Inkscapeでレーザーカッター用のデータを作成する

Owner & Collaborators
License

Inkscapeでレーザーカッター用のデータを作成する by DaisukeKobayashi-LiF-IeY is licensed under the Creative Commons - Attribution license.
Summary
無料のドローイングソフト「Inkscape(インクスケープ)」を使って、レーザーカッター用のデータを作成するまでの手順をまとめています。
※ここではWindows版を使用して説明しています
Materials
Tools
Blueprints
Making
- ・手書きで描いたイラストをスキャンして保存するもしくは・パソコン上で描いたイラストを保存する画像の保存形式は「jpg」「jpeg」「tif」「png」いずれかの形式で保存します。

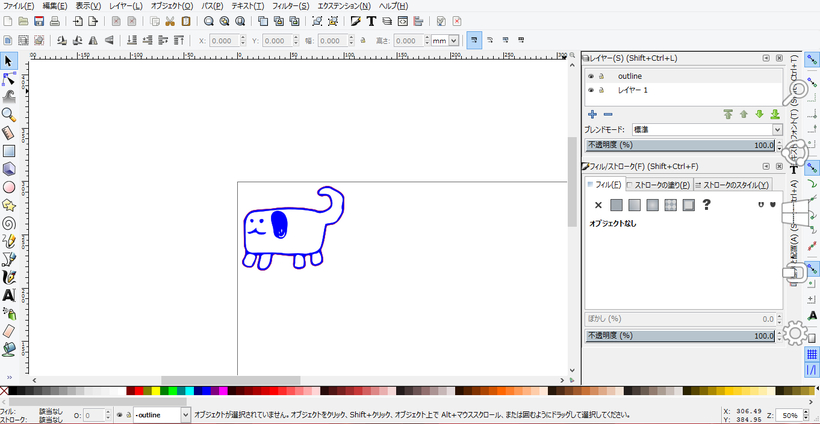
- ■Inkscapeを開く※Inkscape の知っておきたい基本操作画面の拡大・縮小: キーボード「CTRL」ボタン + マウスホイール画面の移動: マウスホイールを押しながら、マウスを移動する■画面上部メニュー「ファイル」→「ドキュメントプロパティ」をクリックする。■デフォルトの単位を「mm(ミリメートル)」にする■ページサイズをレーザーカッターにカスタムサイズで合わせる。幅 600 mm
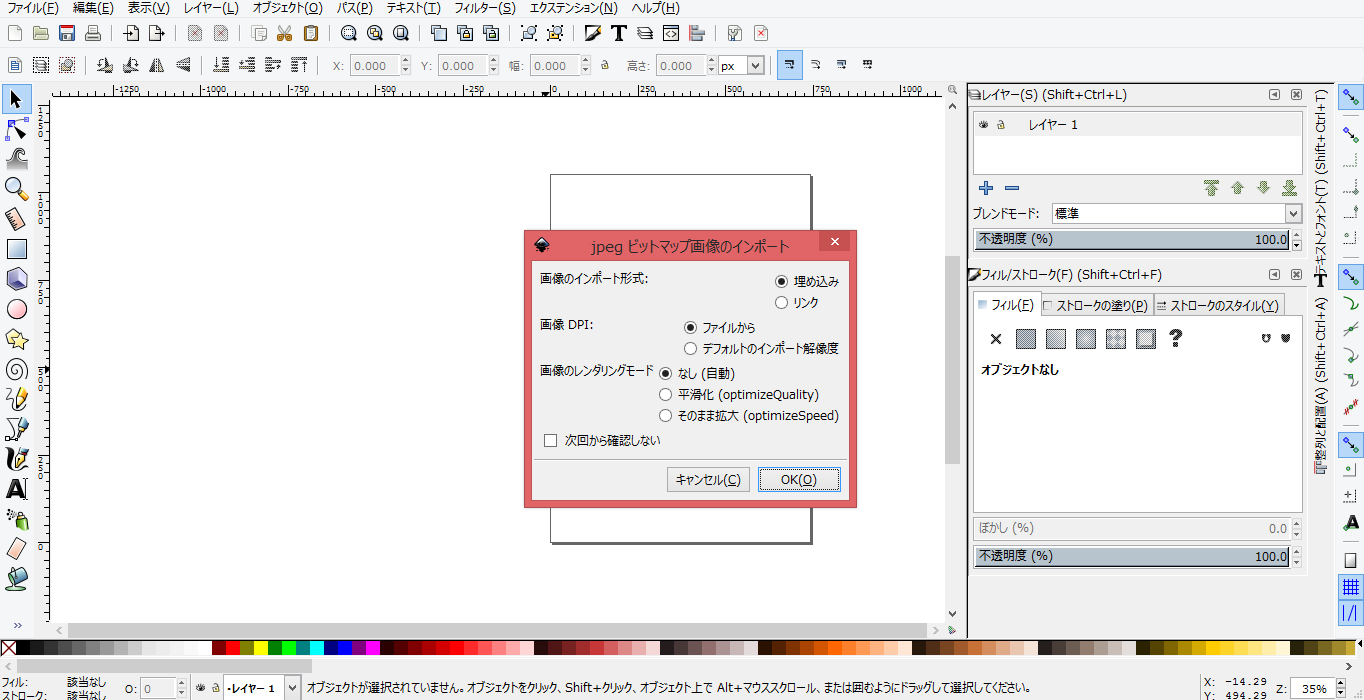
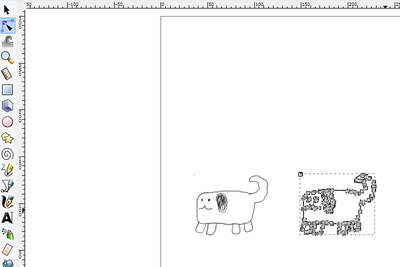
- ■画面の上にあるメニューから「ファイル」をクリックして「インポート」を選択する。■画像のインポート形式などを聴かれますが、そのまま「OK」をクリックする。