必要なファイルをダウンロードする

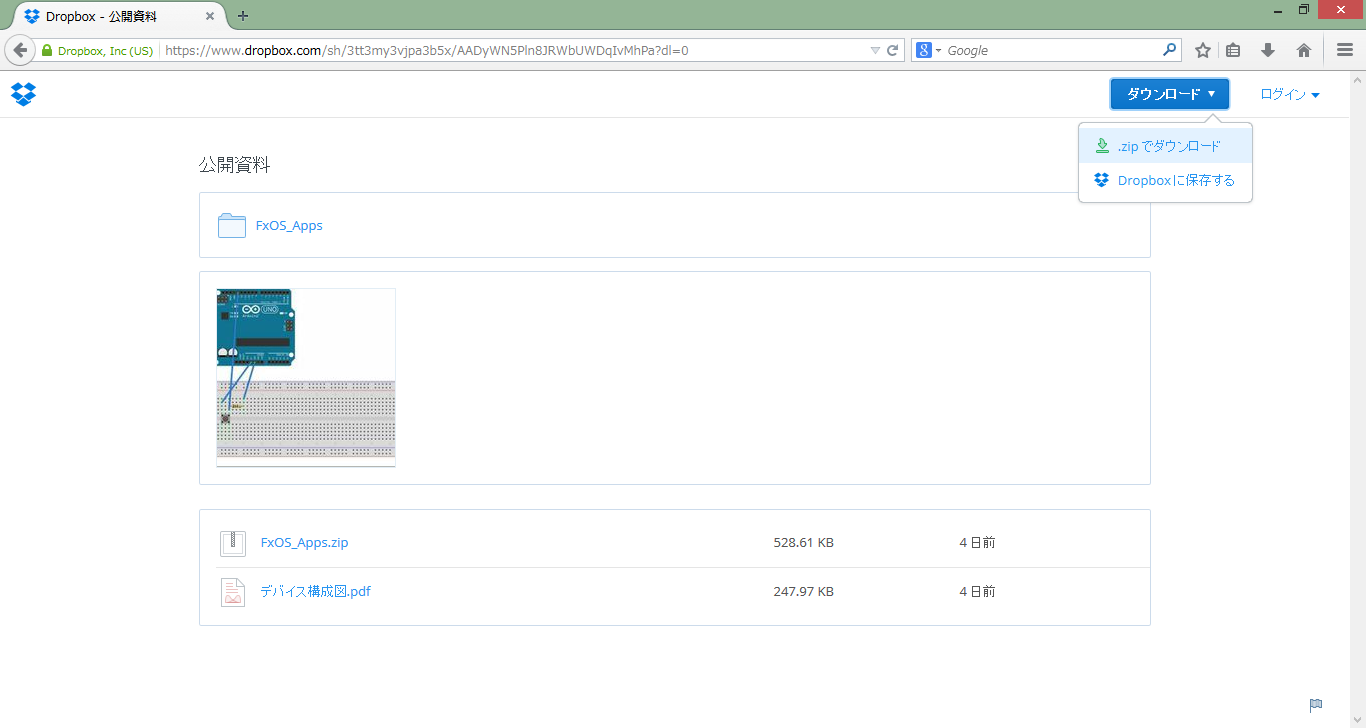
必要となるサンプルアプリや回路図は以下の URL からダウンロードできます。
https://www.dropbox.com/sh/3tt3my3vjpa3b5x/AADyWN5Pln8JRWbUWDqIvMhPa?dl=0
※ そのほか Firefox OS の開発環境が必要です。
https://www.dropbox.com/sh/3tt3my3vjpa3b5x/AADyWN5Pln8JRWbUWDqIvMhPa?dl=0
※ そのほか Firefox OS の開発環境が必要です。

右上の「ログイン」をクリックし、ユーザーごとのメールアドレスとパスワードを入力する。
※1(イチ)と l(エル)、0(ゼロ)とO(オー)の違いに注意!
※1(イチ)と l(エル)、0(ゼロ)とO(オー)の違いに注意!

