僕と鎌倉
0
こんにちは。鎌倉学園 高等学校 一年生の滑川 寛です。
僕を一言で言えば、鎌倉在住ではないけれど、ほぼ毎日鎌倉にいる人。そして、ほぼ毎日鎌倉にいる生活を中1のころから、もう3年以上。いつしか、鎌倉のことがとても好きな高校生になっていました。
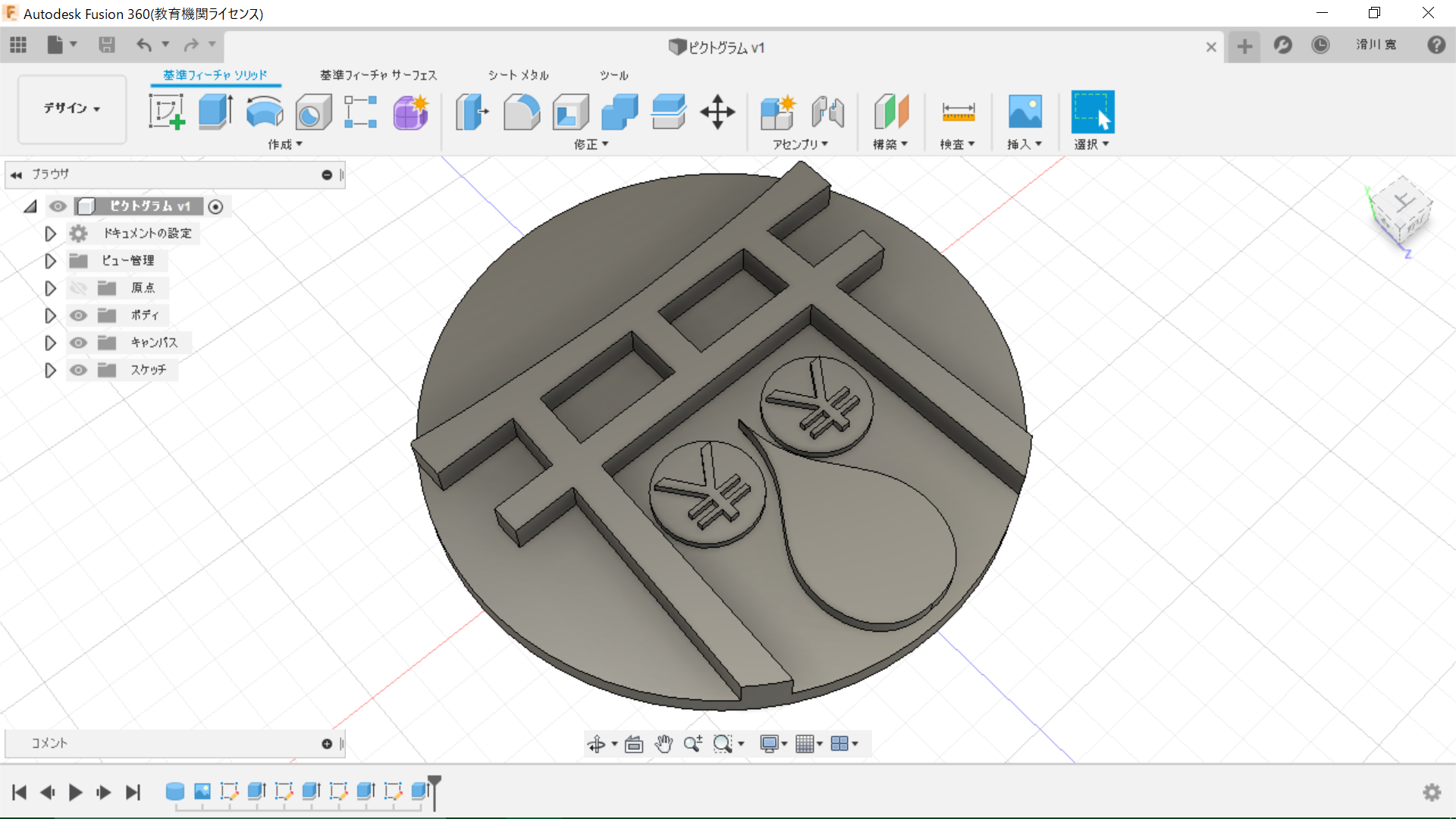
