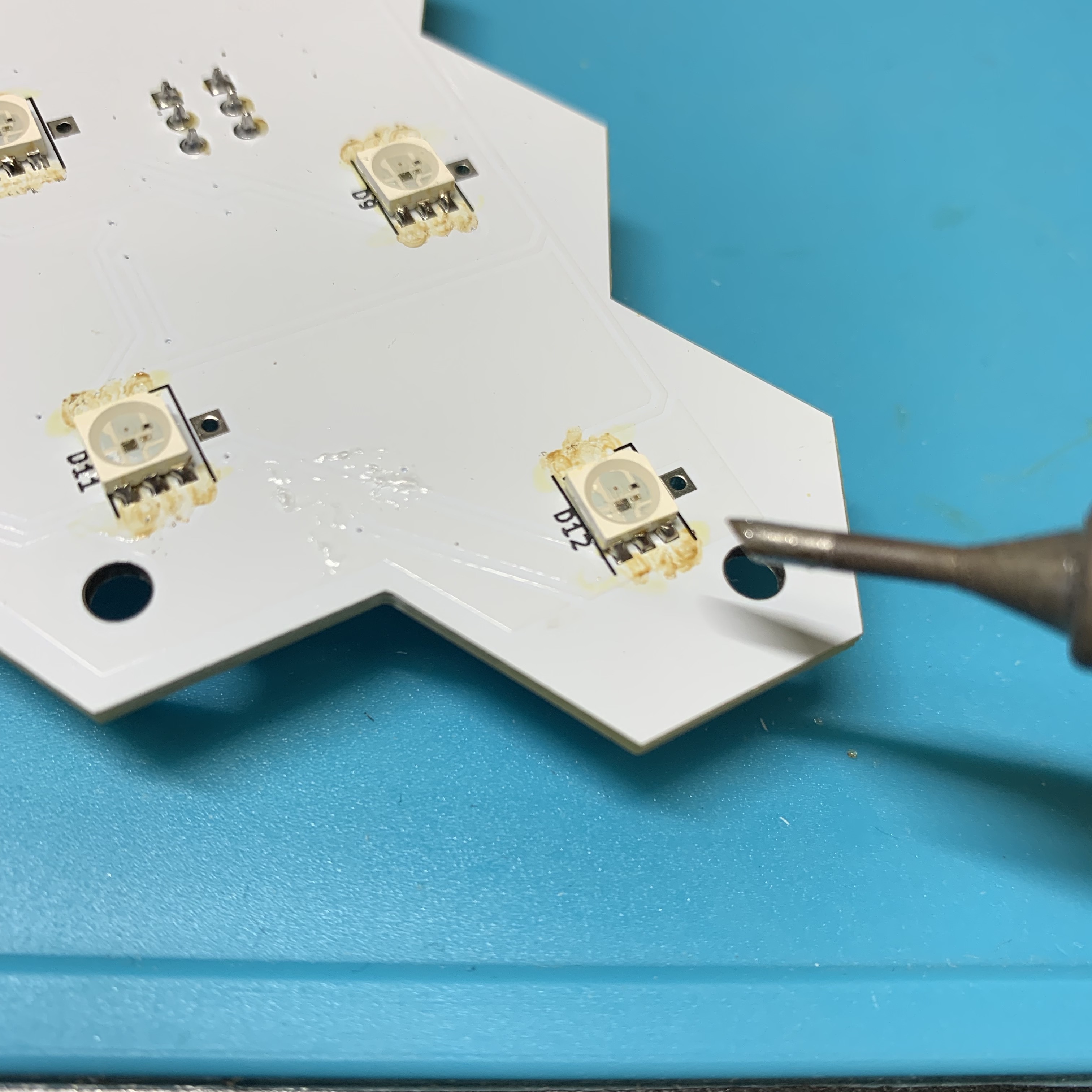
LEDを実装


基板の上側の面に12個のLEDを実装します。
LEDは、WS2313です。
こちらはリフローはせずに、手ハンダで実装します。ハンダ付けの前に、接着剤でLEDを貼り付けておくといいでしょう。
NormalBoardの製作
MasterBoardの基板に部品を実装します。
MasterBoardの基板のガーバーデータはこちら。
表面実装部品をリフロー

