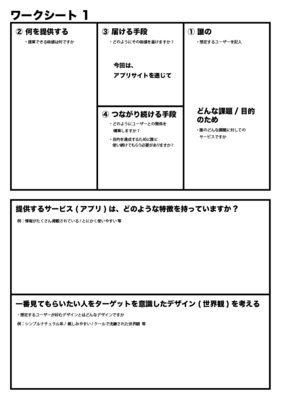
- まずはじめに、どんな目的のためにつくられるサービス( アプリ)なのかを明確にする
- そのサービス(例:アプリ)は、誰のため?
- そのサービス(例:アプリ)は、何のために?

- ユーザーは、誰ですか?
- 一番使って欲しい人は、誰ですか?
- サービスを利用する可能性がある人 は、誰ですか?
- ユーザーは、誰ですか?
- 提供するサービス(アプリ)は、どのような特徴を持っているか
- いろんな人に見てもらいたい(例:色々な情報を網羅している)
- とにかく使いやすいアプリ (例:操作性やシンプルな画面を重視)
- 情報が検索しやすいアプリ (例:すぐに必要な情報を入手することができる)
- いろんな人に見てもらいたい(例:色々な情報を網羅している)
- どんな目的で、誰のために、デザインを考える上での大切な判断基準となります。
- 一番見てもらいたい人をターゲットにしたデザインとは?
- デザイントーン&マナー
- 色
- フォント
- 一番見てもらいたい人をターゲットにしたデザインとは?
アイデアを伝えるトレーニング UX/UIデザイン編(アプリバージョン)

Owner & Collaborators
License

アイデアを伝えるトレーニング UX/UIデザイン編(アプリバージョン) by fabsteps-recipe, fabsteps is licensed under the Creative Commons - Attribution-NonCommercial-ShareAlike license.
Summary
Materials
Tools
Blueprints
Making
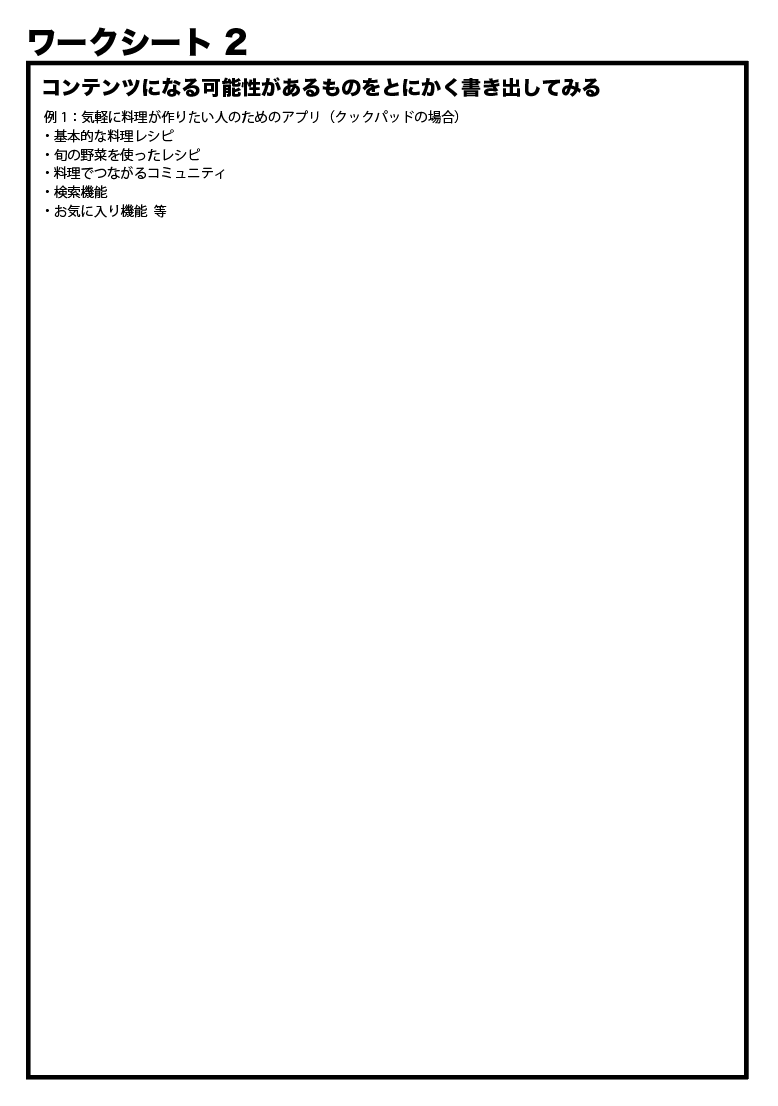
- コンセプトに合わせて素材を集めるどのような機能があると、想定している状況や価値を提供できますか?例1:位置情報がわかる例2 : グラフなどの図表にして、見える化してくれる例3 : イイネ機能がある等

- 情報設計
- コンセプトに照らし合わせて情報の精査
- いらないものは削除 / 足りないものは何か?
- 情報の量と質を把握する

- 情報設計
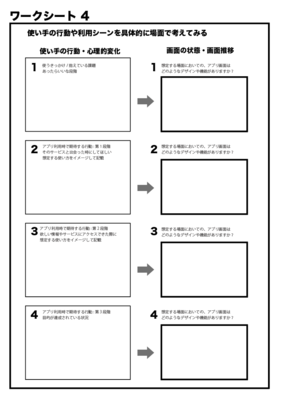
- ユーザーが直面している状況や課題に対して、提供するサービス(アプリ)を使うことで、どのように解決していくのかを具体的にアプリ画面を想定しながら考えていく。

