設計
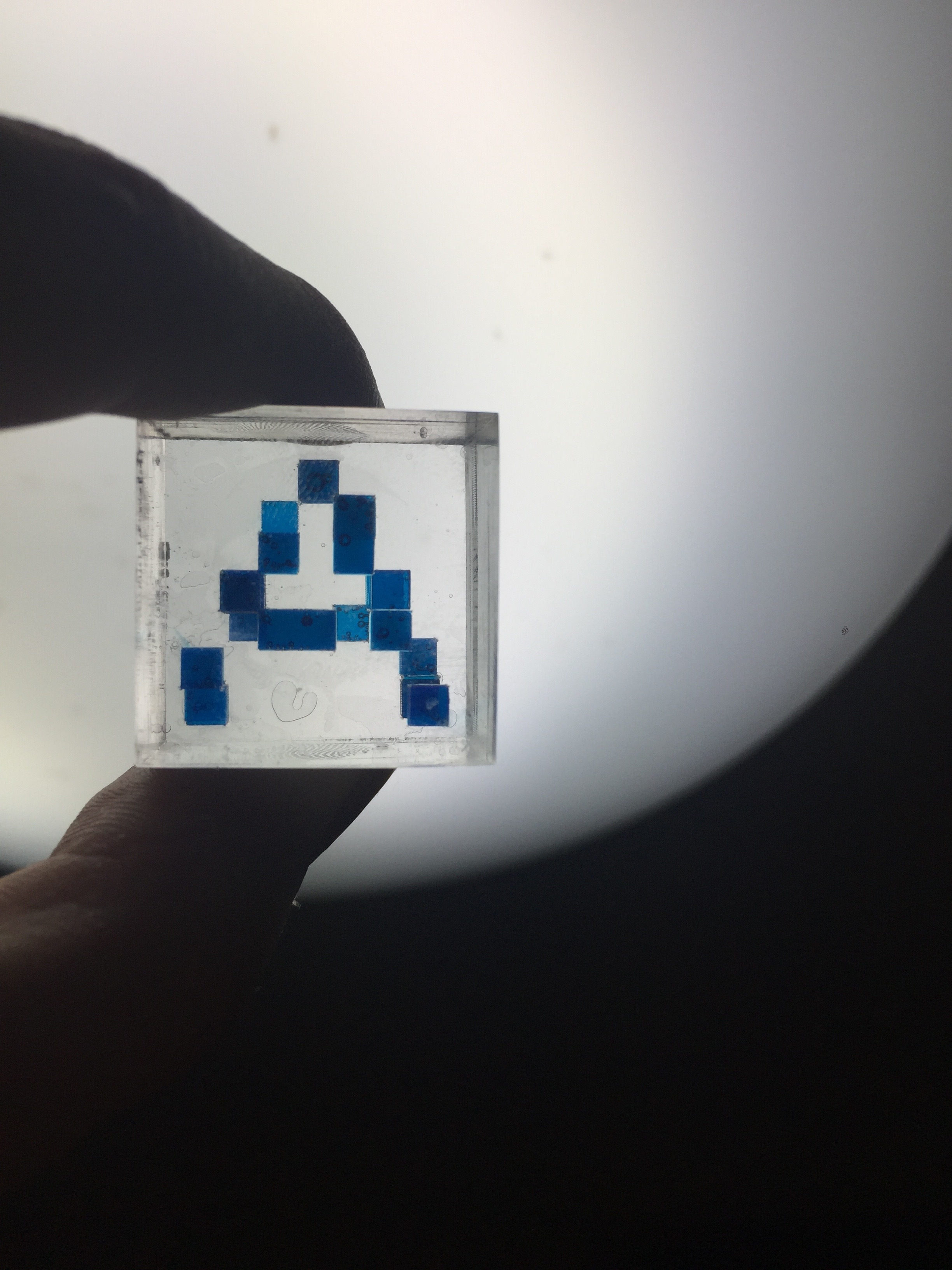
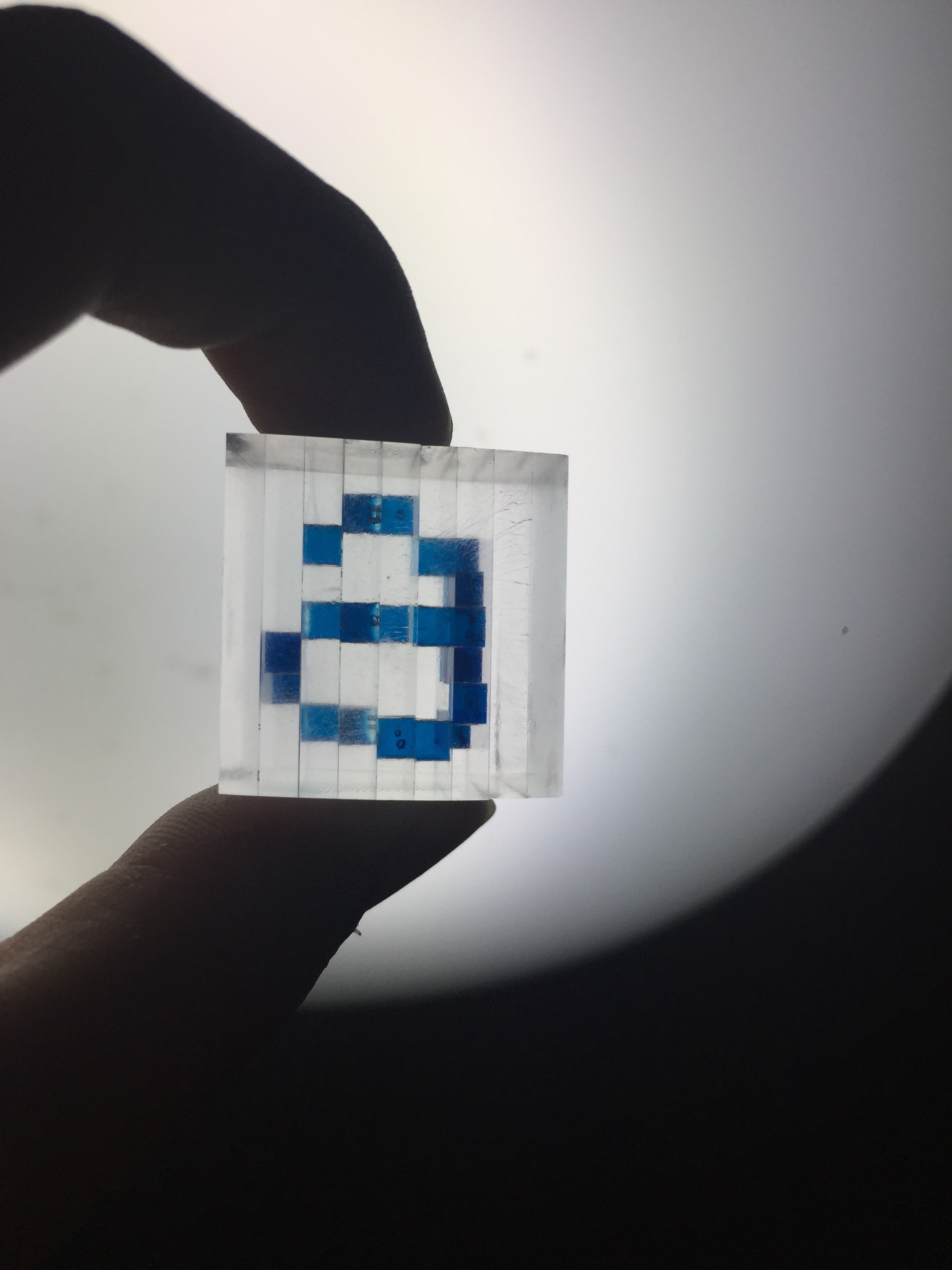
今回は三次元のキューブの中に細かいドットで文字を描き、見る方向によって大文字になったり小文字になったりするような「三次元のフォント」をつくることにした。
まずは各方向から見た時のドットの様子(大文字と小文字)を7×7マスで表現する
設計2

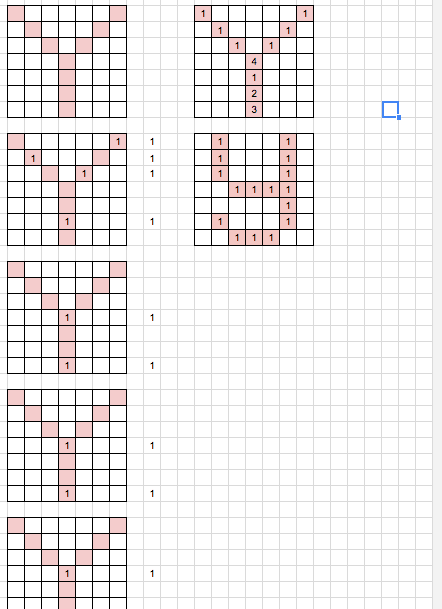