基板に表面実装部品をリフローでハンダ付けします。
ピンヘッダを実装

J13に2×3のピンヘッダ、J14,J15に2×4のピンヘッダ、J16,J17にそれぞれ3ピンのピンヘッダをハンダ付けします。
LEDを実装

MasterBoardと同じく、LEDを実装します。
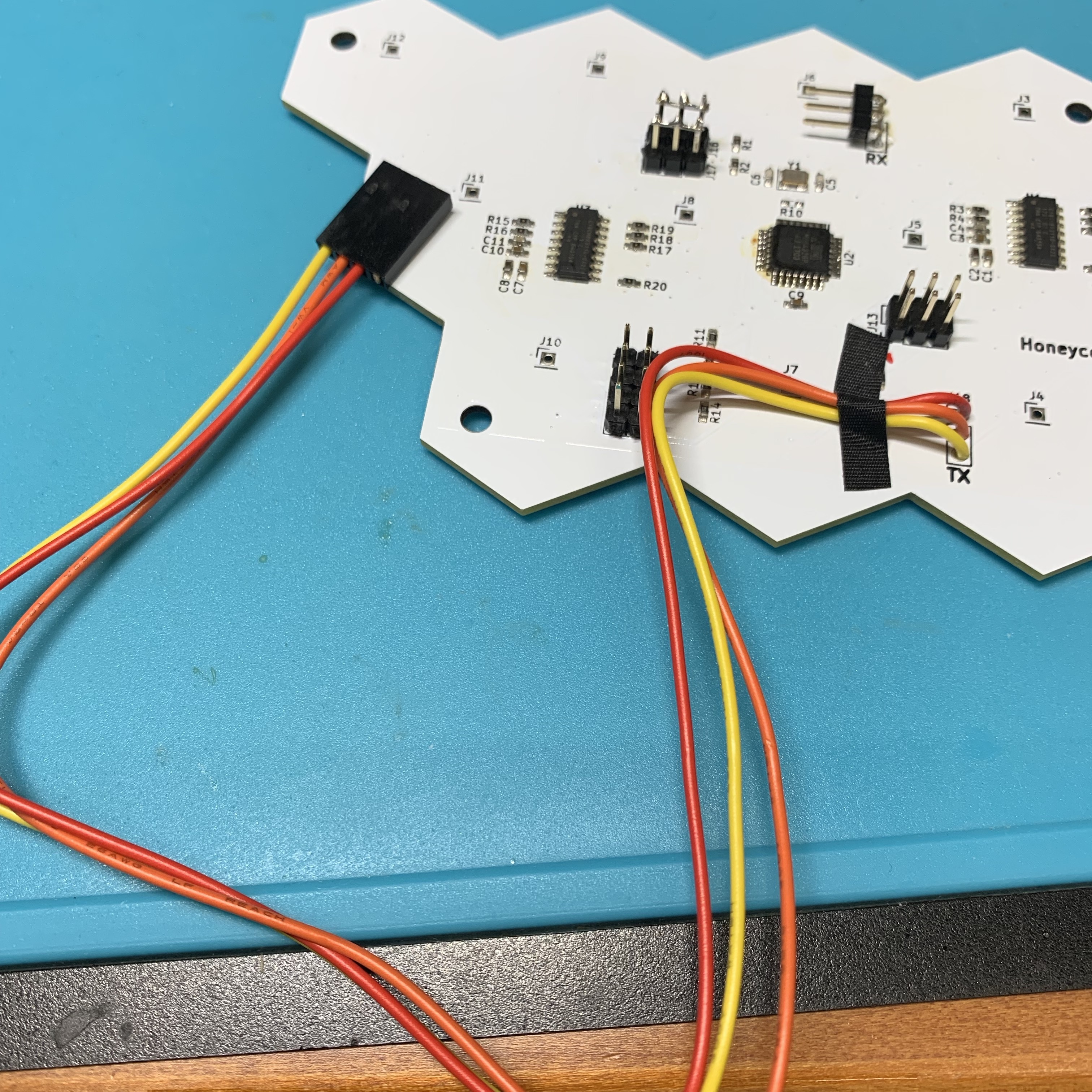
ケーブルを実装

ピンヘッダに接続可能なコネクタを持ったケーブルをTX端子にハンダ付けします。このケーブルは、接続される側のRX端子に接続します。ケーブルは30cm弱(27cmくらい)の長さにしておきます。ちなみに、赤が5V、オレンジがGND、黄色がシリアル信号となります。
ファームの書き込み
MasterBoardのPICの書き込み


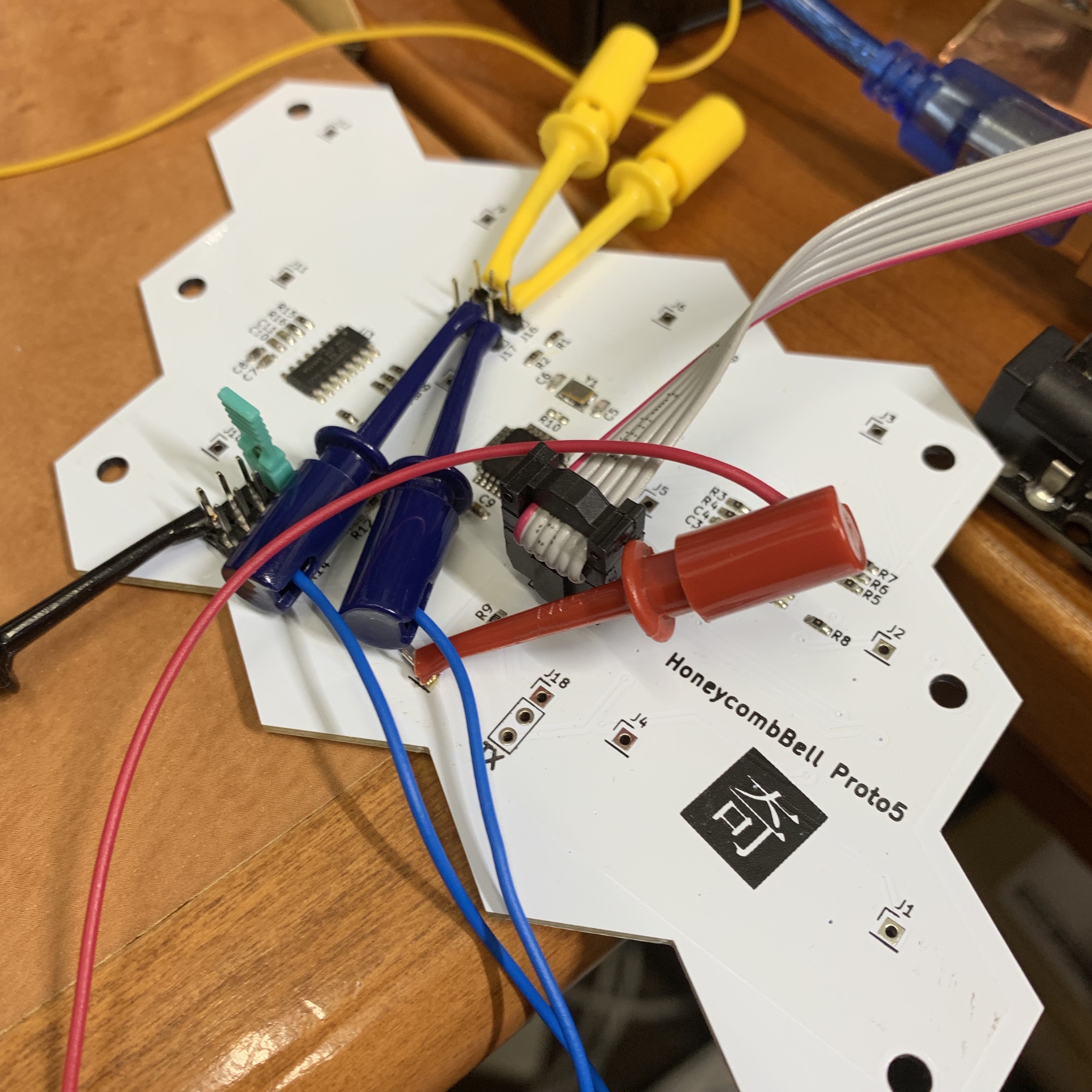
PICkit3を5pinのコネクタに挿します。
MPLAB Xを立ち上げて、Compile Programを選択
Arduino IDEの設定



