今回はうちに来ているメンバーが極度の花札好きで彼がいつもSTOPに来ては花札をやっているので、そこからの発展として花札をプログラムで再現してみようというところから始まった。
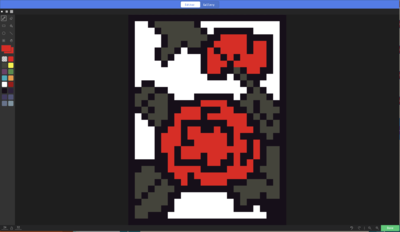
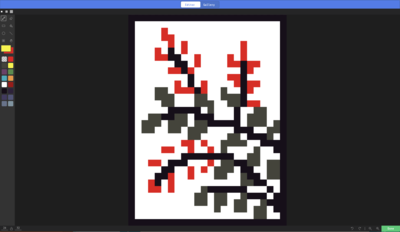
その子はゲーム開発はもちろんパソコンにも慣れていないので、初歩の初歩からサポートする必要がありそうだ。とはいえ、パソコン操作の基本から教えるのは面倒なので、まずは彼のモチベーションを上げるためにもMakeCodeで花札のドット絵を描くところから始めて、パソコン操作などで躓いたらフォローするスタンスでいくことにする。
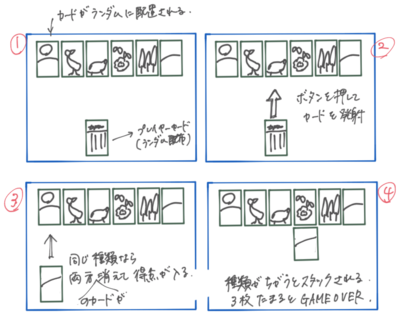
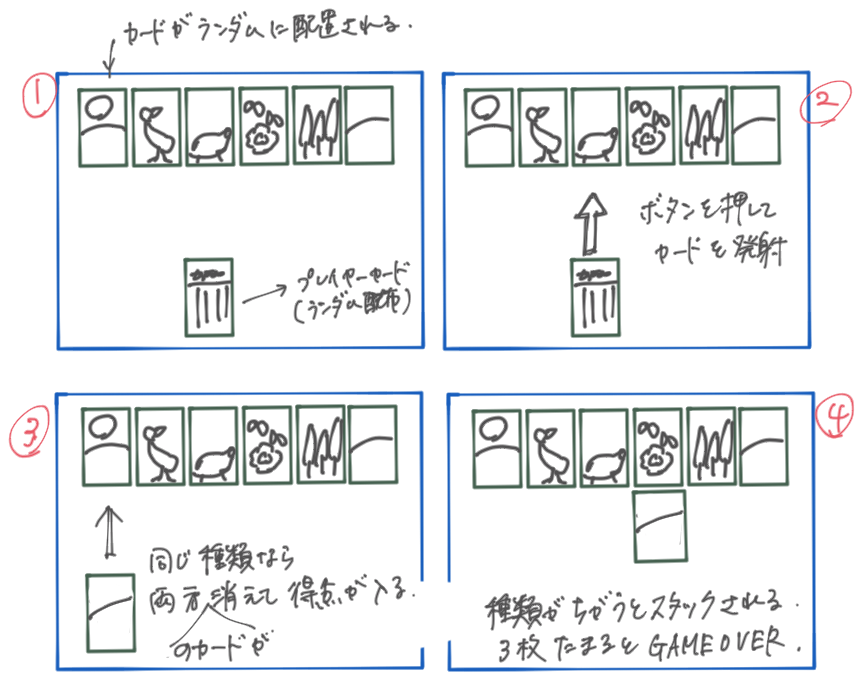
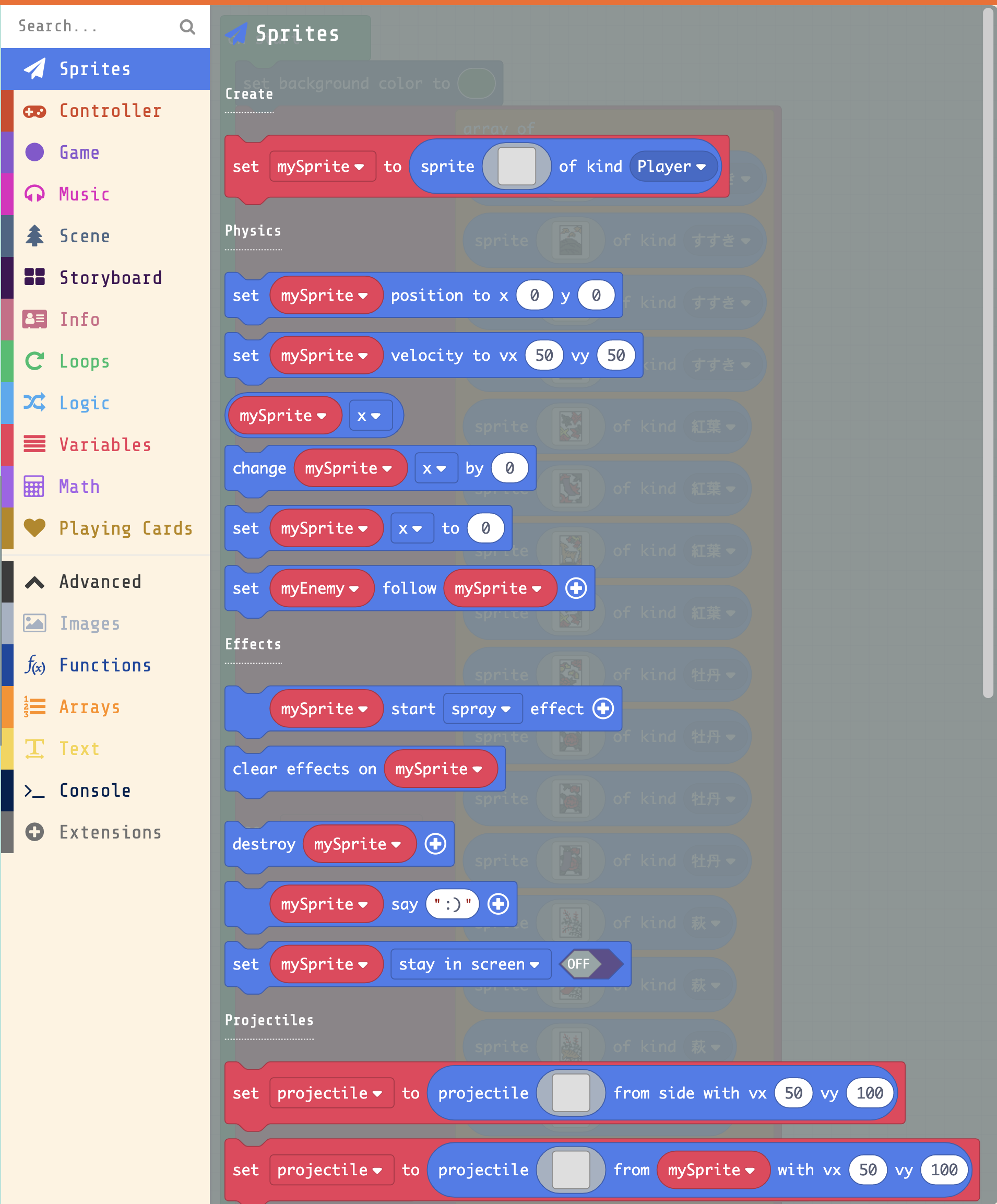
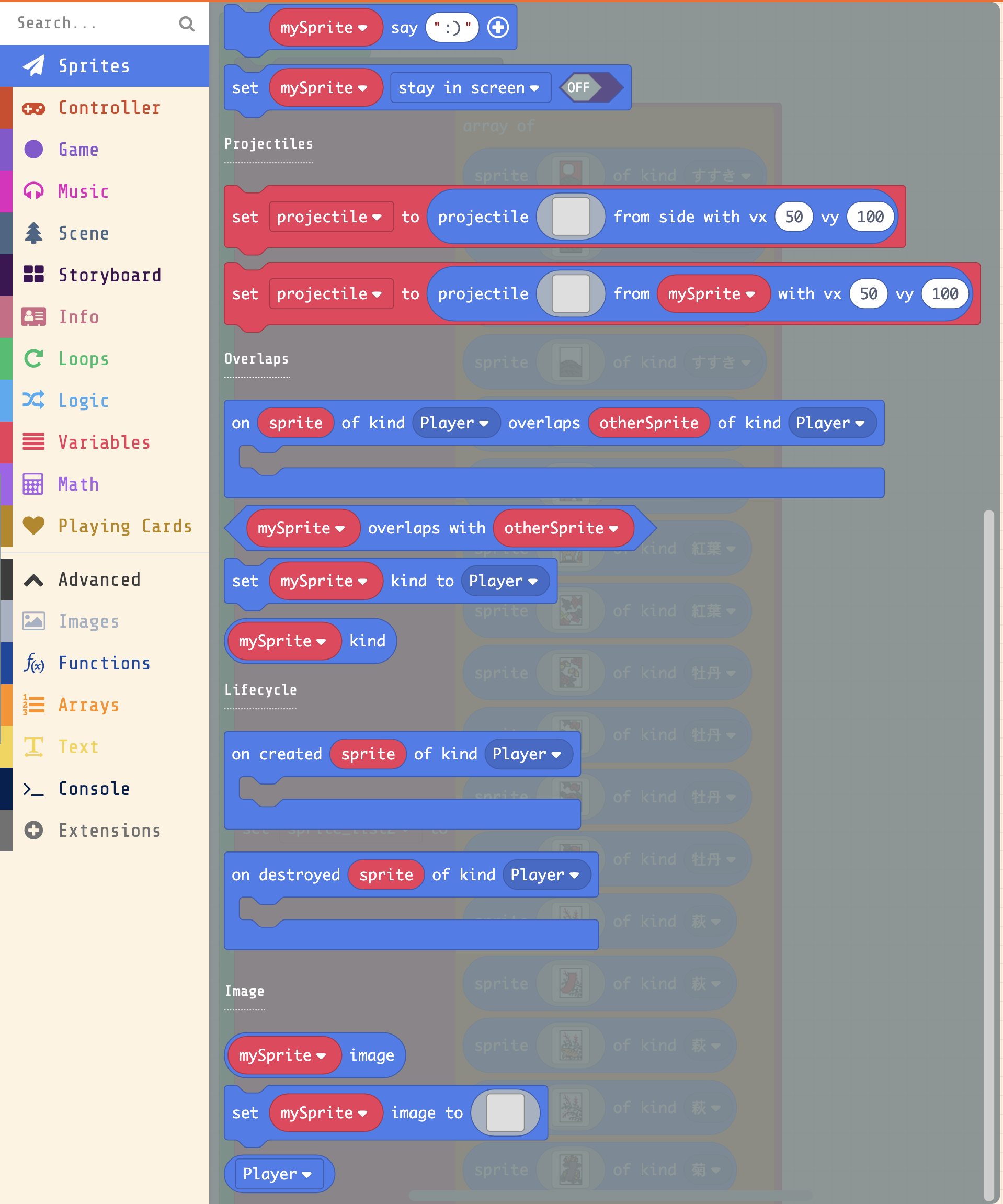
それはさておき、まずは自分でもゲームを作ってみよう。

- 許多轉用IQOS加熱煙的用戶,對「煙彈是否含尼古丁」、「是否容易上癮」等問題感到疑惑。本文為您揭開TEREA煙彈的真相,幫助您做出理性選擇。 所有IQOS煙彈都含尼古丁嗎?
目前市售的IQOS ILUMA煙彈如TEREA系列,皆含尼古丁。每包煙彈含20支,對應一包紙煙。雖然無焦油殘留、無火燃燒,但成癮物質仍存在。 結語 特雷亞煙彈口味豐富,質感純淨,確實提供了紙煙以外的新選擇。但「含尼古丁=有成癮性」是沒有爭議的事實。理性使用、認識產品,才是真正負責的吸菸方式。
- <pan>針對Meha</span><a href="https://www.meha-shop.net/pods/"><span>魅嗨煙彈</span></a><span>,目前的主流GLORY系列確實屬於瞬間煙彈設計。相反,當煙油吸完後,使用者無法自行補充煙油,需直接更換新的煙彈。這樣的設計雖然增加了長期使用的成本,但同時也提升了使用便利性與衛生程度,避免了傳統可加油彈煙彈可能出現的漏油、衛生疑慮等問題。https://www.meha-shop.net/pods/























Comments