AdobeCaptureでキャプチャする
AdobeCaptureを使って、描いた絵をキャプチャします。iOS、Androidどちらのバージョンもあります。とっても簡単に手描きイラストをベクターデータ化できて便利!
シェイプモードでキャプチャ
消しゴムで余分な文字や枠線を消す

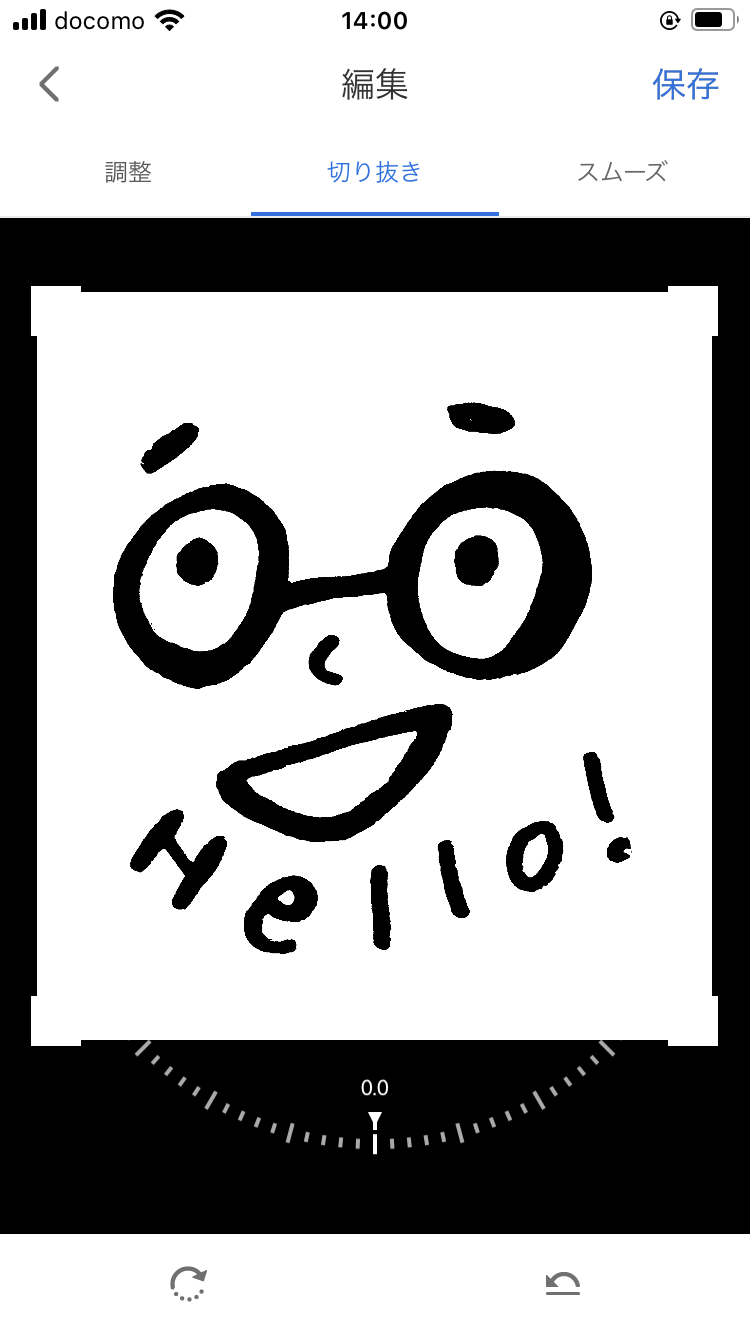
切り抜く

スムーズをオンにする

これはお好みで!
