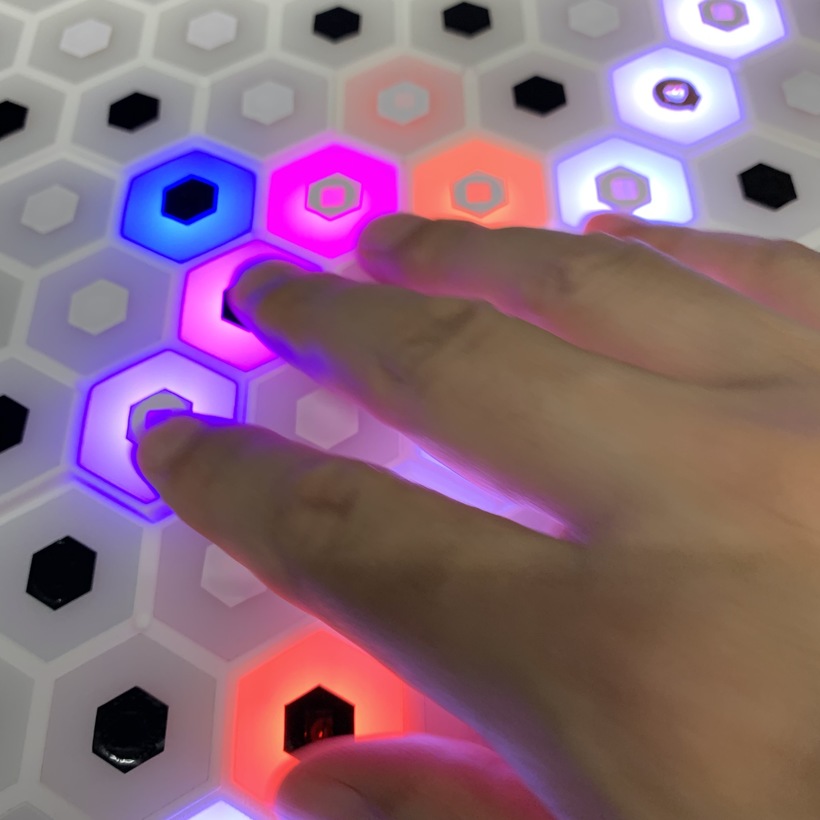
- 一つの六角形に一つの音程が割り当てられており、左下から右上にかけて音程が半音上がり、左上から右下にかけて音程が全音上がり、そして左から右にかけて音程が短三度上がります。ピアノのように左右だけでなく、上下左右と平面的に音程が変わることによって、新しい音楽体験の可能性が広がります。
- 鍵盤は静電タッチセンサによるタッチ型の鍵盤。軽く触れるだけで発音します。また触れたセンサに内蔵したLEDが光ることによって、音だけでなく視覚的にも楽しむことができます。
- HoneycombBellは、音源を持たないいわゆる USB MIDI Controller です。PCに接続してソフトシンセなどの自由な音色で演奏することが可能です。
HoneycombBell Proto5

Owner & Collaborators
License

HoneycombBell Proto5 by kigakudoh is licensed under the Creative Commons - Attribution-NonCommercial license.
