CHIRIMEN I2C sensor
Owner & Collaborators
License

CHIRIMEN I2C sensor by ChirimenEdu is licensed under the Creative Commons - Attribution-ShareAlike license.
Summary
CHIRIMENでI2Cセンサを扱う方法。
Materials
Tools
Blueprints
Making
- I2Cとはシリアルデータ通信の方式で。I2CまたはIICと標記し、「アイ・スクエア・シー、アイ・ツー・シー」などと読む。
- GND、VCC(電源3.3v/5v)とSDA、SCLという二つの信号線の計4本で接続する。
- 異なるアドレスを持つI2Cデバイスであれば、一つのI2Cポートに複数のデバイスを接続することができる。(最大112個)
- 0/1の信号だけだはなく、アドレスとデータを指定したデータ通信を行うことができる。
- 温度センサ、加速度センサ、気圧センサなど様々なセンサや、液晶モジュール、モータドライバなど、I2Cインターフェースに対応した様々なデバイスが販売されている。
- GND、VCC、SDA、SCL端子をつなぐことで制御できる。接続方法は共通なので簡単にI2Cデバイスを接続するためのコネクタも存在する。(grove systemなど)
- CHIRIMENはWebアプリからのI2C通信の読み書きに対応しているため、I2Cに対応したデバイスを制御することができる。
- 温度センサアプリのダウンロード
- Web GPIO polyfillの導入
