授業の事前準備
- CHIRIMEN Hello world を参考にして、CHIRIMENによるLチカデモが実演できる状態にしておく。
- 学生にFirefoxブラウザのインストールを行っておくように通知する。
- 可能であれば学生にADBのインストールを行っておくように通知する。
- Lチカサンプルコードのダウンロードを行っておくように通知する。
授業の開始
- 授業の目的、期待する成果について説明する。
- CHIRIMENの概要について説明する。
学習の目的
- Webアプリの作り方(hello world)を理解する。
- CHIRIMENの基本的な扱い方を理解する。
- ハードウェア制御のプログラム開発をWeb言語で簡単に始めることができると体感する。
学習の成果
MUST
- Firefoxブラウザ付属のWebIDEを使ってhello worldアプリを作り、インストールすることができる。
- CHIRIMENの各端子の意味を理解して、起動、操作することができる。
- 見本通りにLチカ回路の配線を行い、サンプルアプリを使用してCHIRIMEN上でLEDの点滅を行うことができる。
- WebアプリによるGPIOの制御方法を学習し、プログラムとLEDの点滅の関連性を理解する。
- 既存のWebアプリにLED制御を組み込むことができる。
- LED、抵抗を自分で選択して、好きな明るさに設定することができる。
CHIRIMEN概要説明
- CHIRIMEN概要紹介用資料2-8ページを参考にCHIRIMENの概要について説明する。
デモンストレーション
- Lチカデモを用いて実演を行う。
- 講義の達成イメージを認識する。
学習の準備
- 学生のグループ分けを行う。
- Fabbleページの準備を行う。
- 機材を配布する。
学生のグループ分け
- 授業の人数に応じて学生のグループ分けを行う。
- 1グループ4人が理想。
Fabbleページの準備を行う
