scan n cutでのAIデータ出力
イラストレータのデータ作成からscan n cut(カッティングマシン)での出力を事前に練習したい方はこちらのレシピをご参照ください。
デザイン
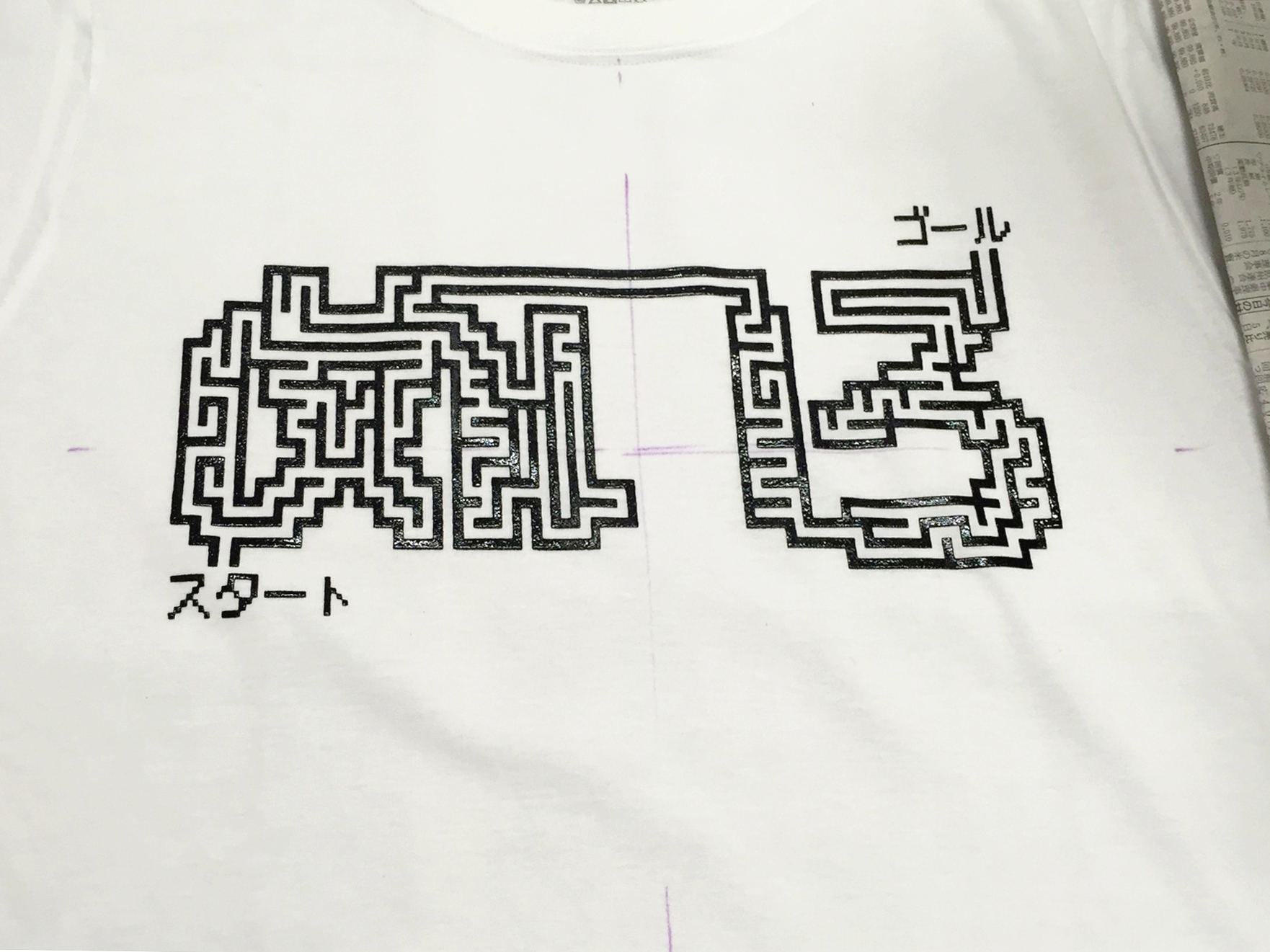
Tシャツのデザインを製作します。
今回はAdobeイラストレーターを使用しました。
SVG形式で保存
[ファイル]>[保存]>SVGを選択し保存します。
その後出てくる表示は[OK]を選択してください。
scan n cut canvas
scan n cut canvasを開き、
[新規作成]>SVGと書かれたアイコンをクリック>[ファイルを選択]>任意をファイルを開きます。
すると画像4のように、先ほど製作したデータがカットデータとして読み込まれます。
USBメモリに保存
ダウンロードのボタンをクリックするとパソコンにカットデータが保存されます。
それをUSBメモリに保存してください。
scan n cut