- 温度センサアプリの読み込み
- 温度センサ回路の配線
- アプリ実行
- CHIRIMEN examplesをダウンロード(Download zipというボタンでダウンロード可能)して、任意のディレクトリに展開する。
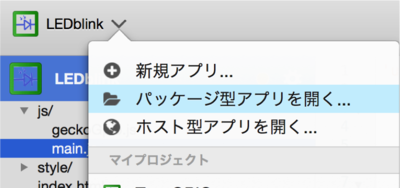
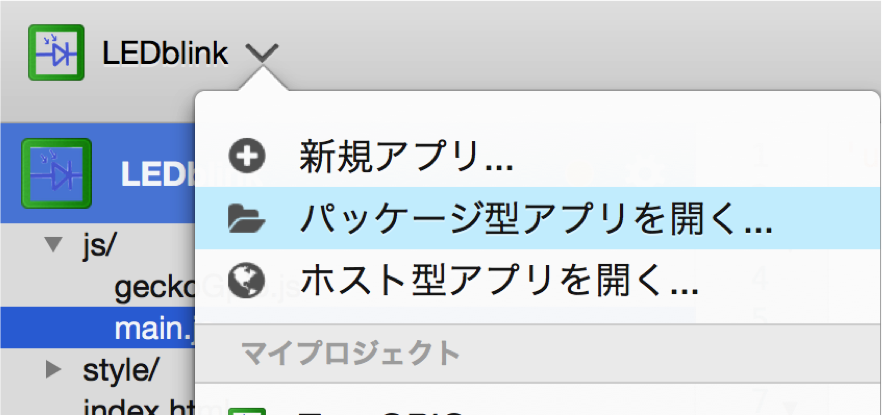
- Web IDE左上の「パッケージ型アプリを開く」からi2c-ADT7410ディレクトリを読み込む。

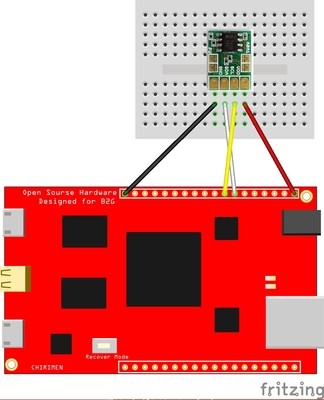
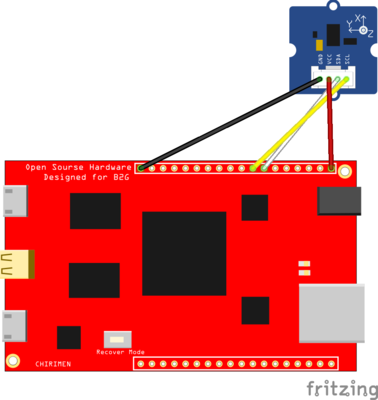
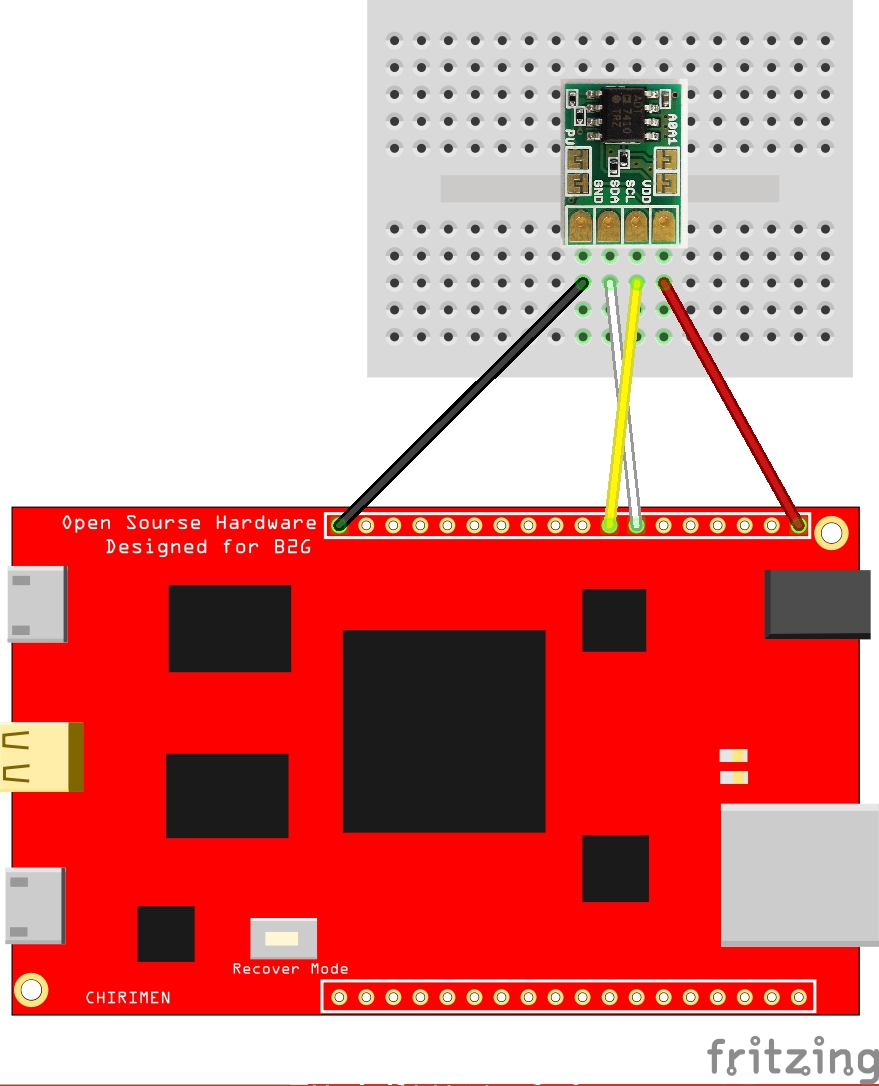
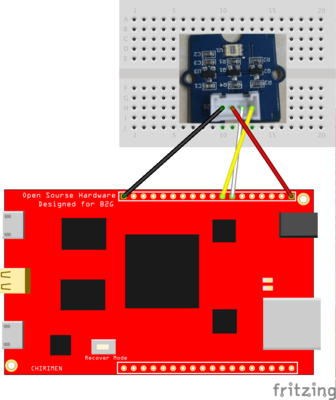
- 配線図に従って温度センサを接続する。接続にはスルーホール用ジャンパ線を用いる。
- CHIRIMENのI2C0_SDA(CN2-12)、I2C0_SCL(CN2-11)と温度センサのSDA、SCLを接続する。
- CHIRIMENのGND(CN2-1)、VCC(CN2-18)と温度センサのGND、VCCを接続する。

- 配線が正しいことを確認し、CHIRIMENとPCを接続する。
- アプリをインストールする。
- 正しく動作すればディスプレイ上に温度が表示されていることが確認できる。温度センサを(黒い部分を指で触るなどして)温めると、ディスプレイ上の表示温度も上昇していくことが確認できる。