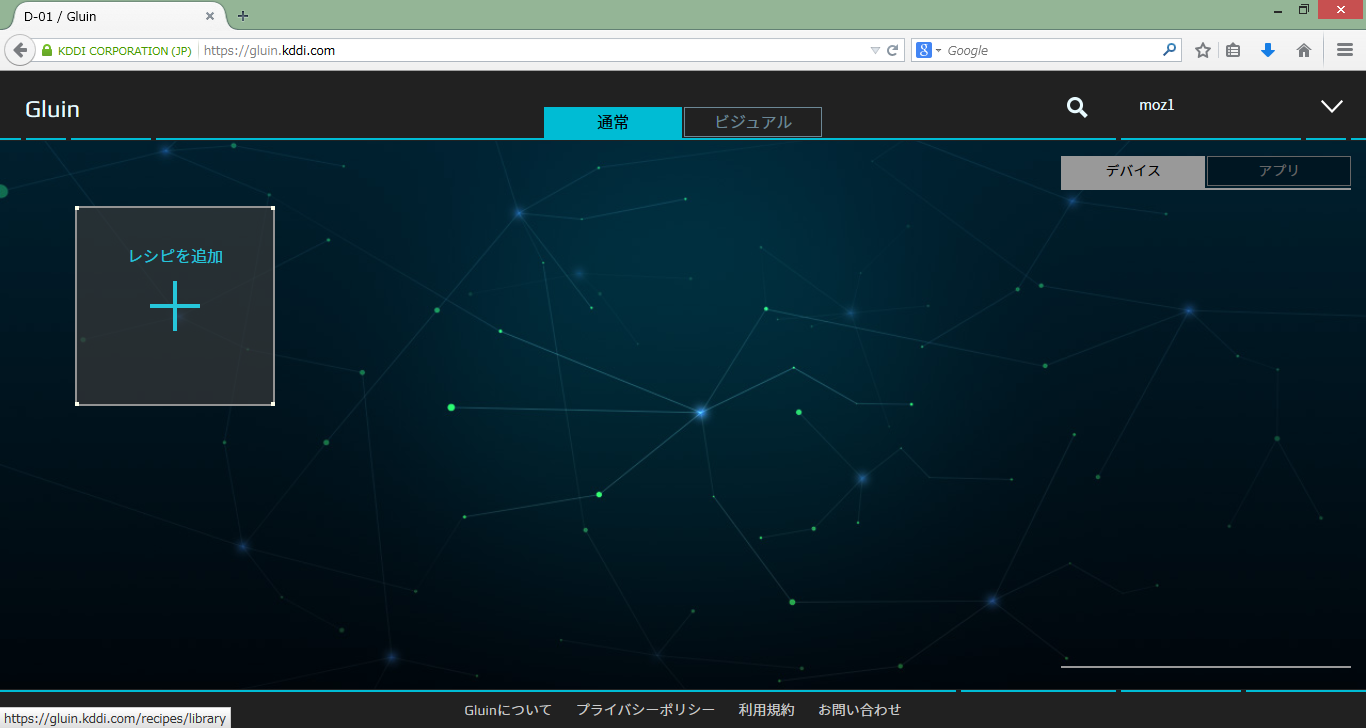
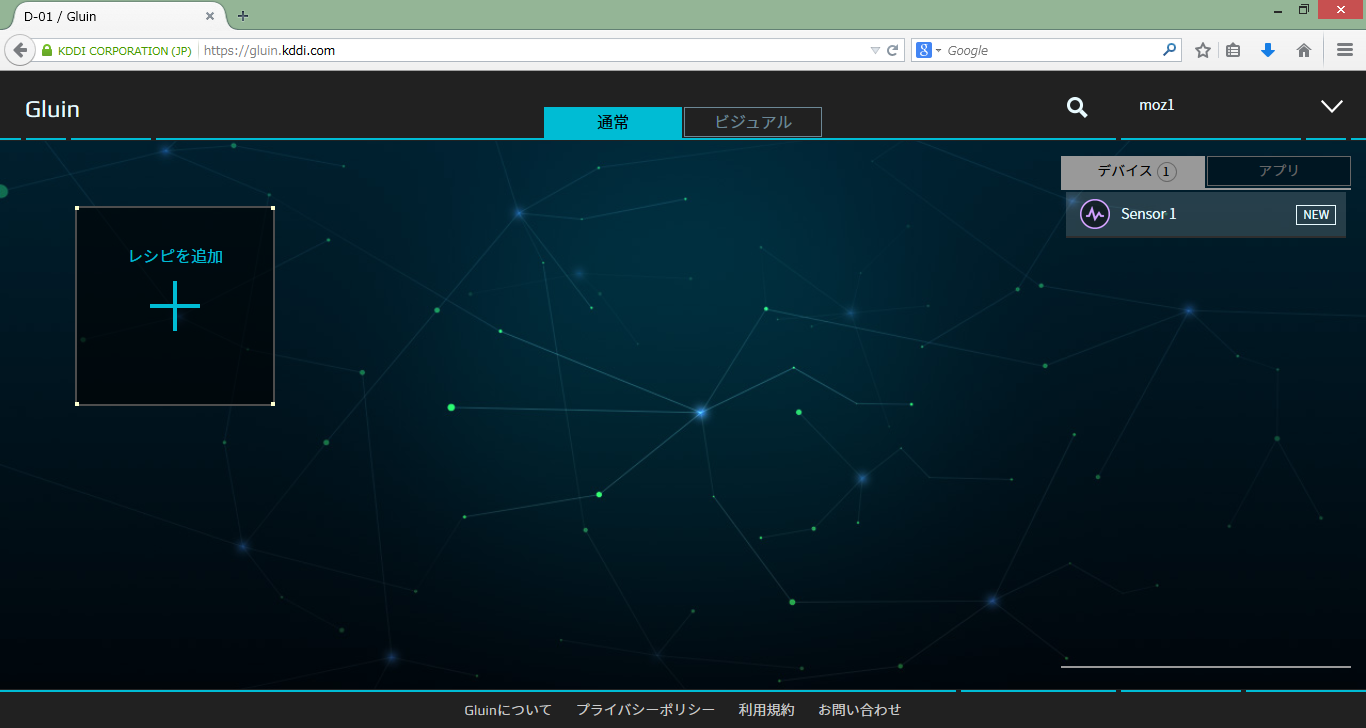
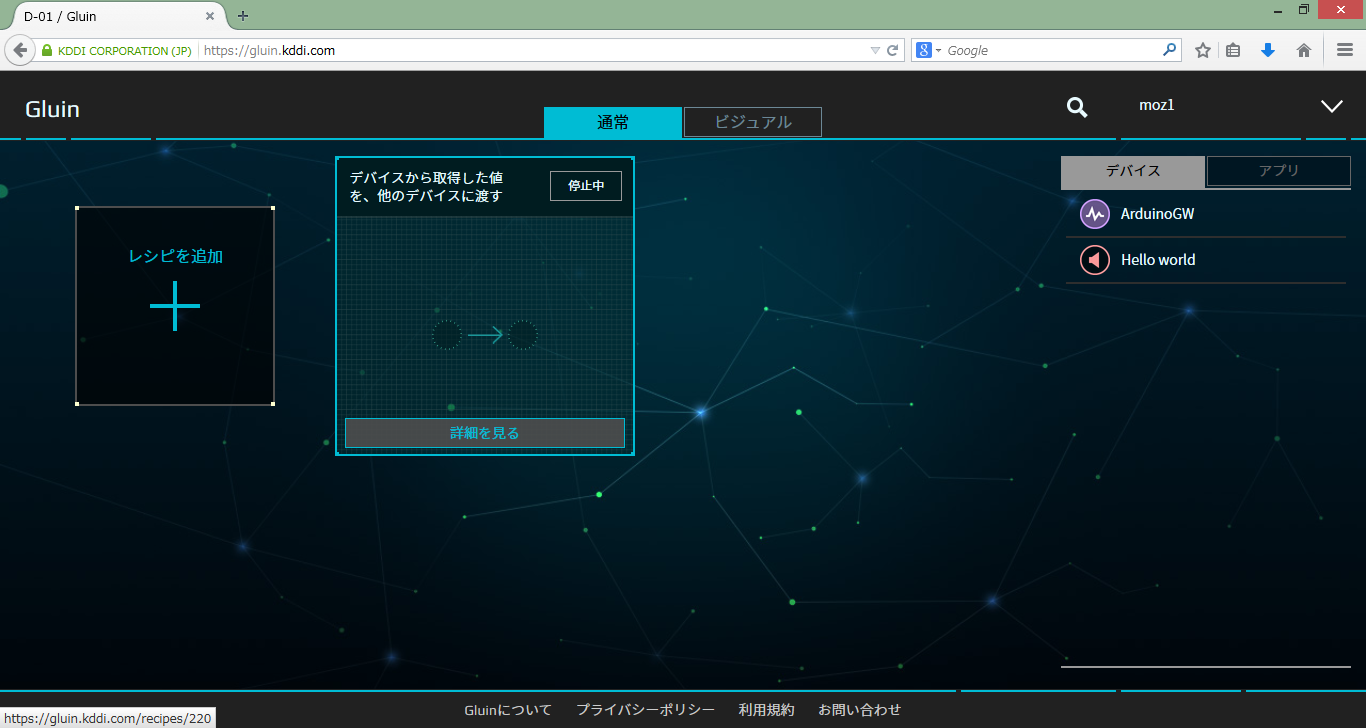
「レシピを追加」をクリックする。