Summary
HoneycombBell(ハニカムベル)は、六角形の連なり(ハニカム型)による光るタッチ式の鍵盤楽器です。 1オクターブ分である六角形12個で一つのブロックとしてまとめられており、このブロックを上下左右に接続して、演奏面を拡張することが可能です。
Materials
Tools
Blueprints
Making
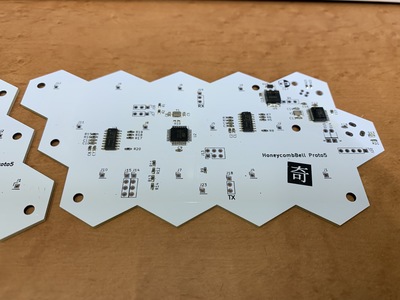
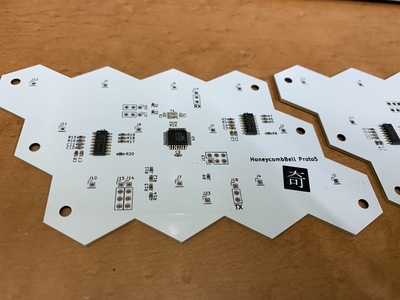
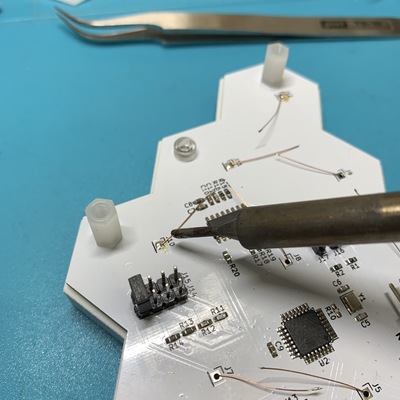
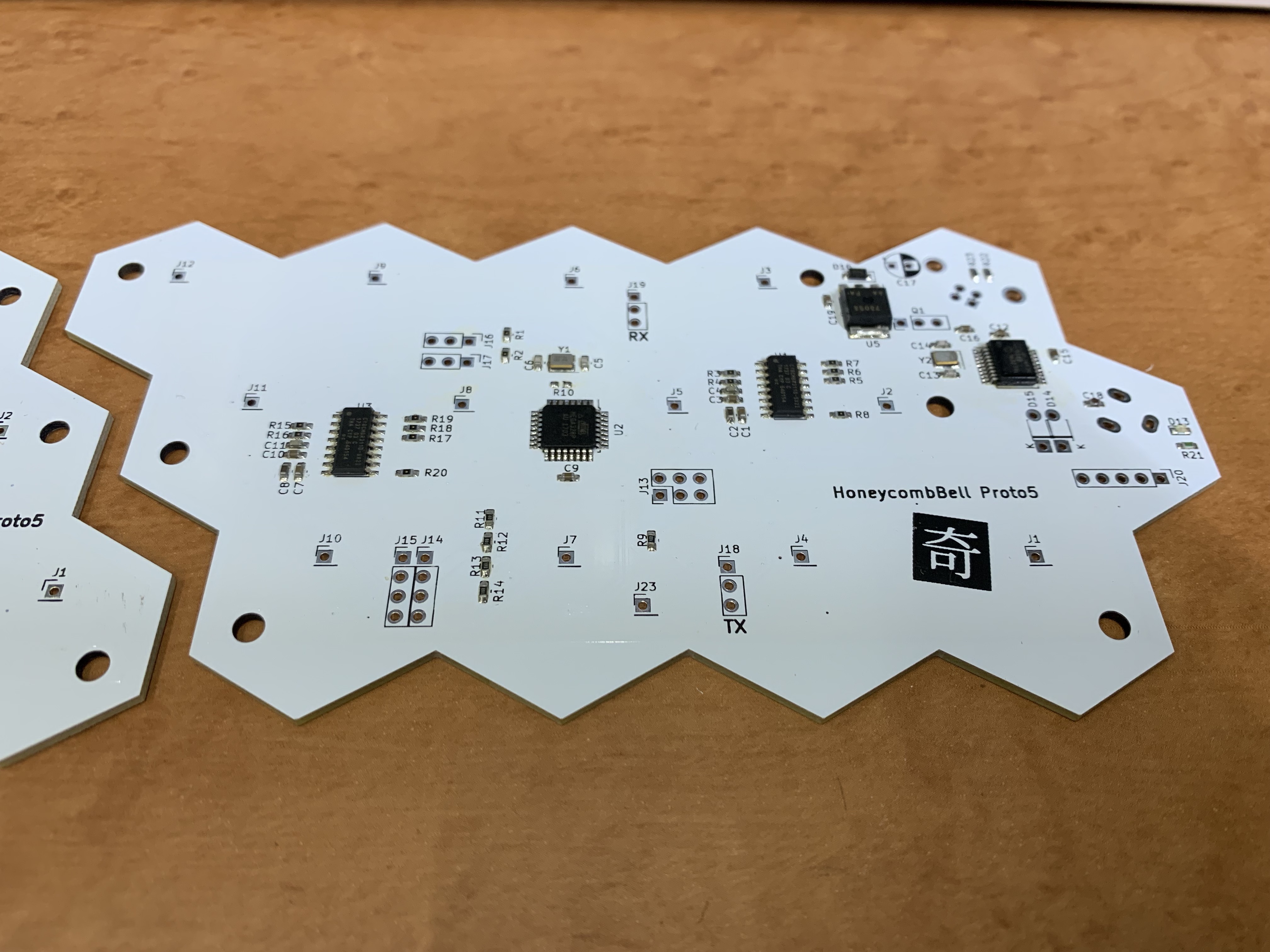
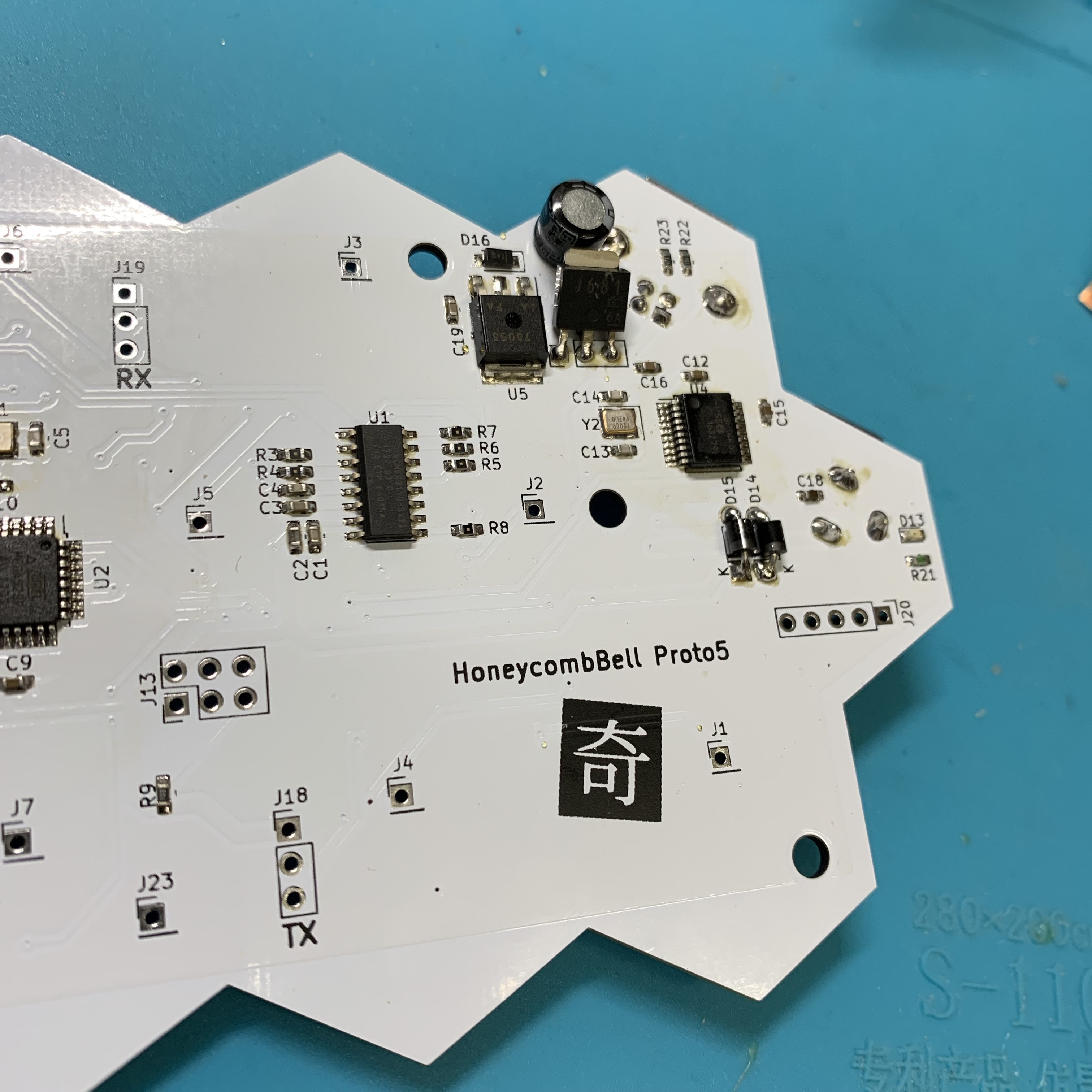