- サンプルプログラムのindex.html、main.jsについて解説する。
- Index.htmlでpolyfillの読み込みを行う
- I2CAccessインターフェースを取得する(おまじない)
- I2C端子の初期設定を行う
- 温度センサの読み取り
- 温度センサの読み取り後の処理
- i2cAccess.ports.get(<ピン番号>)でi2cPortオブジェクトを取得する。code:I2CPortオブジェクトの取得。
- CHIRIMENにはI2C0(CN2側)、I2C2(CN1側)の二つの端子が出ているため、ピン番号には0か2を指定する。
- 温度センサ(ADT7410)のライブラリを読み込む。code:温度センサライブラリの読み込み
- new ADT7410(<i2cPortオブジェクト>,<i2cデバイスアドレス>)でADT7410のコンストラクタ呼び出しを行う。code:ADT7410コンストラクタ呼び出し
- ADT7410使用の温度センサのデバイスアドレスは初期値が0x48なので、これを指定する。
- adt7410.read()のように、呼び出したコンストラクタのreadメソッドを使用して温度センサの値の読み込みを行う。code:温度センサの読み込み
- 温度センサの読み込み処理、adt7410.read()の結果はPromise型で帰ってくる。そのため、adt7410.read().then(function(value){ //温度センサ読み取り後の処理 });のように記述する。code:温度センサ読み取り後の処理
- 温度センサの値は引数に指定したvalueという変数に格納される。
- 距離センサを読み取る
