CHIRIMEN Push button benpo's

Owner & Collaborators
License

CHIRIMEN Push button benpo's by suzuki, Masaon, nagaokak, kyokuyouka, Rnagai is licensed under the Creative Commons - Attribution-ShareAlike license.
Summary
CHIRIMENでプッシュボタンを扱う方法。
Materials
Tools
Blueprints
Making
- ボタンサンプルアプリの読み込み
- ボタン回路の配線
- アプリ実行
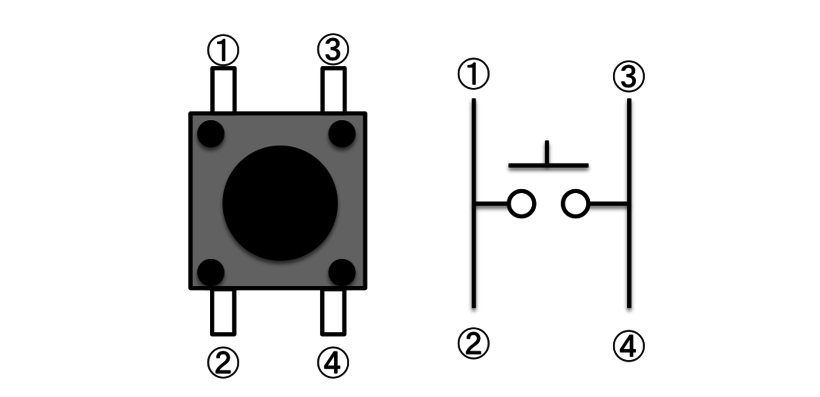
- 配線図に従ってLED、150Ω抵抗、ボタンを接続する。接続にはスルーホール用ジャンパ線を用いる
- xxxを参照してLチカ回路を作成する。
- 物理ボタンの一方をGNDに、もう一方をCN1-10に接続する

- 配線が正しいことを確認し、CHIRIMENとPCを接続する。
- ボタンサンプルアプリをインストール、実行する。
- 正しく動作すればボタンを押した時にLEDが点灯し、離すと消灯する様子が確認できる。
- GPIO端子を入力として初期化
- 複数のGPIO端子の初期設定を行う
- GPIO初期化後の処理を記述する
- GPIOの値のchangeイベントを検知する
- 複数のGPIO端子を初期化する。
- Promise.all([ ])で初期化処理を囲むことで複数のGPIO端子を一度に初期化することができる。
- Promise.all([ ])の中にはカンマ“,”区切りで初期化処理を記述する。
- GPIO初期化後の処理を記述する。
- Promise.all([ ])を使用した結果は配列で帰ってくる。サンプルのように“.then(ports => {});”とした場合、変数portsの中に初期化されたGPIOポートオブジェクトが配列で格納される。
- サンプルプログラムでは以下のようになる
navigator.setGpioPort(199,“in”) → ports[1]- 入力に設定したGPIO端子の値が変化したとき、onchangeメソッドが呼ばれる。
- buttonPort.onchange = function(v){}のようにchangeイベントが発生したときの処理を記述しておくことができる。
- Changeイベントが発生したときのGPIOの値は関数の第一引数(v)に格納される。
- CN1-10端子はプルアップされており、解放状態で1、接地状態(ボタンを押したとき)で0となるので、値を反転させてからledPortに出力する。これによりボタンを押したときにLEDが点灯、離したときに消灯という動作になる。
- GPIO端子を入力として初期化
References
Usages
Project comments






Comments