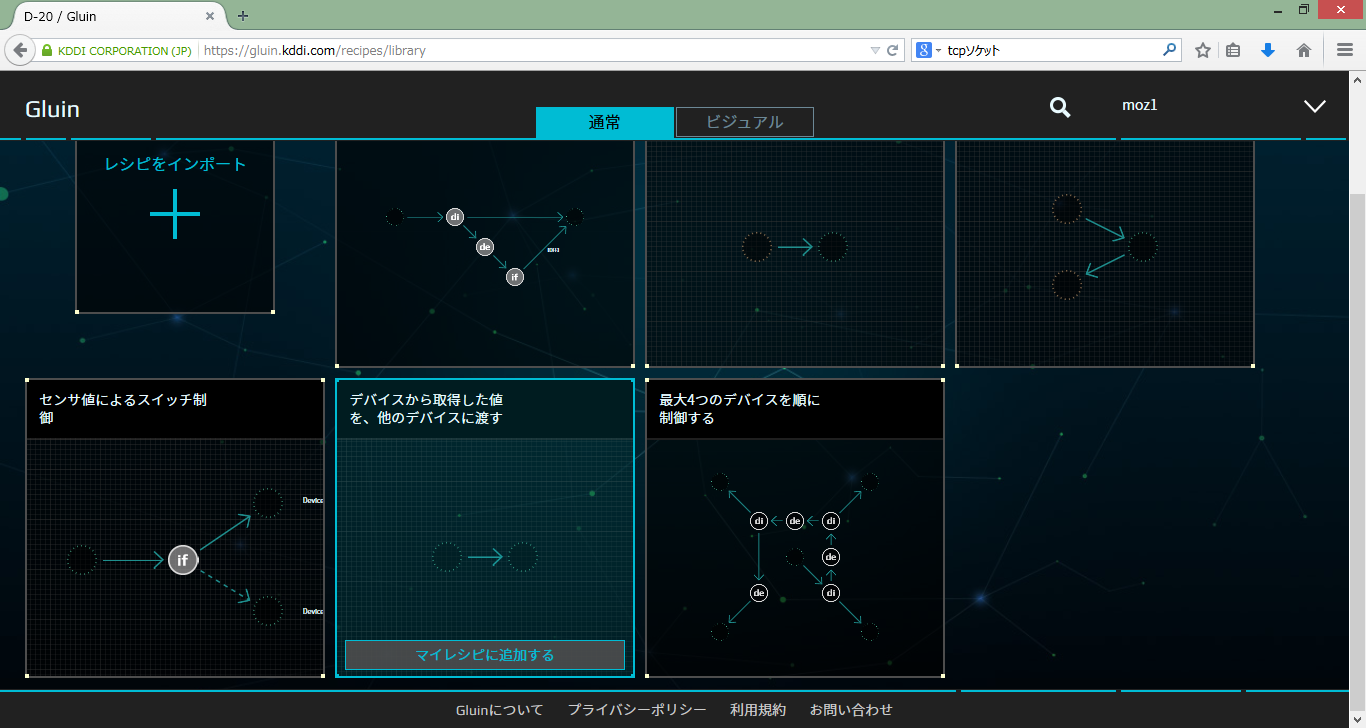
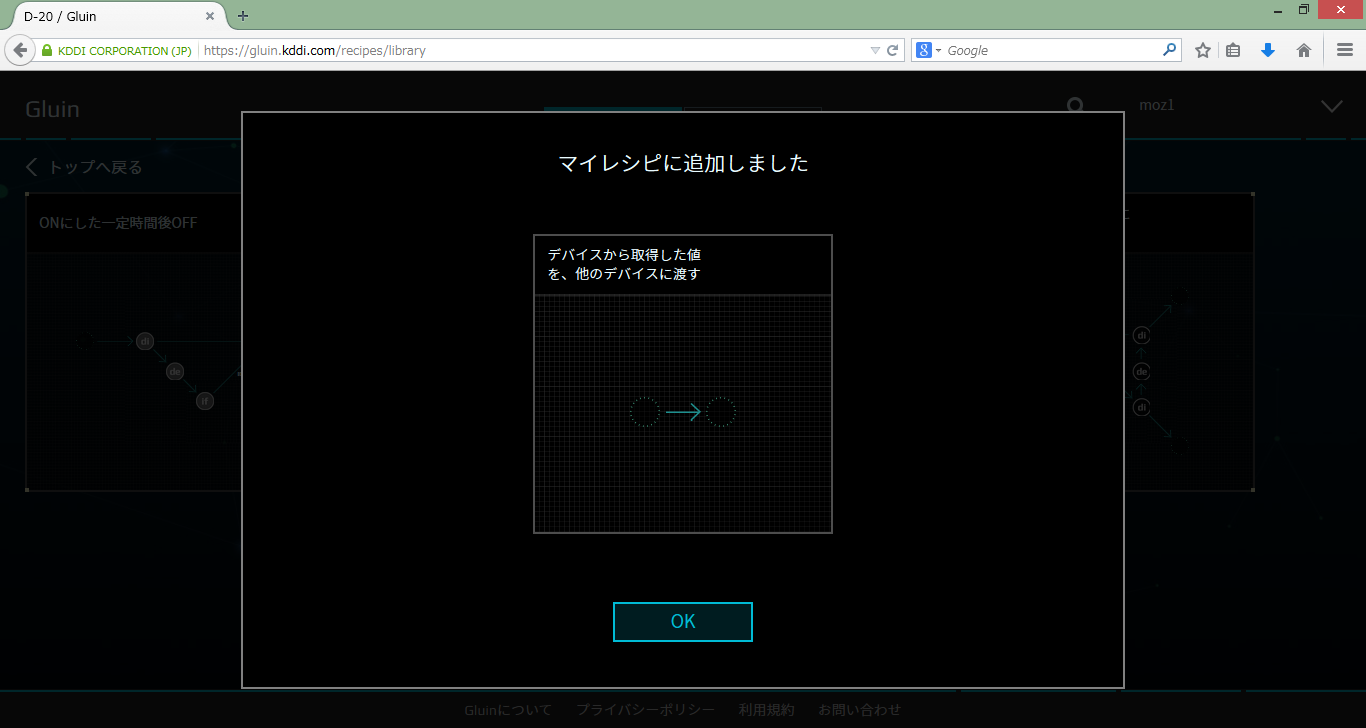
「デバイスから取得した値を、他のデバイスに渡す」をマイレシピに追加する。
※ 今回は、デバイスから取得した値(Arduino のスイッチの ON / OFF)を他のデバイス(Firefox OS アプリ)に渡すサンプルを作ります。
※ 今回は、デバイスから取得した値(Arduino のスイッチの ON / OFF)を他のデバイス(Firefox OS アプリ)に渡すサンプルを作ります。

