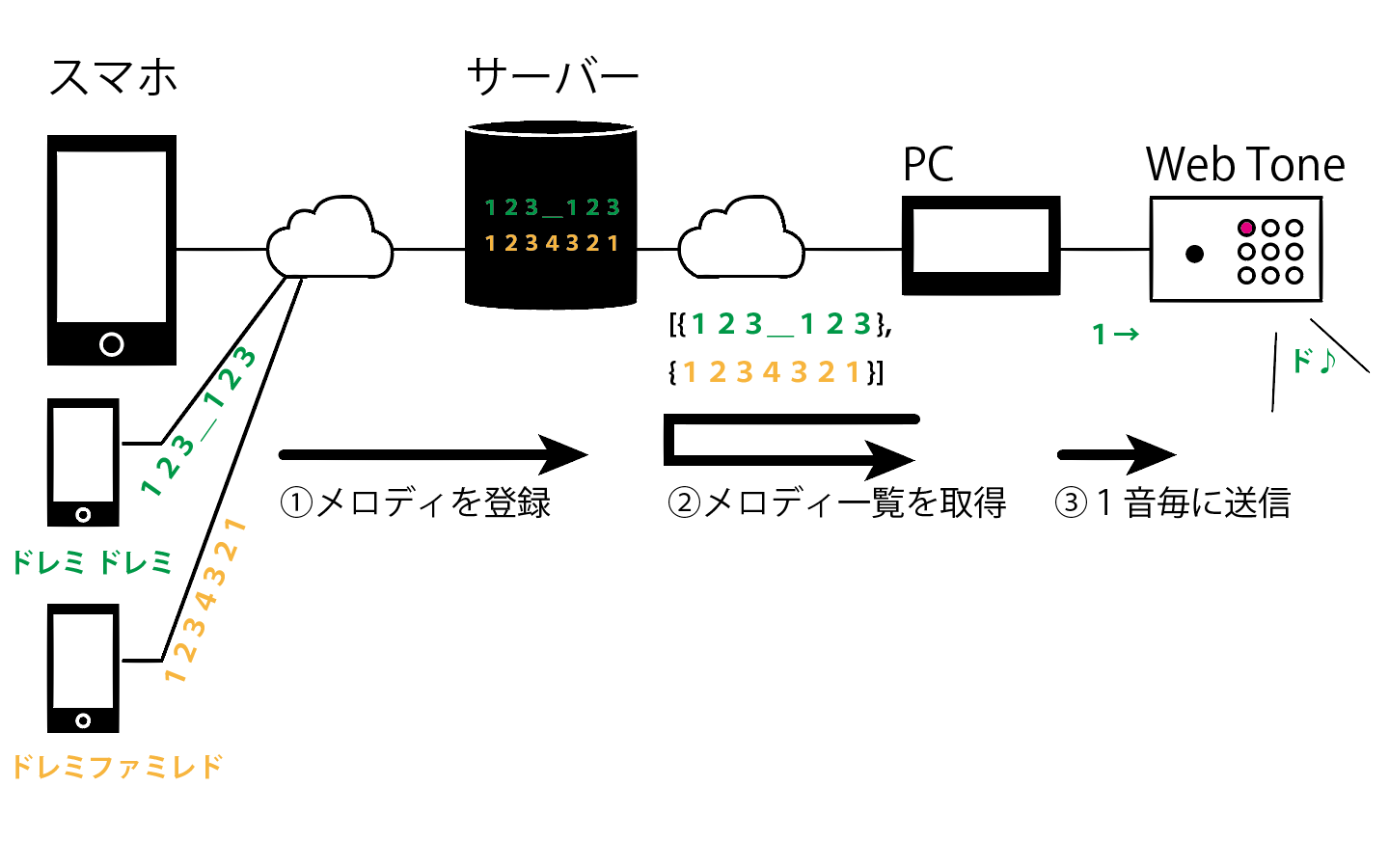
Overview

- スマホ:メロディを登録します。
- Webサーバー:登録画面の表示、メロディの蓄積、メロディ一覧の配信を行います。
- PC:Prosessingを実行します。メロディ一覧の取得、Web Toneへのシリアル通信を行います。
- WebTone:シリアル通信で受け取ったメッセージに応じ、音と光を出します。
Orgel Client
オルゴール本体の作成と、接続するPCの設定を行います。
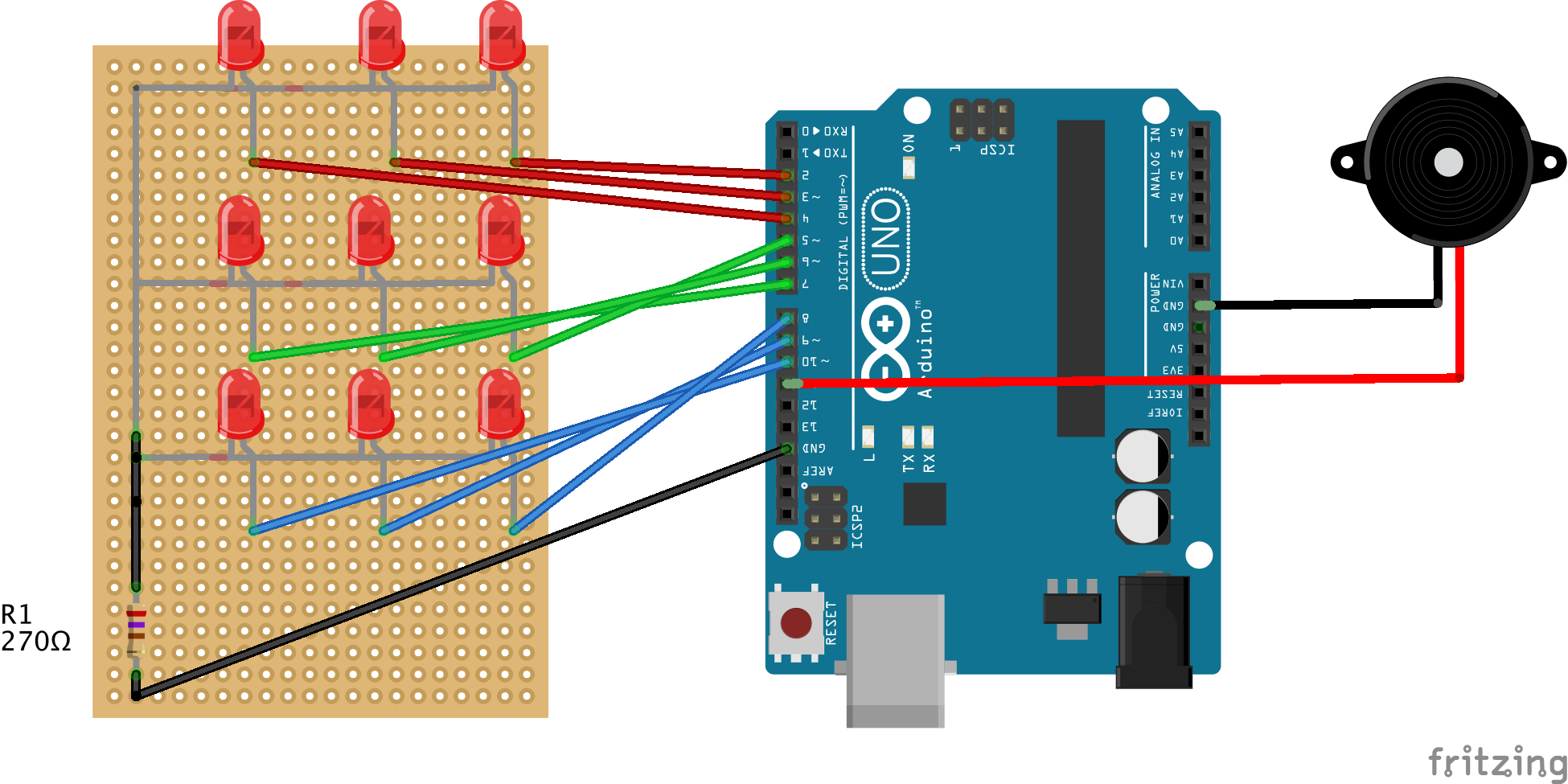
Front face
木板(3x85x60mm) CNCルーター(エンドミル 3mm)を使って前面に使う板を加工します。