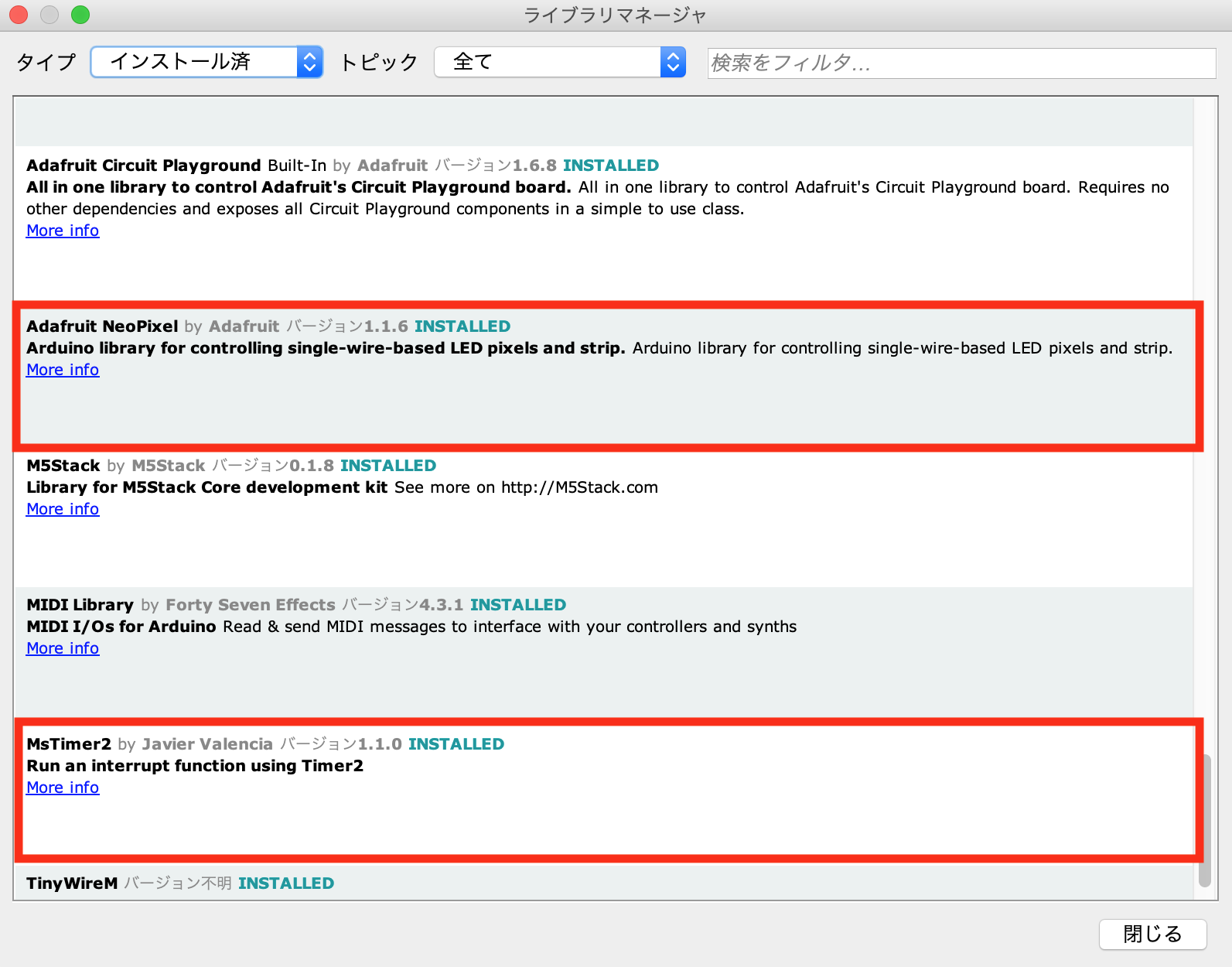
Arduino IDEに必要なBoardとLibraryをインストールします。
Boardは「Arduino AVR Boards」を、Libraryは「Adafruit NeoPixel」「MsTimer2」をインストールします。
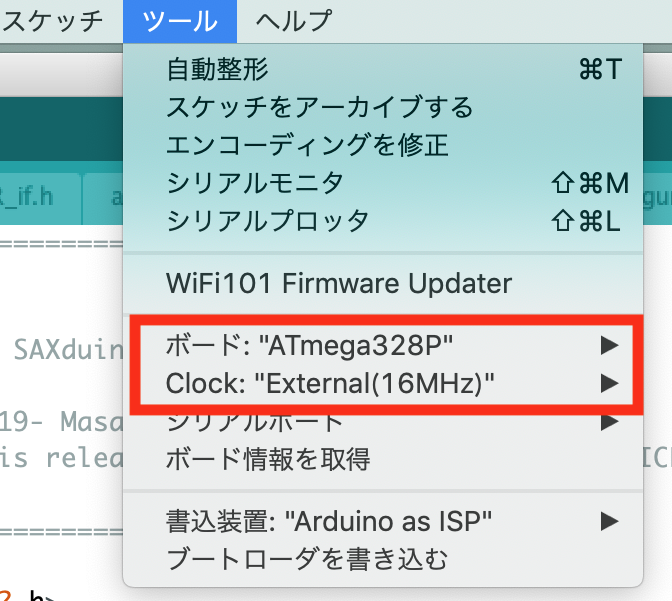
また、書き込み時のツールメニューの設定は、「ボード:ATmega328P」「Clock:External(16MHz)」としてください。
ATmega328Pへのファーム書き込み


基板を作って最初にATmega328Pにファームを書き込む時は、まずブートを書き込みます。ツールメニューの「ブートローダを書き込む」を選びます。
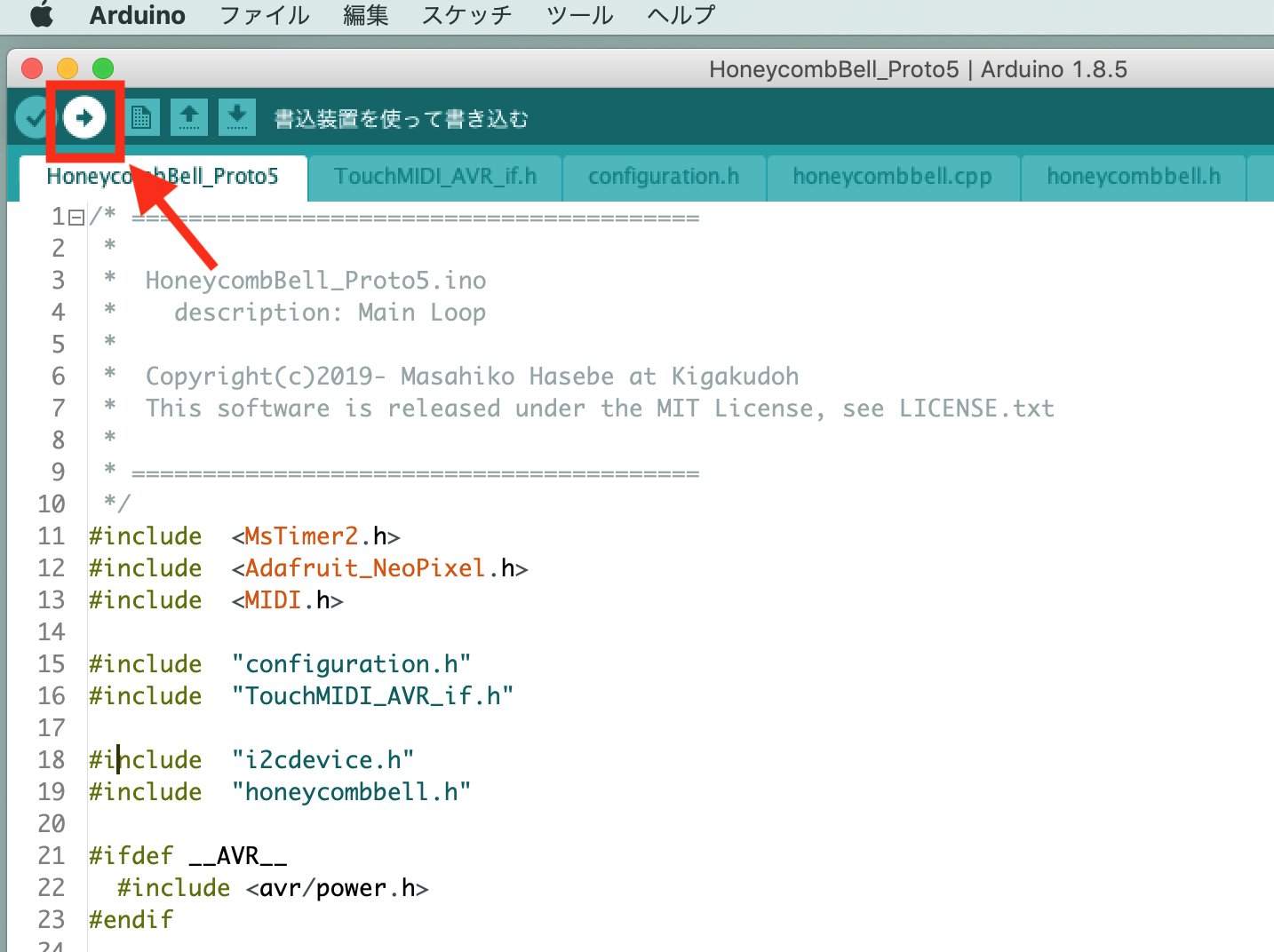
センサ側のファームウェアのプログラムはここからダウンロードして、Arduino IDEで読み込みます。
書き込みボタンでArduinoに書き込みます。
タッチセンサ初期設定

