Fonts 概要説明
デジタル時代に突入し、「Designを持って生まれる文字」がパーソナルコンピューター単位で、作成可能となった現代社会において、フォントの作成やオープンソース化は意義深い。
米国で発表された初代コンピューター(AppleⅡ)には、Apple社の創設者、スティーブ・ジョブスが、不意に立ち寄ったカリグラフィーコースで得た知識が埋め込まれ、新時代を切り開いたとされている。しかしながら、「PC×Calligraphy」の原点は、米国のため、Alphabet使用者を前提とし、文字Designされており、日本語文字に対応可能なFontの数は極めて少ない。だからこそ、この授業を通し、新フォントをリリースする。
?Rounded Fonts?
Keynote speakerにとって、もっとも頼れる味方は、スライドである。
重要箇所をStand outさせ、他をmuteする。
このmuteの方法には、文字の色を変えることや、配置場所の変更、大きさや集合の変更、フォントを変えるなどがある。フォントを変える場合には、フォントに丸みをつけることが一般的とされるが、日本語フォントには、角が立っていることが美しいとされる風潮があり、丸みのあるものは珍しい。
だからこそ、丸みのあるフォントを作成する。
Creating (アナログデータ)
一筆書き

丸みのある文字を一筆書きで書いてみる。
丸みをつける難しさがわかる。
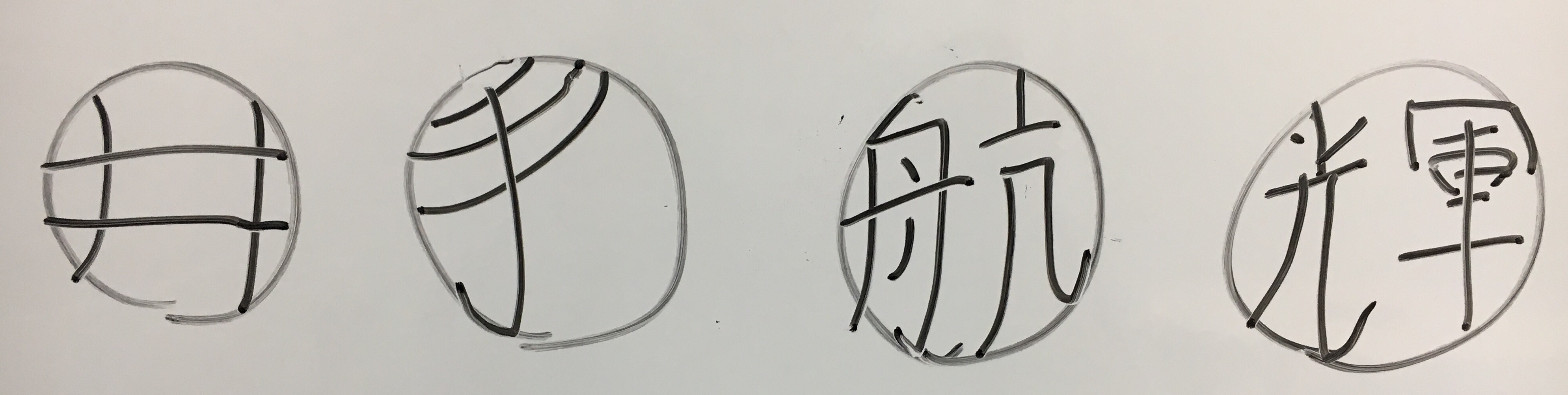
丸の上に書いてみる

丸をあらかじめ書いておき、その中に収まるように文字を書き入れる。
縦と横の線が多く、丸を印象付けにくい表現になってしまう。
→?立体
文字に太さをつけ、エッジをまるまるように作成することを考える。
太さのある丸み漢字
井
そこまで大きな問題にはならなさそう!「手」
少しバランスは、崩れるものの大きな問題はなさそう。
「航」
かなり、バランスはわるい。
デジタルデータから出力を意識し、接続部分を増やしたものの、接続が弱くなることが予想される。
「輝」
かなりバランスは悪いものの、接続部分を多くすることは可能。
Creating(デジタルデータ)
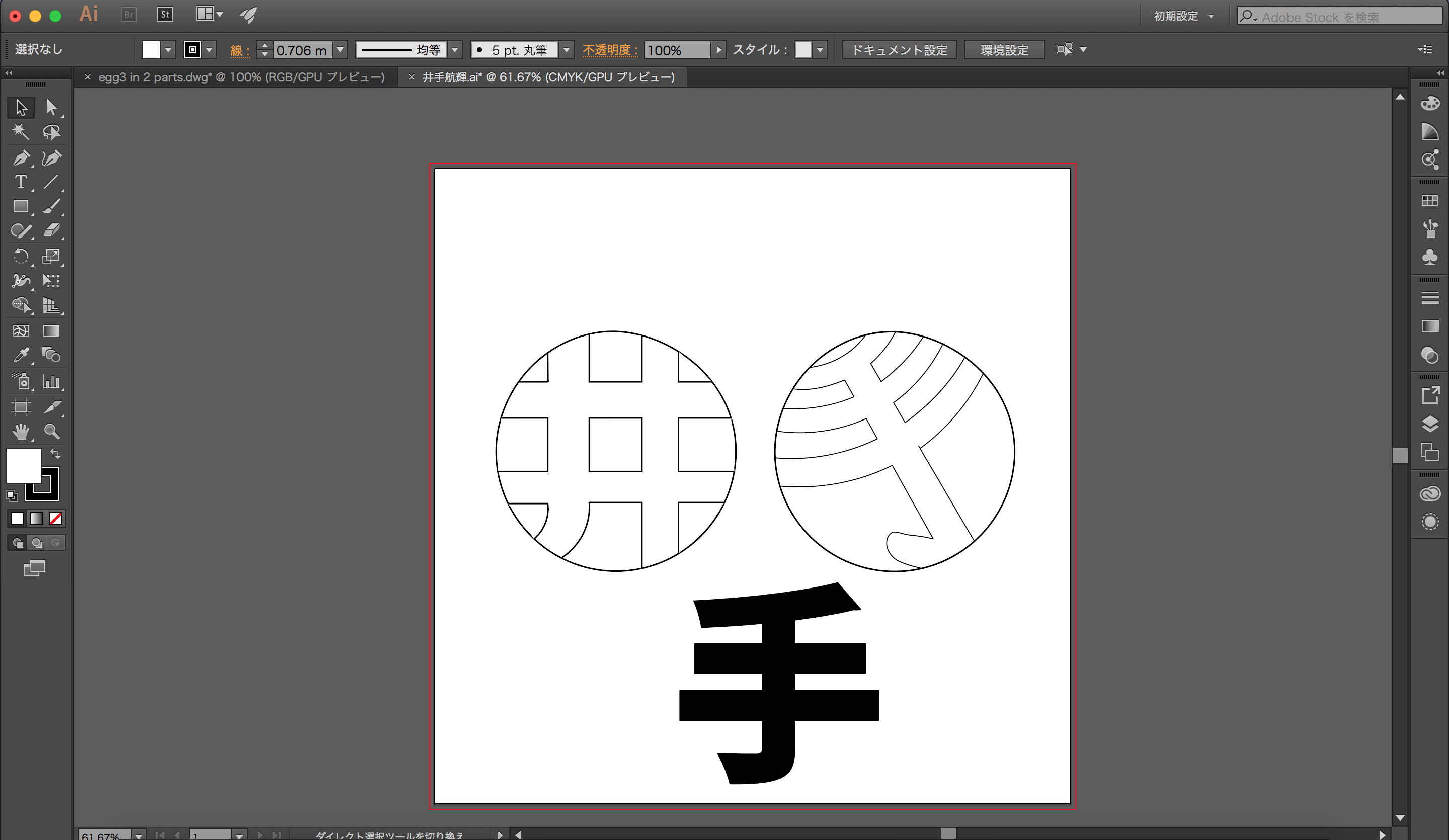
Illustratorでデザインする


円を書き、下に文字を出して、それを参考にしながら、ペンツールや曲線ツールを使用して、フォントをデータかしていく
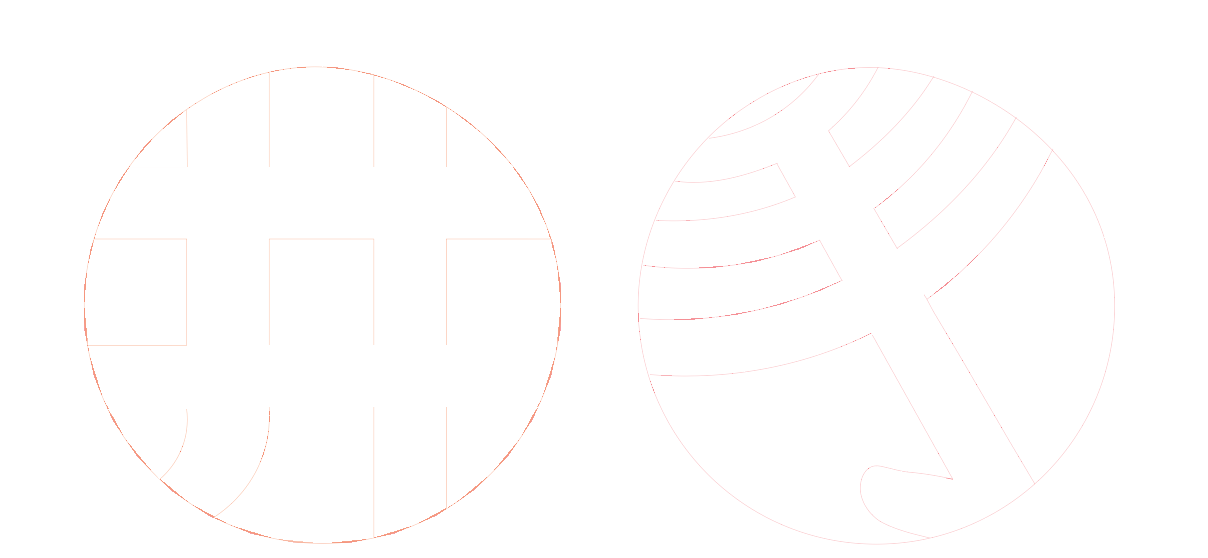