(今回は下記の設定でOKをクリックしています)画像のインポート形式: 埋め込み画像DPI: ファイルから画像のレンダリングモード: なし(自動)

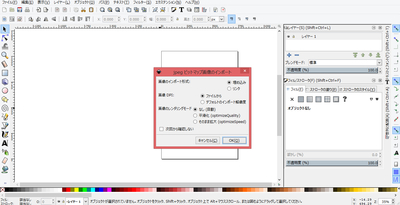
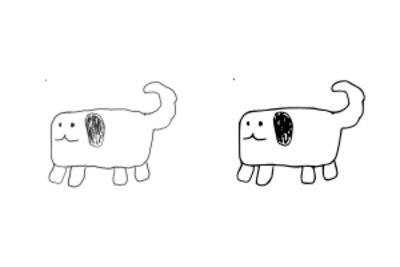
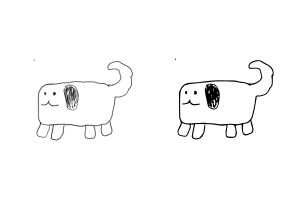
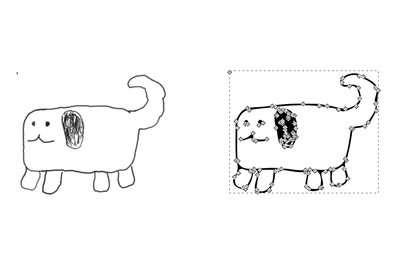
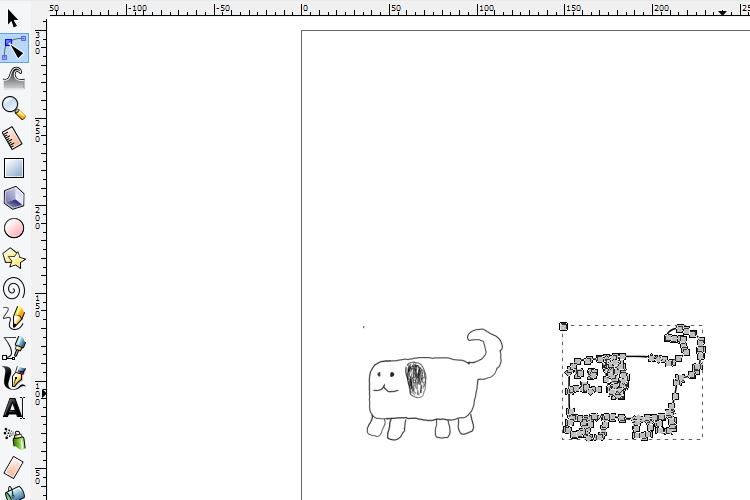
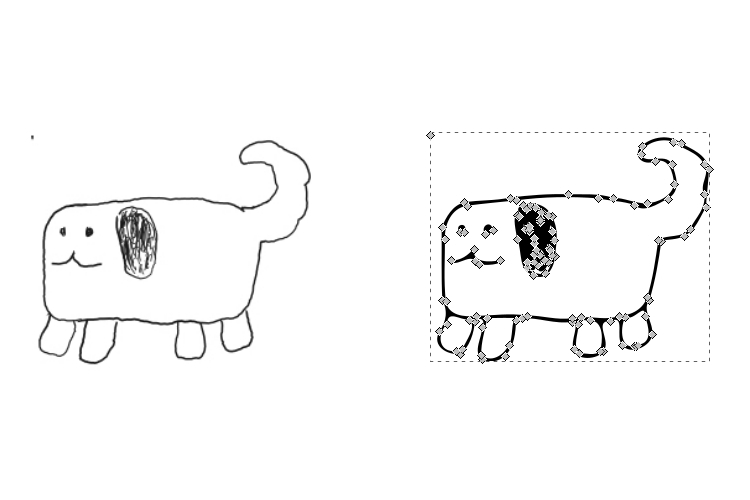
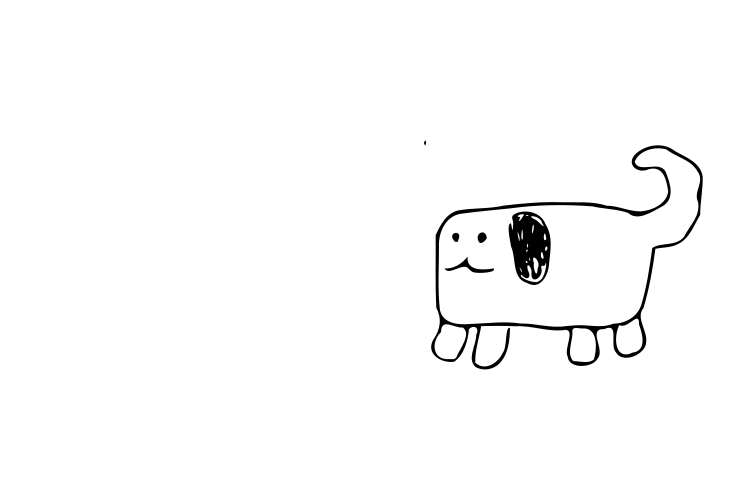
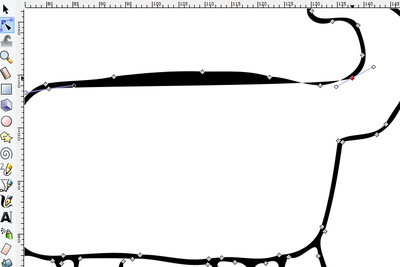