- ジャンパーピン(J14/J15)の1,2をON,OFFにして、J16/J17をセンサ1側にして電源投入
- J23が点灯していればOK、消灯は初期化を失敗していることを意味する
- 成功したら一旦電源を落とす
- ジャンパーピン(J14/J15)の1,2をON,ONにして、J16/J17をセンサ2側にして電源投入
- 2と同じく、J23が点灯していればOK
- J16/J17を完全に連結し、ジャンパーピン(J14/J15)をOFFにする
J16とJ17を短絡
CY8CMBR3110にセッティングのデータを書き込んだあと、基板のJ16の三つの端子と、J17の三つの端子を短絡させます。これで、二つのタッチセンサに同時にI2CのSCL/SDA信号が流れるようになります。
フレームとBoardをネジ止め
3Dプリントによるフレームと実装した基板(Board)をネジで固定します。
フレームに四角ナットをはめる

3Dプリントしたフレームの四角ナットの穴に、四角ナットをはめます。全部で6箇所あります。
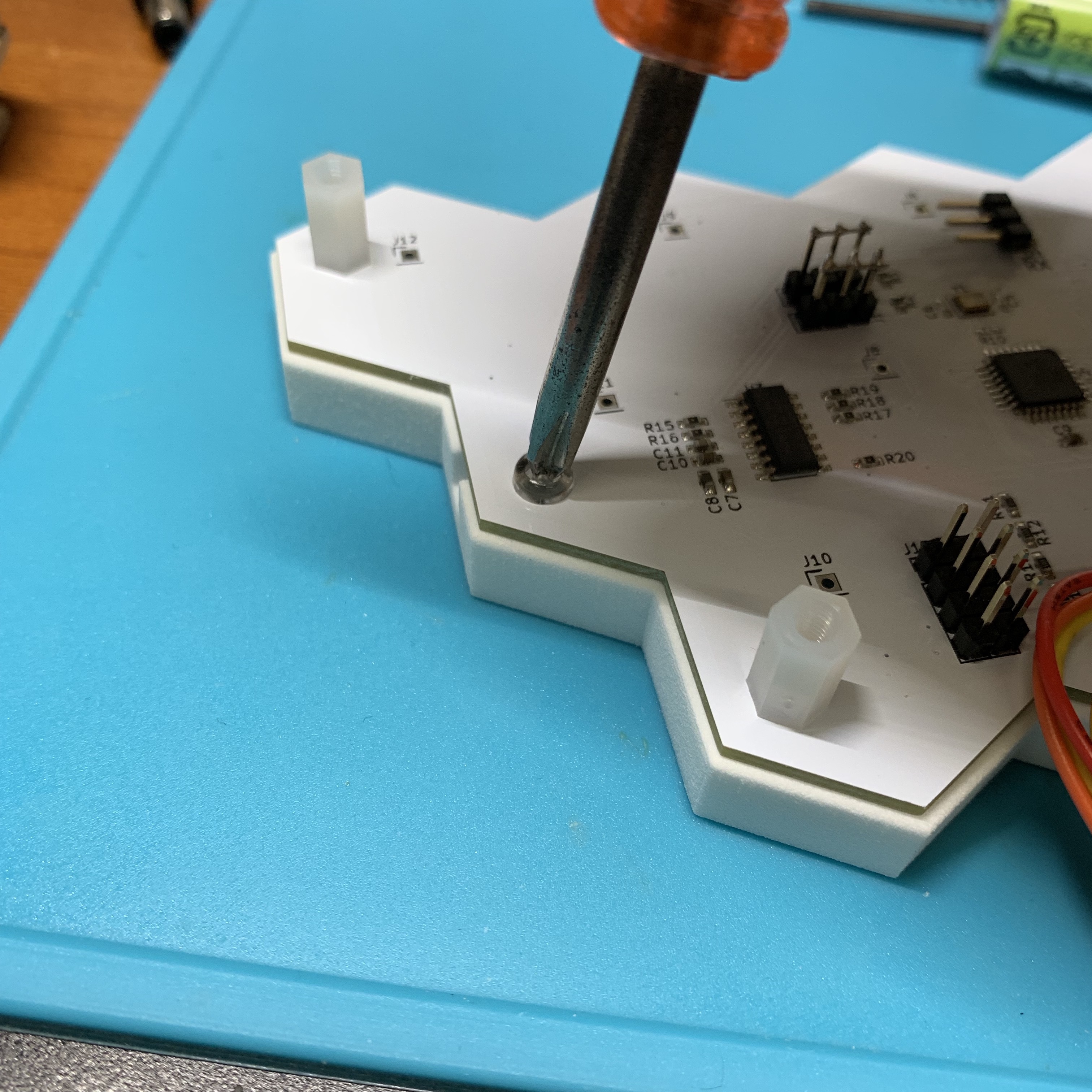
上側ピンヘッダの処理