2枚目の写真は、メディアセンターのレーザーカッターが、司令「切断」を理解するために必要な設定である、切断面の太さを0.001に設定することと、色をrgb redに変えることを行なった後の、データの様子だ。
Laser Cutting
レーザーカッターを使用し、データを実際に出力してみる
「井」を木製のプレートから切り出す
問題なくカット完了
カーブをうまく表現する丸みのある文字が出力できた。
「手」を木製のプレートから切り出す
こちらも問題なく、出力完了。
同じくうまく丸みを帯びた字を再現。
「手」の字は"跳ね・払い"を含むが、上手に丸みを表現できた。
重ね合わせると
一つの同じ大きさの円から切り抜いているため、
切り抜くとぴったり円を表現する。
スタンドとしての利用も可能
「井」の字には、イヤホンを巻きつけて保存するなどの構造的特徴に多くのポテンシャルを持つ。
また、重ねて立てることで、ペンたてなどに使用することも高さを者に与える時の土台にすることも可能と考えている。
デスクに自分の文字の漢字をたてておき、必要なときに、必要な用途に合わせて使用できるオブジェとして面白いと考える。
具体的には、大きな文字としてカットを印刷し、本をたてておけるなどの用途があり、自己紹介のみならずたくさんのことを表現できる。これは、円形にフォントができている特色である、ポップ感と構造的特徴を多く持つことでの使用用途を多く持つポテンシャルからきている。