上面から見ると大文字に見えて、90°左に倒すと(iとjのみ例外的に下)小文字に見えるような三次元のドットの配置を模索する。googleのスプレッドシートで各層の断面を模式的に描いて試行錯誤する
カットデータ作り

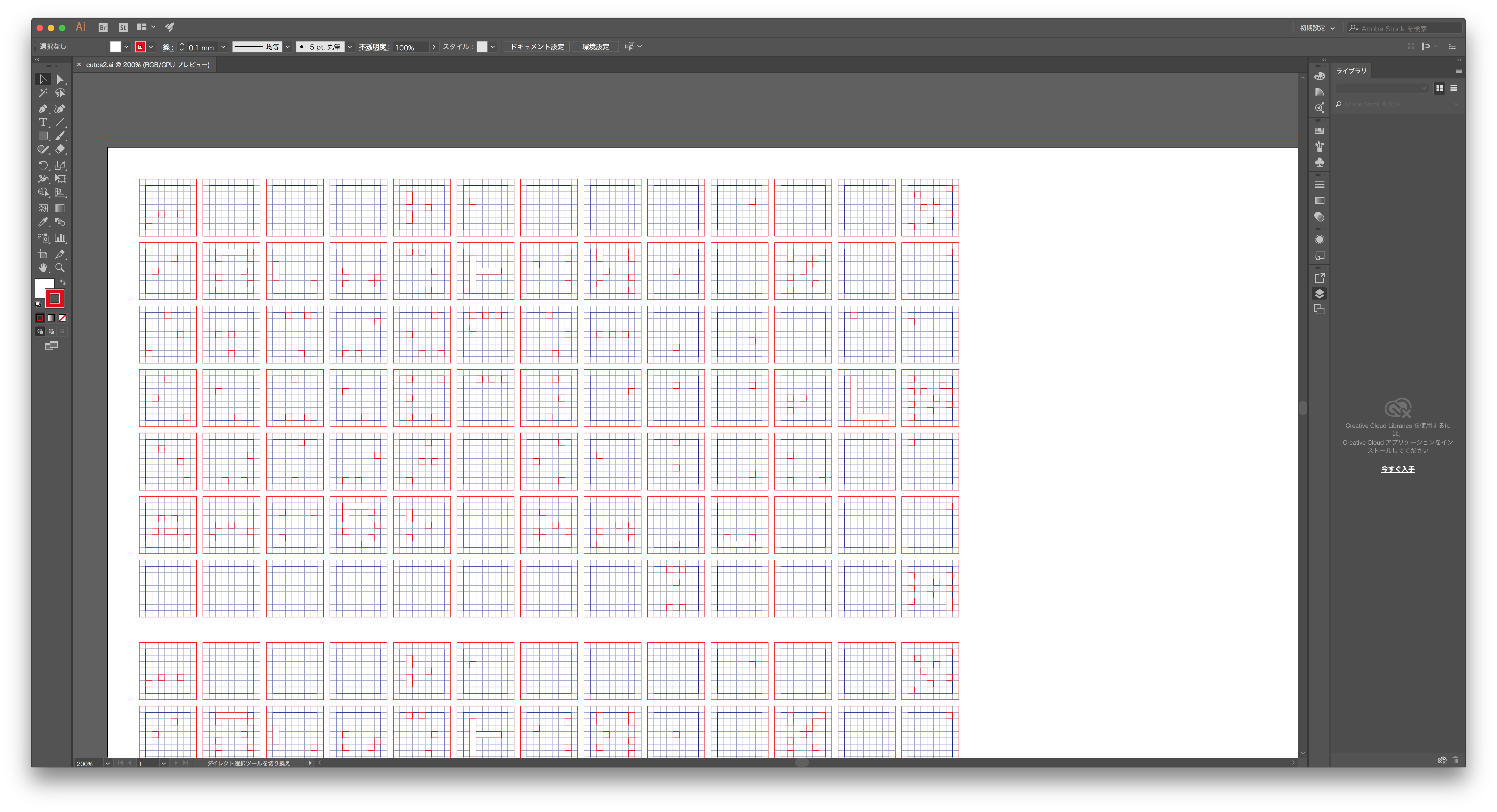
3ミリのアクリル板を9毎積層し、27mm立方の立方体にすることがきまり、上のスプレッドシートのデータをもとにAdobe Illustratorで、カット用のデータを作成する。(赤線がカット線)最後にレーザーカッターで使うためsvg形式で出力
