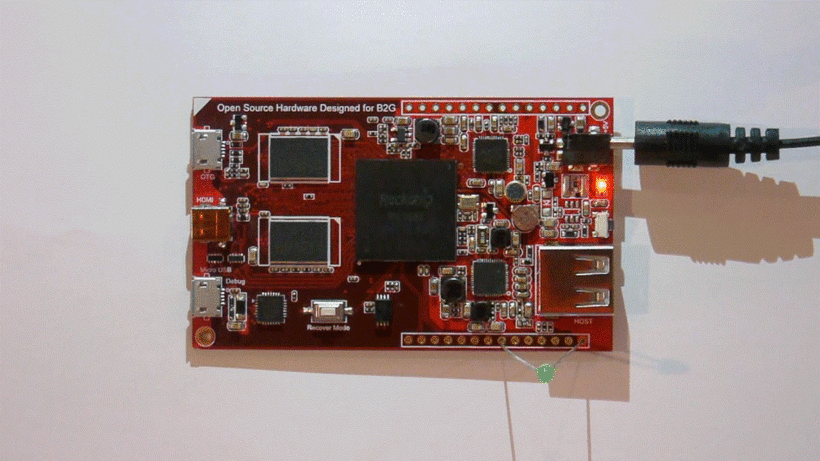
CHIRIMEN LED blink

Owner & Collaborators
License

Summary
CHIRIMENを使ってLチカする方法
Materials
Tools
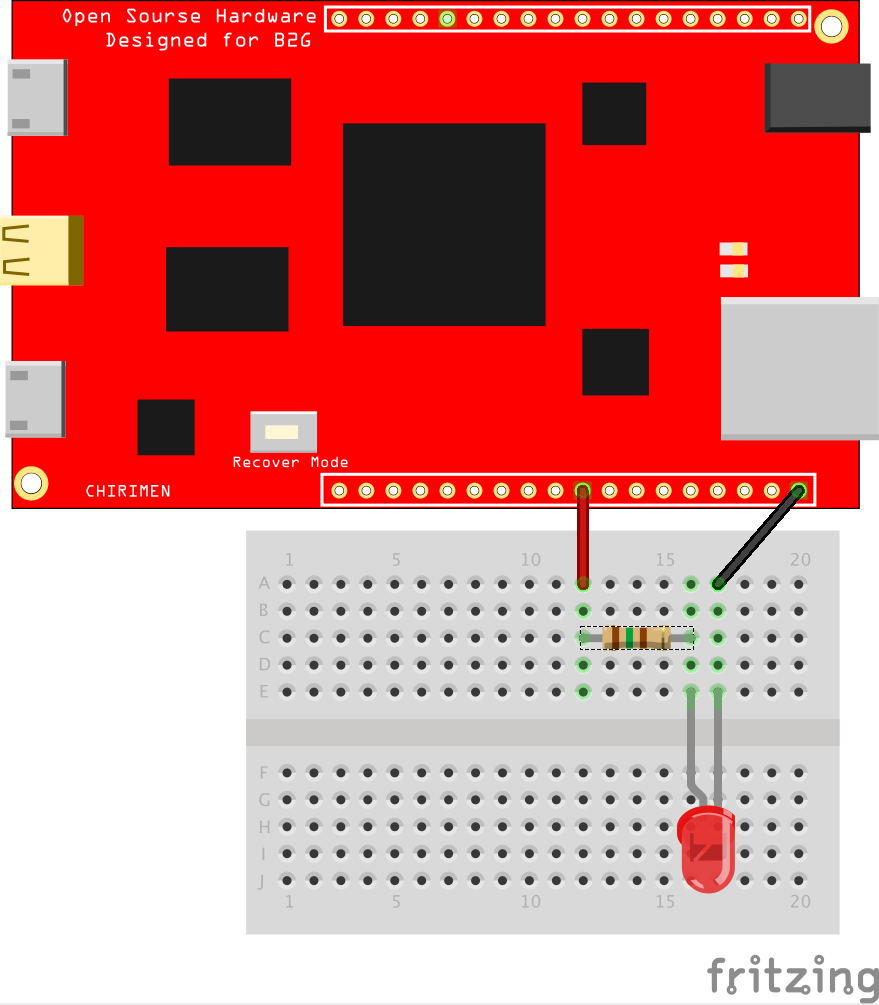
Blueprints
