媒体は何でも大丈夫です。
PhotoShop CCで動画ファイルからgifを作る

Owner & Collaborators
License

PhotoShop CCで動画ファイルからgifを作る by asanoqm is licensed under the Creative Commons - Attribution license.
Summary
PhotoShopCCを使って動画ファイルからgifを作成します。
Materials
Tools
Blueprints
Making
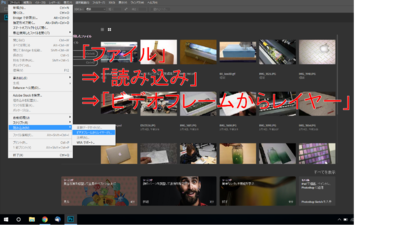
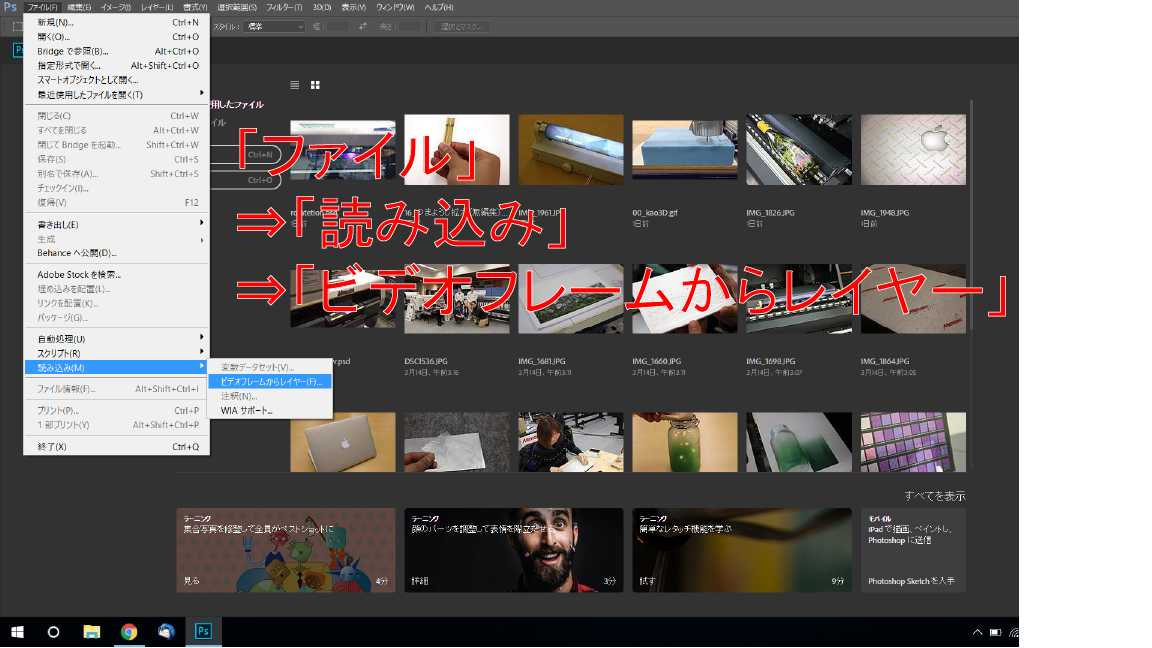
- 上部のメニューから「ファイル」を選び、「読み込み」⇒「ビデオフレームからレイヤー」から任意の動画を選択してください。

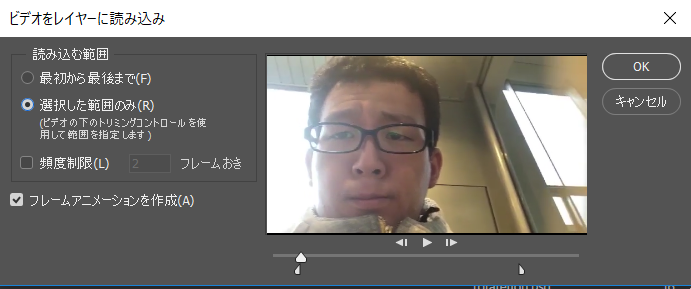
- 読み込む範囲を以下のように設定することができます。〇最初から最後まで〇選択した範囲のみプレビュー下のアイコンで範囲を指定します〇速度制限フレームの数を間引くことができます。容量が大きくなってしまうときなどに利用しましょう。〇フレームアニメーションを作成チェックを入れておきましょう。