- LEDをはめる凹みを作る。光を透けるようにするため、一番薄い部分で0.3mm残るよう穴に削る。
- 電子ブザーをはめる凹みと音を通す穴を作る。電子ブザーの直径に合わせてサイズを変更する。
Arduino coding
シリアル通信で受け取った文字に応じて動作するようArduinoにスケッチを書き込みます。
- '1'〜'8'の文字を受け取った場合、ドレミファソラシドに変換して再生する
- それ以外の文字を受け取った場合は休符としてあつかう
スケッチはこちら
Prosessing coding
以下の機能を持つクライアントPCを設定します。
Prosessingで以下の機能を実行します。
- サーバーからメロディ一覧を取得
- 接続されたArduinoにシリアル通信で1音ずつメロディを送信
- すべてのメロディーをArduinoに送信したら、サーバーからメロディ一覧を再取得
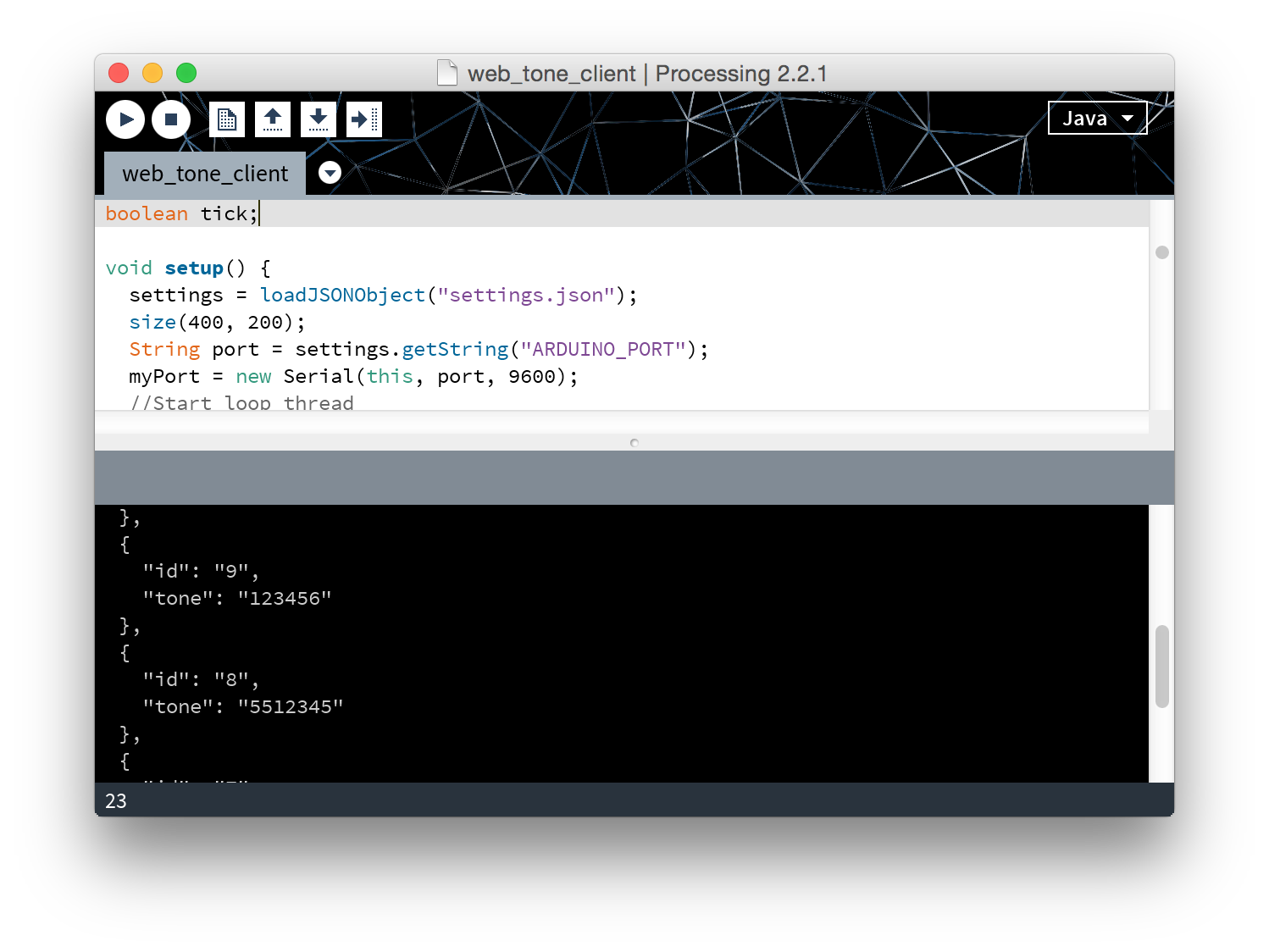
settings.jsonのArduinoの接続ポート名とメロディサーバーのURLを自分の環境に合うよう変更します。
Test(動作確認)


正しく動作しているか確認するための幾つかの方法
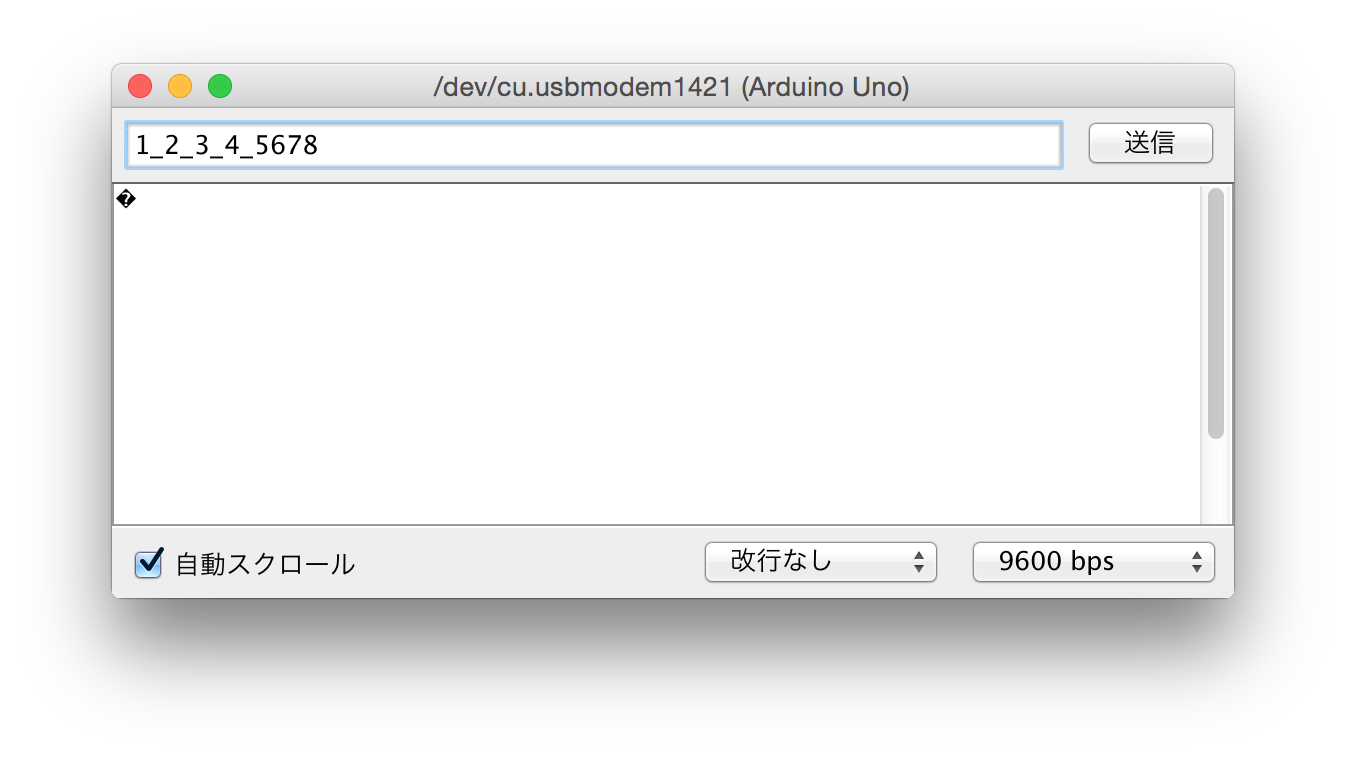
- オルゴール本体:Arduinoのシリアル通信ウインドウから文字列を送信してLEDと電子ブザーが動作するか確認する。