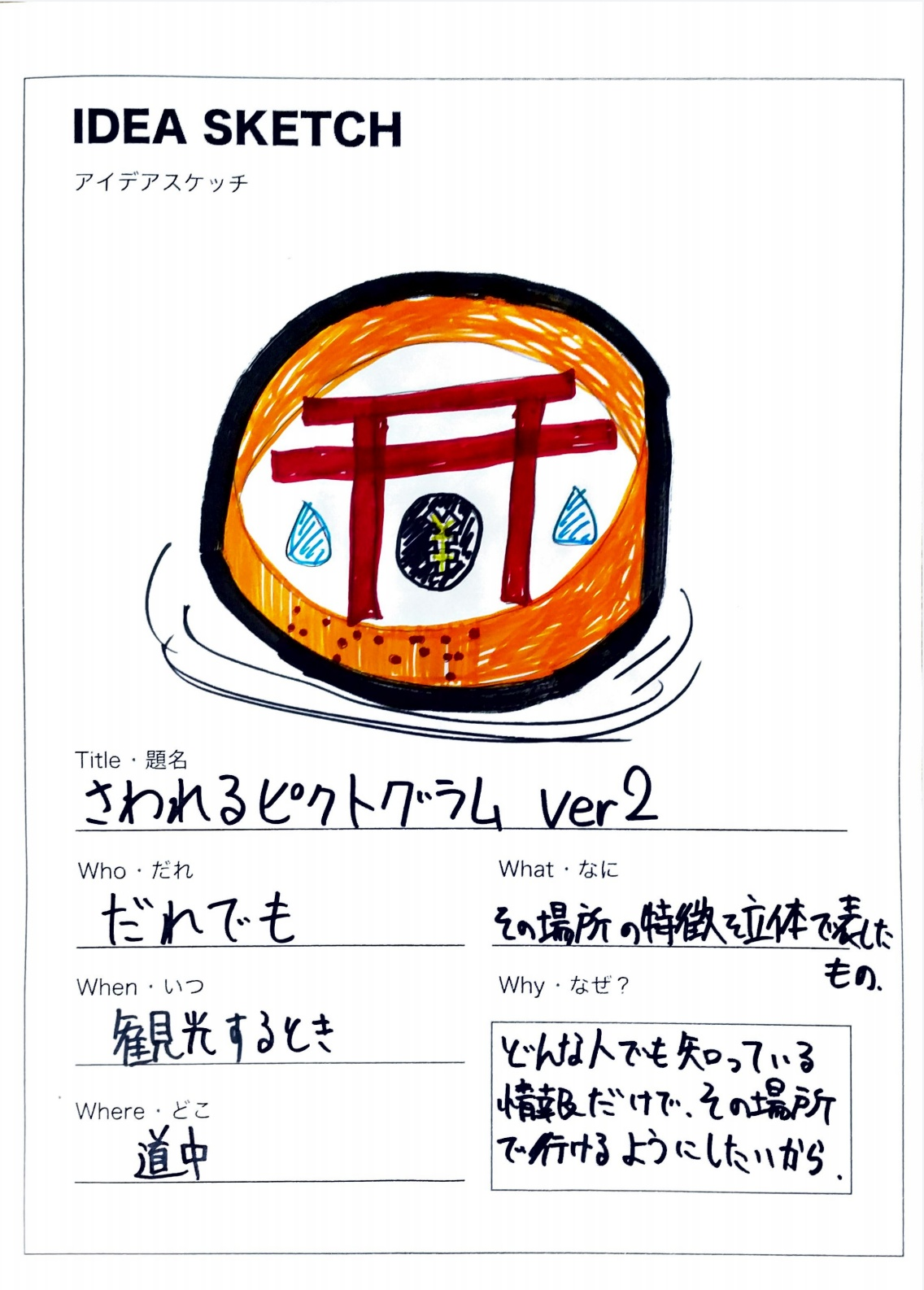
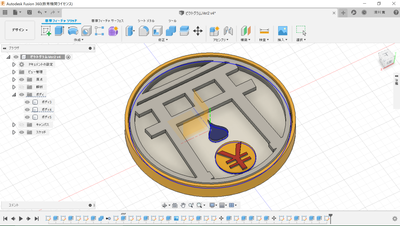
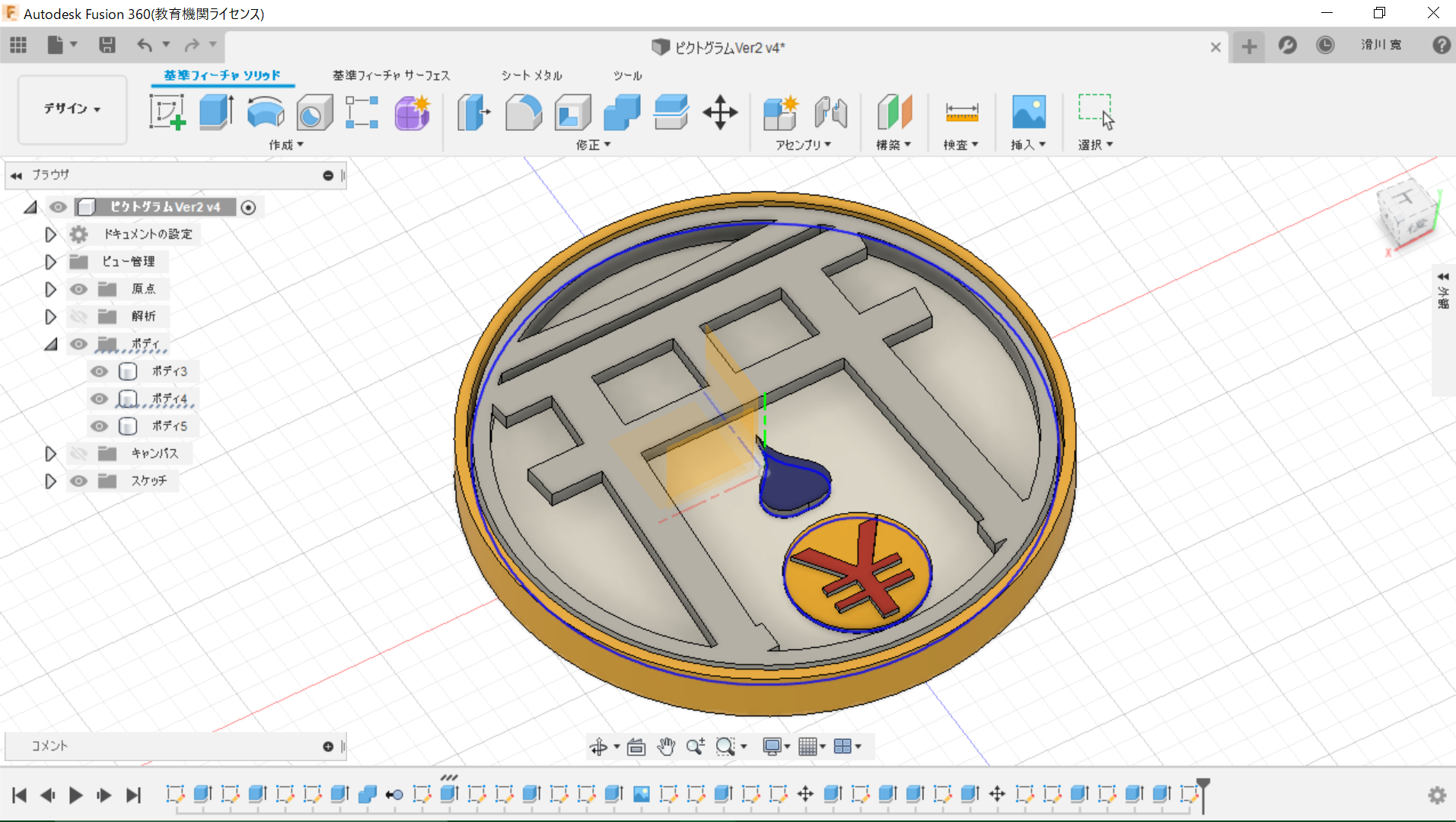
今では、ESS部で鎌倉に来た外国人観光客に声をかけて一緒にツアーをし、もう一つの部活 インターアクト部(ボランティア部)では海岸清掃や老人ホームなどで様々な活動をしています。そして、僕のもづくりの拠点も、ここ鎌倉にあるFabLabKamakura。
鎌倉がただ好きなんじゃない。
鎌倉。それは僕のフィールドです。































































Comments