Making
- ソースコードの準備
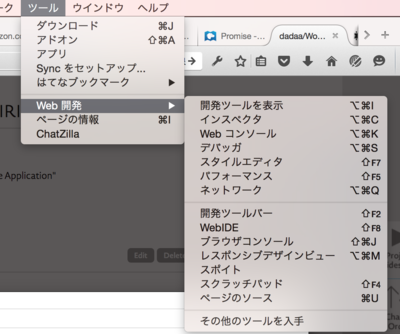
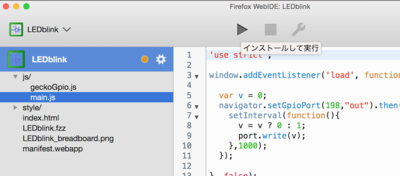
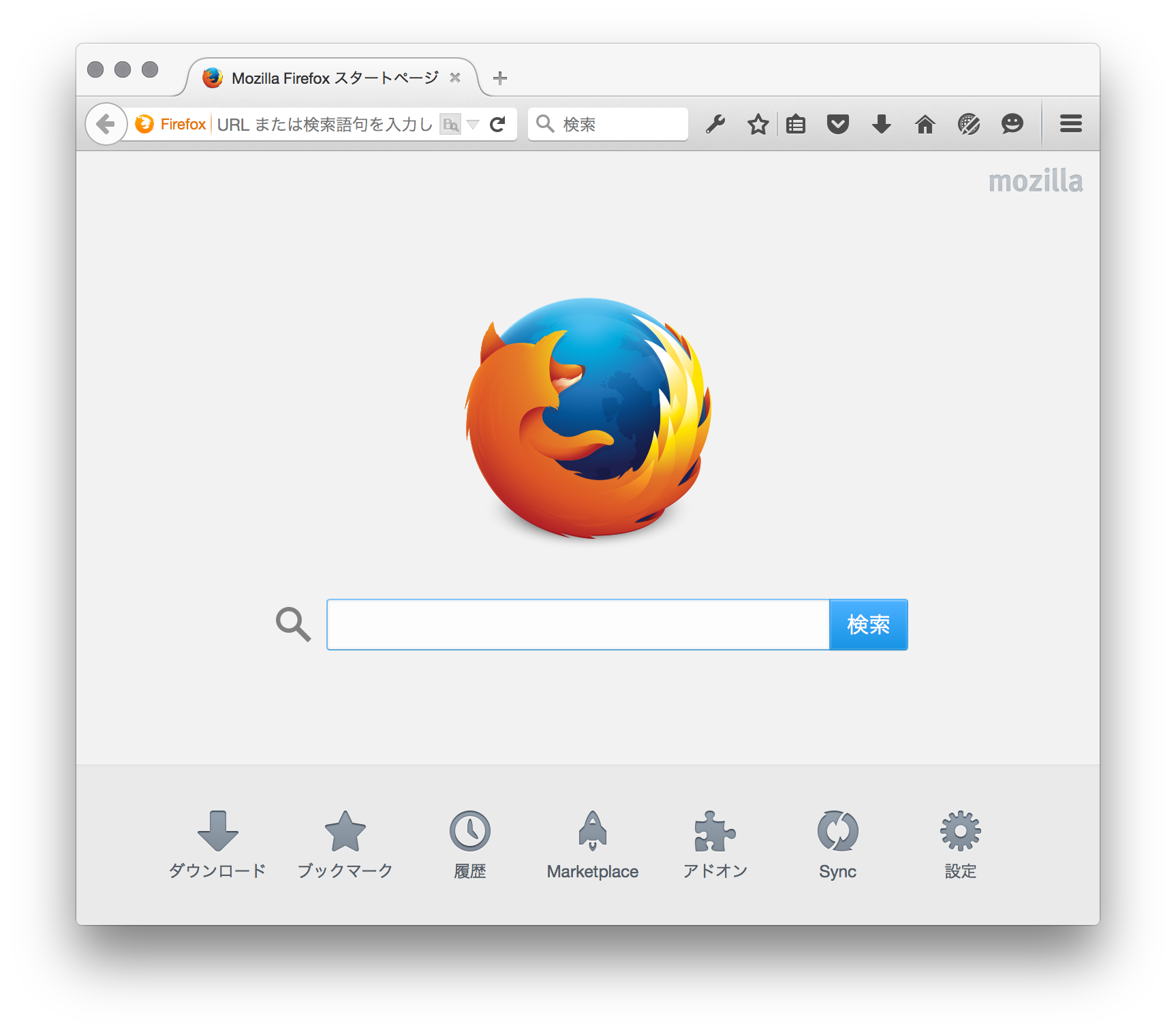
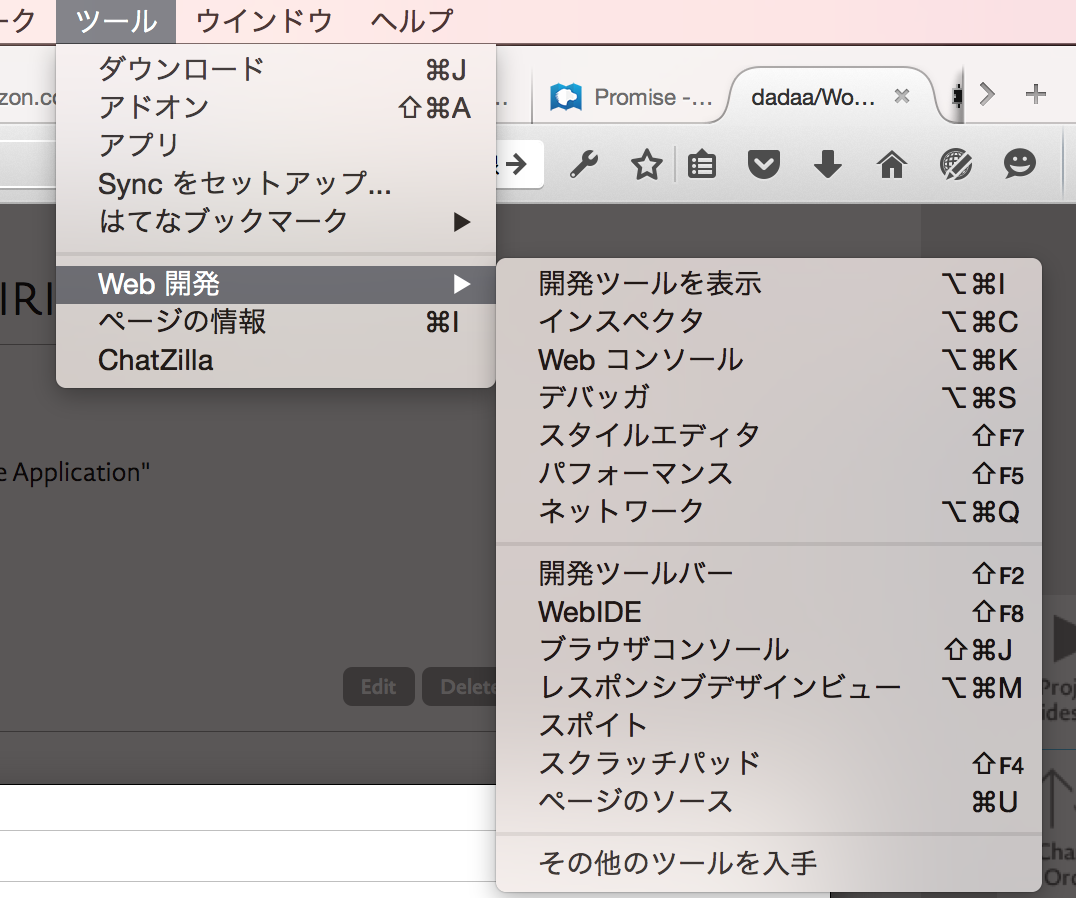
