授業の事前準備
- CHIRIMEN Hello world Eduの講義を終えておく。
- CHIRIMEN Push buttonを参照し、物理ボタンによるLED操作のデモが実演できる状態にしておく。
授業の開始
- 授業の目的、期待する成果について説明する。
学習の目的
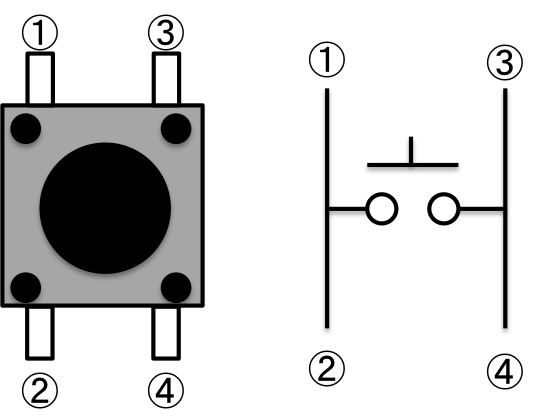
- 物理ボタンの仕組みを理解する。
- CHIRIMEN上で物理ボタンをHTMLのボタンタグと同様に扱えることを体感し、理解する。
学習の成果
MUST
- 見本通りにボタン回路の配線を行い、サンプルアプリを使用してCHIRIMEN上で物理ボタンによるLEDオンオフ操作ができる。
- WebアプリによるGPIO入力の仕組みを学習し、プログラムとボタン操作の関連性を理解する。
- 物理ボタンchangeイベントを検知し、任意の処理を実行するプログラムを作ることができる。
デモンストレーション
- 用意しておいた物理ボタンによるLED操作デモを用いて実演を行う。
- 学生に講義の達成イメージを認識させる。
学習の準備
- 学生のグループ分けを行う。
- 機材を配布する。
学生のグループ分け
- 授業の人数に応じて学生のグループ分けを行う。
- 1グループ4人が理想。
ボタンサンプルアプリの実行
- ボタンサンプルアプリの読み込み
- ボタン回路の配線
- アプリ実行
ボタンサンプルアプリの読み込み

- ボタンサンプルアプリをダウンロードして、任意のディレクトリに展開する。
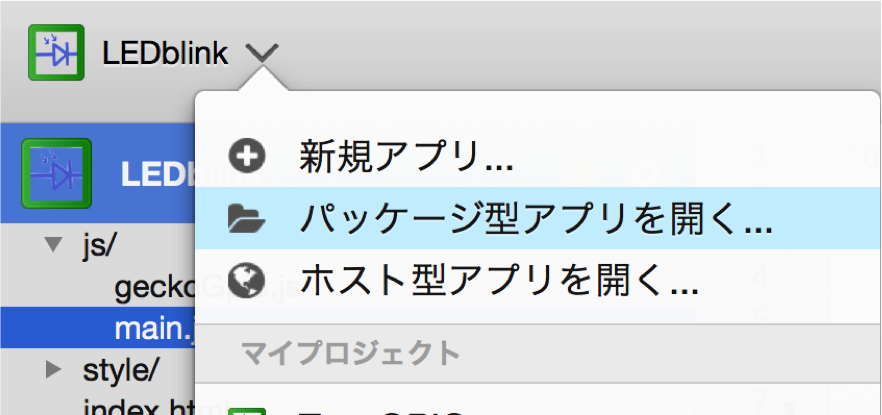
- Web IDE左上から「パッケージ型アプリを開く」からダウンロードしたボタンサンプルアプリを読み込む。
ボタン回路の配線