- 本日の講義対象プロジェクトを開く。
- プロジェクトのForkを行う。
- Forkしたプロジェクトのプロジェクト名を変更する。(自分のグループの名前をつける)
- プロジェクトにグループメンバーを登録する。
CHIRIMENの起動・操作方法を指導
- CHIRIMENの各端子の役割を学習する。
- CHIRIMEN取り扱い時の注意点を学習する。
- CHIRIMENを起動・操作する。
CHIRIMENの各端子の役割を指導する

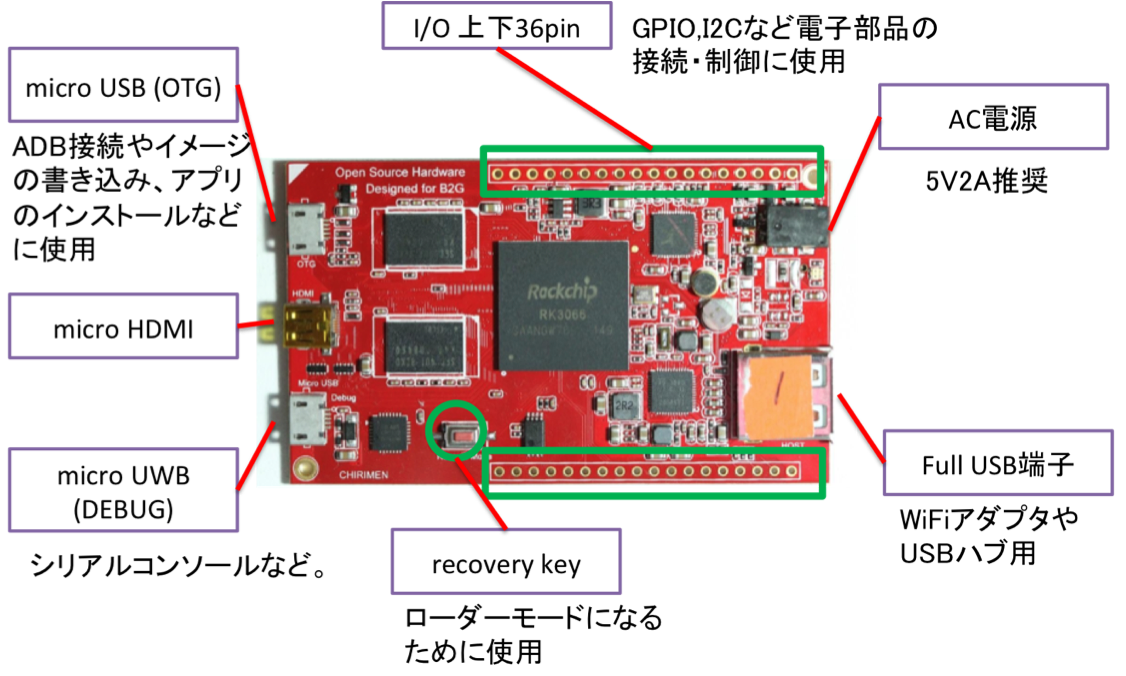
CHIRIMENのインターフェースについて説明を行う。
CHIRIMEN取り扱い時の注意点を指導する
- 濡れた手でCHIRIMENや電子部品を扱わない。
- 電源投入の際は端子等の接続を確認し、ショートしていないか注意する。
- 各端子は壊れやすいのでケーブルを抜き差しする際は丁寧に行う。
CHIRIMENを起動・操作する
- microHDMI端子をディスプレイと接続する。
- CHIRIMENのフルUSBにマウスを接続する。
- ACアダプタをAC電源に接続する。
- CHIRIMEN上のLEDが点灯し、しばらく経つとFirefoxOSが起動する。
- アプリ画面が表示されたら、マウスを使用して操作をしてみる。左クリックが選択、右クリックがホームボタンの役割となる。
開発環境の設定
- Firefoxブラウザをインストールする。
- Firefox WebIDEについて説明する。
- ADBをインストールする。
Firefox WebIDEについて説明する

- Firefox WebIDEはFirefoxブラウザに標準搭載のWebアプリ開発環境。
- Webアプリの開発、インストールが可能。
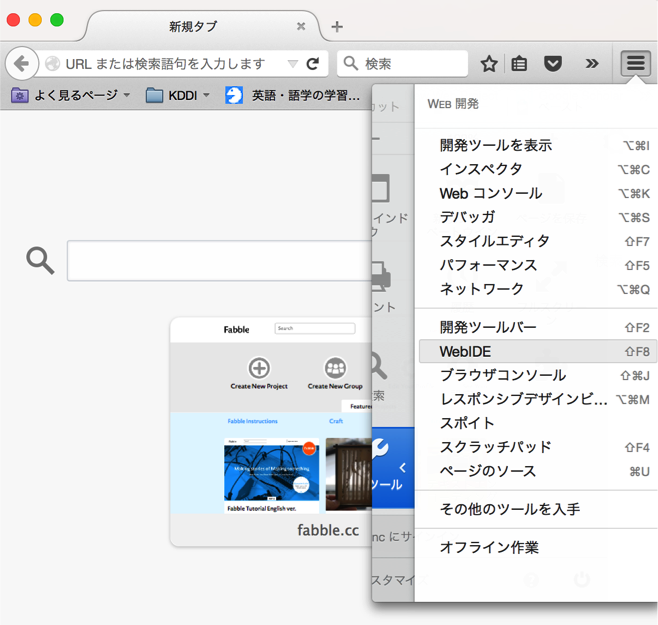
- メニューから開発ツール->WebIDEで起動することが可能。
ADBをインストールする