基板のLED側でピンヘッダが飛び出している箇所は、フレームとぶつかってしまうので、細かいニッパーで切り取り、なるべく表面が平滑になるようにします。
ぶつかる端子はJ16/J17です。J14も少しぶつかります。写真の赤く囲った部分です。
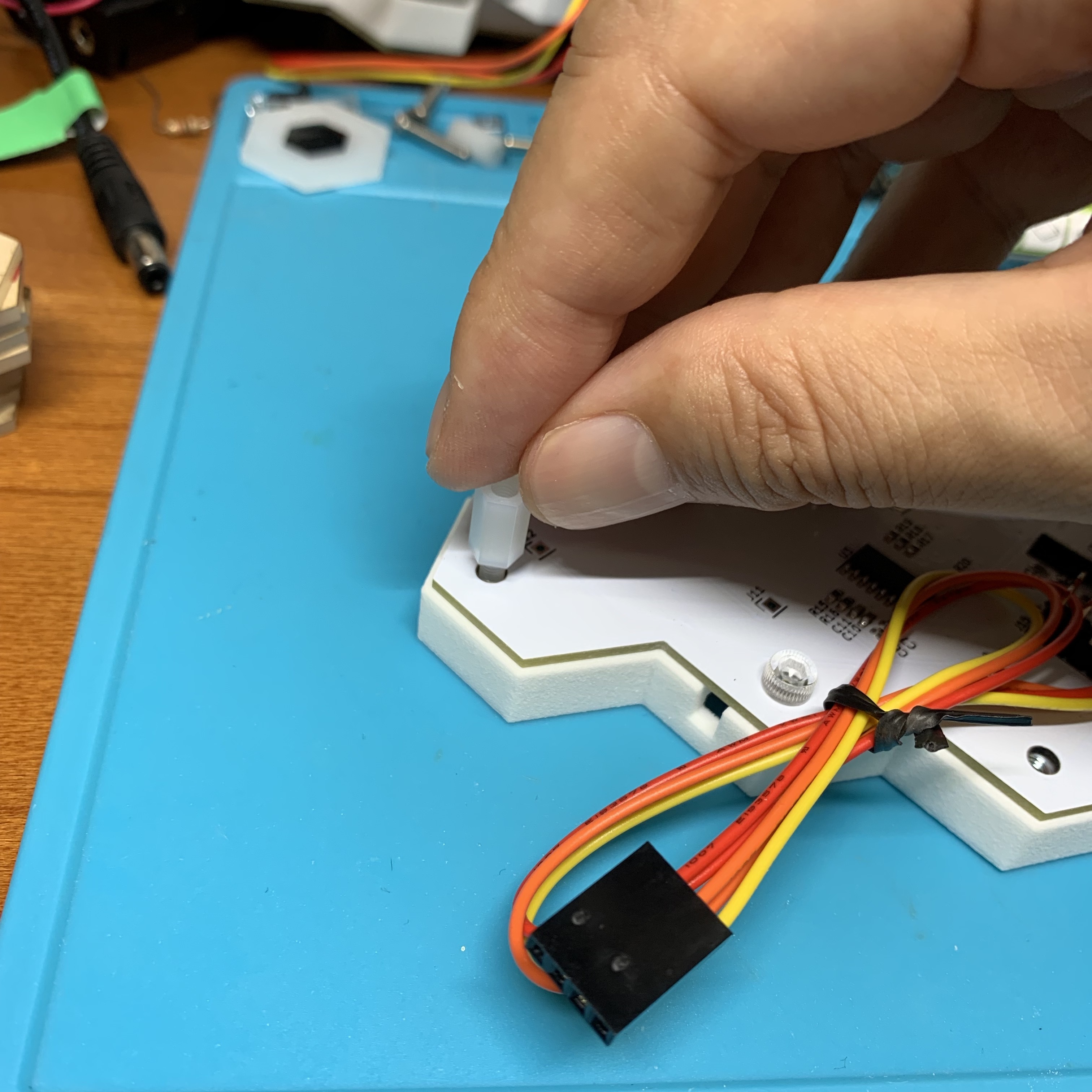
ネジ止めする