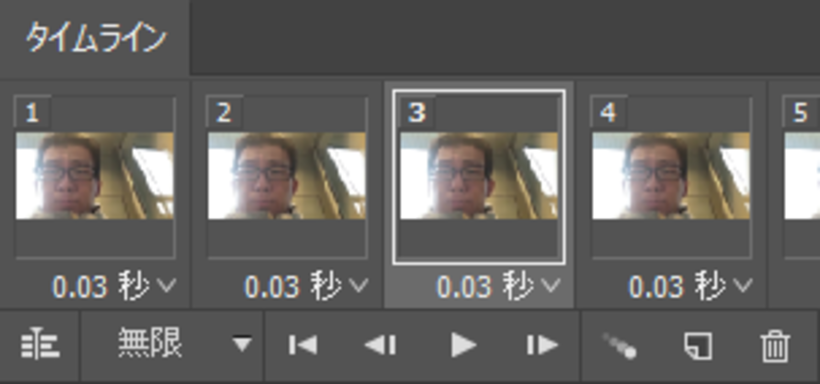
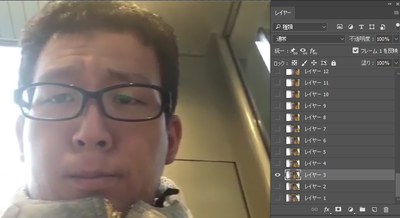
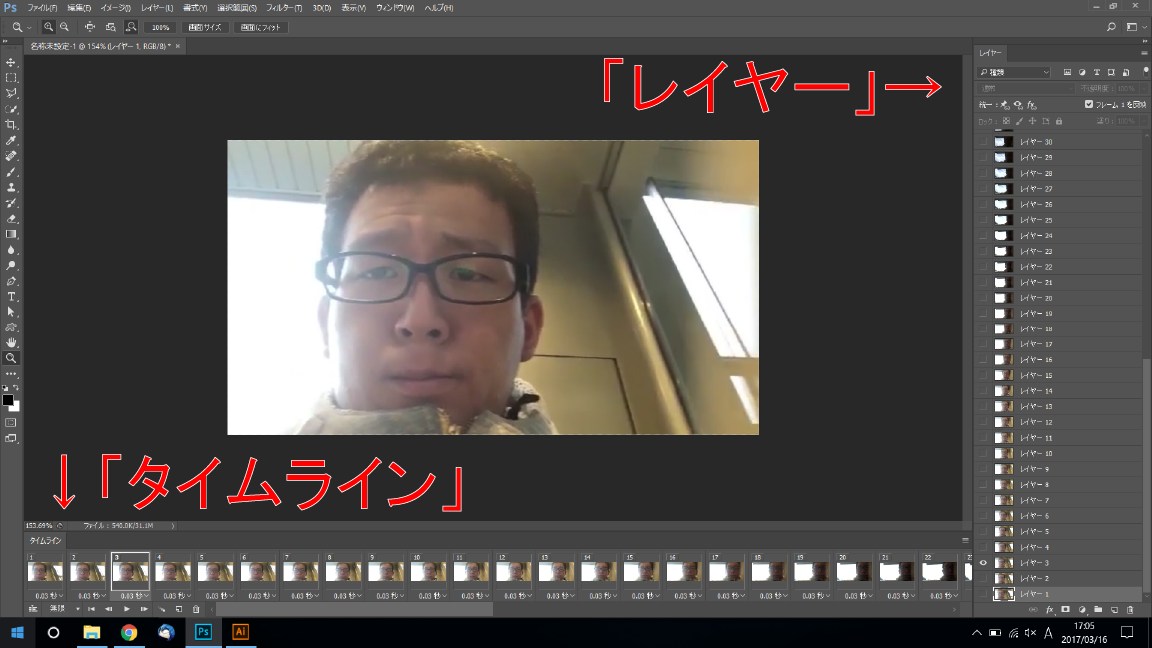
- 読み込みが終わるとPhotoShopの作業画面に移ります。上部メニュー「ウィンドウ」から、「タイムライン」と「レイヤー」を表示しておきましょう。「タイムライン」には動画が刻まれた「フレーム」が並べられており、「フレーム」ごとに異なるレイヤーが表示され割り当てられています。