- 以下のページに従ってADBをインストールする。
- Windowsの場合:Rockchipのドライバをインストールする。
- CHIRIMENを起動し、OTGポートをPCと接続する。
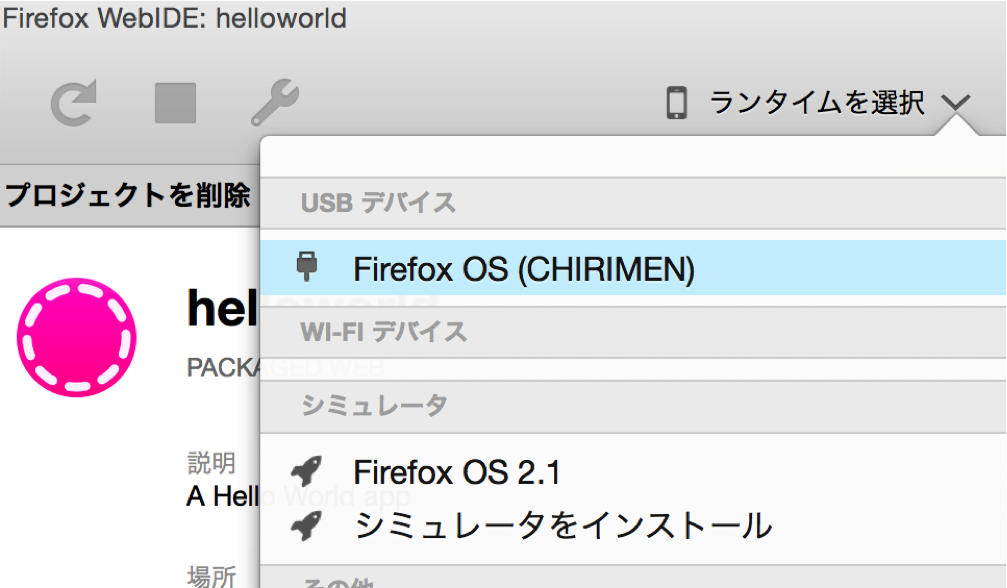
- Web IDEの右上の「ランタイムを選択」からCHIRIMENが見えればインストールは完了
Webアプリの作り方を指導
- WebIDE上でhello worldアプリを作る方法を指導する。
- Hello worldアプリをCHIRIMENにインストールする。
WebIDE上でhello worldアプリを作る方法を指導する

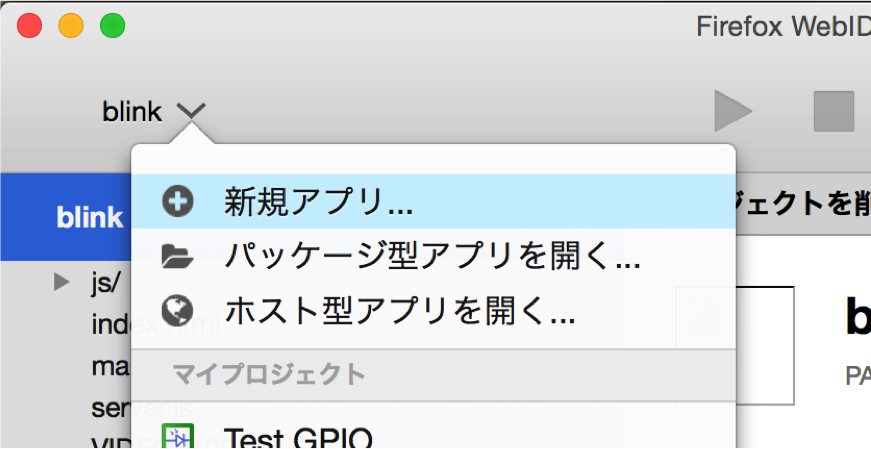
- WebIDEの画面左上から新規アプリを選択する。
- HelloWorldテンプレートを選択し、任意のプロジェクト名を入力してOKボタンを押す。
- 任意のディレクトリを選択し、Hello Worldアプリを生成する。
Hello worldアプリをCHIRIMENにインストールする

- CHIRIMENを起動してOTGポートとPCを接続する。
- Web IDE画面右上の「ランタイムを選択」からCHIRIMENを選択する。
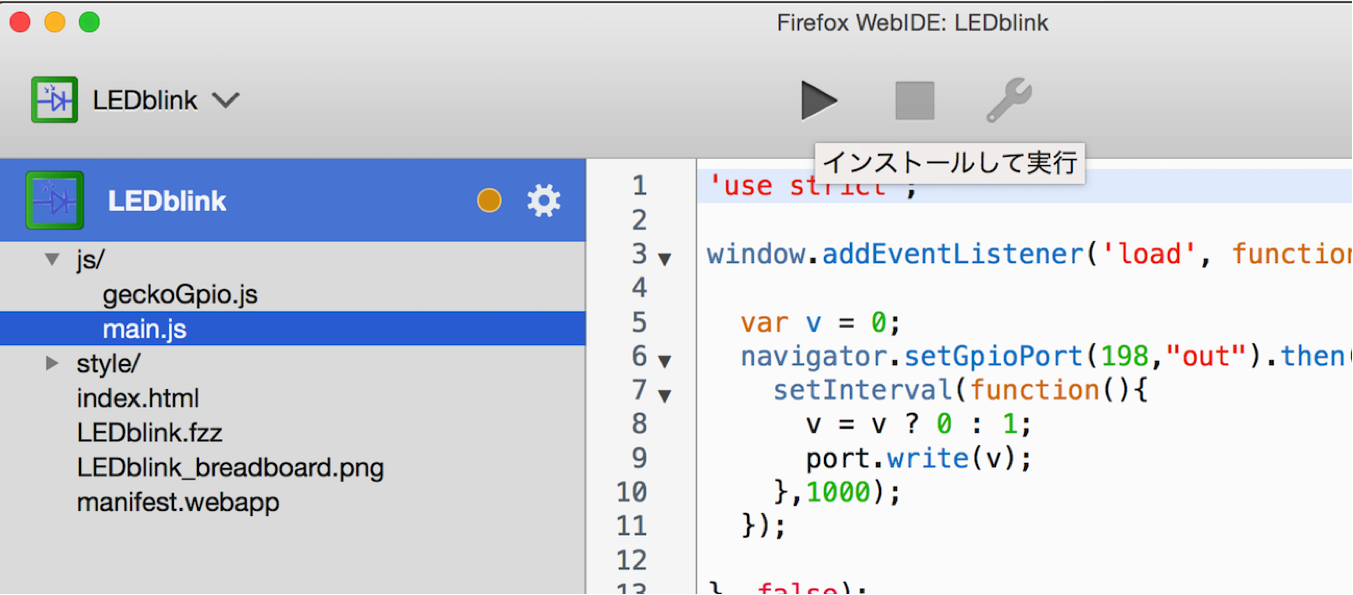
- WebIDEの「インストールして実行」ボタンを押してCHIRIMENにアプリをインストールする。
- しばらくしてCHIRIMENを接続したディスプレイ上に「Hello World」と表示されればインストールが成功。
GPIOについて説明
- デジタル信号(0,1)の出力や入力を行うことができるインターフェース。
- 出力に使うとLEDの点滅やリレーの制御を行うことができる。
- 入力に使うとボタン入力などを行うことができる。
LEDについて説明