追加されたら Gluin の準備は一旦終わり。
Firefox OS シミュレータに通信アプリを導入する

Firefox の右上のメニューボタンから [開発ツール] -> [WebIDE] を開く。
※ Firefox 32 以前の場合は [開発ツール] -> [アプリマネージャ] となり、これ以降の操作も異なります。
※ Firefox 32 以前の場合は [開発ツール] -> [アプリマネージャ] となり、これ以降の操作も異なります。

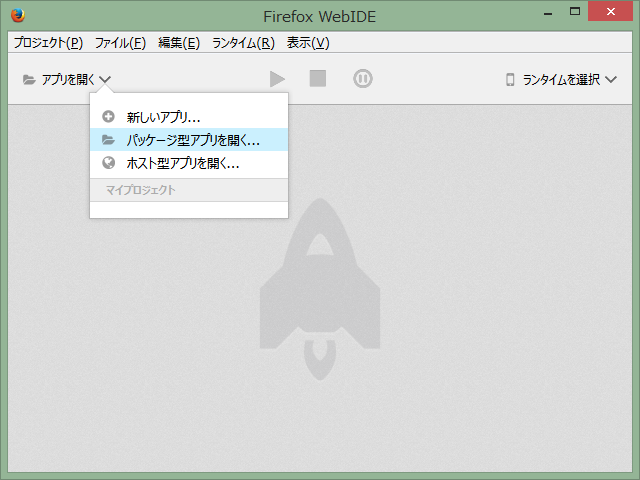
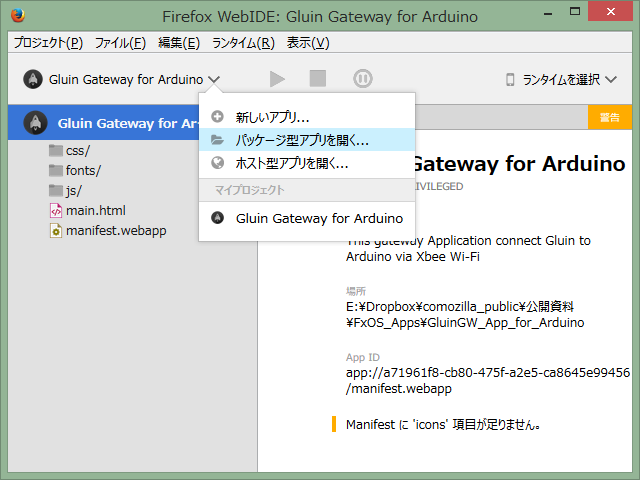
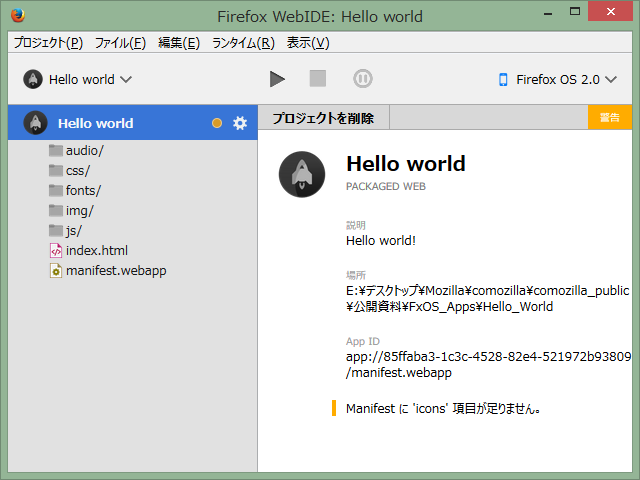
[アプリを開く] -> [パッケージ型アプリを開く] から、ダウンロードした "FxOS_Apps" フォルダを選択する。
※ Manifest に 'icons' 項目が足りません。 という警告が表示されますが問題ありません。
※ Manifest に 'icons' 項目が足りません。 という警告が表示されますが問題ありません。

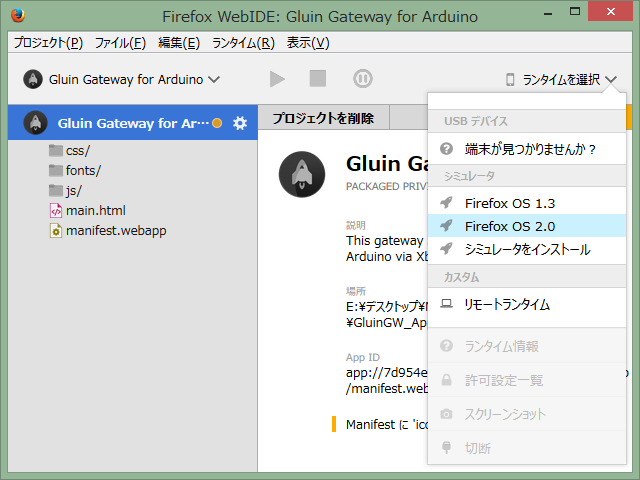
[ランタイムを選択] -> [Firefox OS 2.0] (バージョン番号は異なる場合があります)からシミュレータを起動する。
※ シミュレータがない場合は、[シミュレータをインストール] からインストールしてください。
※ シミュレータがない場合は、[シミュレータをインストール] からインストールしてください。

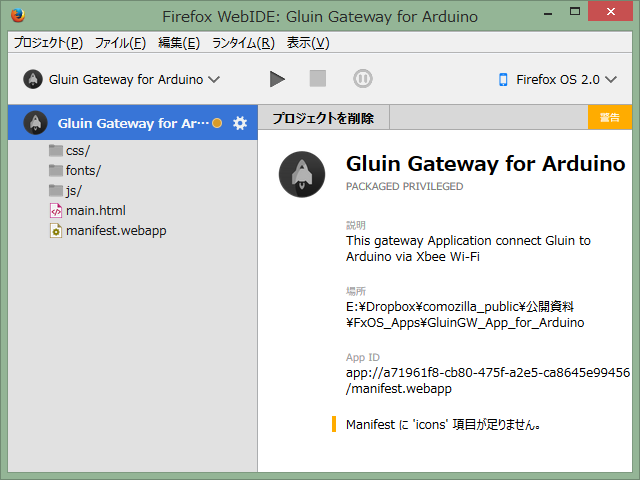
起動後、 [インストールして実行] (三角形のボタン)を押してシミュレータにアプリをインストールする。
通信アプリで Gluin に接続する

