カラーパレットをカスタムする





Arcadeのドット絵エディタのデフォルトのカラーパレットでは描きたい色がない場合は、
設定ファイルに自分のカラーパレットを登録することができる。
カラーパレットは16色までで、同じプロジェクトファイルで途中で変更するとそれまでに使用しているカラーまで変更されてしまうので注意が必要。
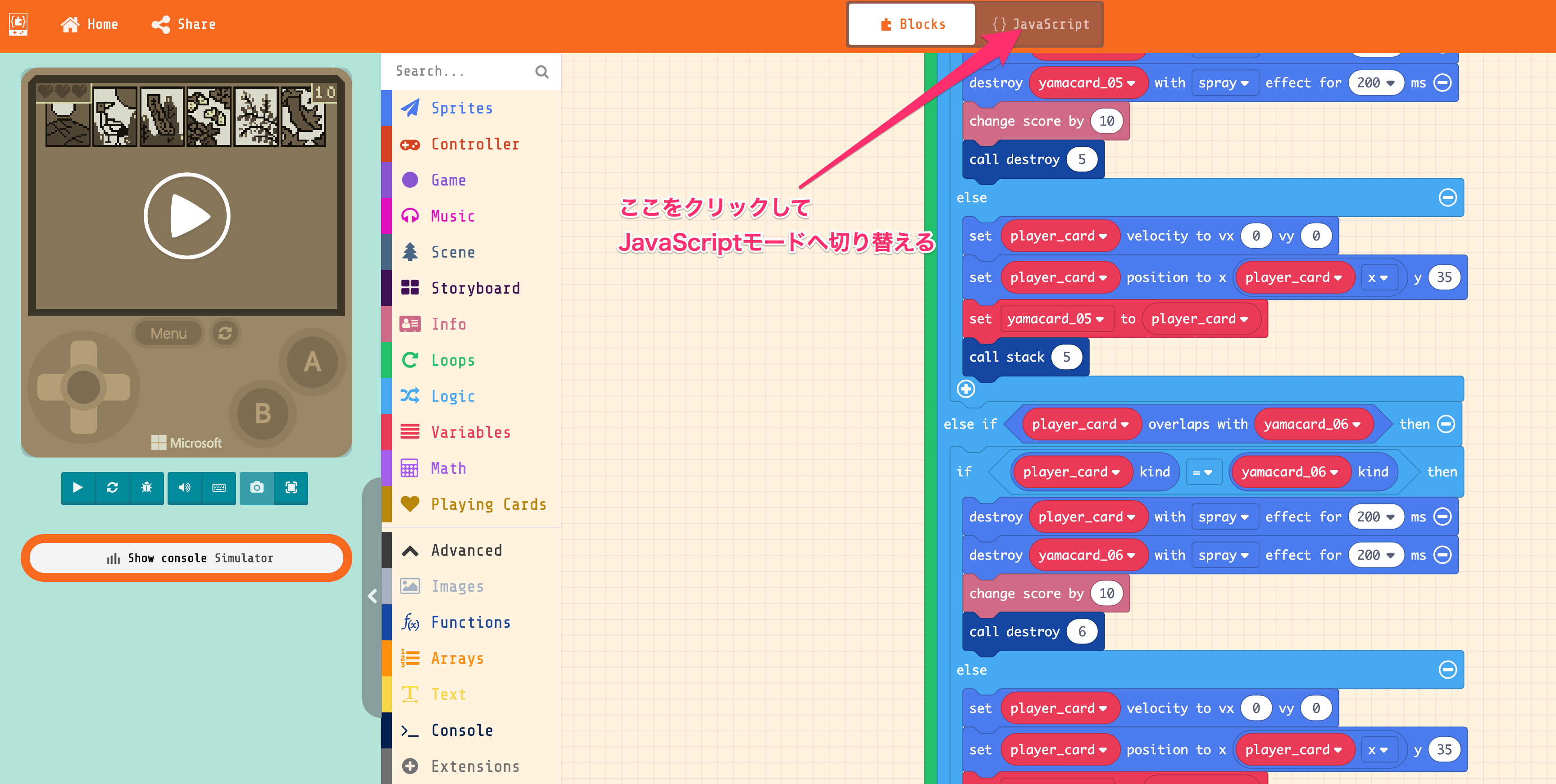
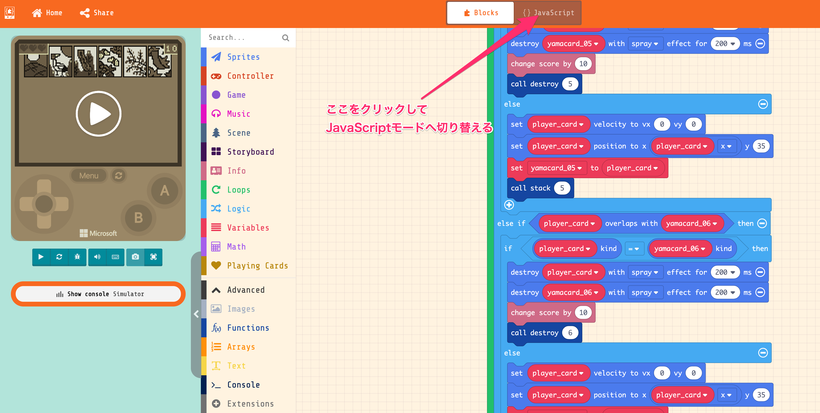
①設定ファイルを表示するには”JavaScriptモード”に変更する
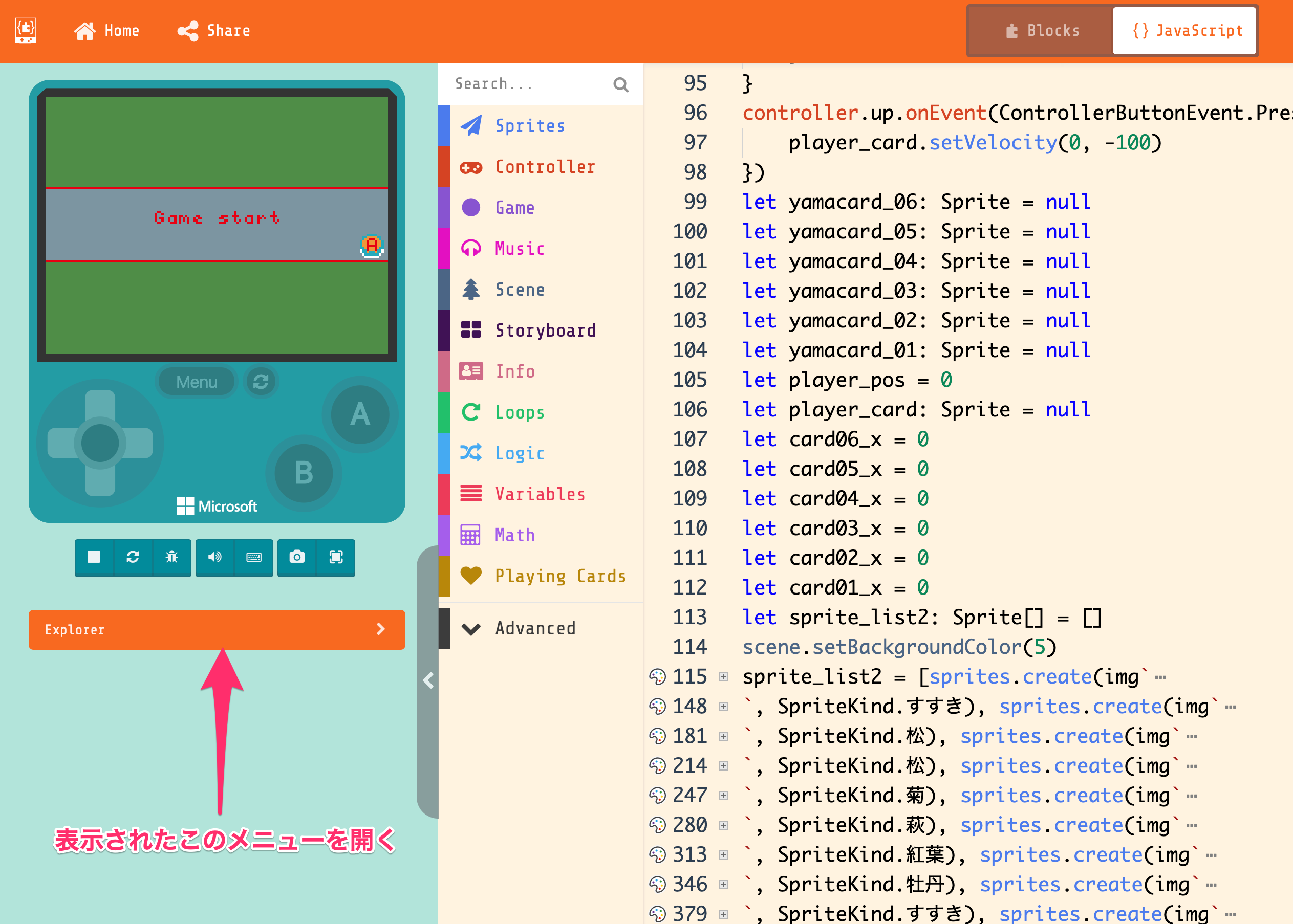