- 極性(カソード(陰極)、アノード(陽極))を持っている。
- カソード(陰極)に対しアノード(陽極)に正電圧を加えると発光する。
- 流す電流値によって明るさが変わる。電流値は一緒に接続する抵抗値で制御することができる。
Lチカサンプルアプリの実行
- Lチカサンプルアプリの読み込み
- Lチカ回路の配線
- アプリ実行
Lチカサンプルアプリの読み込み

- Lチカサンプルアプリをダウンロードして、任意のディレクトリに展開する。
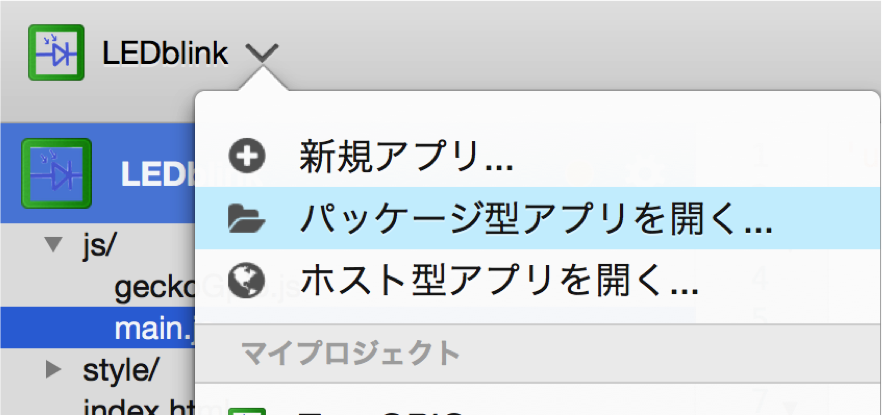
- Web IDE左上から「パッケージ型アプリを開く」からダウンロードしたLチカサンプルアプリを読み込む。
Lチカ回路の配線

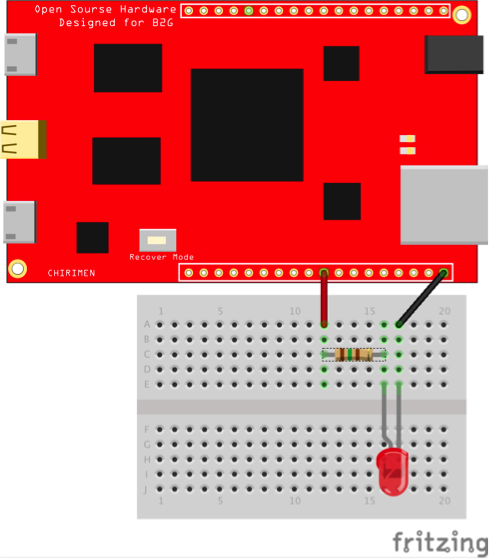
- 配線図に従ってLED、150ΩΩ抵抗を接続する。接続にはスルーホール用ジャンパ線を用いる
- LEDのカソード側(短い方)をCHIRIMENのGNDに接続
- LEDのアノード側(長い方)を抵抗を介してCHIRIMENのCN1-9に接続
アプリ実行
- 配線が正しいことを確認し、CHIRIMENとPCを接続する。
- Lチカサンプルアプリをインストール、実行する。
- 正しく動作すればCHIRIMENに接続されたLEDが1秒毎に点滅する様子が確認できる。
プログラムの解説
- Index.htmlでライブラリの読み込みを行う。
- GPIO端子の初期設定を行う。
- GPIO初期化後の処理を記述する。
- GPIO端子に対して値の書き込みを行う。
Index.htmlでライブラリの読み込みを行う
GPIO端子の初期設定を行う
- GPIO端子の初期化を行う。
- navigator.setGpioPort(<ピン番号>,<ピン入出力設定>)で初期化を行う。
- ピン番号はCHIRIMENのピンアサインを参照する。CN1-9は198を使用する。