- 基板に表面実装部品をリフローでハンダ付けします。

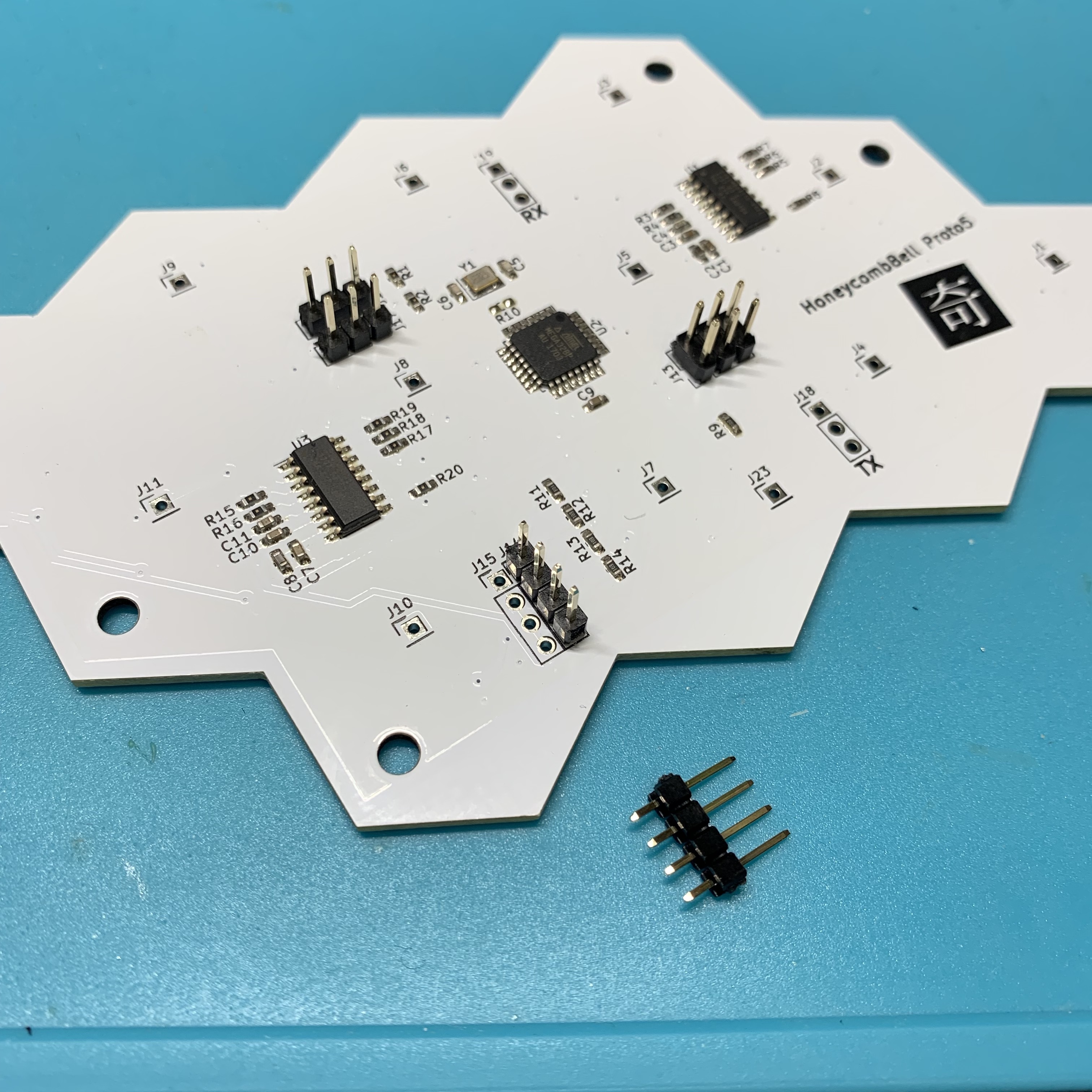
- J13に2×3のピンヘッダ、J14,J15に2×4のピンヘッダ、J16,J17にそれぞれ3ピンのピンヘッダ、J20に5ピンのピンヘッダをハンダ付けします。