scan n cut(カッティングマシーン)に先ほどデータを保存したUSBメモリを差し込みます。
ホーム画面から
[模様]>[データ呼び出し]>USBのアイコン>製作したデータを選択>[OK]を選択します。
データの反転
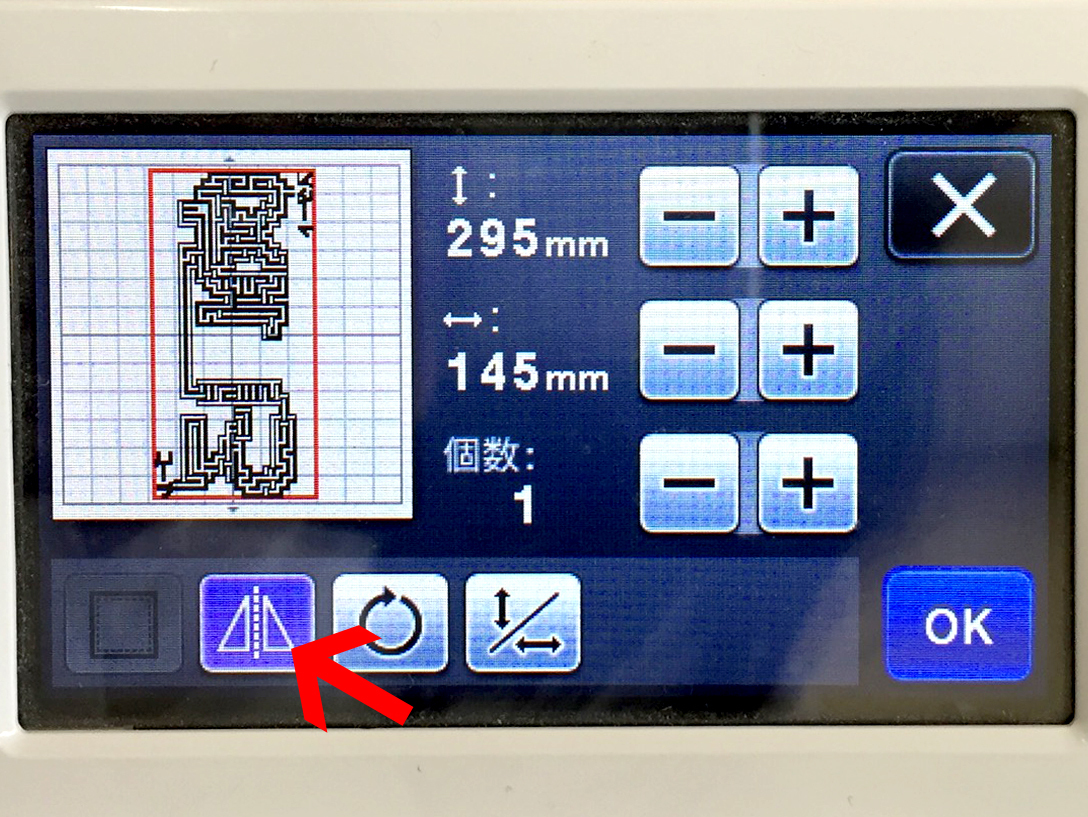
1番右のアイコンをタッチし(画像1)、データをグループ化(写真を撮りわすれました)、反転(画像2)させます。
イラストレーターでのデータ製作時に反転させておいても良いと思います。
カット
データの編集(配置など)を完了したら、[OK]をタッチします。
その後の画面で[カット]を選択し、スタートボタンを押すとカットを開始します。
このスタートボタンを押す前にカッティングシートをセットしておきましょう。
専用シートにカッティングシート(ステッカー素材)を貼り付けたものを、シート取り込み口に置き、シート取り込みボタン(スタートボタン上)を押すと自動でシートを噛んでくれます。
2 版の作成
シルクスクリーンの版を作ります。
2-1