- 光センサを読み取る
- 加速度センサを読み取る
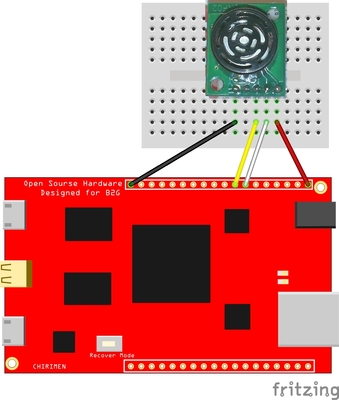
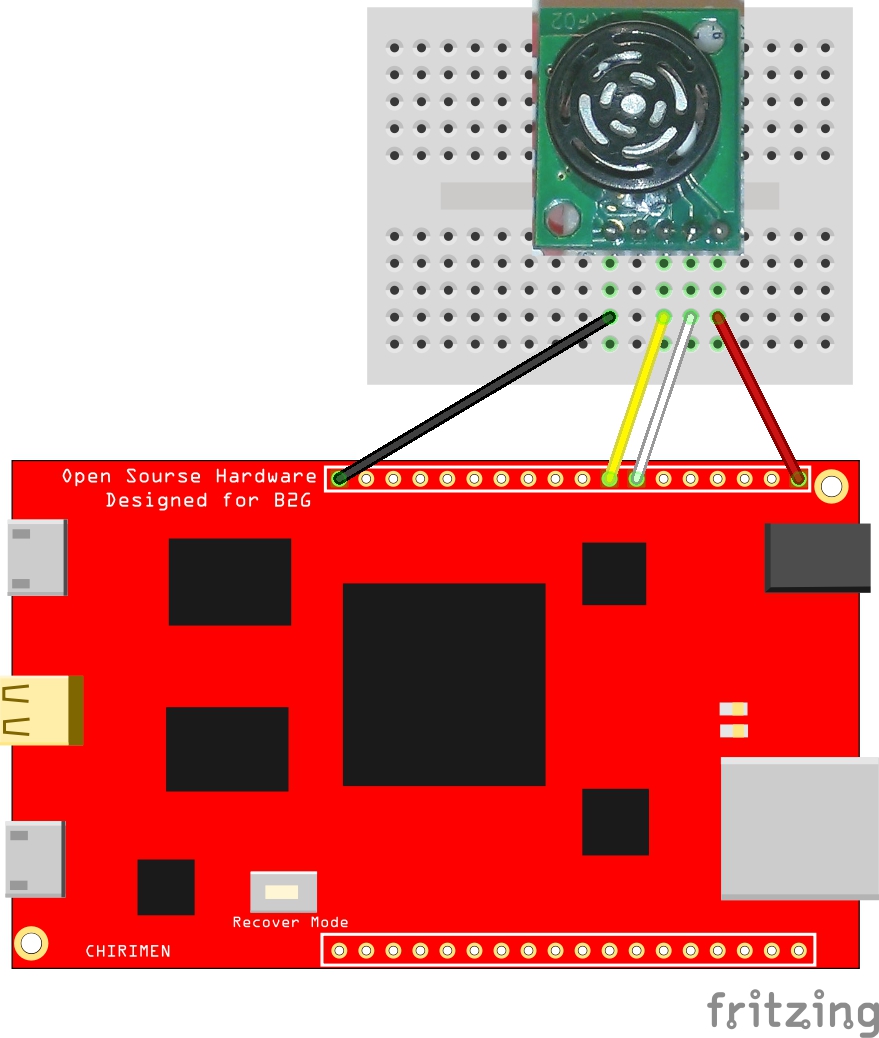
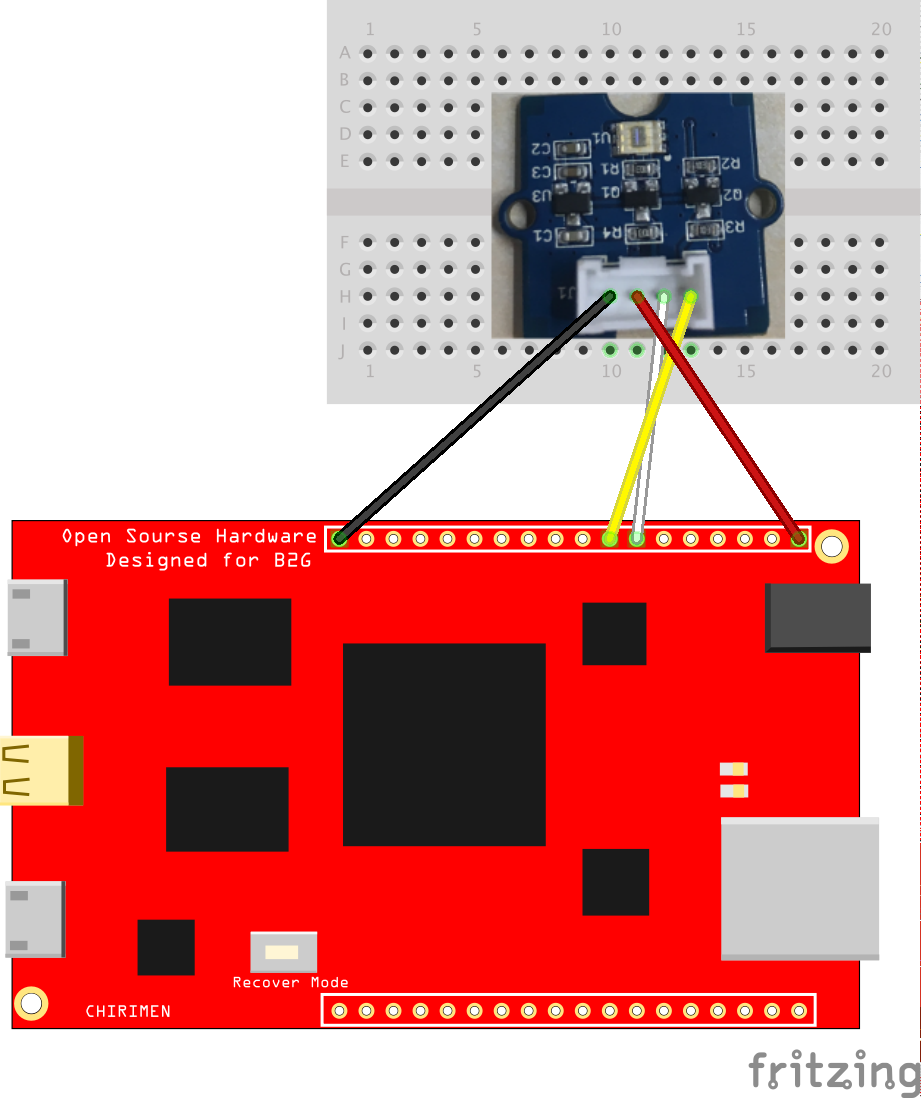
- 回路図に従って距離センサ回路を作成する。
- 温度センサの場合と同様に距離センサアプリ(i2c-SRF02)をダウンロード、WebI2CPolyfillの設定を行う。
- WebIDE上でi2c-SRF02ディレクトリを読み込み実行する。
- 距離センサの値がディスプレイに表示される。

- Index.htmlでWebI2CPolyfill、SRF02.jsを読み込む。code:polyfill、距離センサライブラリの読み込み
- 温度センサと同様にI2CAccessインターフェース、I2Cポートの初期化、距離センサのコンストラクタ呼び出しを行う。code:距離センサ初期設定
- srf02.read()で距離センサの値を読み込むことができる。code:距離センサの読み込み
- 距離センサ(SRF02)のデバイスアドレスは0x70(初期設定)を使用する。
- Index.htmlでWebI2CPolyfill、i2c-grove-light.jsを読み込む。code:polyfill、光センサライブラリの読み込み
- 温度センサと同様にI2CAccessインターフェース、I2Cポートの初期化、光センサのコンストラクタ呼び出しを行う。code:光センサ初期設定
- grovelight.init()で光センサの初期化を行う。code:光センサの初期化
