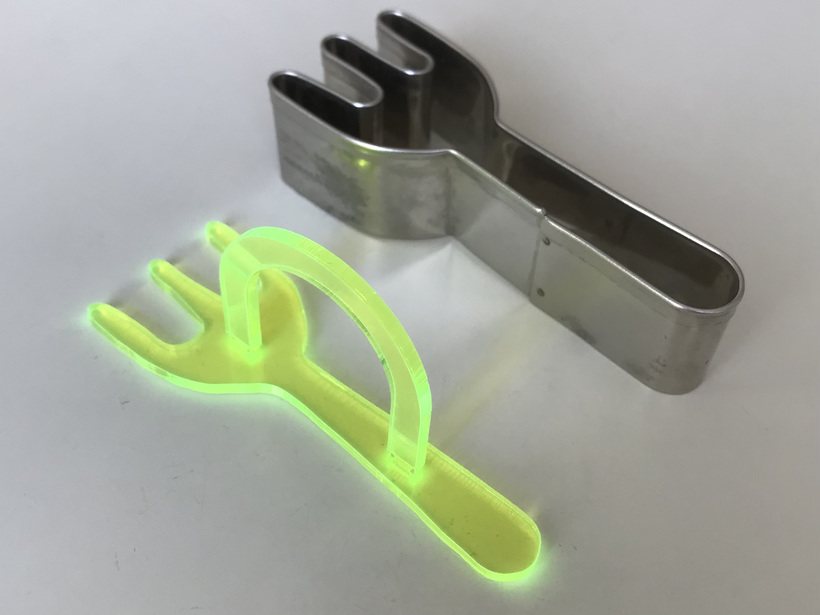
- 折り紙を切り抜いたらクッキー型にあわせてサイズをチェックしましょう。型にぶつからず、ゆるすぎず、ちょうどすっぽり入るサイズになっていればOK。

クッキー型を使いやすくする

Owner & Collaborators
License

クッキー型を使いやすくする by momoko-s, Deleted Group is licensed under the Creative Commons - Attribution license.
Summary
細かい部分が多くていかにも抜きづらそうだけど、かわいさにつられてうっかり買ってしまったクッキー型。おうちで眠っていませんか?レーザーカッターでアクリル板をカットして、使いやすくしましょう!
無料で使えるアプリケーション等を使って、手持ちのクッキー型ぴったりのパスデータの作り方を紹介します。
無料で使えるアプリケーション等を使って、手持ちのクッキー型ぴったりのパスデータの作り方を紹介します。
Materials
Tools
Blueprints
Making
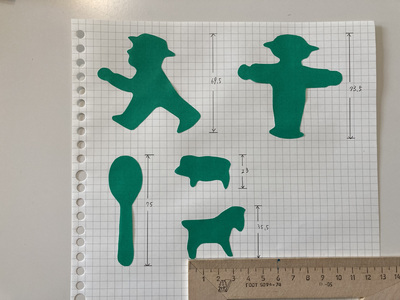
- クッキー型の形にあわせて切り抜いた折り紙を紙に貼りましょう。あれば方眼紙に貼るのがおすすめです。貼ったら長さをはかっておきましょう。

- 貼り付けた台紙をスキャンしてjpgで保存します。

- iOS、Androidのスマホやタブレットにダウンロードできます。アカウント登録は必要ですが、無料で使えます。
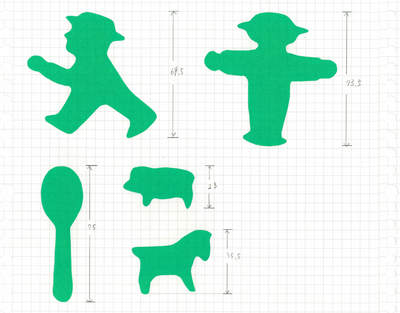
- Adobe captureを開いたら、シェイプモードにしてスキャンしたデータを読み込みます。トリミングして、余分な部分を消したら保存しましょう。
- 書き出し形式からSVGを選んで保存します。
- SVG形式で書き出したデータは、実物とサイズがずれています。カットするときに、サイズを調整しましょう。
- どのくらいの大きさにするかメモしておくとスムーズです。

- Adobe captureから書き出したSVGデータを読み込む。読み込むときに実際のサイズになるよう調整する。
- 豚の形を、使用するアクリルの厚さ(この動画は2mm)と高さを合わせる。
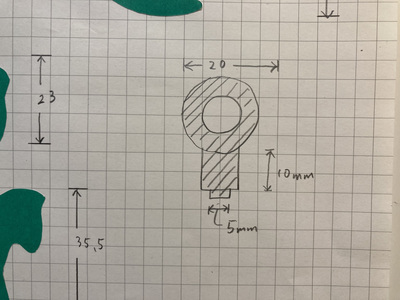
- 基本シェイプを組み合わせて持ち手の形をつくる。
- クッキー型にあわせたぴったりサイズのパスデータ(SVG形式)のデータができたら、これをもとに、レーザーカッター以外にもいろいろなことができます。
- パスデータにそって、ステッカーシートやアイロンシートをカットできます。

- SVG形式のパスデータをTinkercadにインポートして加工すれば、3Dプリント用のデータを作ることもできます。写真はクッキーに模様をつけるスタンプを3Dプリンターで作った物です。

- さらに応用②デジタルファブリケーションのいいところは、データを作成する場所と、加工する場所を切り離せるところ!たとえばEmarfというサービスは、作成したデータを送ると、shopbotというCNCルーターで木材を加工して送ってくれます。レーザーカッターだと薄くて小さいものしか作れませんが、大きな木材もデータをもとに加工してもらえる!
References
Usages
Project comments























Comments