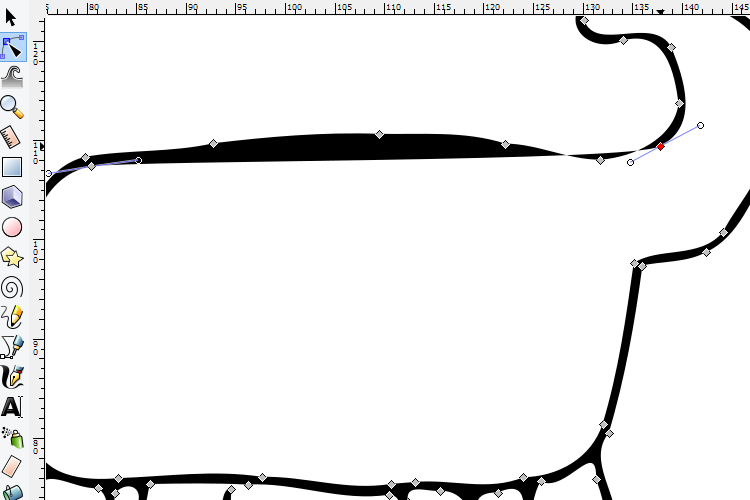
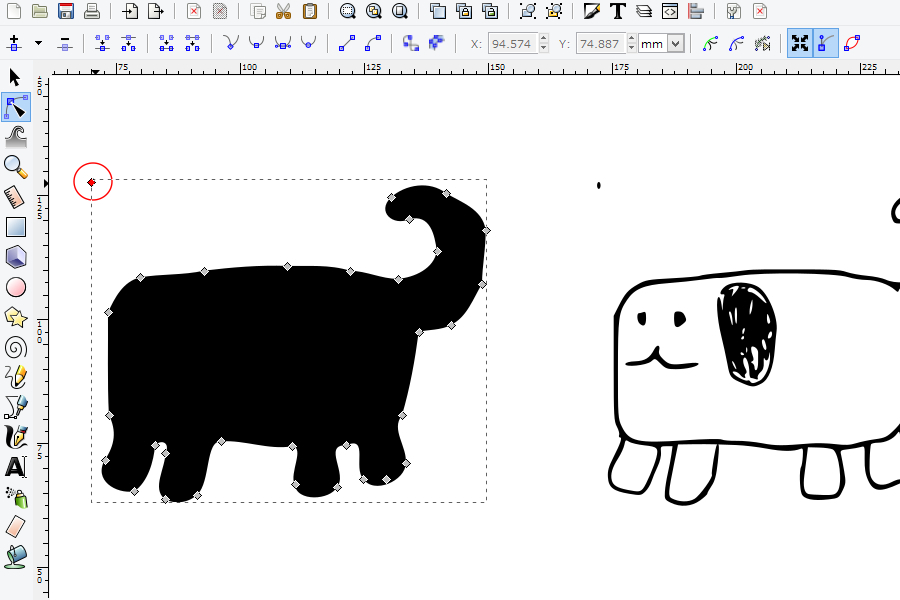
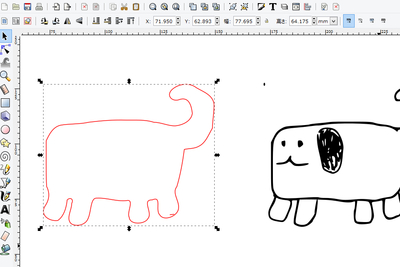
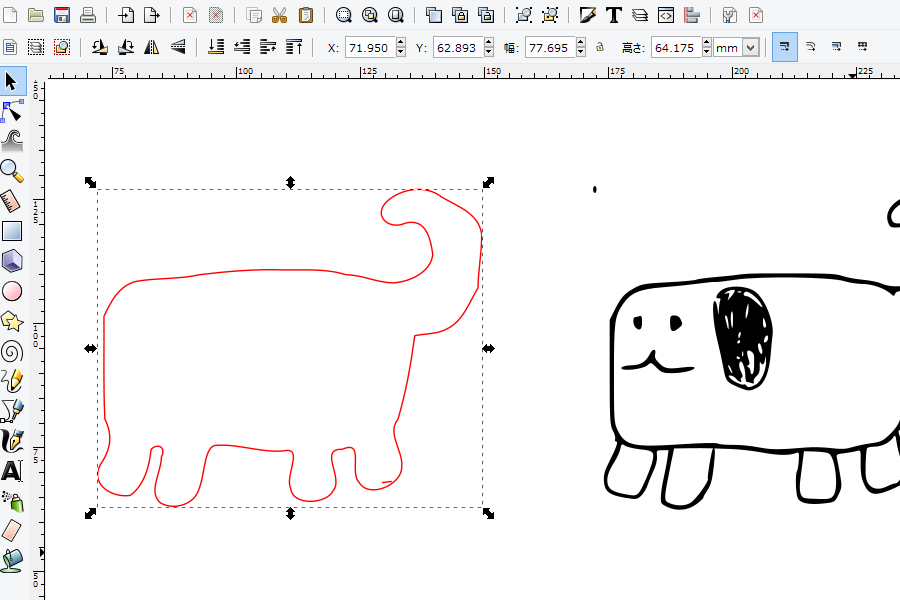
- ■埋め込まれたイラストを選択する(クリックする)■画面の上部にあるメニュー「パス」をクリックして、「ビットマップのトレース」を選択する。■「ビットマップのトレース」ボックスが表示されるので、「ライブプレビュー」をチェックして、プレビューを見ながら「モード」を選択してOKをクリックする。(今回は下記のように設定しています)単一スキャン:一つのパスを作成明るさの境界 しきい値 0.96■ 2つのイラストができあがったら一段落。(イラストが重なっているので、イラストをクリックして移動してください)