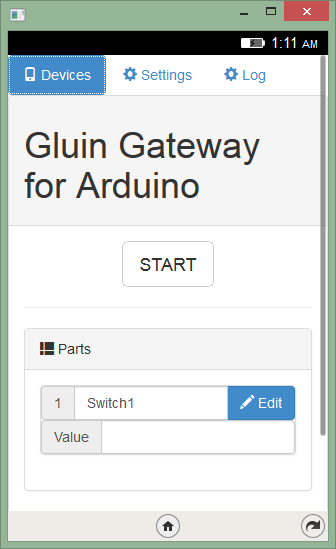
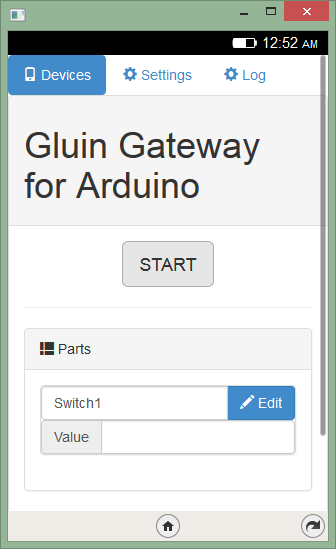
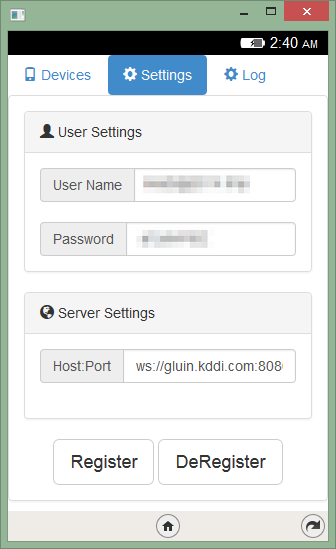
「Gluin Gateway for Arduino」をシミュレータ上で開く。
Settings タブから入力。
- User Settings: Gluin のアドレスとパスワード
- Server Settings: ws://gluin.kddi.com:8080/dx
- Device Settings: デバイスの名前(Gluin 登録用)

[Register] を押して Gluin に登録されれば OK!
Gluin に認識されない場合は…
- ID・パスワードは正しいか?
- Gluin のセッションは切れてないか?(15分操作しないと自動的にログアウトされます!)
- シミュレータを再起動すると解決する場合があります
Arduino の回路を作る
回路作りに必要な部品を用意する。
・Arduino × 1
・ブレッドボード × 1
・USB ケーブル × 1
・ジャンパワイヤ × 3
・抵抗 × 1
・スイッチ × 1
・Arduino × 1
・ブレッドボード × 1
・USB ケーブル × 1
・ジャンパワイヤ × 3
・抵抗 × 1
・スイッチ × 1

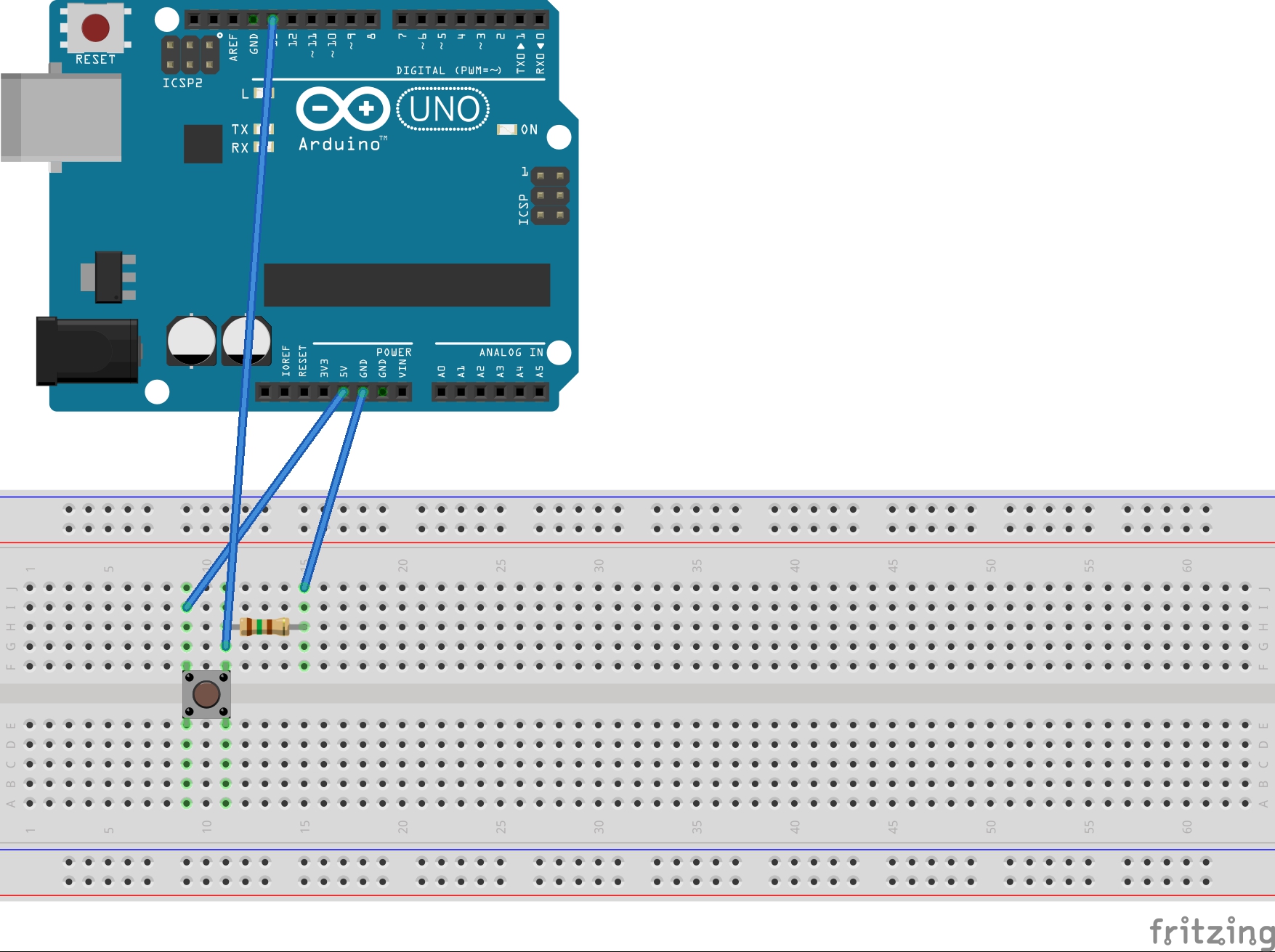
"共通課題回路図.jpg" または下の写真を参考に、回路を組み立てる。
サンプル回路の写真
Arduino と Firefox OS を接続する