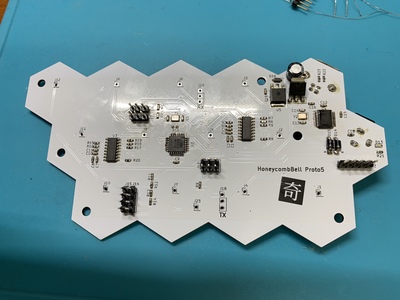
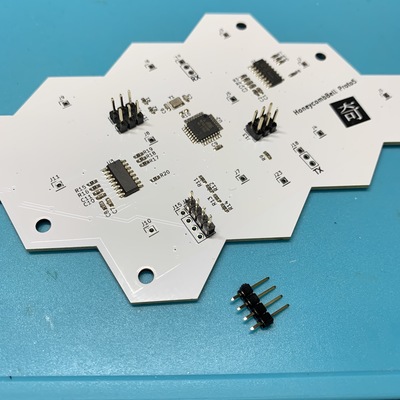
- 基板に表面実装部品をリフローでハンダ付けします。

- J13に2×3のピンヘッダ、J14,J15に2×4のピンヘッダ、J16,J17にそれぞれ3ピンのピンヘッダをハンダ付けします。

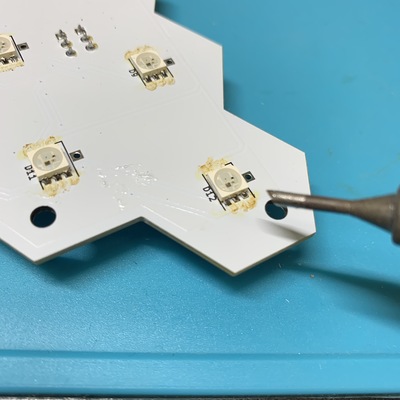
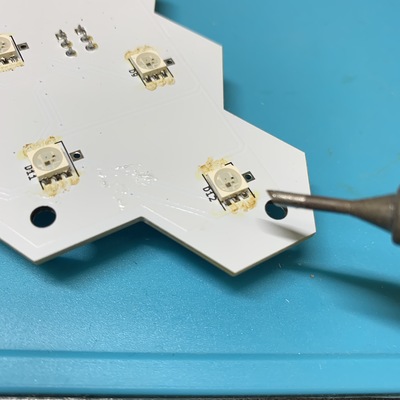
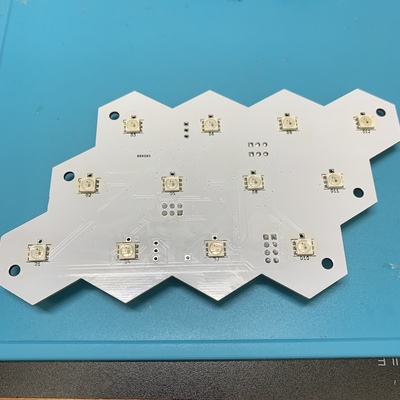
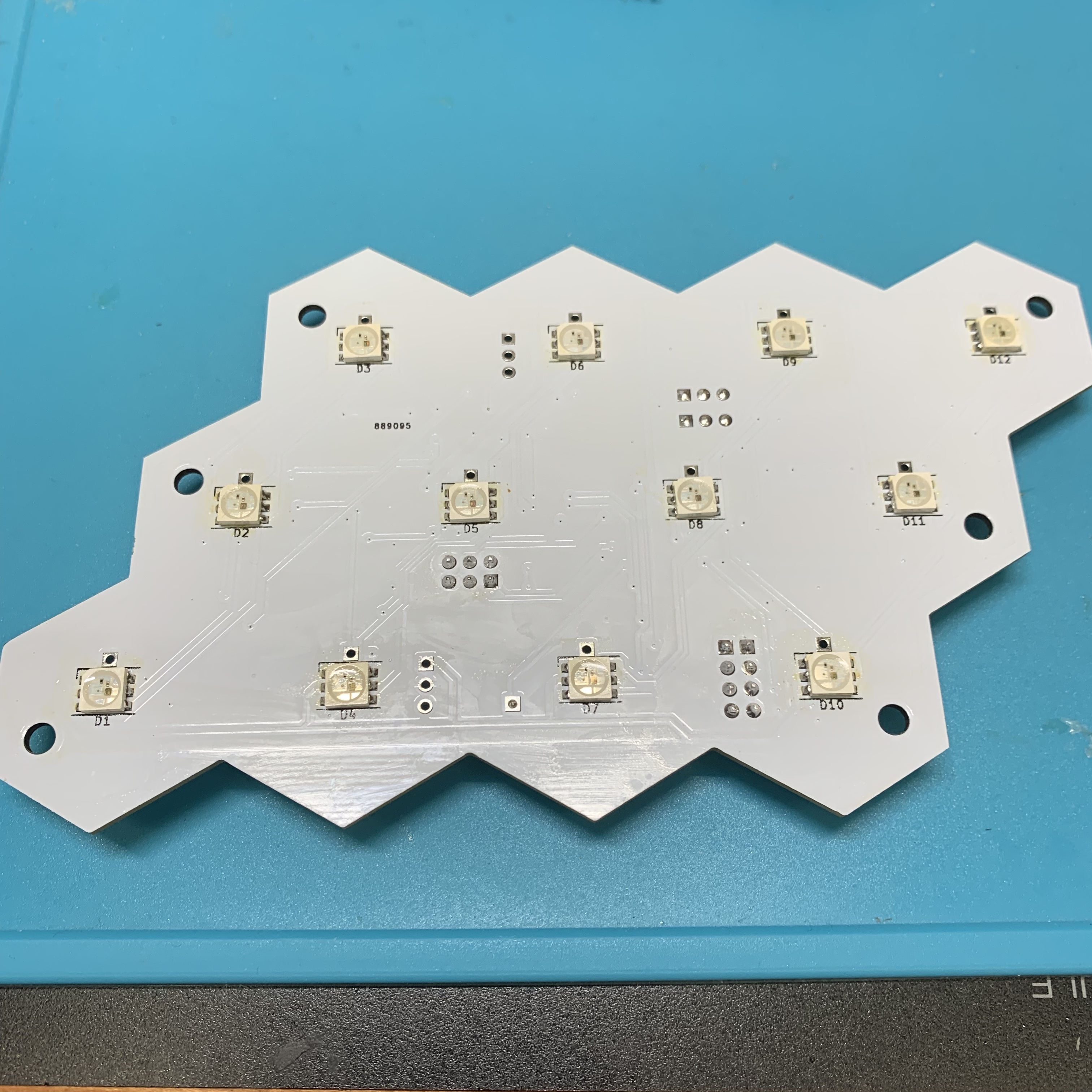