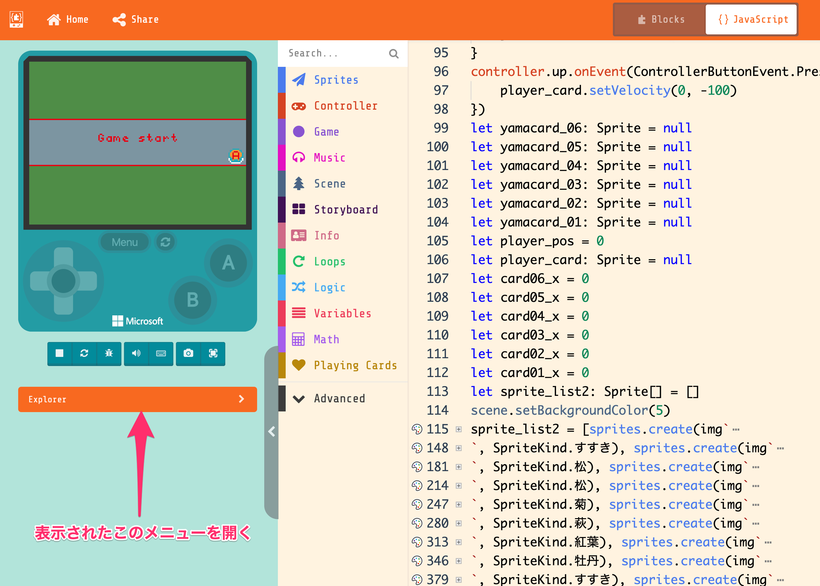
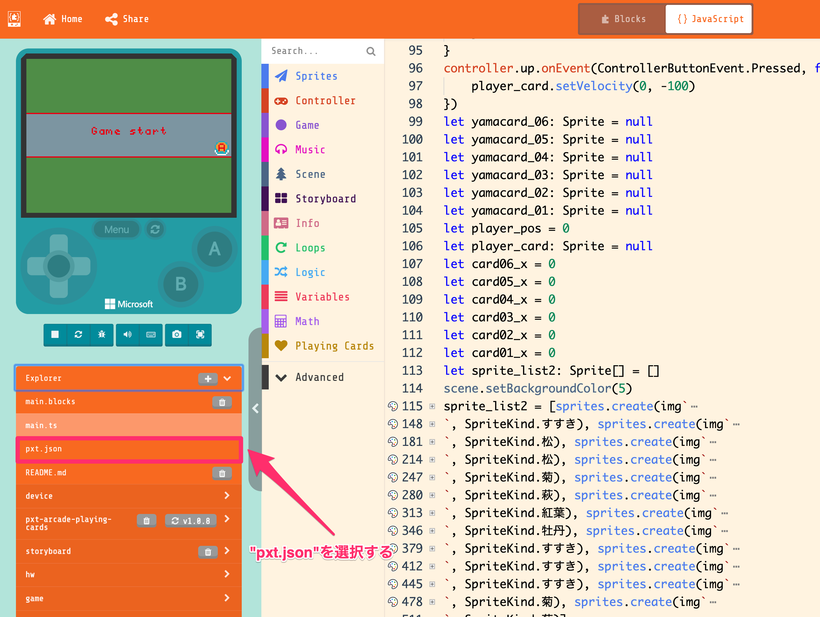
②モードを切り替えるとシミュレーターの下に”Explore”というメニューが表示される
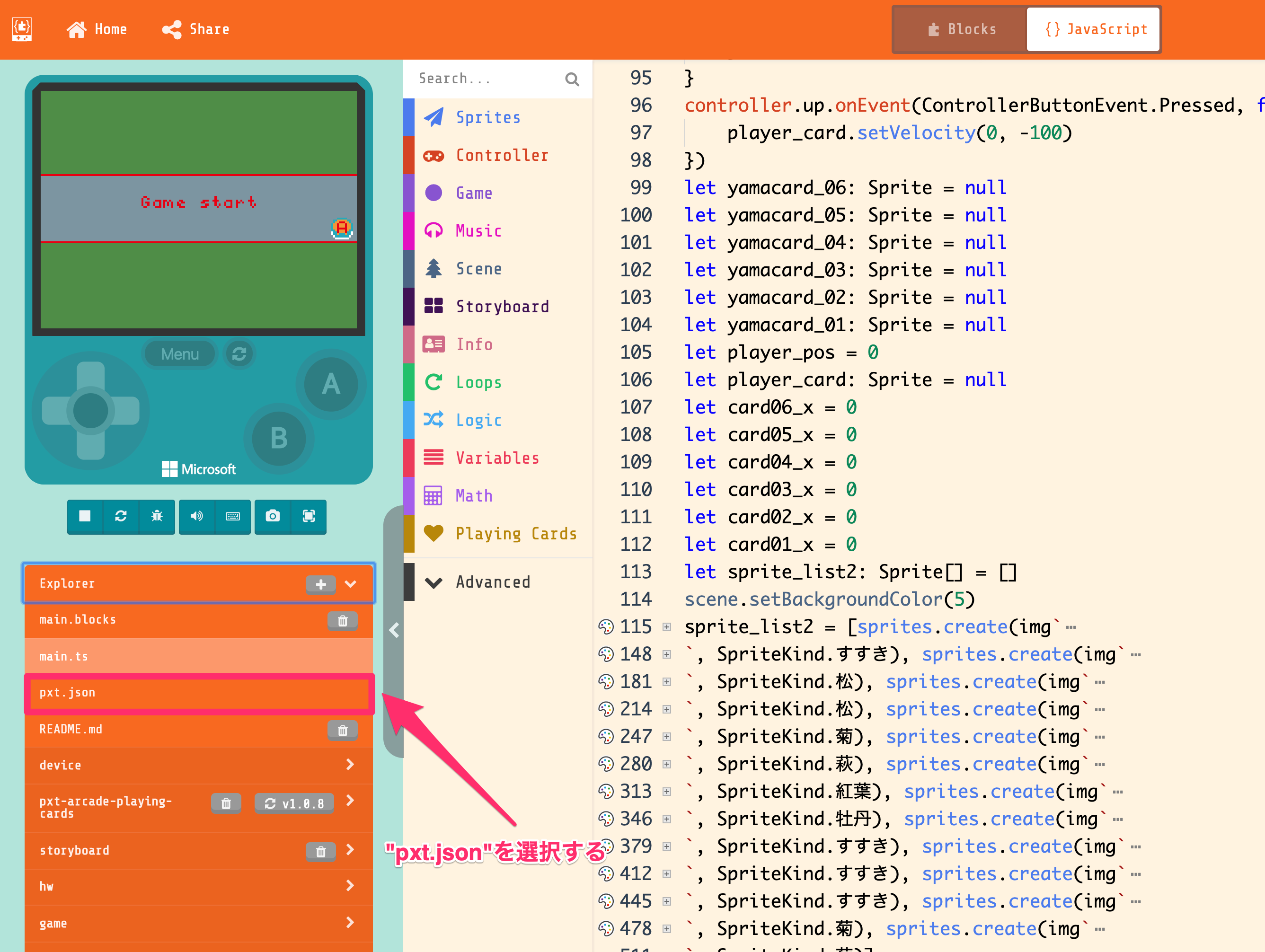