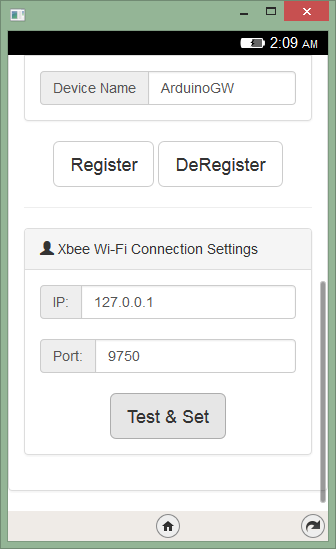
上の手順が完了したら、Settings タブの [Xbee Wi-Fi Connection Settings] に以下を入力する。
- IP: 127.0.0.1
- PORT:9750
[Test & Set] を選択し、「OK」と出れば成功!
Gluin にセンサー情報を登録する

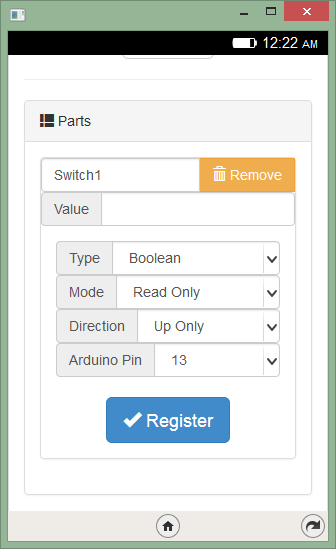
通信アプリの Devices タブから、Arduino のスイッチの情報を以下のように設定する。
- Type:Boolean
- Mode:Read Only
- Direction:Up Only
- Arduino Pin:Arduino のピン番号(回路図の通りなら 13)

[Register] ボタンでデバイス情報を Gluin に登録し、 [START] で同期を開始する。
Hello world アプリをインストール・設定する

通信アプリと同様に、 webIDE から "FxOS_Apps/Hello_World" フォルダを選択する。

シミュレータを立ち上げた状態で三角形のボタンを押してアプリをインストールする。

シミュレータで Hello World アプリを開き、 Settings に以下を入力する。
- User Settings: Gluin のアドレスとパスワード
- Server Settings: ws://gluin.kddi.com:8080/dx
[Register] を押して Gluin に登録されれば OK。
アプリが動くまであと少し!
アプリが動くまであと少し!
Gluin のレシピを編集する

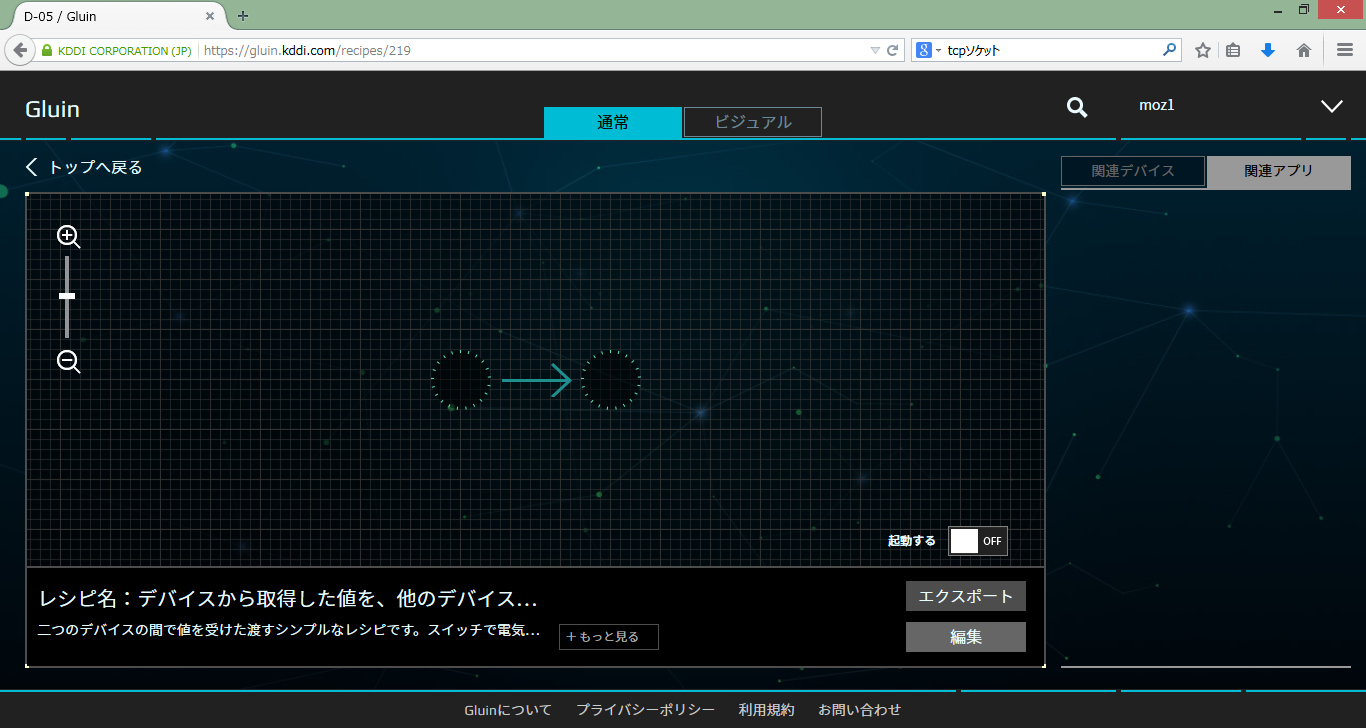
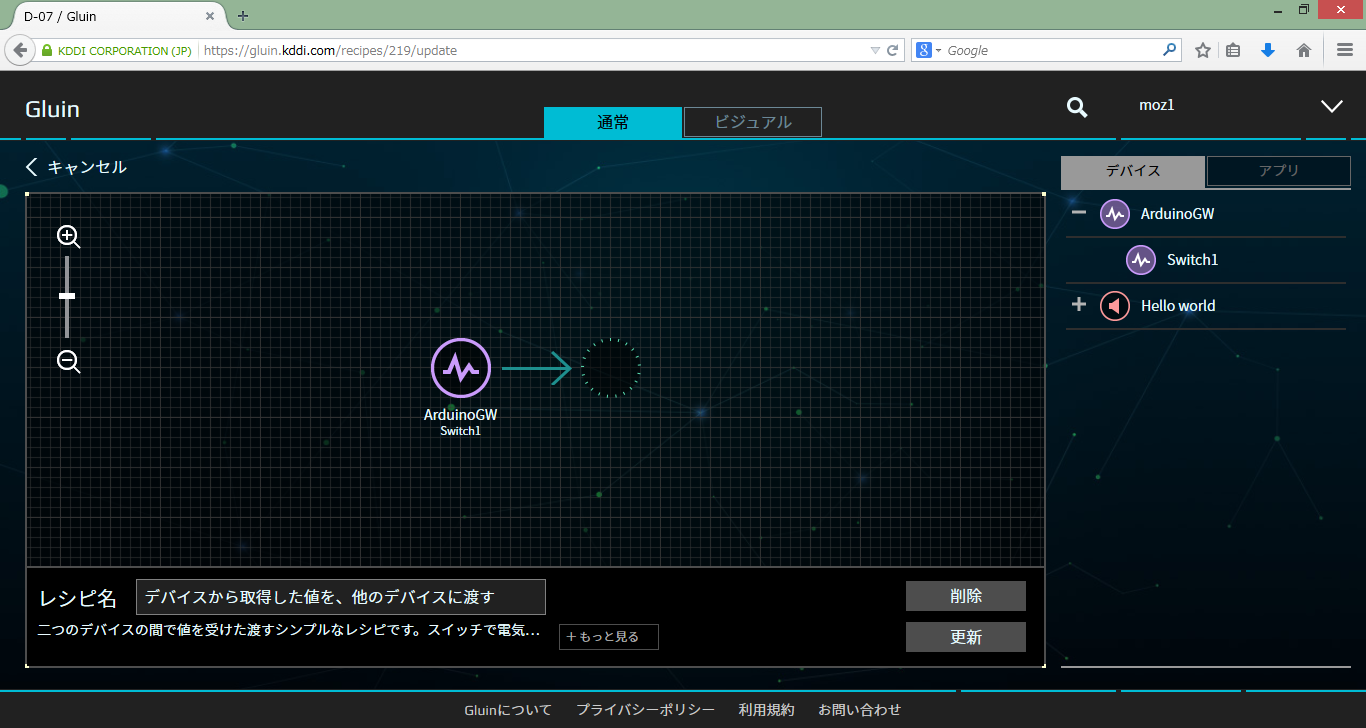
最初に作った空のレシピを選択する。