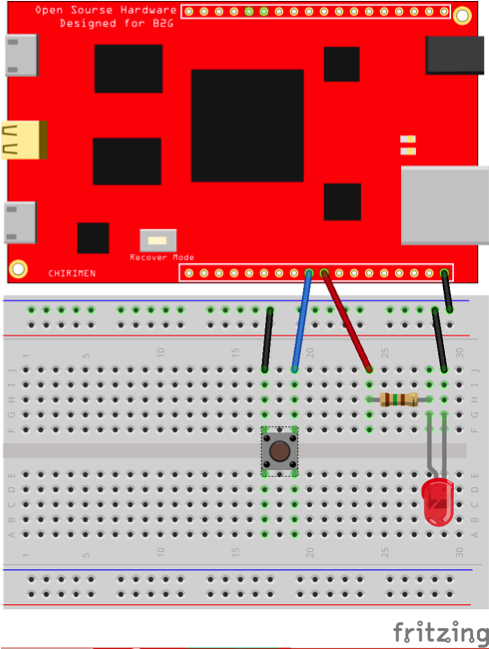
- 配線図に従ってLED、150Ω抵抗、ボタンを接続する。接続にはスルーホール用ジャンパ線を用いる
- xxxを参照してLチカ回路を作成する。
- 物理ボタンの一方をGNDに、もう一方をCN1-10に接続する
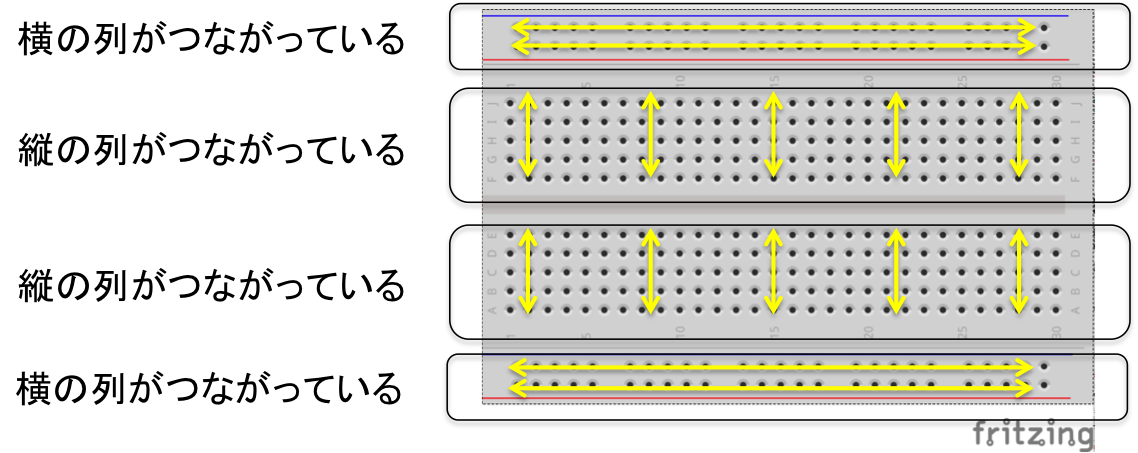
ブレッドボードの配線

ブレッドボードは、中央部分は縦の列が導通しており、+/-と書かれている部分は横の列が導通している。
アプリ実行
- 配線が正しいことを確認し、CHIRIMENとPCを接続する。
- ボタンサンプルアプリをインストール、実行する。
- 正しく動作すればボタンを押した時にLEDが点灯し、離すと消灯する様子が確認できる。
プログラムの解説
- GPIO端子を入力として初期化
- 複数のGPIO端子の初期設定を行う
- GPIO初期化後の処理を記述する
- GPIOの値のchangeイベントを検知する
GPIO端子を入力として初期化
- GPIO端子を入力として使うときはnavigator.setGpioPort(199,“in”)のように、二つ目の引数を“in”に設定する。
複数のGPIO端子の初期設定を行う
- 複数のGPIO端子を初期化する。
- Promise.all([ ])で初期化処理を囲むことで複数のGPIO端子を一度に初期化することができる。
- Promise.all([ ])の中にはカンマ“,”区切りで初期化処理を記述する。
GPIO初期化後の処理を記述する
- GPIO初期化後の処理を記述する。
- Promise.all([ ])を使用した結果は配列で帰ってくる。サンプルのように“.then(ports => {});”とした場合、変数portsの中に初期化されたGPIOポートオブジェクトが配列で格納される。
- サンプルプログラムでは以下のようになる
navigator.setGpioPort(199,“in”) → ports[1]
GPIOの値のchangeイベントを検知する
- 入力に設定したGPIO端子の値が変化したとき、onchangeメソッドが呼ばれる。
- buttonPort.onchange = function(v){}のようにchangeイベントが発生したときの処理を記述しておくことができる。
- Changeイベントが発生したときのGPIOの値は関数の第一引数(v)に格納される。
- CN1-10端子はプルアップされており、解放状態で1、接地状態(ボタンを押したとき)で0となるので、値を反転させてからledPortに出力する。これによりボタンを押したときにLEDが点灯、離したときに消灯という動作になる。
ボタン操作とLED操作の関係の変え方を指導
- ボタンを押すたびに点灯、消灯が切り替わるように変えてみる