WEBサイトをつくる上で考えていくとても大切な要素としてUXを考えていきます。UXとは、ユーザーエクスペリエンス(User Experience 以下 UX)の略称で、サービスを通じたユーザー体験を意味しています。似たような言葉に、UI(ユーザーインターフェイス、User Interface)がありますが、こちらはユーザーと製品・サービスの接触面を指した言葉です。UX体験を向上させるためには、UIの使いやすさは不可欠です。
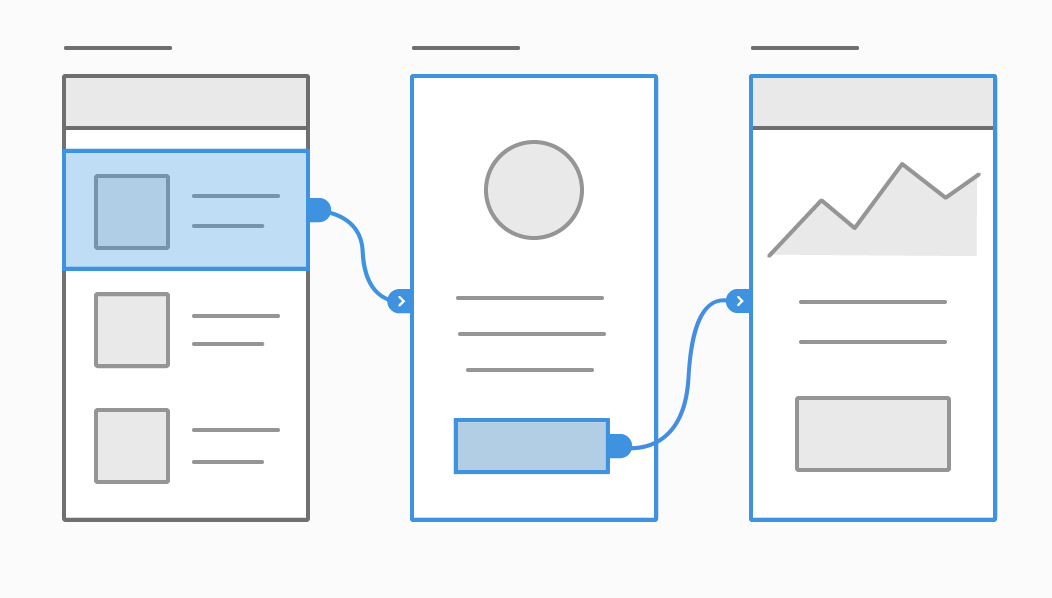
参考:すべてのUXデザイナーに必須のスキル、スケッチをマスターする方法
参考:すべてのUXデザイナーに必須のスキル、スケッチをマスターする方法
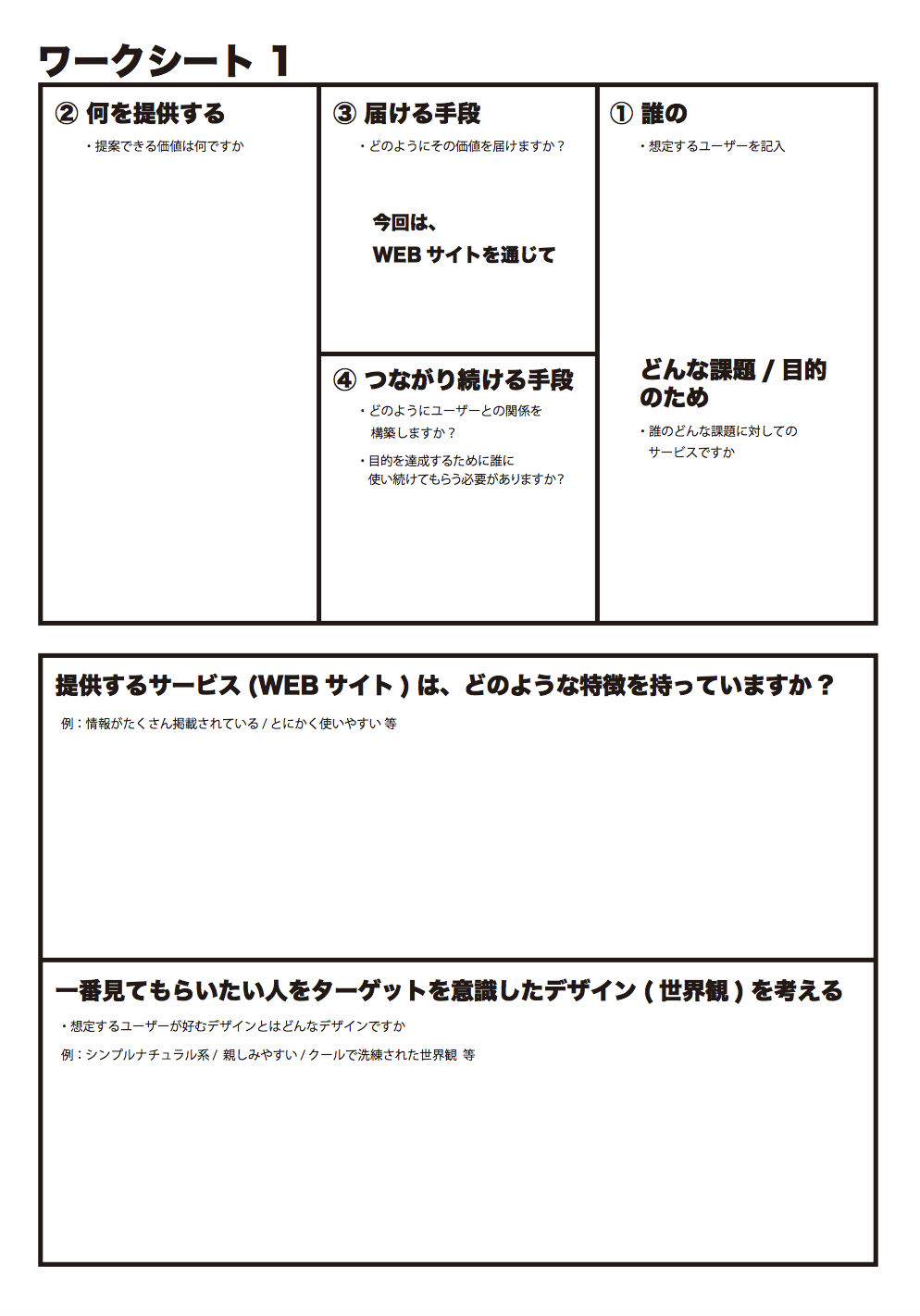