- 「タイムライン」にならんだ「フレーム」です。表示されている秒数を変更すればフレーム遷移のスピードが変わります。再生ボタンをクリックすればgifのプレビューが確認できます。

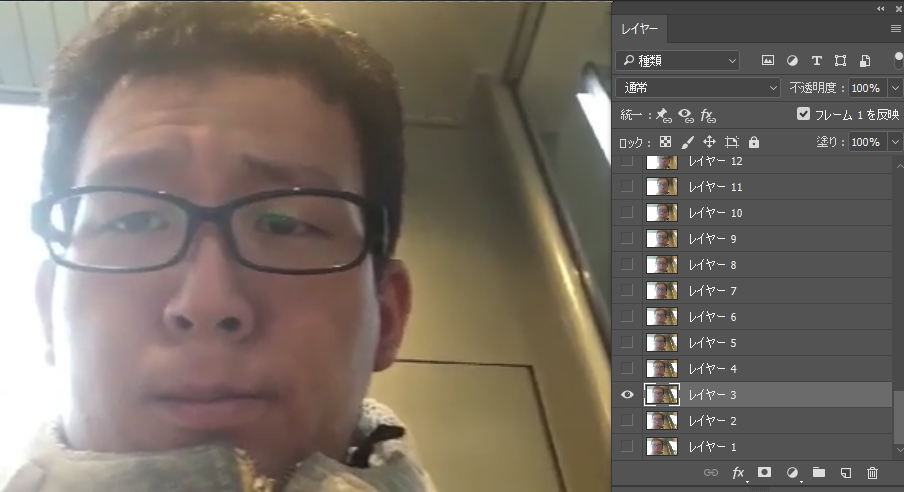
- 初期設定では、「フレーム1」では「レイヤー1」のみ表示、「フレーム2」では「レイヤー2」のみ表示、、という状態になっています。該当する画像を編集すれば、「フレーム」も変化します。

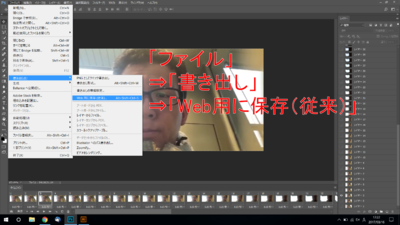
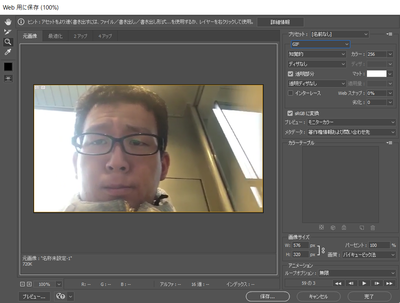
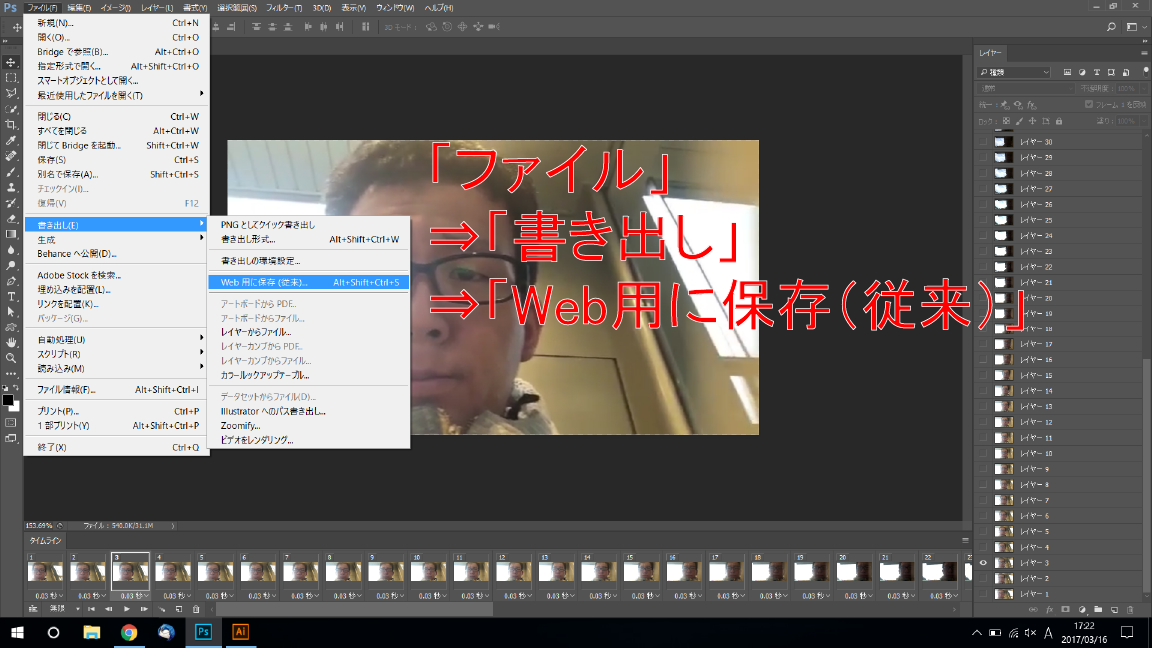
- 「フレーム」などの編集が終わったら、gifとしてまとめて書き出します。上部メニューから「ファイル」を選び、「書き出し」⇒「Web用に保存(従来)」を選択します。

