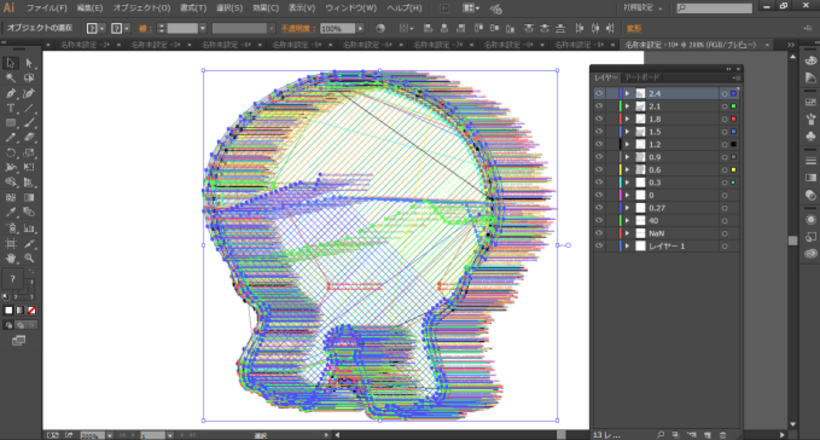
現在の3Dプリントの多くでは、STL形式などで保存された「かたち(立体形状)」のデータが、CAM(スライサーと呼ぶ場合もある)ソフト上で、ツールパス(※材料が押し出されるホットエンド/エクストルーダー部分の移動ルート[軌跡])に変換されて、G-CODEという形式で保存されます。
このG-CODEが3Dプリンタを動かす制御コードとなり、実際のプリントが始まります。
このG-CODEが3Dプリンタを動かす制御コードとなり、実際のプリントが始まります。
この、STLからG-CODEをつくる部分は自動化されていますが、逆に言うと、手動でG-CODEを作る込める余地がありませんでした。そのため、問題があった場合に修正することや、表現力豊かなG-CODEを直接つくることが不可能でした。



























Comments