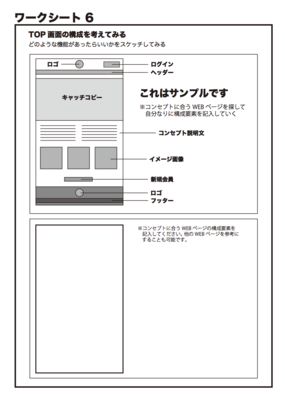
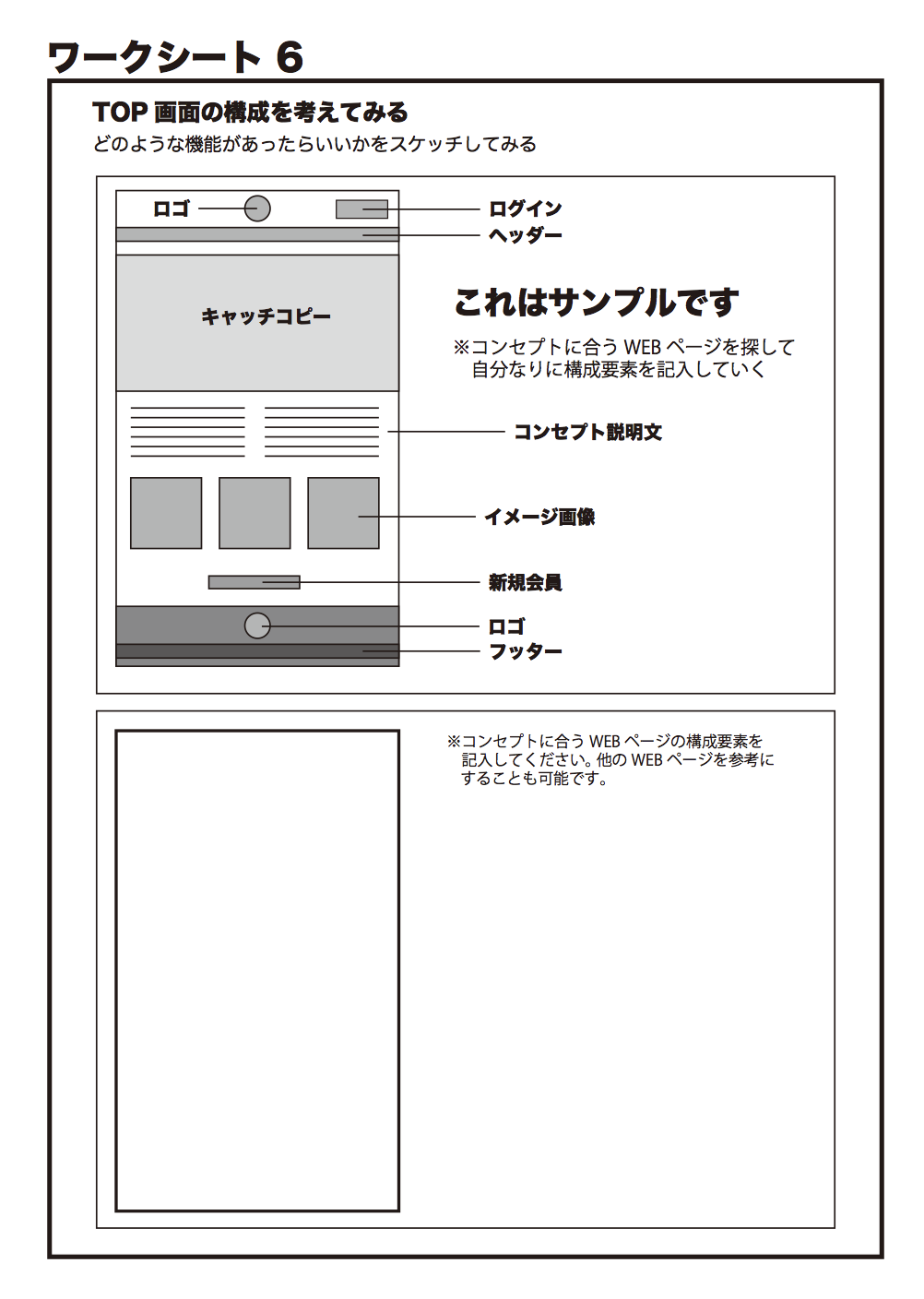
- まずはじめに、どんな目的のために、どのような価値を届けたいWEBサイトなのかを明確にする
- そのサービス(WEBサイト)は、誰のため?
- そのサービス(WEBサイト)は、何のために?
- その目的を達成するために誰に使ってもらいたいか?