フレームと基板を2箇所、3mmのネジで固定します。
また、四つの角にネジ付きのスペーサーを取り付けます。スペーサーは長さ10mm以上にします。
Touch Windowの製作
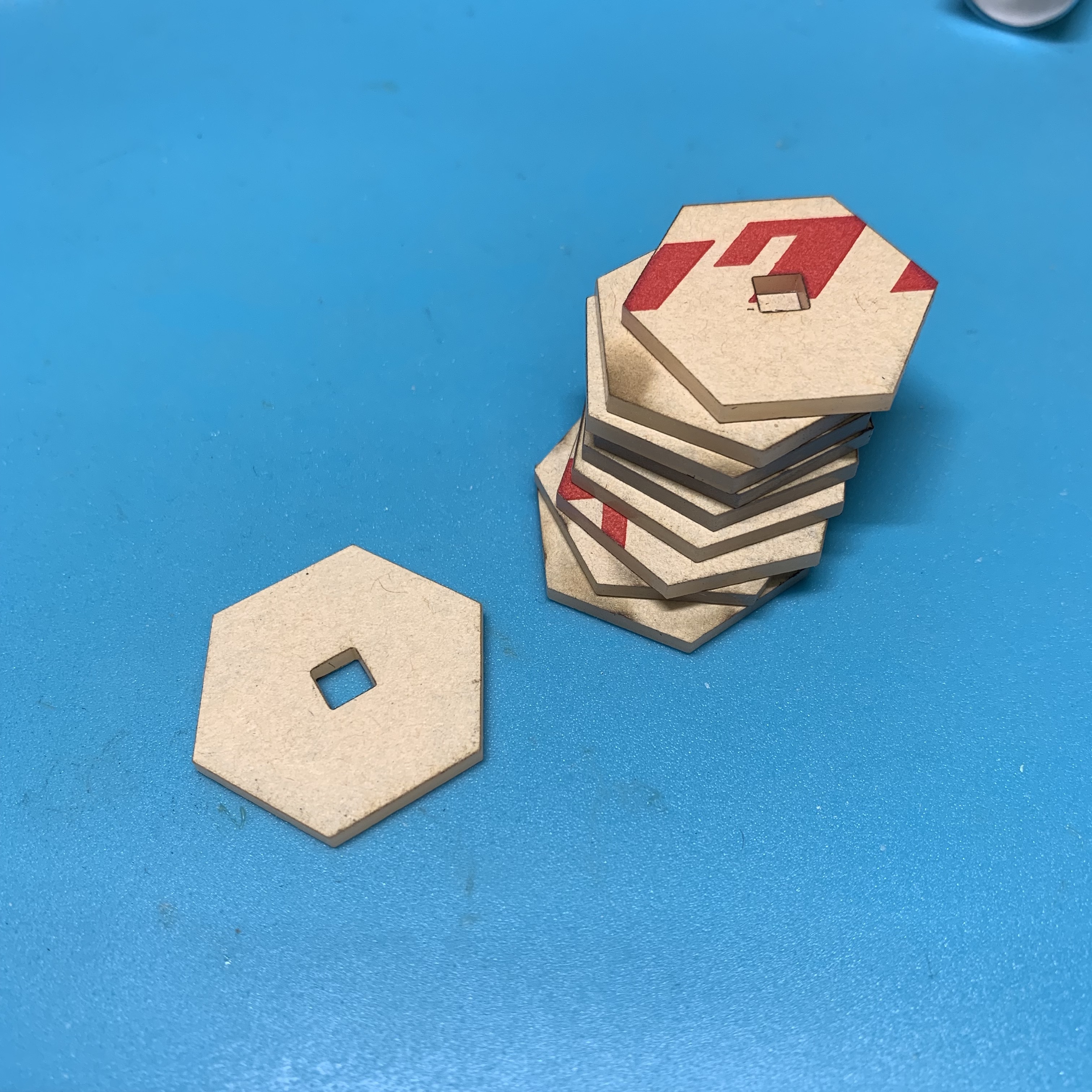
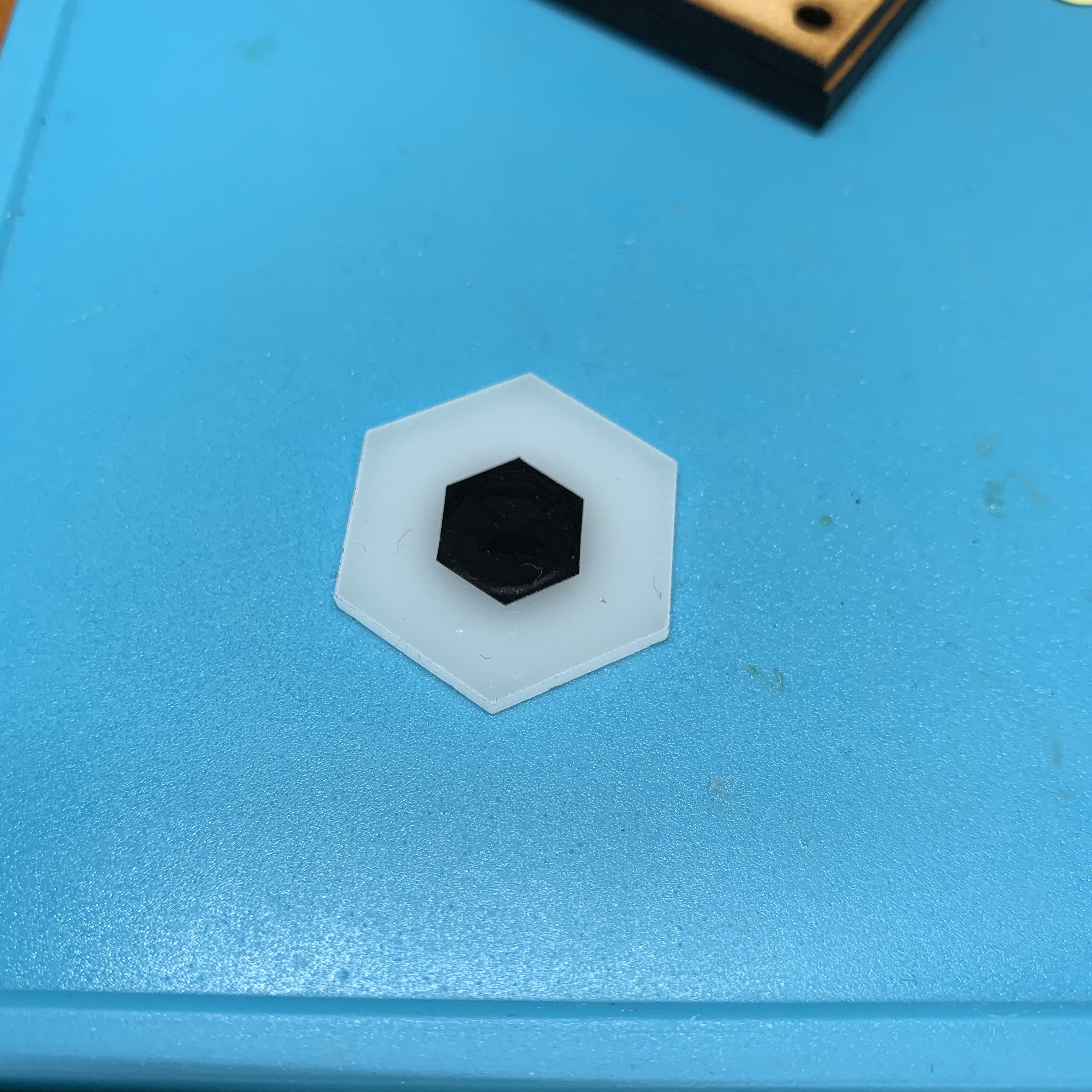
実際にユーザーがタッチするTouch Windowを製作します。乳白色のアクリル板に銅箔テープと、タッチ用の六角形のシールを貼ります。
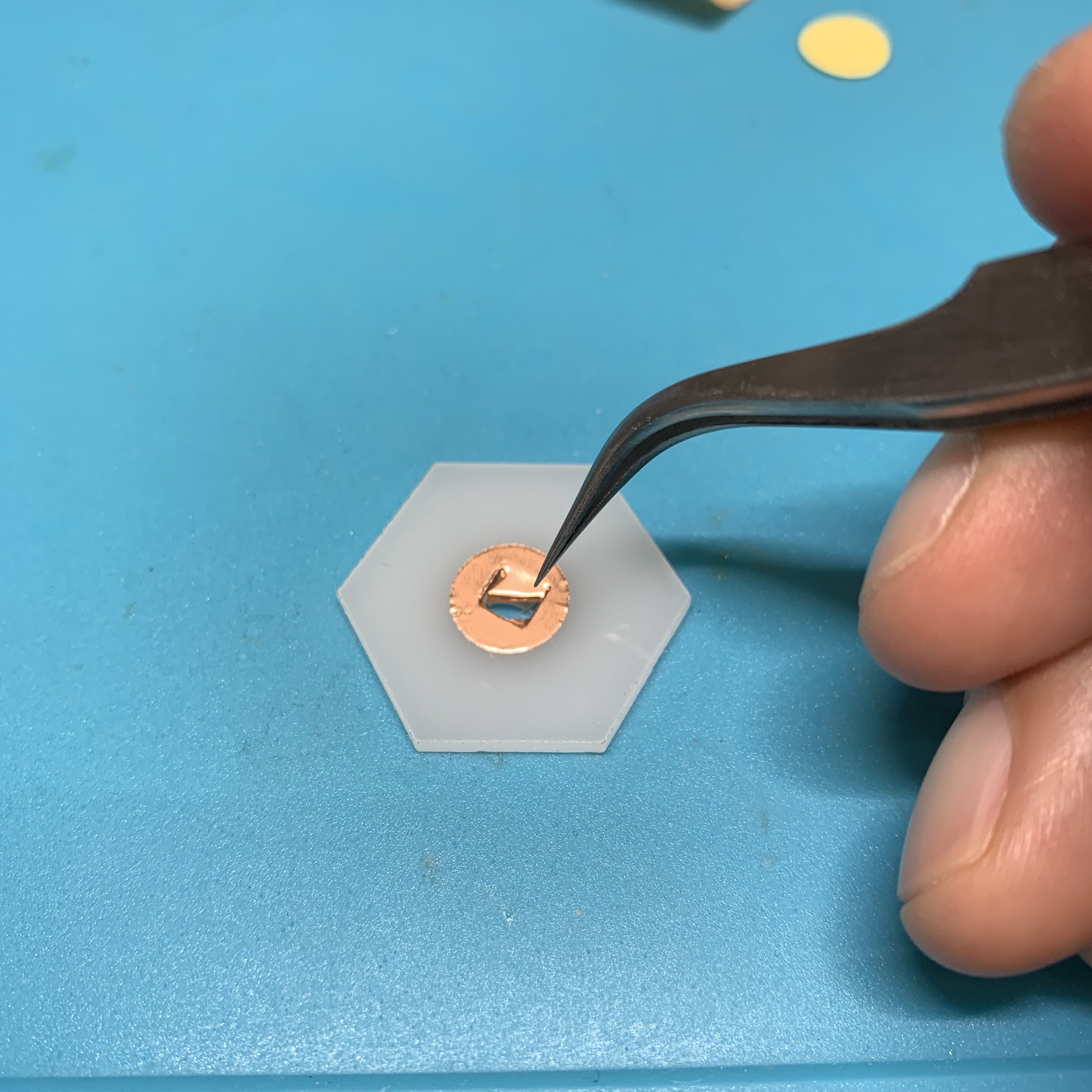
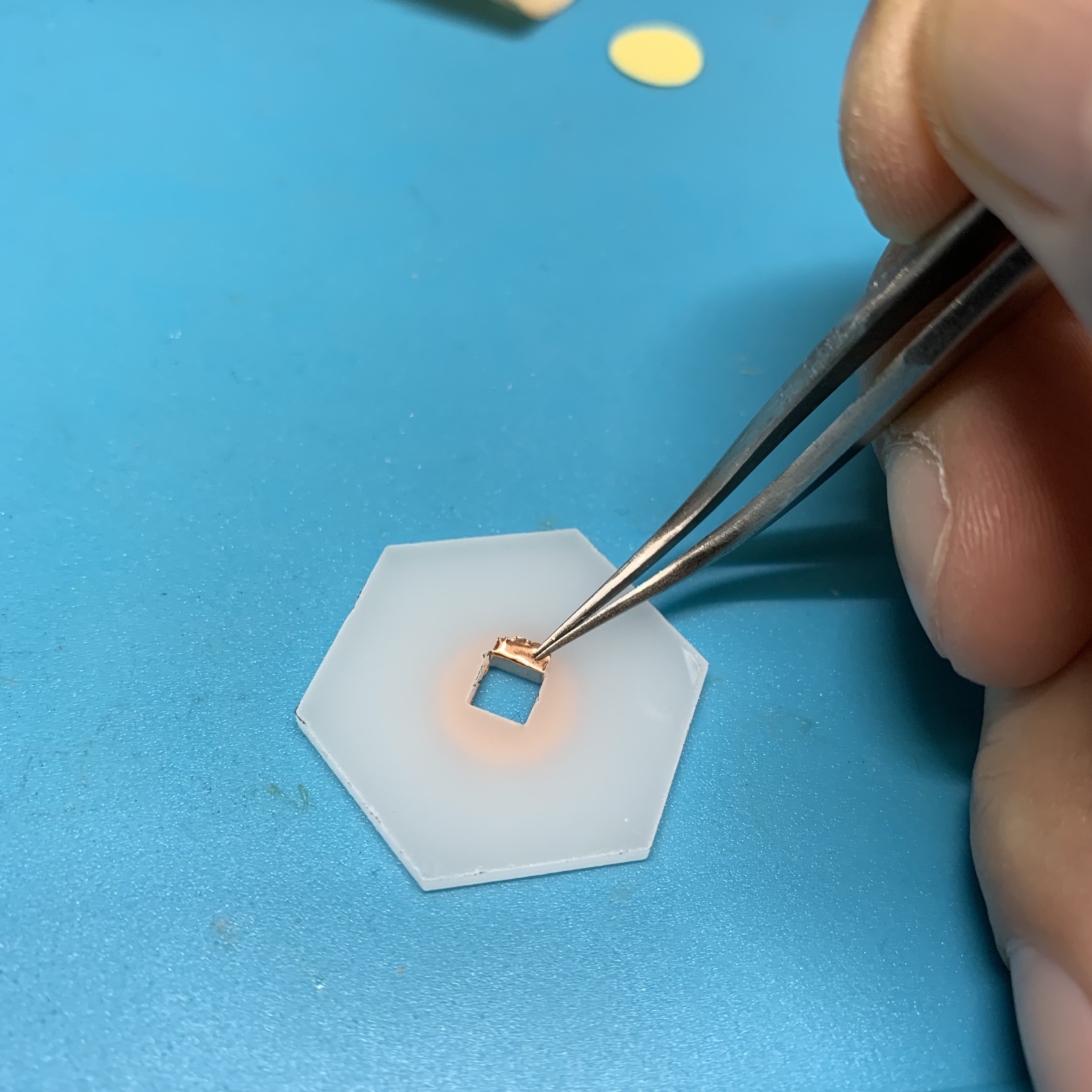
アクリル板に銅箔テープを貼る