- [3-2]画像ファイル(jpeg、jpg、pngなど)を読み込む[3-3]画像データをパスデータにするといった手順をおこないましたが、実はinkscapeでやらなくても、オンライン(WEB)サービスでも無料でできます。たとえば『Picsvg』というオンラインサービスがあります。
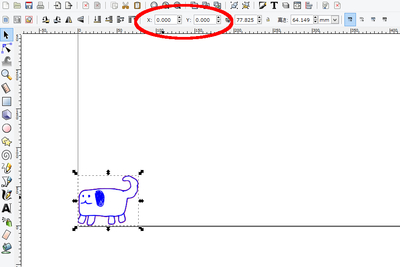
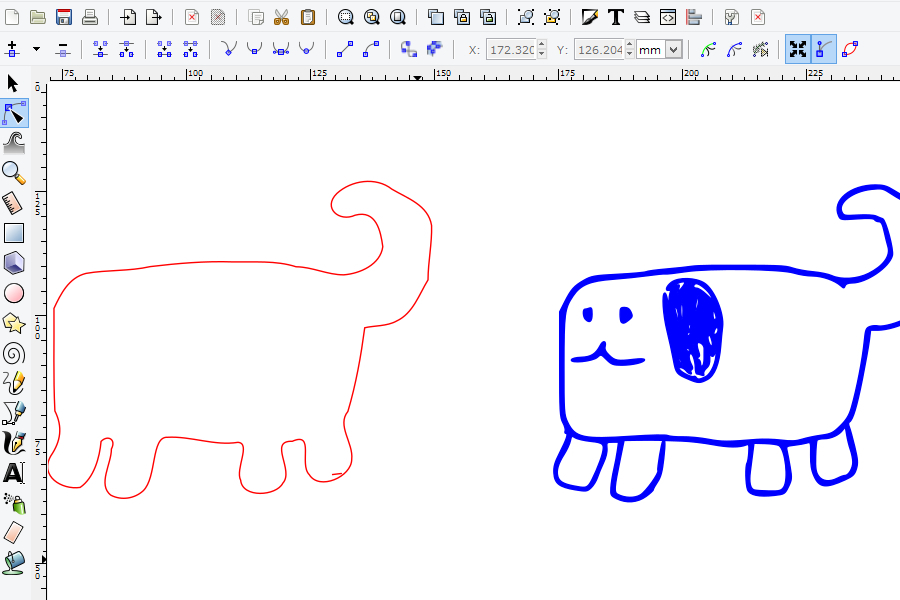
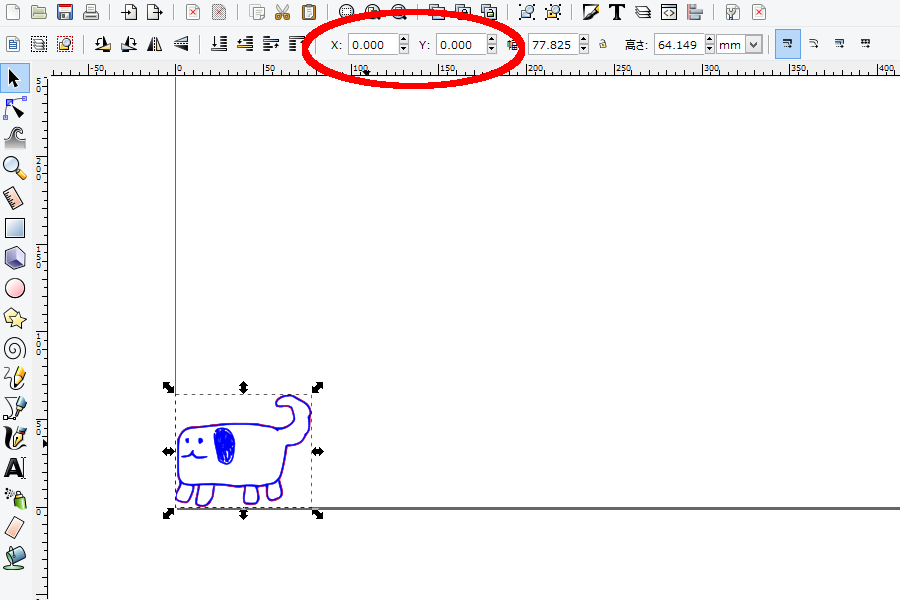
- ■X軸、Y軸をいずれも「0.000」にするとキレイに重ねられます

- お疲れさまです、これでデータは完成です。次回は、実際にレーザーカッターを動かすオペレーションを学習します。
References
Usages
Project comments























Comments