ワークシート1を利用して、上記の内容を整理していきます
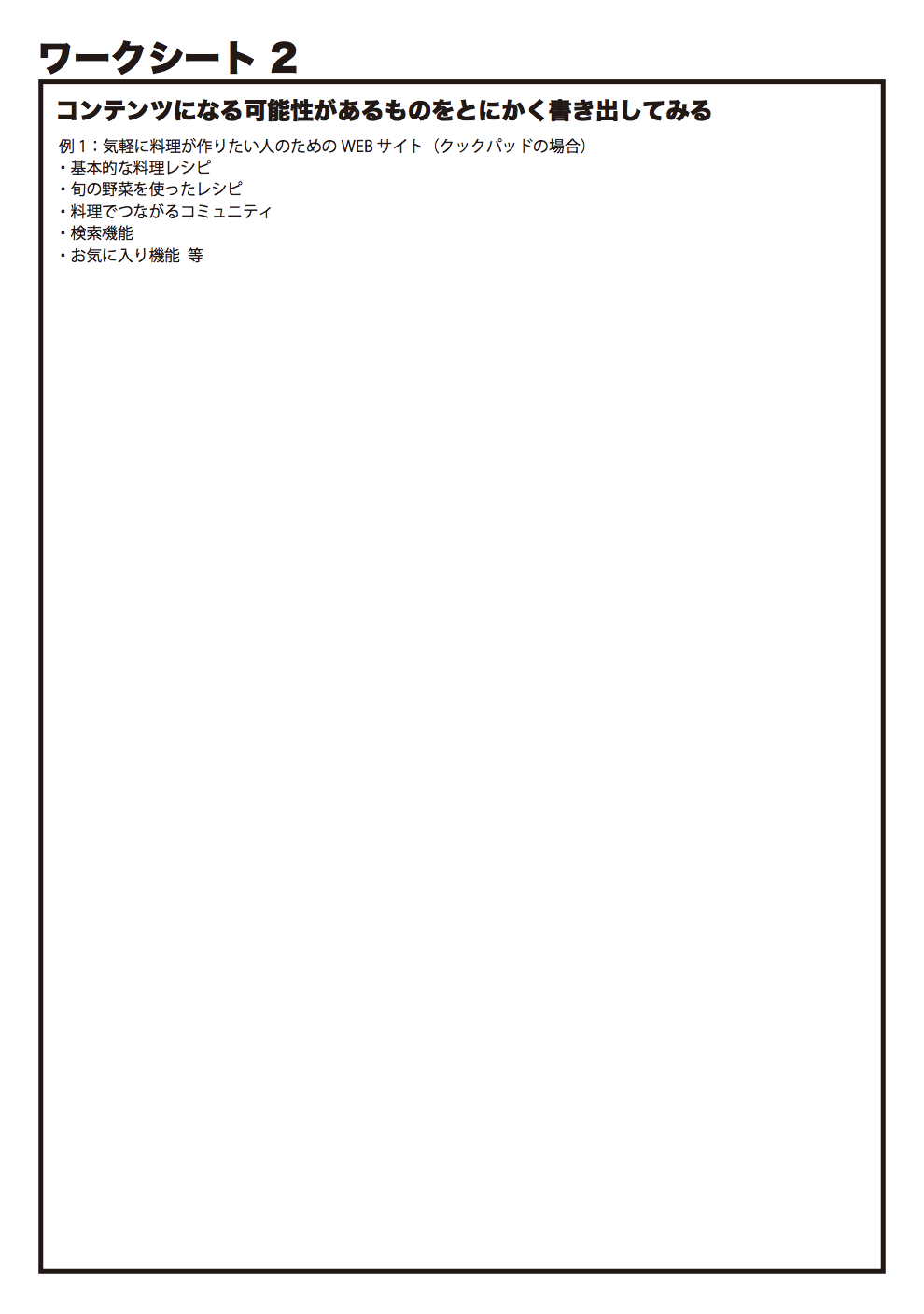
- コンセプトに合わせて素材を集める例1:気軽に料理が作りたい人のためのWEBサイト(クックパッドの場合)
- 基本的な料理レシピ
- 旬の野菜を使ったレシピ
- 料理でつながるコミュニティ