③そのメニューを開くと中程に”pxt.json”というファイルがあるのでこれを選択
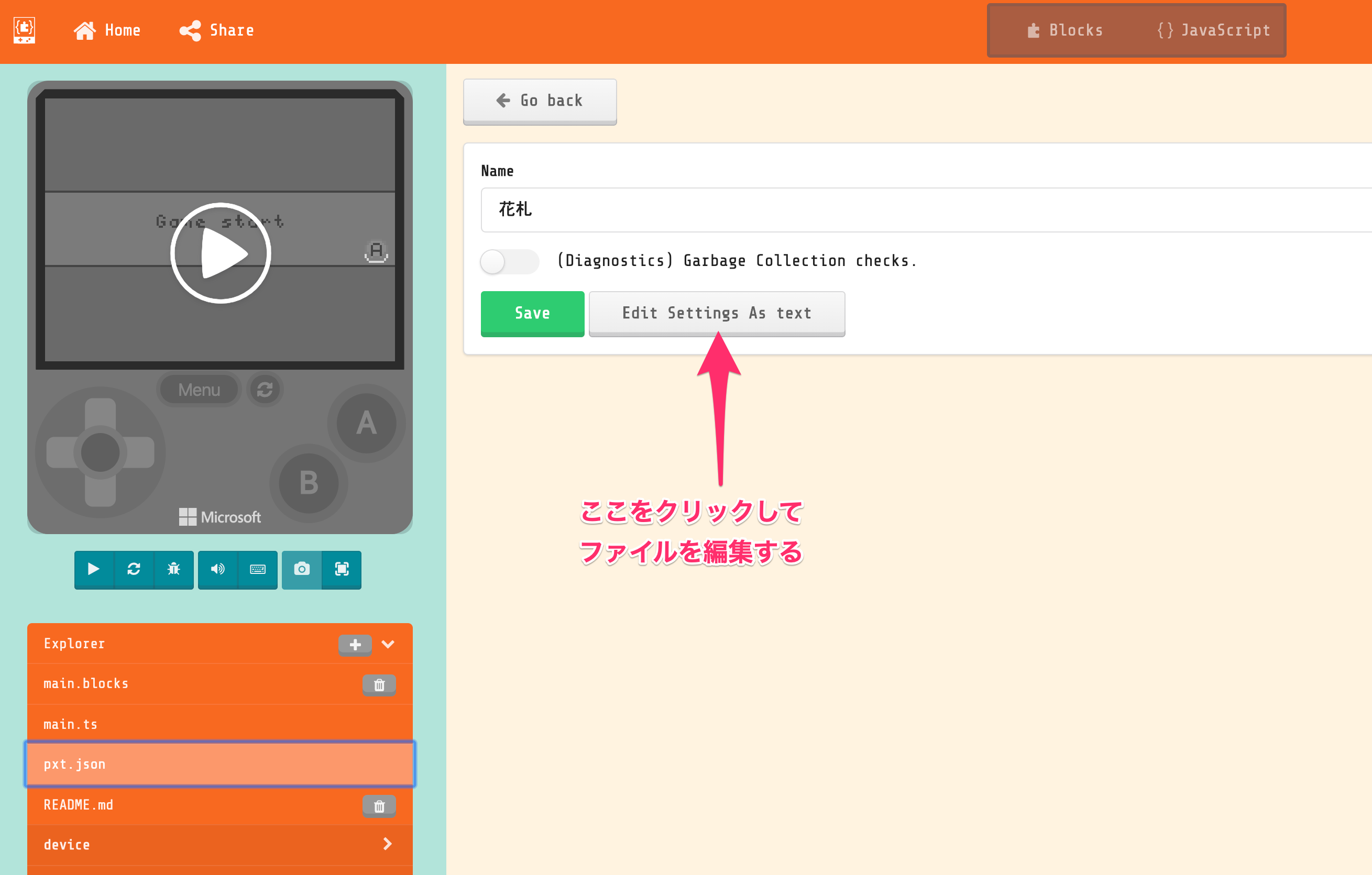
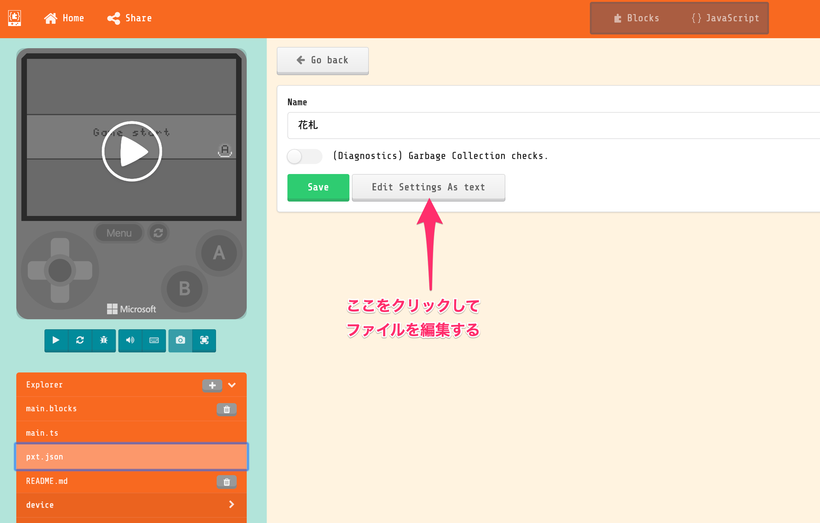
④選択すると右側の表示が切り替わり、"Edit