- grovelight.read()で光センサの値を読み込むことができる。code:光センサの読み込み
- 光センサ(Grove digital light sensor)のデバイスアドレスは0x29(初期設定)を使用する。
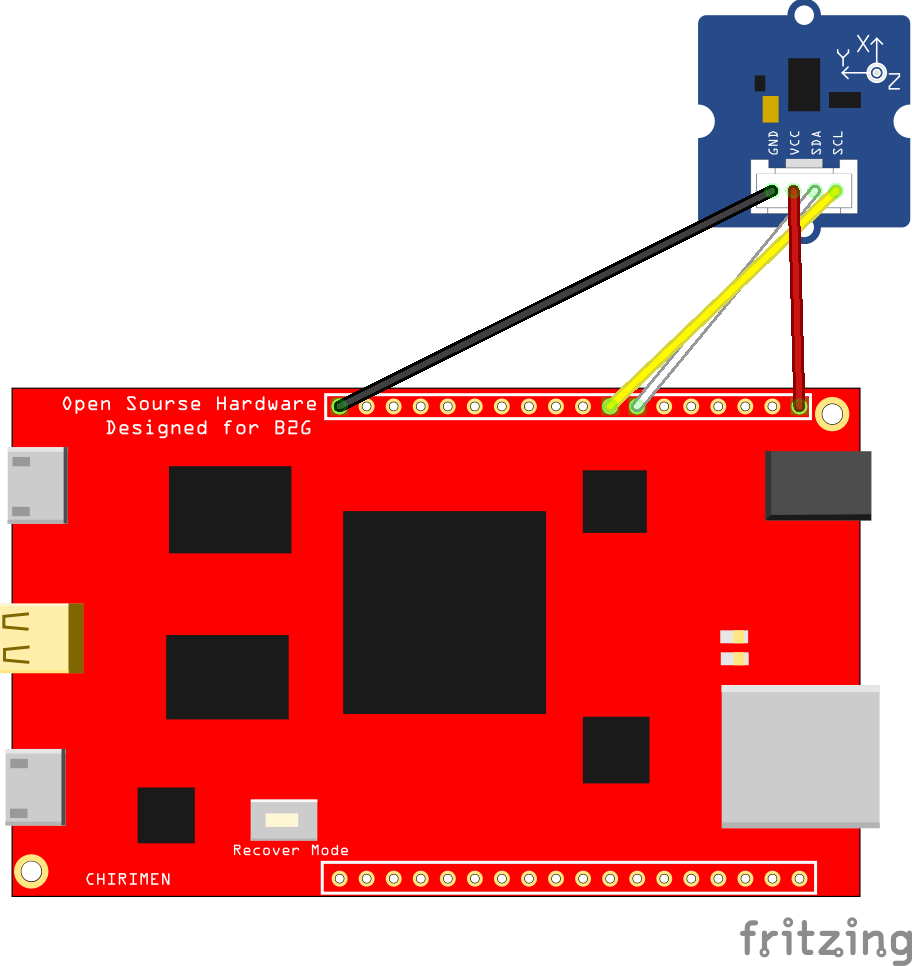
- 回路図に従って加速度センサ回路を作成する。
- 温度センサの場合と同様に加速度センサアプリ(i2c-grove-accelerometer)をダウンロード、WebI2CPolyfillの設定を行う。
- WebIDE上でi2c-grove-acceleromterディレクトリを読み込み実行する。
- 加速度センサの値がディスプレイに表示される。

- Index.htmlでWebI2CPolyfill、i2c-grove-accelerometer.jsを読み込む。code:polyfill、加速度センサライブラリの読み込み
- 温度センサと同様にI2CAccessインターフェース、I2Cポートの初期化、加速度センサのコンストラクタ呼び出しを行う。code:加速度センサ初期設定
- groveaccelerometer.init()で加速度センサの初期化を行う。code:加速度センサの初期化
- groveaccelerometer.read()で加速度センサの値を読み込める。code:加速度センサの読み込み
- デバイスアドレスは0x53(初期設定)を使用する。
References
Usages
Project comments







Comments