データを保存する
保存したらIllustratorを使えるPCにデータを共有しましょう。データ形式はsvgにします。
Illustratorでカットデータを作成する
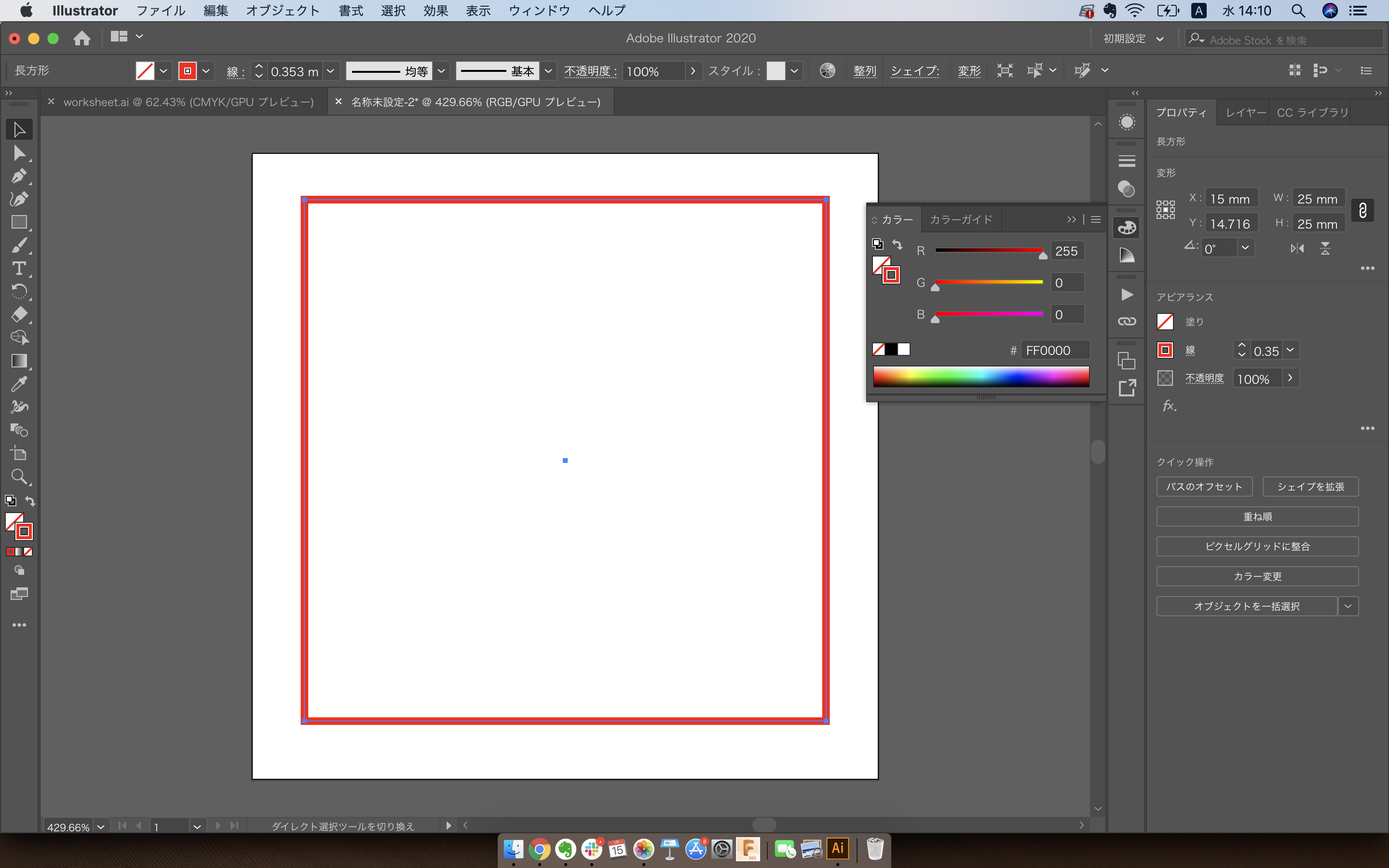