- 銅箔テープをパンチで直径1cmの円状にカットします。
- アクリル板のちょうど真ん中に、カットした銅箔テープを貼ります。
- アクリル板の四角い穴に合わせて、銅箔テープにも穴を開けます。
- 写真のように、銅箔テープに穴を開ける際一辺だけ残して、その一辺からアクリル板の裏側に回り込むように銅箔をアクリル板に這わせます。
筐体にTouchWindowを取り付ける
Touch Windowの銅箔テープと基板をポリウレタン線で導通させて、静電タッチ部を組み立てます。Touch Windowを筐体に取り付けて、ブロックが完成です。
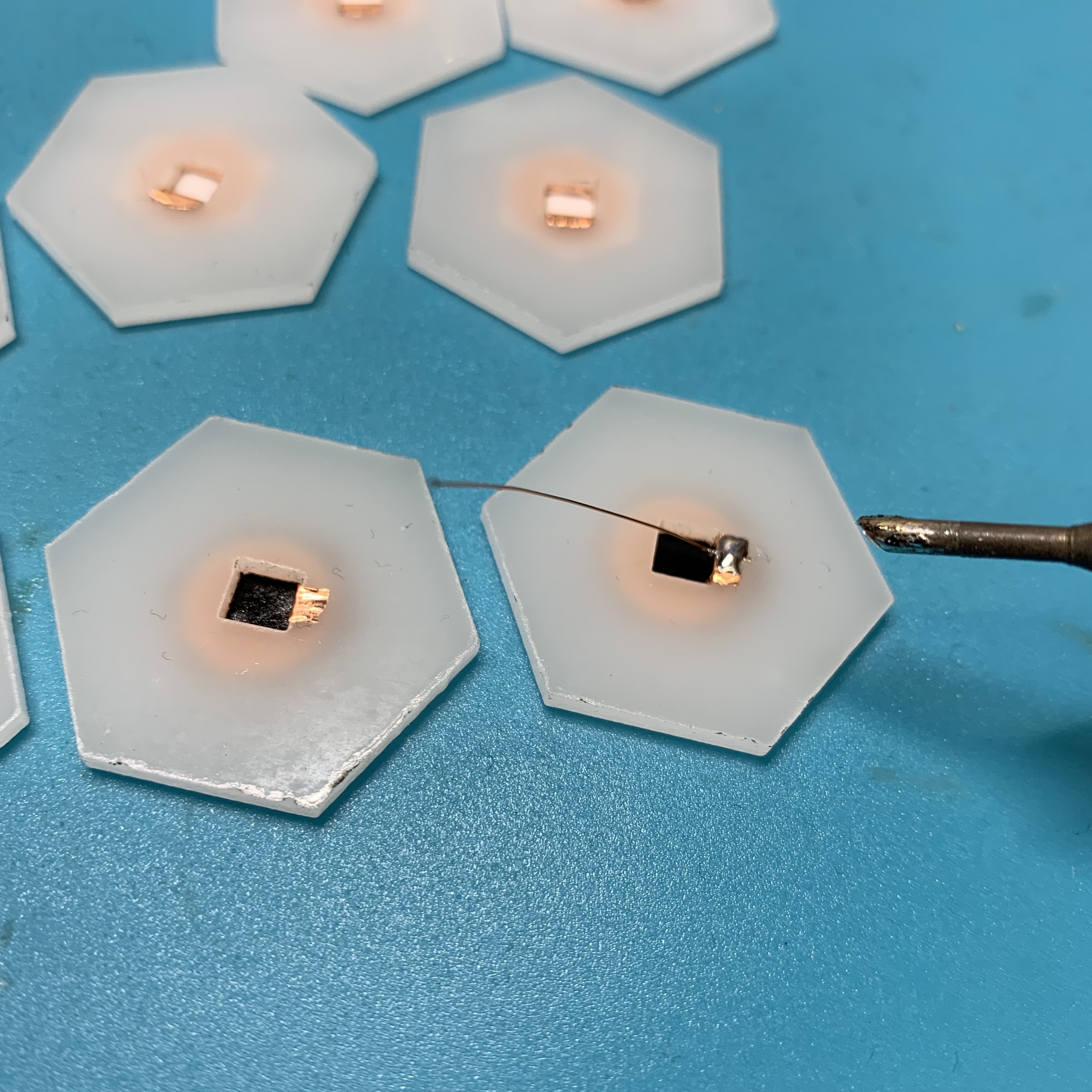
ポリウレタン線をハンダ付けする