- Processing:コンソールにサーバーから取得したJSON文字列が表示されるか確認する。
- Prosessingをサーバーなしで確認する:サーバーがない場合でもPC上のJSONファイルで動作確認できる。スケッチ(web_tone_client.pde)と同じフォルダにJSONファイル(tone_list.json)を作成し、settings.jsonの"TONE_LIST_URL"に "tone_list.json"と記述して実行する。
Deploy (構築)
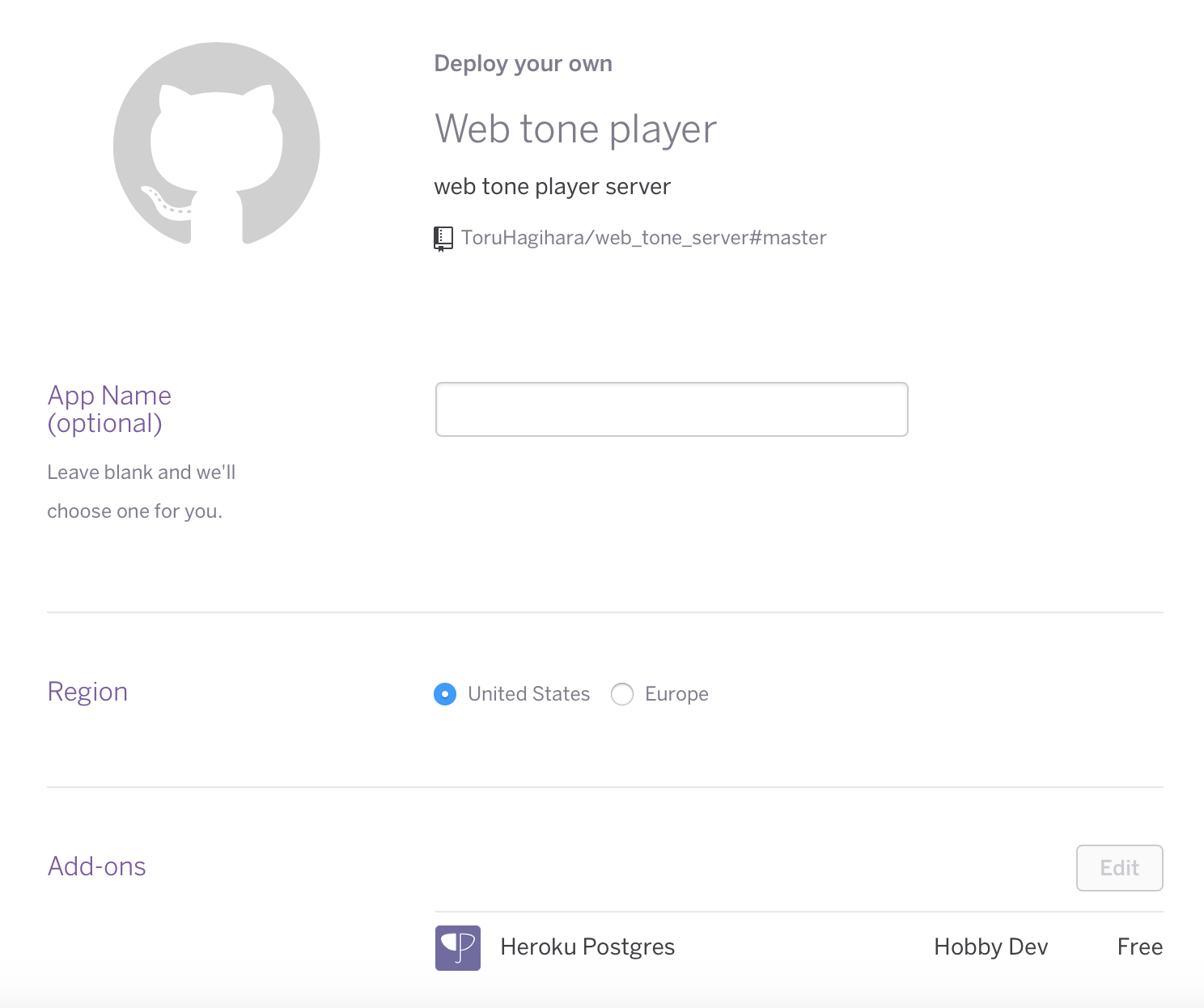
- GitHub -Web_tone_serverの"Deploy to Heroku" をクリックするとHerokuに移動し、アプリ構築画面が表示されます。(Herokuアカウント未作成の場合は、最初に作成画面が表示されます。)
- "Deploy for free" をクリックすると自分のアカウント内にWeb_tone_serverアプリが構築されApp nameが割り当てられます。
Test(動作確認)
URLにアクセスしメロディ登録画面が表示されることを確認してください。
- App nameが"web-app-1234"の場合、https://web-app-1234.herokuapp.com/
クライアントのProsessingに設定するJSONの取得URLは以下になります。
- https://[App name].herokuapp.com/get/tonelist/json/