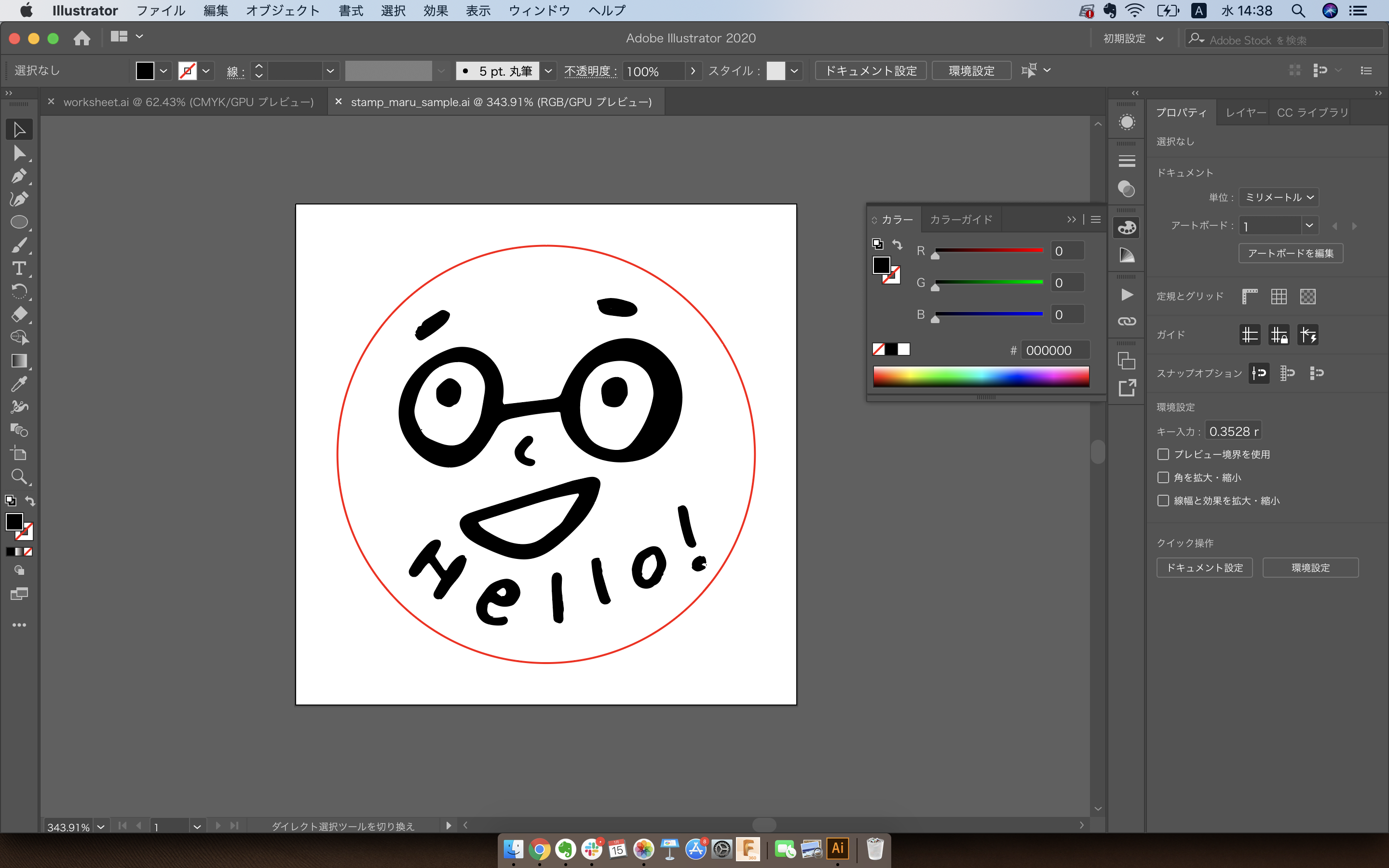
フォーマットに手描きデータをコピペする

手描きデータをコピペしたら、赤いカット線の中に収まるように縮小します。
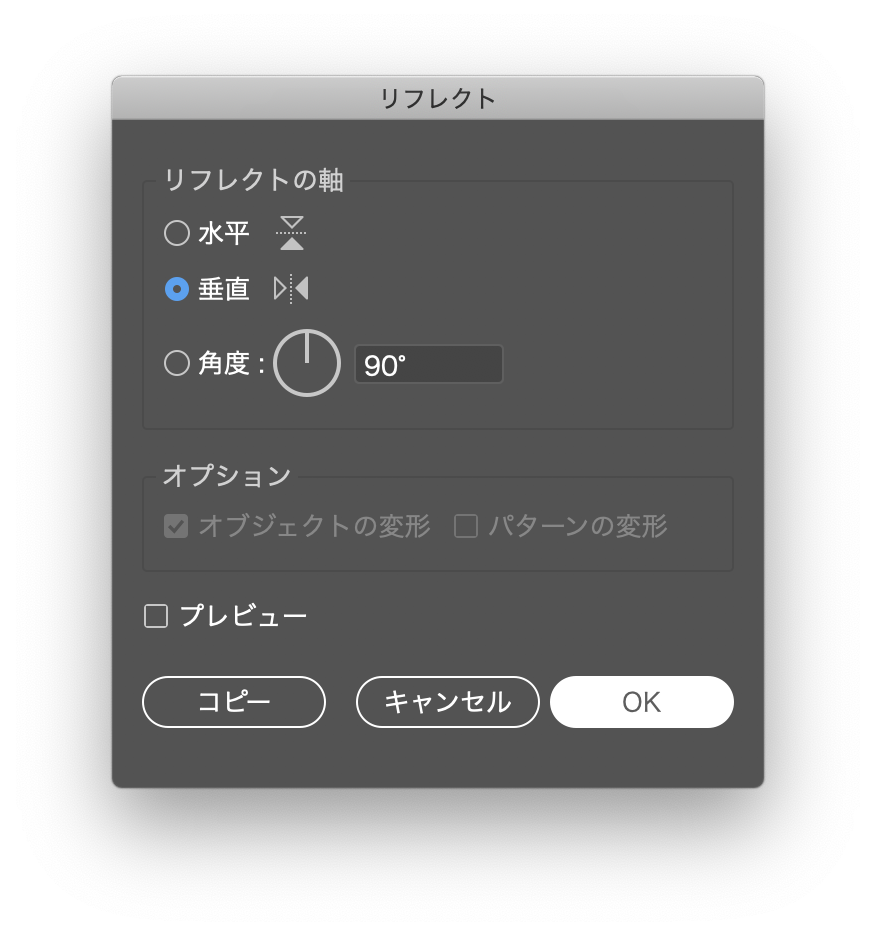
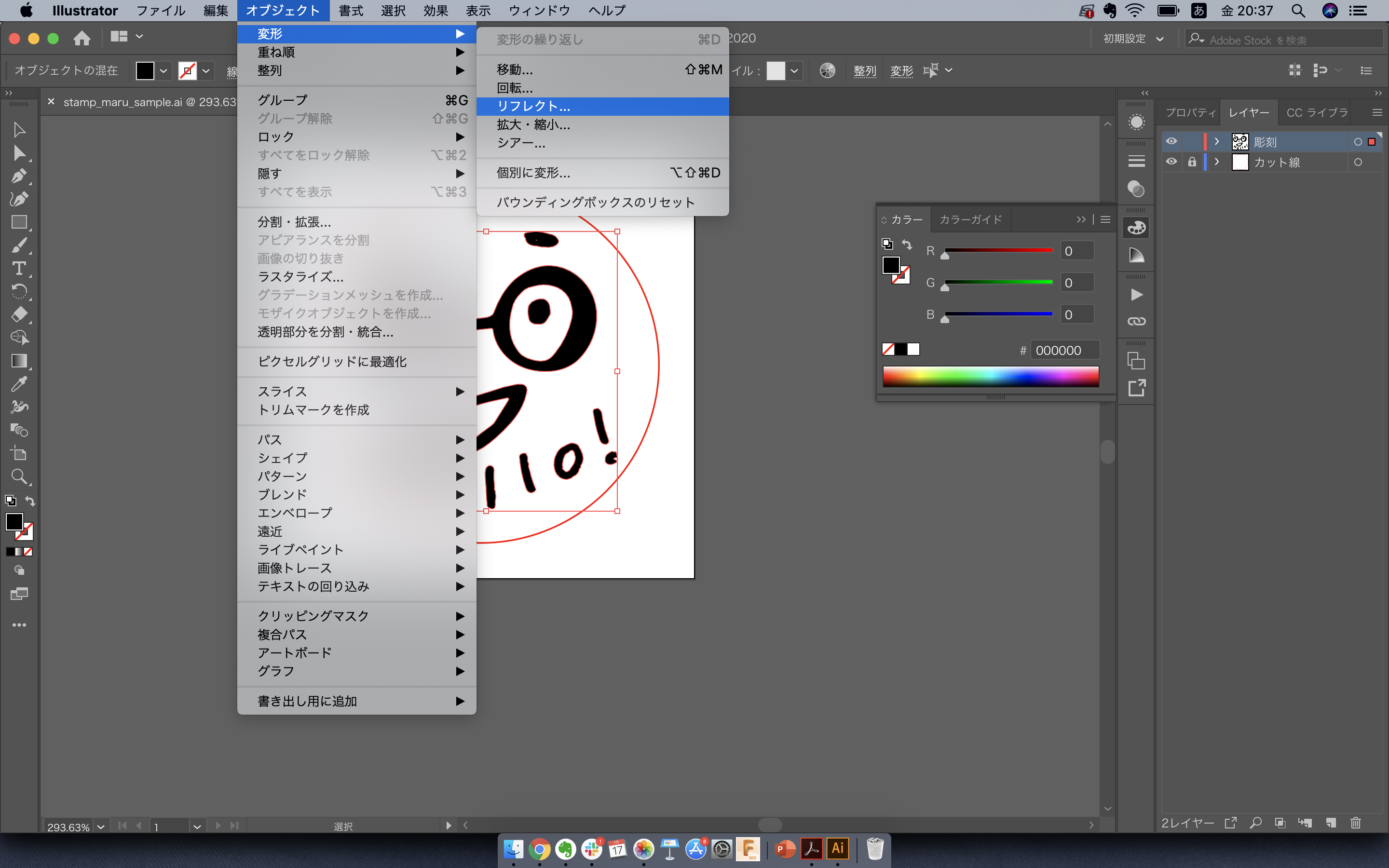