- アプリに照らし合わせ 、まずは紙に画面レイアウトを考えていく(Paper prototype)
- シングルページ or 階層を持つかを考える / 両方考えてたくさん描く
- TOPページから考える
- コンセプトに常に立ち返って判断する
- ワイヤーフレームの構成要素
- TOP / コンテンツページ
- 画面の中の構成要素とは
- ヘッダー / フッター / メニューなど 画面遷移
- 共通要素の連動編集

- シングルページ or 階層を持つかを考える / 両方考えてたくさん描く
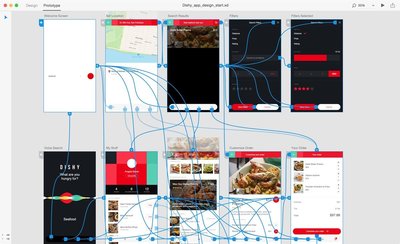
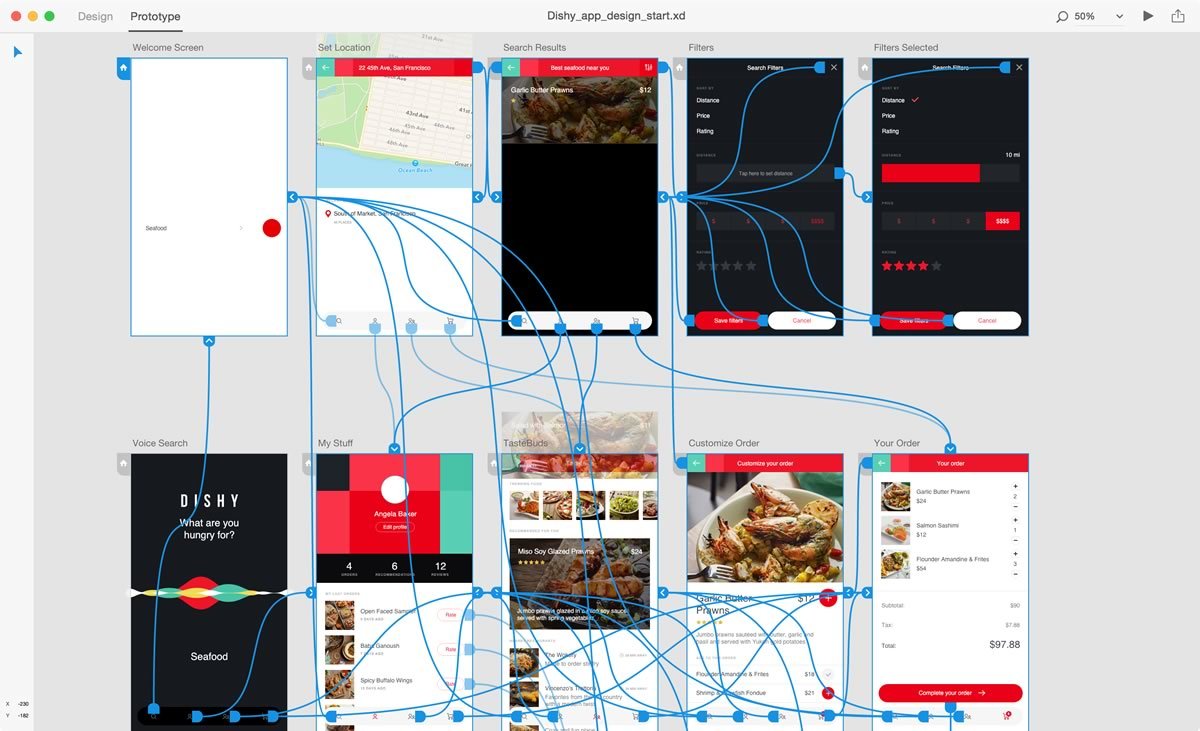
- STEP7での演習で作成したワイヤーフレームを使って、AdobeXD上でのワイヤーフレームに置き換えてみるシングルページ / 画面遷移

- アプリのプロトタイプを作りながら、 具体的にビジュアルデザインを考えていきます
- コンセプトに照らし合わせて確認していく
- アプリを構成する要素の色を決める メインカラー : 背景・ヘッダー・フッターサブカラー : ヘッダー・フッターアクセントカラー : クロポチなどボタン : 動的なボタンだった場合色が変わるのであれば、2パターンなどフォント : 文字 windows / mac / mobile 標準OSを指定しておき、自分好みのフォントをWEBフォントで指定する WEBフォントの弊害は、重くなること
- ディバイスの互換性を考慮して、アプリを設計する必要がある理由
- レイアウト崩れを防ぎたい
- 見せたい情報が見れない
- 触れない 例:ボタンが押せない
考慮するべき項目- ディバイス >> iOS or Android
- ブラウザ >> 古い
- フォント >> 入ってない
- レイアウト崩れを防ぎたい
- アクセシビリティとは?あらゆる人が情報にアクセスすることができ、利用できることを意味します情報にアクセスすることが難しい方へ向けた対策読むこと・見ることの困難への配慮
- 読み上げ機能使用の検討(テキストなら可能、動画に音があれば別だが、基本的に動画 / 写真は読み上げできない)
- アプリを使用する上での検討 (操作性 / 状態を表示など、 例:ON : 赤 / OFF : 青)
色のアクセシビリティチェッカーカラーチェッカー機能使用の検討(色による区別をどう配慮するか)検証:アドビ Photoshop (カラーチェッカーでの確認など)
- 目的
- つくったアプリが、そもそも使いやすいか?
- 意図した設計通りに使ってくれるか、 感じてくれるかの確認
- 意外な発見があるか
>> 新しい発見が有効である場合デザインに取り込んで再設計するとより良いUXデザインになります - つくったアプリが、そもそも使いやすいか?
- ユーザーアンケートABテスト >> A or B のデザインで迷った時に反応を検証
References
Usages
Project comments









Comments