- FirefoxブラウザのWebIDEを起動
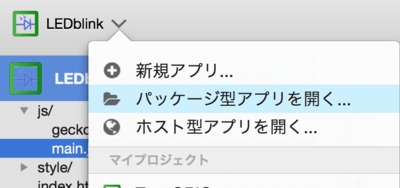
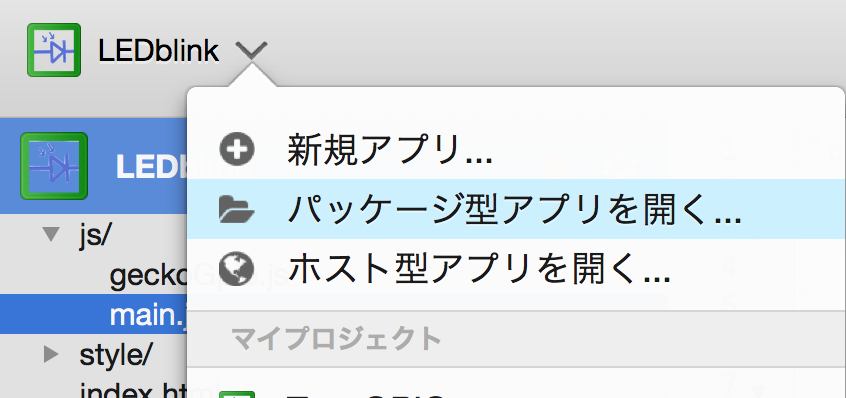
- ソースコードの読み込み
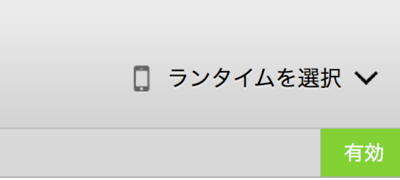