右下の [編集] ボタンから編集モードへ。

デバイスリストから [ArduinoGW] (通信アプリに設定した名前)を選択し、[Switch1] をドラッグ & ドロップで矢印の根元に配置する。

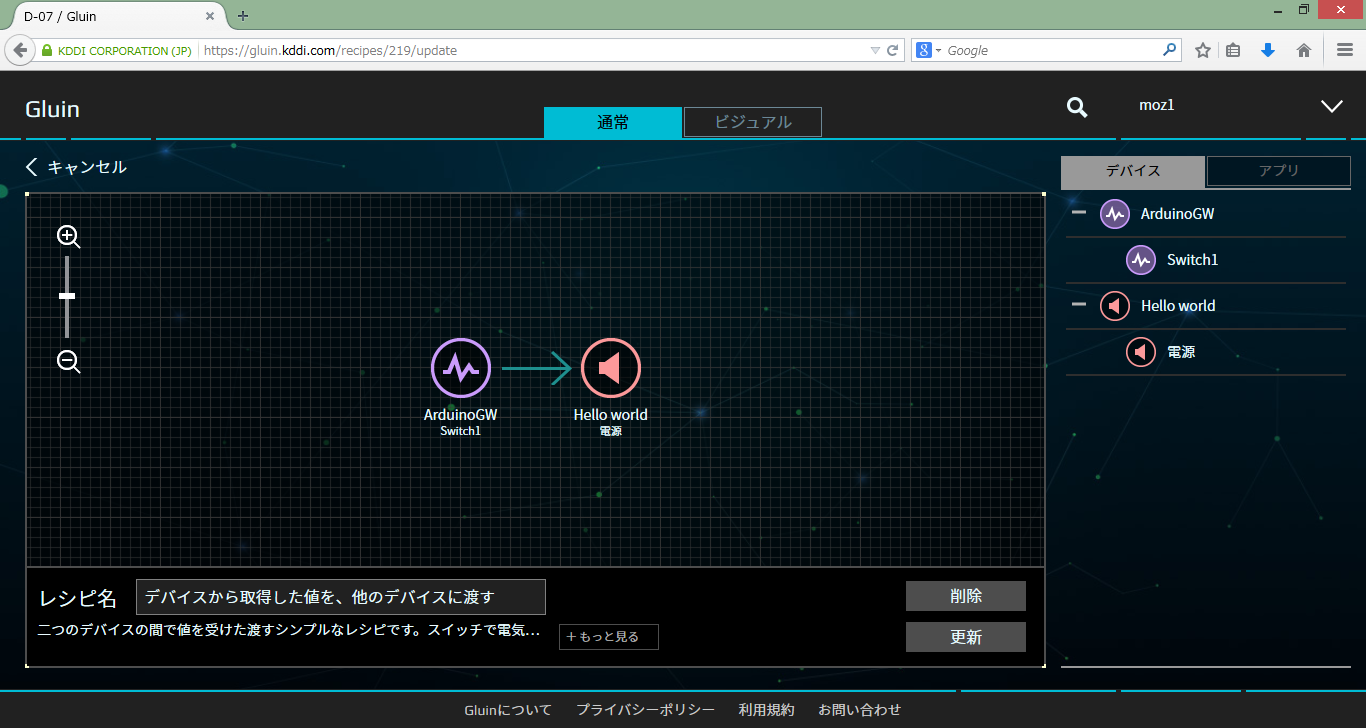
同様に、 [Hello world] -> [電源] を矢印の先に配置する。

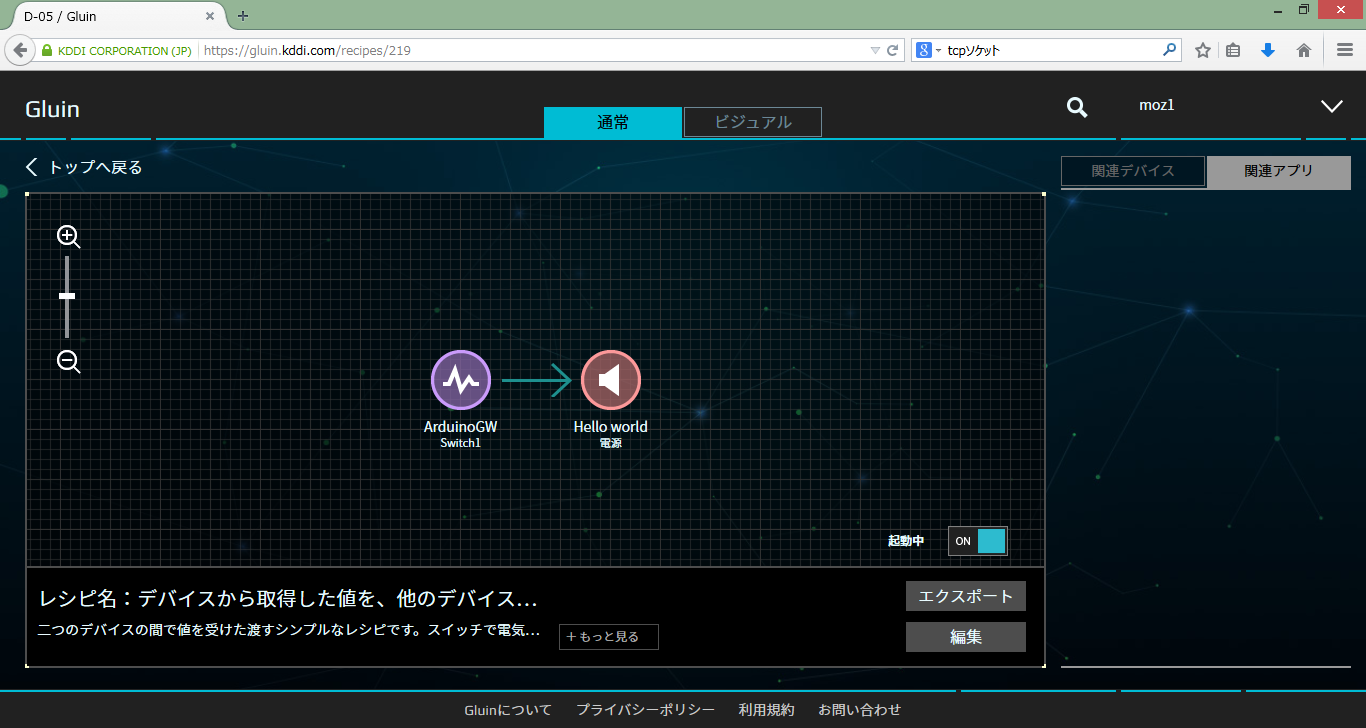
更新ボタンを押し、 [起動する] のスイッチを入れれば準備完了!
Hello world アプリを動かす
シミュレータで Hello world アプリを開き、Arduino のスイッチを押してみましょう。
黒い部分が点灯し、"Hello, world" と音声が流れれば成功です。
黒い部分が点灯し、"Hello, world" と音声が流れれば成功です。

うまくいかない場合は、
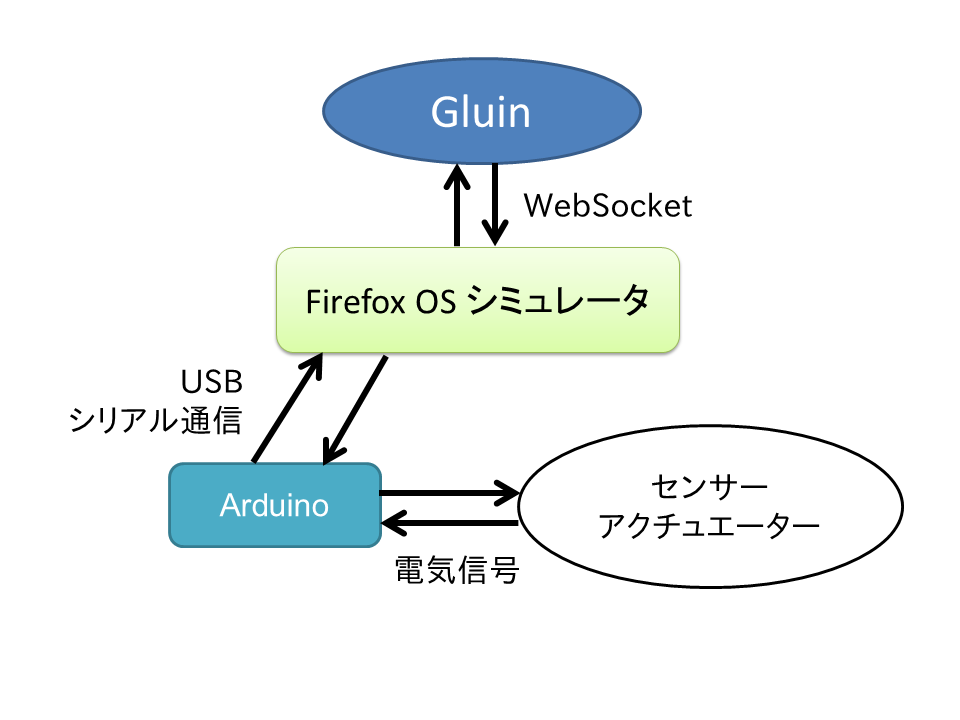
Arduino -> シミュレータ(通信アプリ) -> Gluin -> シミュレータ(Hello world アプリ)
という道のりのどこに原因があるか切り分ける必要があります。
以下を順に確認してみてください。
Arduino -> シミュレータ(通信アプリ) -> Gluin -> シミュレータ(Hello world アプリ)
という道のりのどこに原因があるか切り分ける必要があります。
以下を順に確認してみてください。
Arduino -> 通信アプリ の接続
通信アプリ上で、スイッチの value 欄にスイッチの状態が表示されていれば正常です。
表示がない場合…
表示がない場合…
- 回路は正しいか?
- [Arduino Pin] の値は接続ピンと同じか?
- Arduino Proxy は動かしているか?
通信アプリ -> Gluin の接続
スイッチを押したときに Gluin レシピのアイコンが光れば正常です。
変化がない場合…
変化がない場合…
- 通信アプリの [START] は押されているか?
- レシピは起動しているか?
- Gluin のセッションは切れていないか?(15分でタイムアウトします!)
Gluin -> Hello world アプリの接続
スイッチを押したときにアプリの黒い画面が点灯すれば正常です。
何も起きない場合…
何も起きない場合…
- Gluin に正しく Hello world アプリが登録されているか?
- シミュレータを再起動してみる