例2:自分の活動紹介- これまでの作品
- blog / SNS
- プロジェクト など

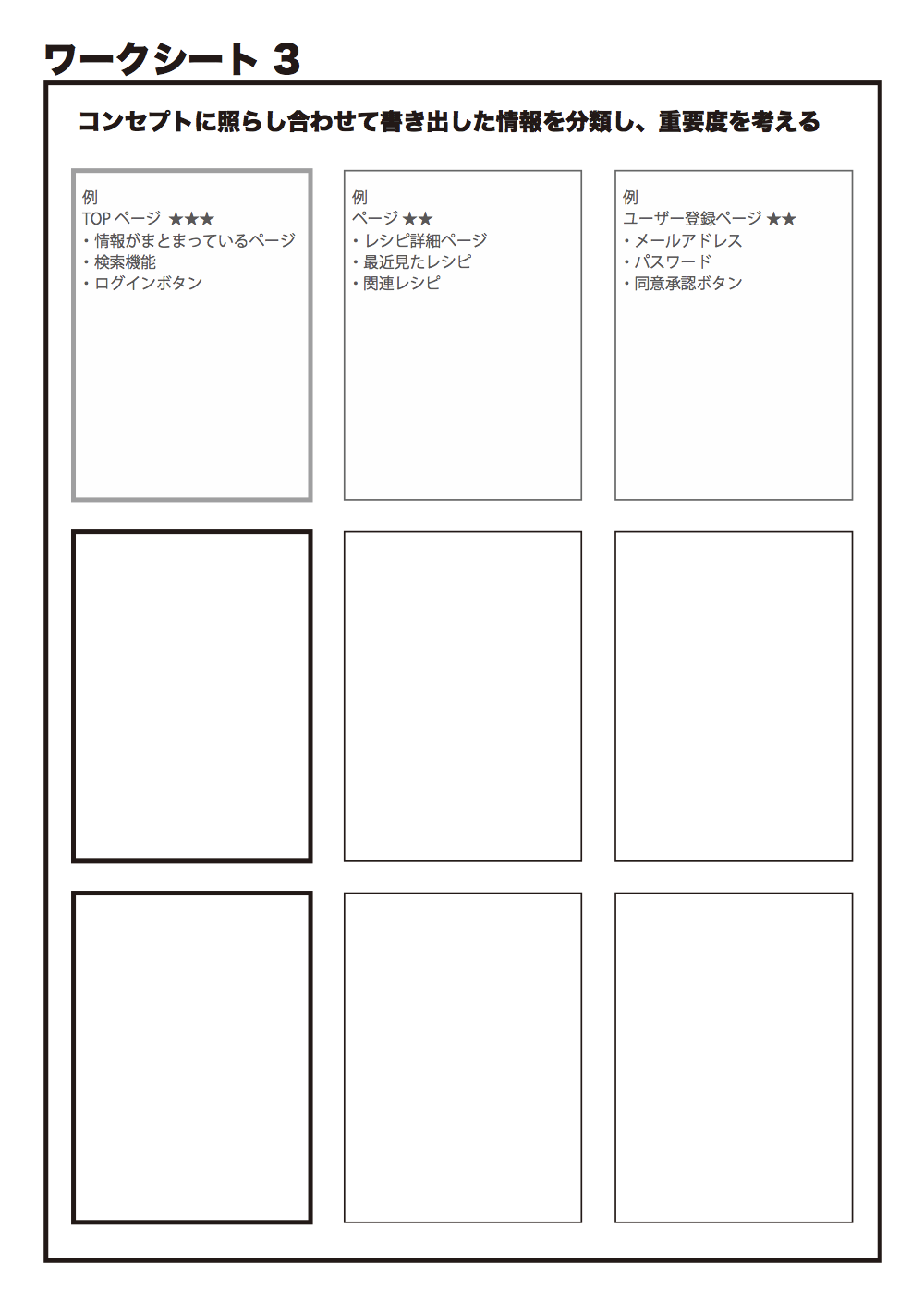
- クックパッドを構成している情報とは?・気軽に料理が楽しめるレシピ集・おすすめランキング・つくレポ・会員ページなど



















Comments