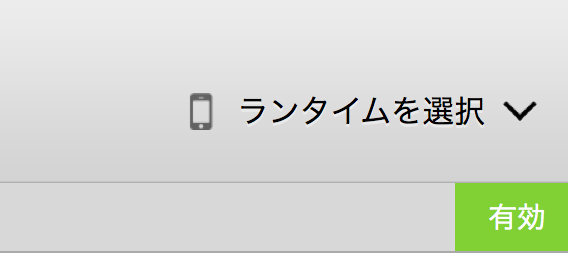
- CHIRIMENランタイムを選択
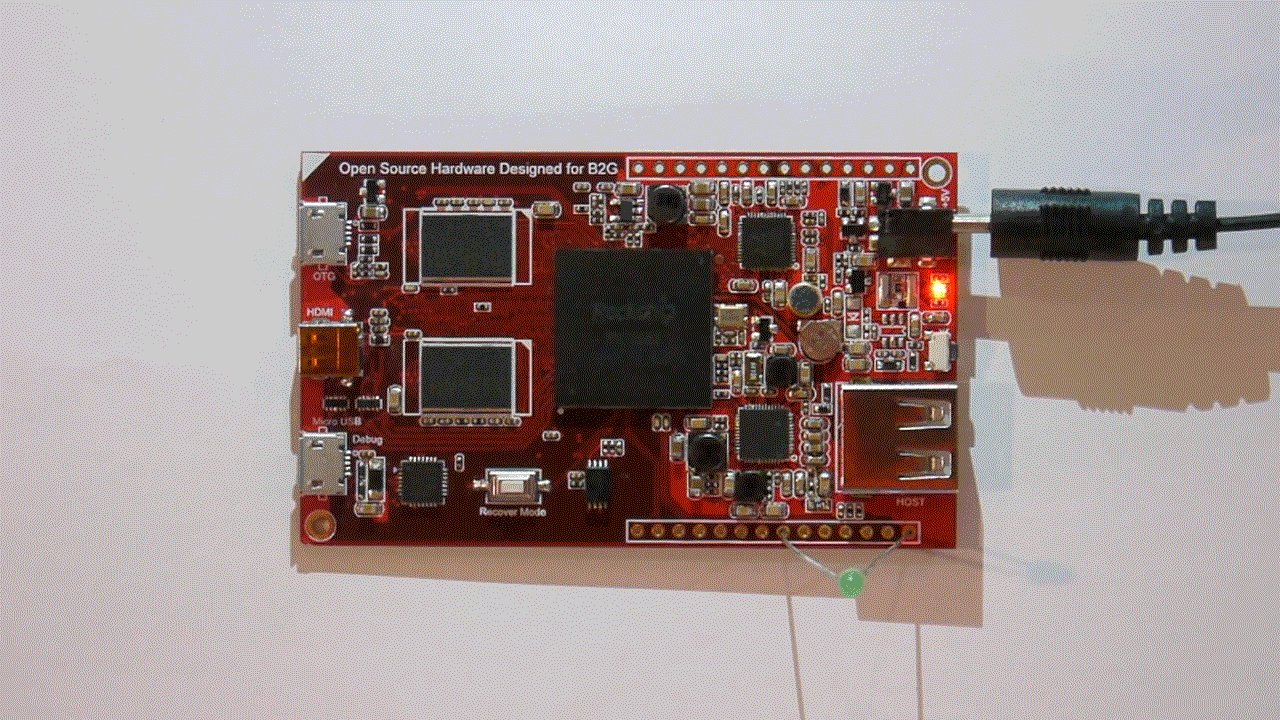
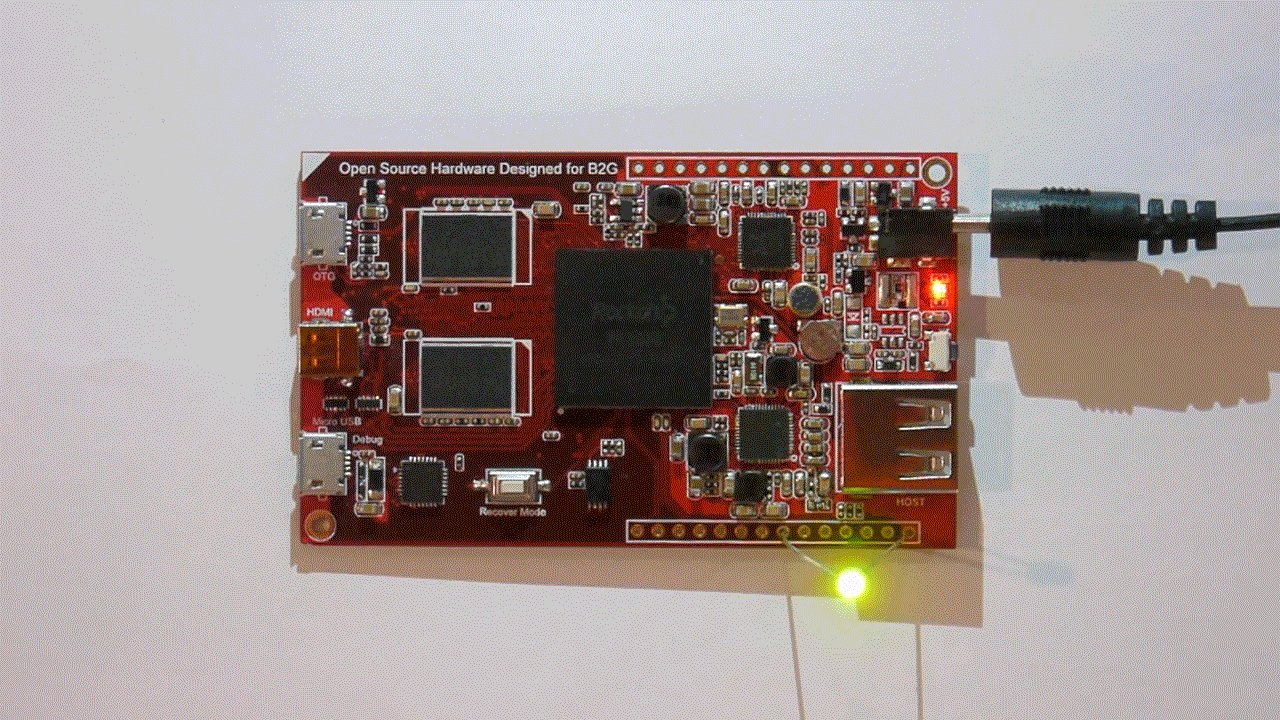
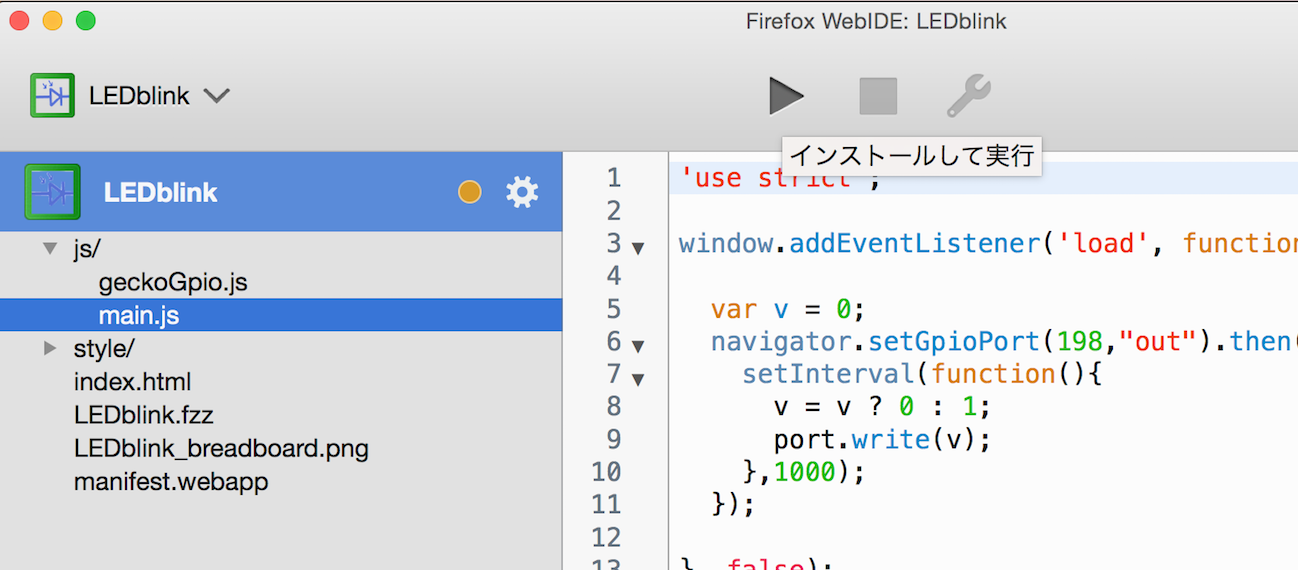
- アプリ実行
- Lチカアプリをダウンロードしてください。
解凍して任意の場所に置いてください。
GitHub: https://github.com/chirimen-oh/examples/tree/master/LEDblink - Firefoxブラウザから以下のようにしてWebIDEを起動してください。
ツール > Web 開発 > WebIDE
- LEDblinkというディレクトリを読み込んでください。

- CHIRIMENとPCをUSBケーブルで接続し、ランタイムを選択という箇所からCHIRIMENを選択してください。

- WebIDEの「インストールして実行」というボタンを押してアプリを実行してください。

- ソースコードの準備
References
Usages
Project comments











Comments