カット
データを元に実際にアクリル板をカットする。まずはアクリルカッターでレーザーカッターに入るようにアクリル板を切り出してセットし、その後出力。
機材について
※レーザーカッターはEpilog Zing16
※ドライバーソフトとしてvisicutを使用
接着、樹脂流し込み
今回は各板の接着及び、ドット部分の穴埋めをUVレジンて行った。
ドット部分を埋める樹脂はUVレジンとレジンキャスト用の塗料を混ぜて作成し、インジェクターに入れて使用した。
層同士を透明なUVレジンで接着→ドット部分に着色したレジンを注入→UVで硬化の作業を繰り返す
材料について
レジン:太陽の雫
レジン塗料:Mr.キャストナーリキッドNEO(青)
UVライト:375nmの紫外線が出るもの。(ジェルネイル用のUVランプがあると楽だと思われる)
表面仕上げ
アクリル板同士でズレが生じるので側面を平滑にする。凹みの大きいところはレジンで盛り、他はヤスリを低い順にかけていく。2000番くらいまで掛けたらコンパウンドを細目→仕上げ目で磨くと綺麗になる
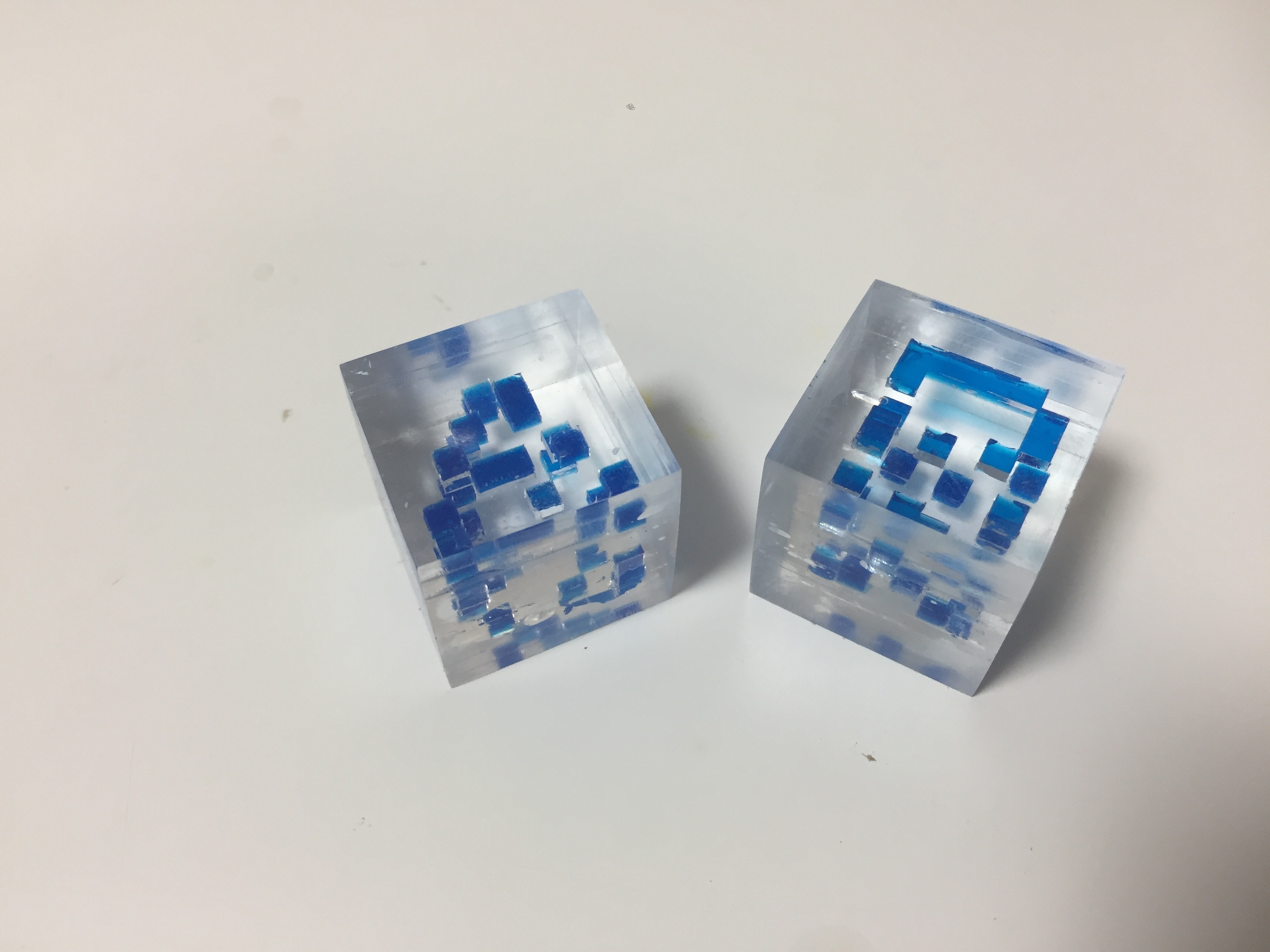
完成