3cmほどの長さに切ったポリウレタン線(0.2mm)をTouch Windowの裏側の四角穴から折り曲げた銅箔テープにハンダ付けします。
ポリウレタン線は事前に両端とも皮膜をハンダで溶かしておきます。
ハンダ付けしたあとも、テスターで導通をチェックしておきます。
TouchWindowを筐体にはめる

Touch Windowにハンダ付けしたポリウレタン線を基板のタッチ用配線のスルーホールに通し、Touch Windowを筐体にはめ込みます。しっかり嵌められず、ユルユルな場合、接着剤で留めてしまいます。
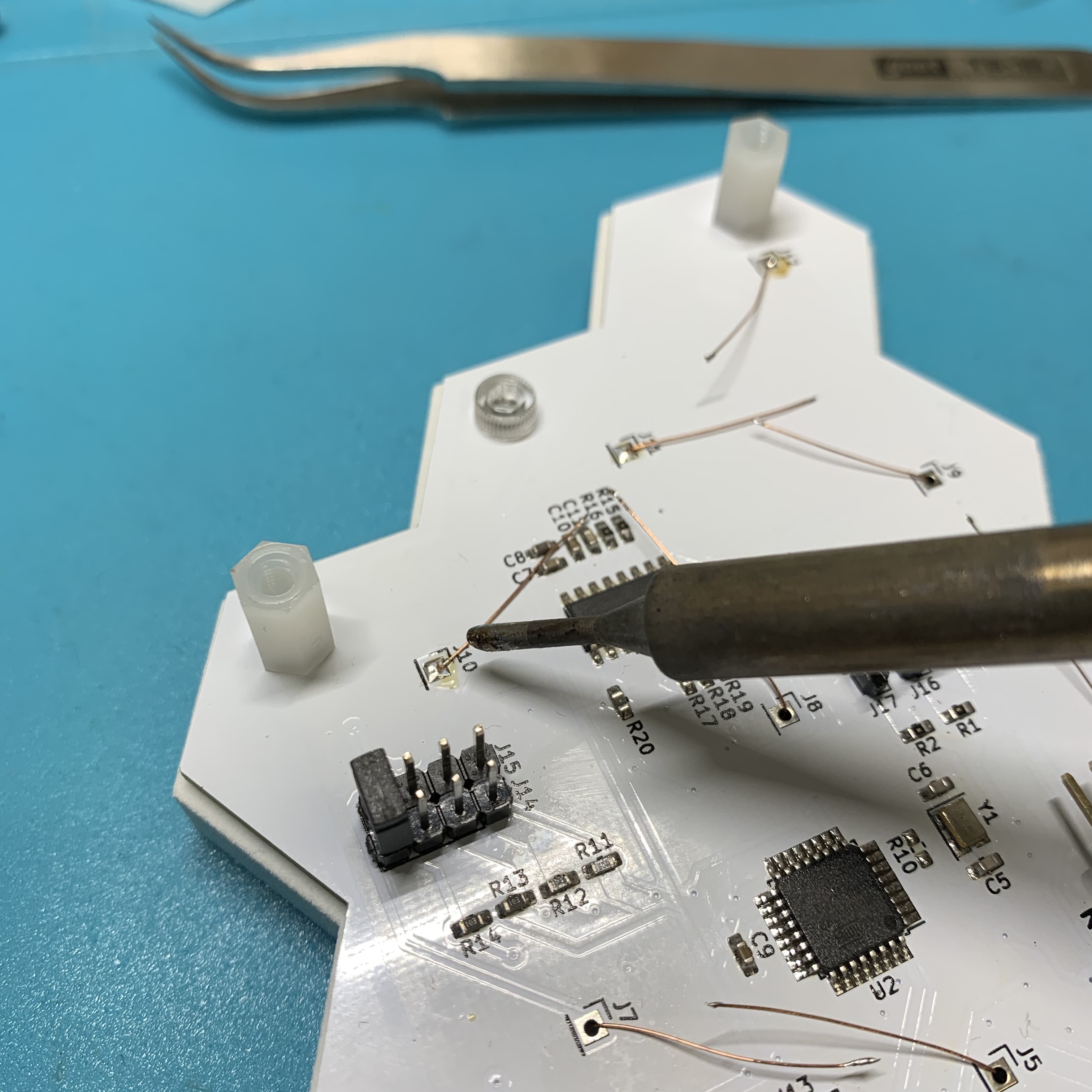
ポリウレタン線を基板にハンダ付けする

基板背面から飛び出しているポリウレタン線をハンダ付けします。ポリウレタン線の皮膜が溶けるように、ハンダゴテの温度を少し上げます。
ハンダ付けした箇所と、ポリウレタン線の先端が導通していることを確認し、飛び出しているポリウレタン線をカットします。
これで、一つのブロックが完成です。
各ブロックを接続

複数のブロックを接続し、拡張させます。ブロックの接続方法を右図に示しました。
現在、5つの接続セットがプログラミングされており、ジャンパーピンの設定で選択可能となっています。