STEP1でカットしたものを使います。
STEP1にも書いていますが、反転させることを忘れないでください。
STEP1にも書いていますが、反転させることを忘れないでください。
2-3

シワや浮きは取り除いてください。
刷る際にインクがにじむ原因になります。
2-4

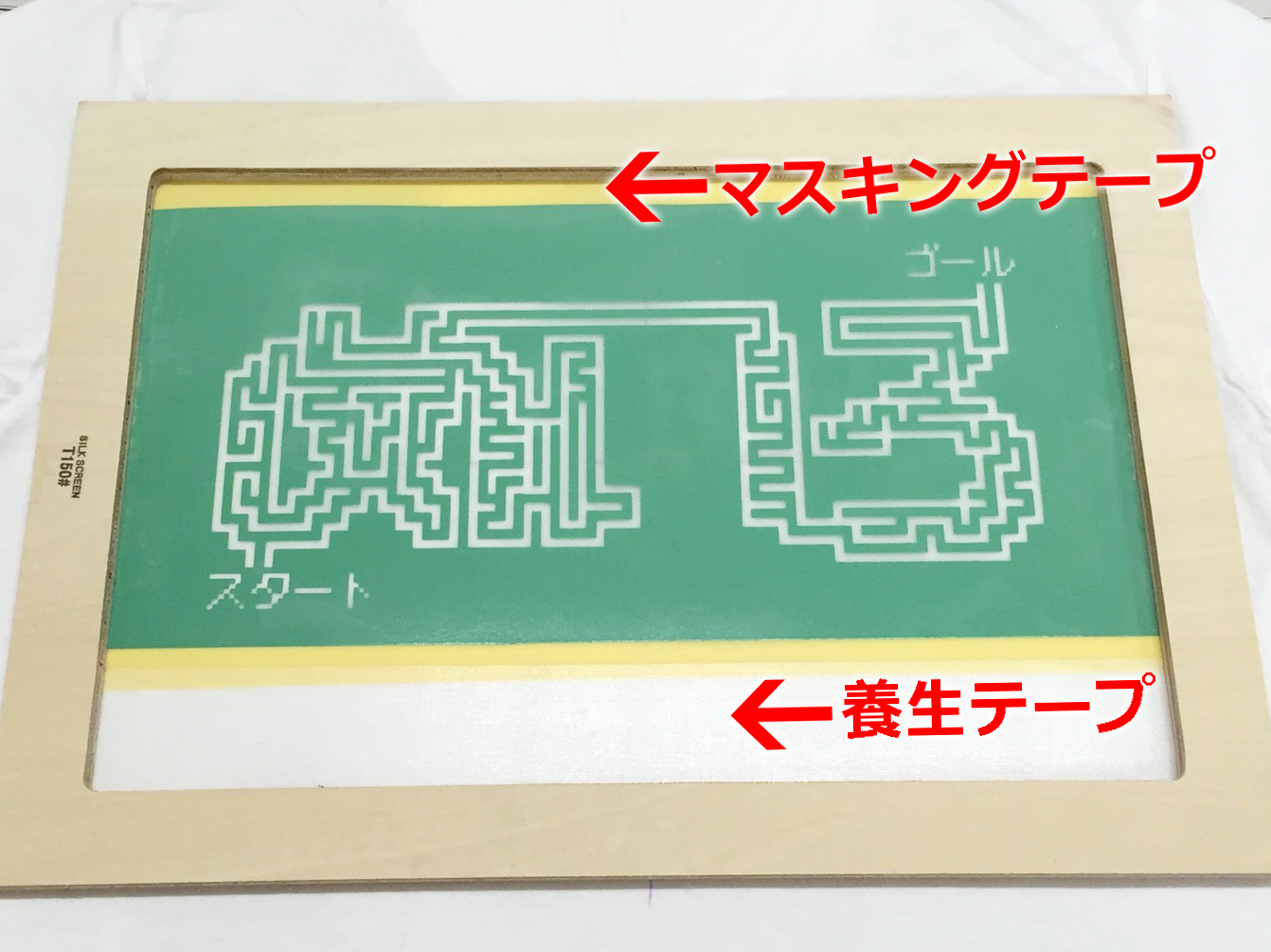
スクリーン張り枠の裏面をテープで目貼りします。
(裏面の写真を撮り忘れたため、画像は表面から見た状態となっています)
絵柄が小さい場合は隅々までやる必要はありません。
絵柄の周囲、どこまでインクを広げるかを想定して決めましょう。
今回は、目貼りをする面積に応じてテープを使い分けました。
テープはインクが染みず、且つ粘着力が強すぎない物を使用します。
ガムテープなどは、網が傷むため使用しないでください。
3-2

最終的な位置と範囲を確認をします。
確認できたら、Tシャツの内部に古新聞を敷きます。
インクがTシャツ背面まで染みる場合があるので、忘れずに行ってください。
3-4

スキージーでインクをのばします。
何往復かすると良いでしょう。
力を入れると絵柄の隅々までインクが行き渡る反面、インクが薄付きになってしまいます。
よって何往復かするにあたり初回は力を入れ、二回目以降はインクを乗せてあげるイメージが良いです。
後者ではスキージーを寝かせて引くと良いです。
スキージーの両端に力が伝わりにくいことを考慮するだけでも失敗が減ります。
3-5

一面にインクを伸ばし切ったらスクリーン張り枠をそっと持ち上げます。
Tシャツがついてくるので要注意です。
3-6

スクリーン上に余ったインクをボトルに戻します。(スピード≫丁寧さ)
裏面のカッティングシートやテープを剥がして、急いでスクリーン張り枠を洗いに行ってください。
3-7

十分に乾燥させます。
※インクによっては乾いた後に当て布をしてアイロンをかける必要があります。製品ごとの使用方法に従ってください。
4 完成

完成です。