イラストを反転させる


ハンコにする場合は、イラストを反転させましょう。
レーザー加工機でカットする
はんこの部分のカット
Harukaで作成したカットデータを開きます。
ゴムシートをセットし、パラメーターと焦点をあわせたらカット&彫刻スタート。
カットしたもの

ゴムシートを彫刻すると灰がたくさんでるのでよく洗う。
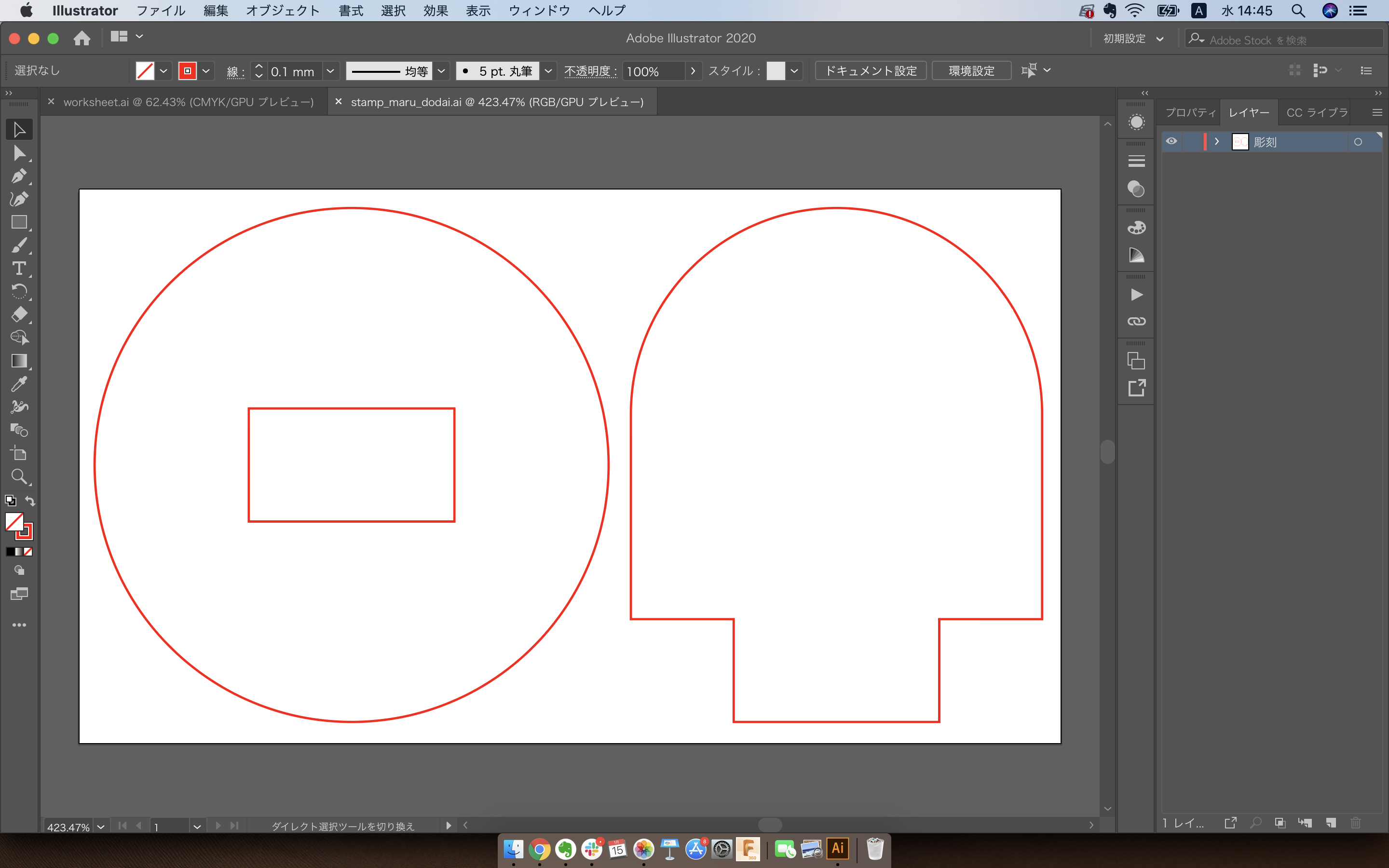
組み立てる
参考データ
Illustratorのデータです。
持ち手やイラストをコピペする用のフォーマットは下記にまとめてあります。