掲示板webアプリを作る際、必要なページと機能を考えてみましょう!
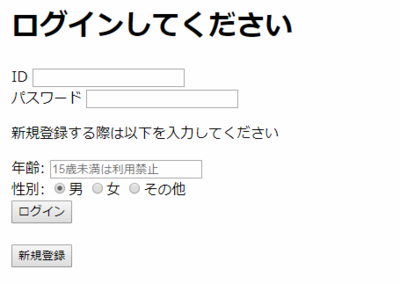
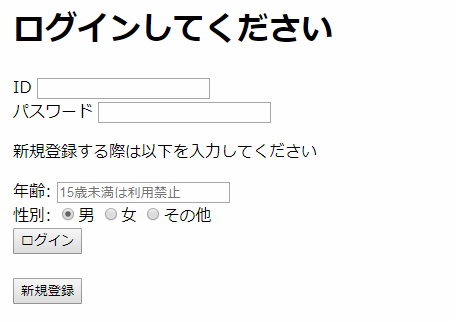
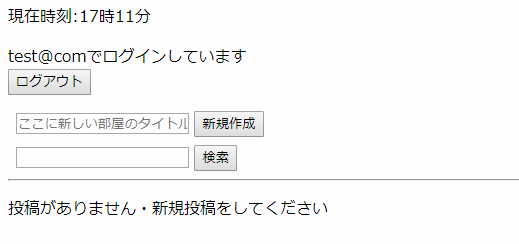
ページはシンプルなものだと、ログイン画面、会話をする部屋一覧、会話の3つです。
それぞれlogin.php, startpage.php, matching.phpという名前でファイルを作成します。
そして、ペーイの飾り付けに使用するmatching.cssの計4つです。
ソースコードはMemosを参照してください。
簡単ですが、解説を参考にする際はMemosからソースコードを適当なエディタにコピペし、行が見えるようにしてください!
それぞれのページには以下のような機能を持たせていきます。
- アカウント作成
入力された内容に基づいてメールアドレスとパスワード・年齢・性別を紐づけする- ログイン機能
入力されたメールアドレスとパスワードでログインする- アカウント作成
- 部屋一覧の表示
既存の部屋一覧を表示する- 部屋への入室
既存の部屋へ入室する- 部屋の新規作成
入力されたタイトルの部屋を作成する- 部屋の検索
入力された言葉を含む部屋を検索する- メッセージの投稿
入力されたメッセージを投稿する- 会話の表示
その部屋で今までに投稿されたメッセージ一覧を表示する- メッセージの投稿
- また、このアプリを作成する際に使用した言語はHTML, CSS, PHP、ソフトはBrackets, MAMP, Google Chrome、レンタルサーバーはXFREEのものです。機材はi5を積んだノートPC一台です。ノートPC以外は無料で使えます!
- https://i-bitzedge.com/php/how-to-create-bulletin-board-3-1アプリを制作していくにあたって、全体を通してこちらのサイトを参考にさせていただきました。PHPの基本を学ぶにはめちゃくちゃ分かりやすかったです。超オススメです。









Comments