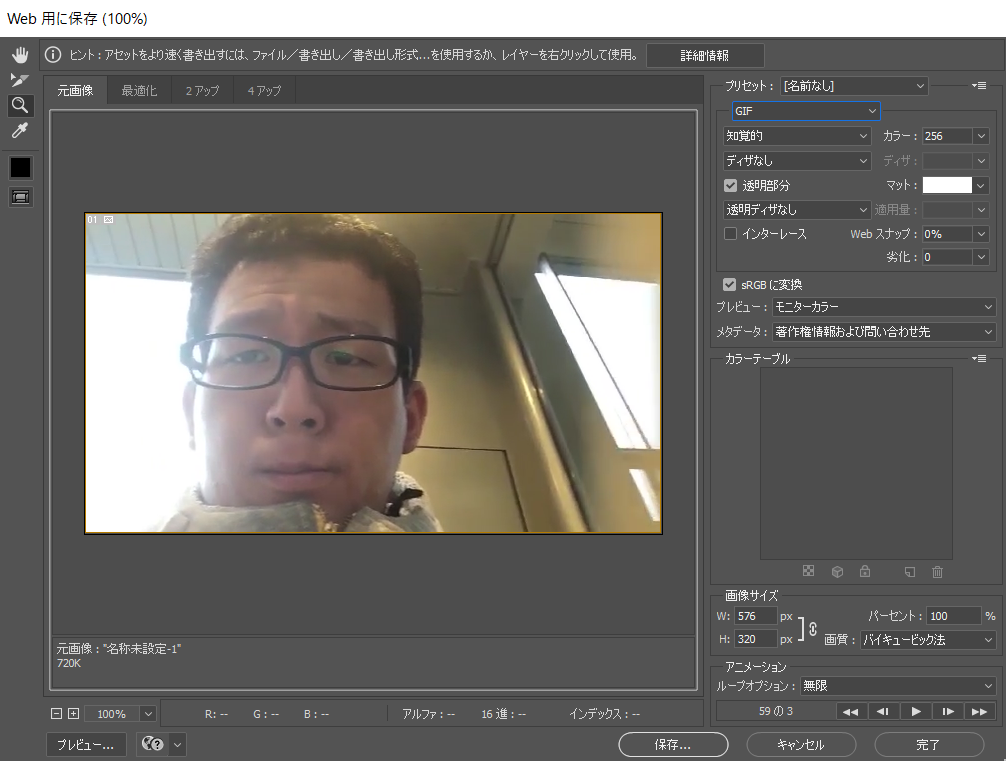
- 書き出しの設定画面で「GIF」を選びましょう。色数や画面サイズなどのオプションが設定できるので、用途に応じて調整してから保存してください。

- あっという間に無駄なgifが完成しました。容量が大きくなりがちなので、〇フレームを間引く〇画像サイズを小さくする〇色数を落とすなどで適宜対応しましょう!

References
Usages
Project comments









Comments