Setting as txt"というボタンが出るのでクリックする
⑤そうするとファイルが開いて編集可能な状態になる。
■ファイルの編集
■ファイルの編集
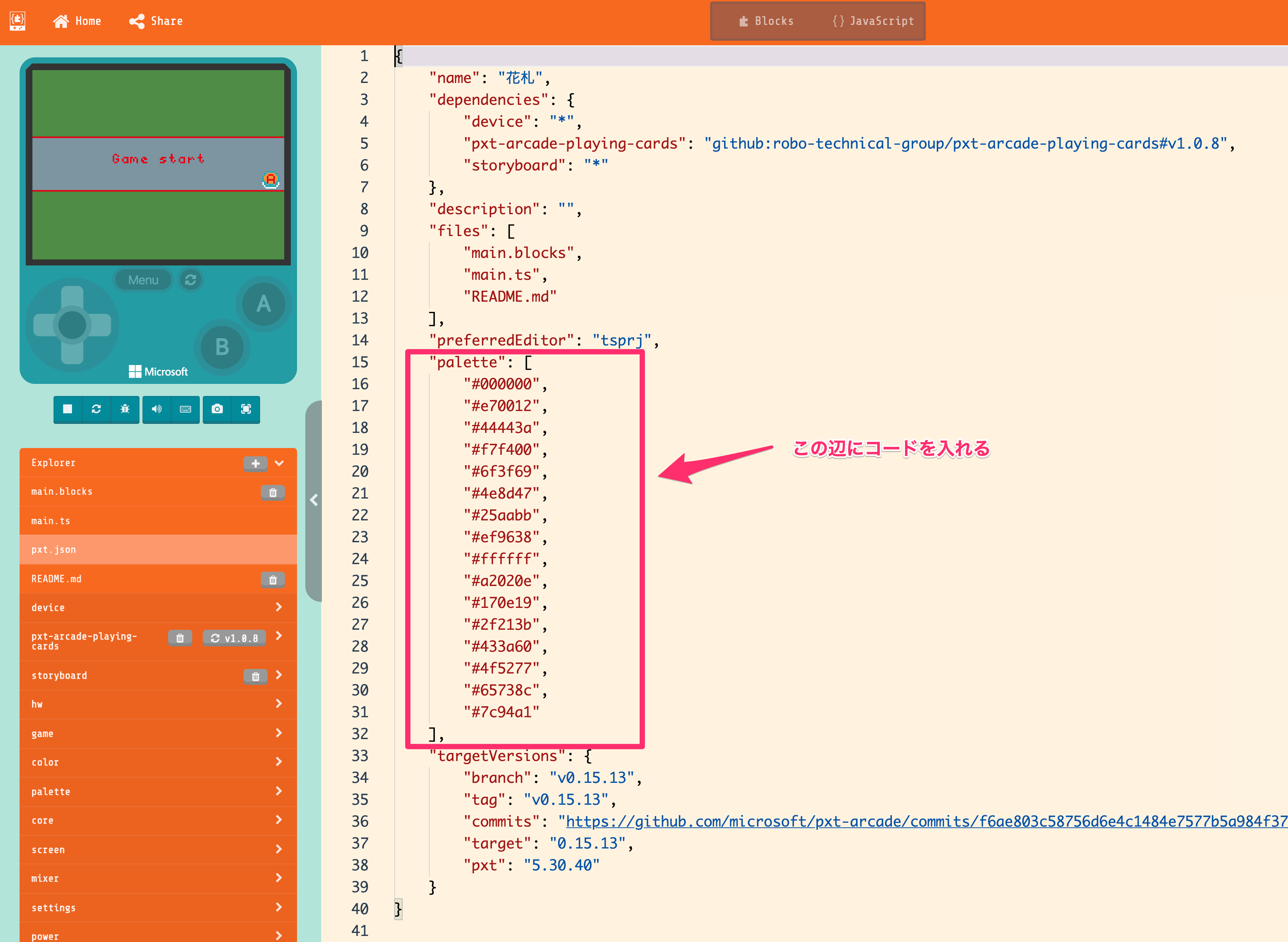
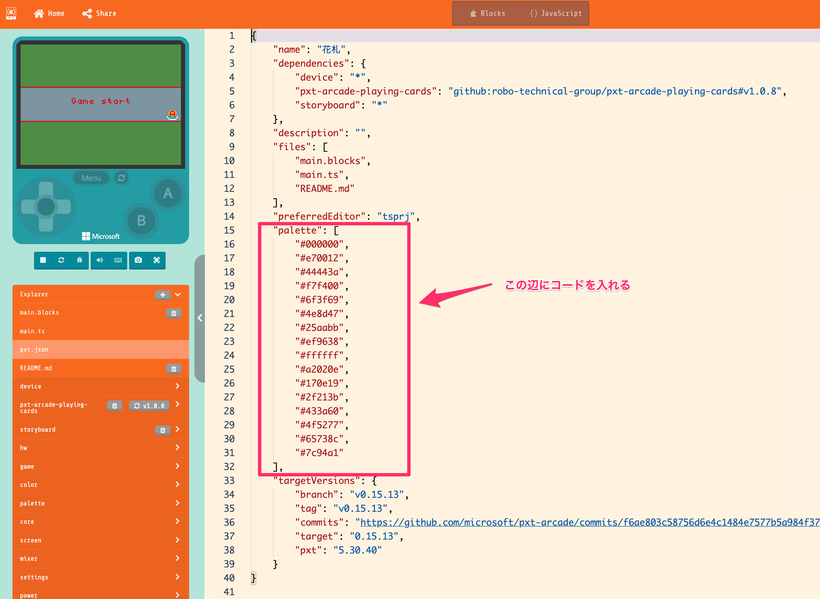
・初期の状態では最後にカラーリストを追加すればいい。(画面は別の拡張機能が追加されている)
・色は16進数で表記、以下のようにpalettの中に記載する。
・"palette": [
"#000000",
"#e70012",
"#44443a",
"#f7f400",
"#6f3f69",
"#4e8d47",
"#25aabb",
"#ef9638",
"#ffffff",
"#a2020e",
"#170e19",
"#2f213b",
"#433a60",
"#4f5277",
"#65738c",
"#7c94a1"
],
・カラーリストを追加したら、左のリストの"main.ts"をクリックすることでファイルが反映される。