- ピン入出力設定は“in”、“out”のどちらかを設定する。出力として使用する場合は“out”を設定する。
GPIO初期化後の処理を記述する
- GPIO初期化後の処理を記述する。
- navigator.setGpioPortの結果はPromise型で初期化されたGPIOポートオブジェクトが帰ってくる。
- そのため、navigator.setGpioPort(198,"out").then( port=>{ //初期化後の処理});のように記述する。
- 中括弧{}の中に初期化後の処理を記載する。
GPIO端子に対して値の書き込みを行う
- GPIO端子に対して1/0の値を書き込む処理を記述する。
- 中括弧の中では変数portに初期化されたGPIOポートオブジェクトが格納される。
- GPIOポートオブジェクトのWriteメソッドを使用してGPIO端子に値を書き込むことができる。port.write(value);で値を書き込むことができる。valueには1か0を指定することができる。
- v = v ? 0 : 1;はvが1(true)なら0を代入、0(false)なら1を代入する処理である。
LEDの点滅タイミングの変更方法を指導
- LEDの点滅間隔を変更する。
- ボタンのクリックでLEDの点灯を操作する。
LEDの点滅間隔を変更する
- setInterval関数のdelayの値を変更してLEDの点滅タイミングを変更する。
- 1000と書かれた部分の数値を変更して、アプリをアップデートしてみる。
- LEDの点滅間隔が実際に変化している様子を確認する。
ボタンのクリックでLEDの点灯を操作する
- ボタンのクリックイベントでLEDが点灯するようにプログラムを変更してみる。
- index.htmlにボタンタグを追加する。
- main.jsにボタンタグのクリックイベントリスナーの処理を記載する。
- クリックイベント発生時にLEDが点灯、消灯を繰り返すように処理を記載する。