CHIRIMEN I2C sensor (task.js version)

Owner & Collaborators
License

CHIRIMEN I2C sensor (task.js version) by ChirimenEdu is licensed under the Creative Commons - Attribution-ShareAlike license.
Summary
task.jsを使用してCHIRIMENでI2Cセンサを扱う方法。
距離センサ、温度センサ、光センサ、加速度センサを扱います。
距離センサ、温度センサ、光センサ、加速度センサを扱います。
Materials
Tools
Blueprints
Making
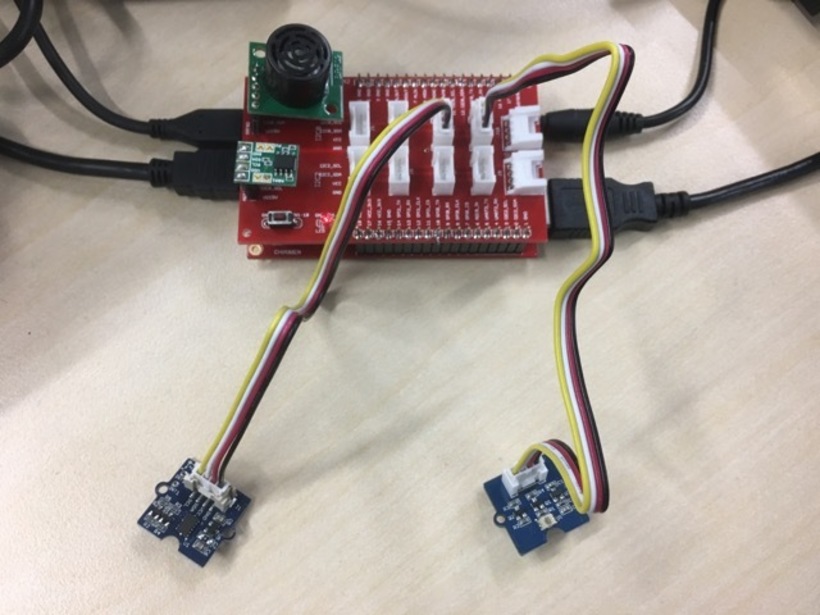
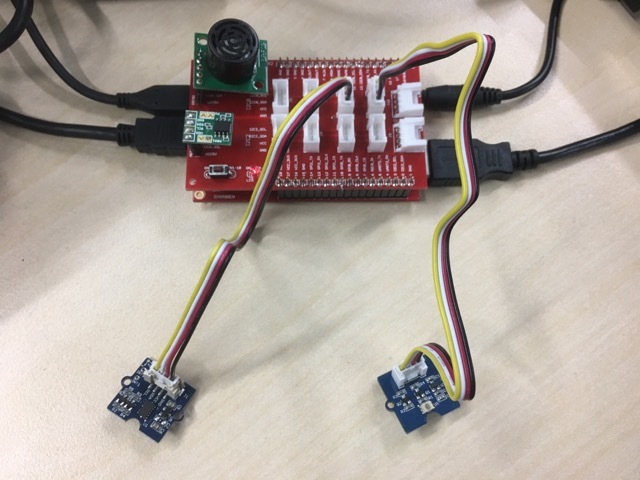
- CHIRIMEN Basic Shieldを使用します。
- SRF02という印字のある場所に図のように距離センサ(SRF02)を接続してください。
- ADT4710という印字のある場所に図のように温度センサ(ADT4710)を接続してください。
- Grove Digital Light Sensor、Grove Digital Accelerometer Sensorは写真のように、I2C0という印字のある列の5Vという印字のある箇所に接続してください。
- シールドがない場合はCHIRIMEN I2C sensorを参考にして回路を準備してください。

- CHIRIMENの代表的なセンサーの使い方を参考にソースコードを準備してください。
- task.js、webgpio polyfillを使用するので準備してください。
- WoTsignageアプリと同様に準備すれば大丈夫です。
- サンプルプログラムについて解説する。
- I2Cポートの初期化
- 温度センサの読み込み
- 距離センサの読み込み
- 光センサの読み込み
- 加速度センサの読み込み
- 光センサ(Grove Digital Light Sensor)の読み込みには初期処理が必要です。
- 光センサの初期化はgroveLightInit関数にまとめてあります。
- 初期化したI2Cポートオブジェクトと光センサのアドレス(0x29)を指定して、光センサの初期化処理を記述してください。初期化処理は1度で良いので、setInterval関数の前に実行します。
- 光センサを読み込む処理はgetLight関数にまとめてあります。明るさをluxの単位で表示するため、calculateLux関数も一緒に追記してください。
- 他のセンサと同様、光センサの取得処理を記述してください。
- 加速度センサ(Grove Accelerometer Sensor)の読み込みには、光センサと同様初期処理が必要です。
- 加速度センサの初期化はgroveAccelerometerInit関数にまとめてあります。
- 初期化したI2Cポートオブジェクトと加速度センサのアドレス(0x53)を指定して、加速度センサの初期化処理を記述してください。
- 加速度センサを読み込む処理はgetAccelerometer関数にまとめてあります。
- 他のセンサと同様、加速度センサの取得処理を記述してください。
References
Usages
Project comments


Comments