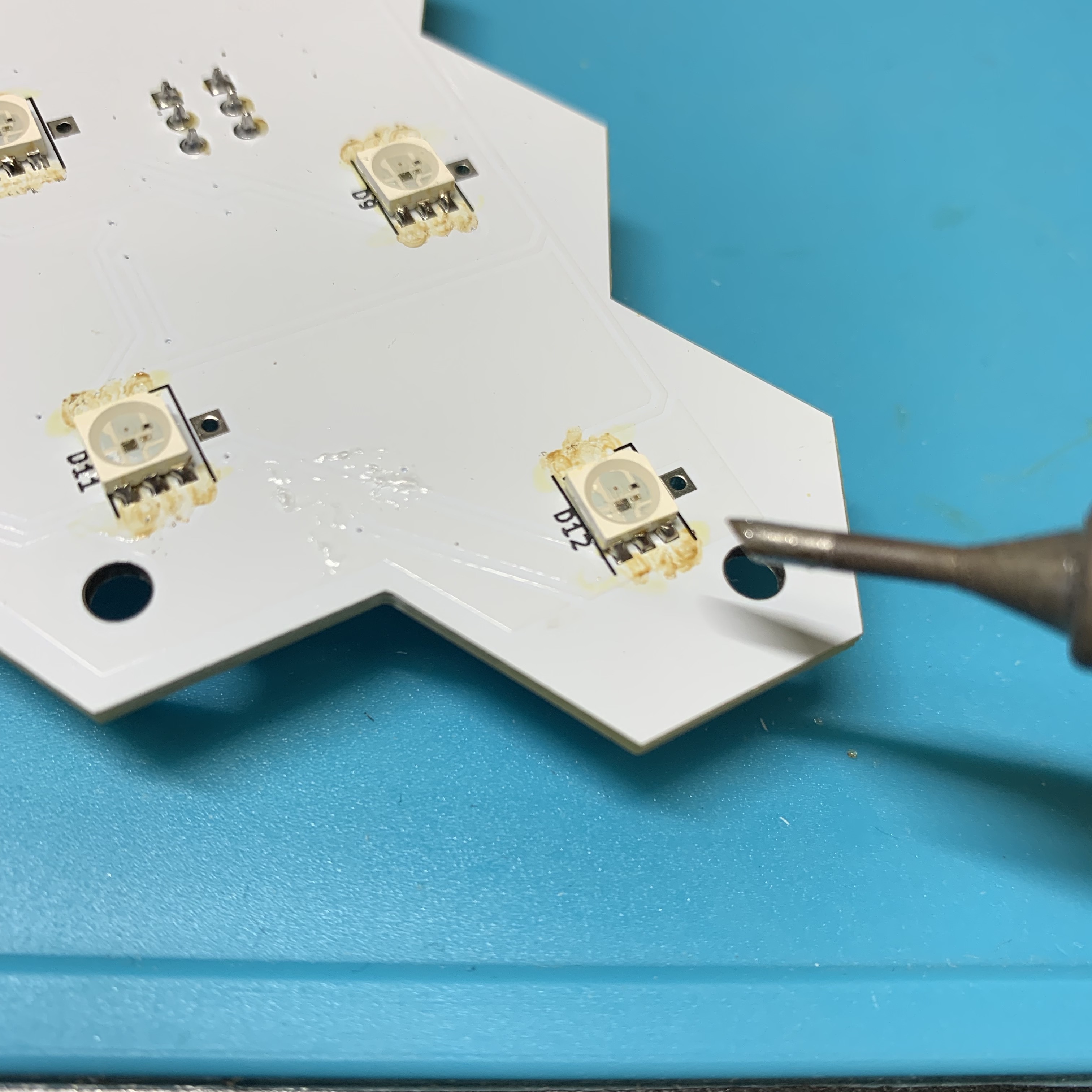
- MasterBoardと同じく、LEDを実装します。

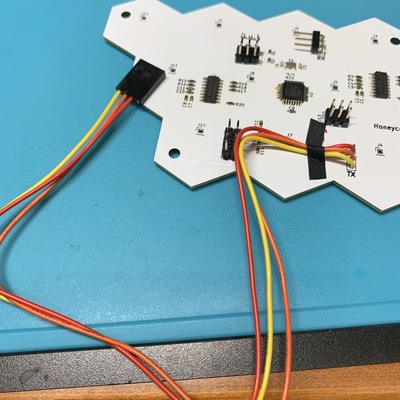
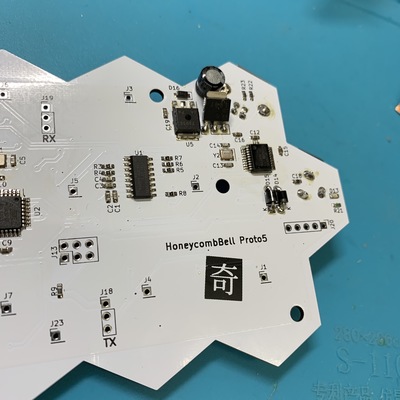
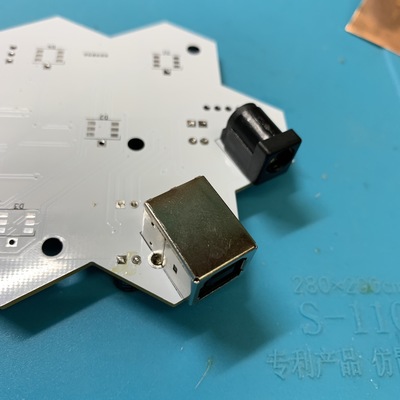
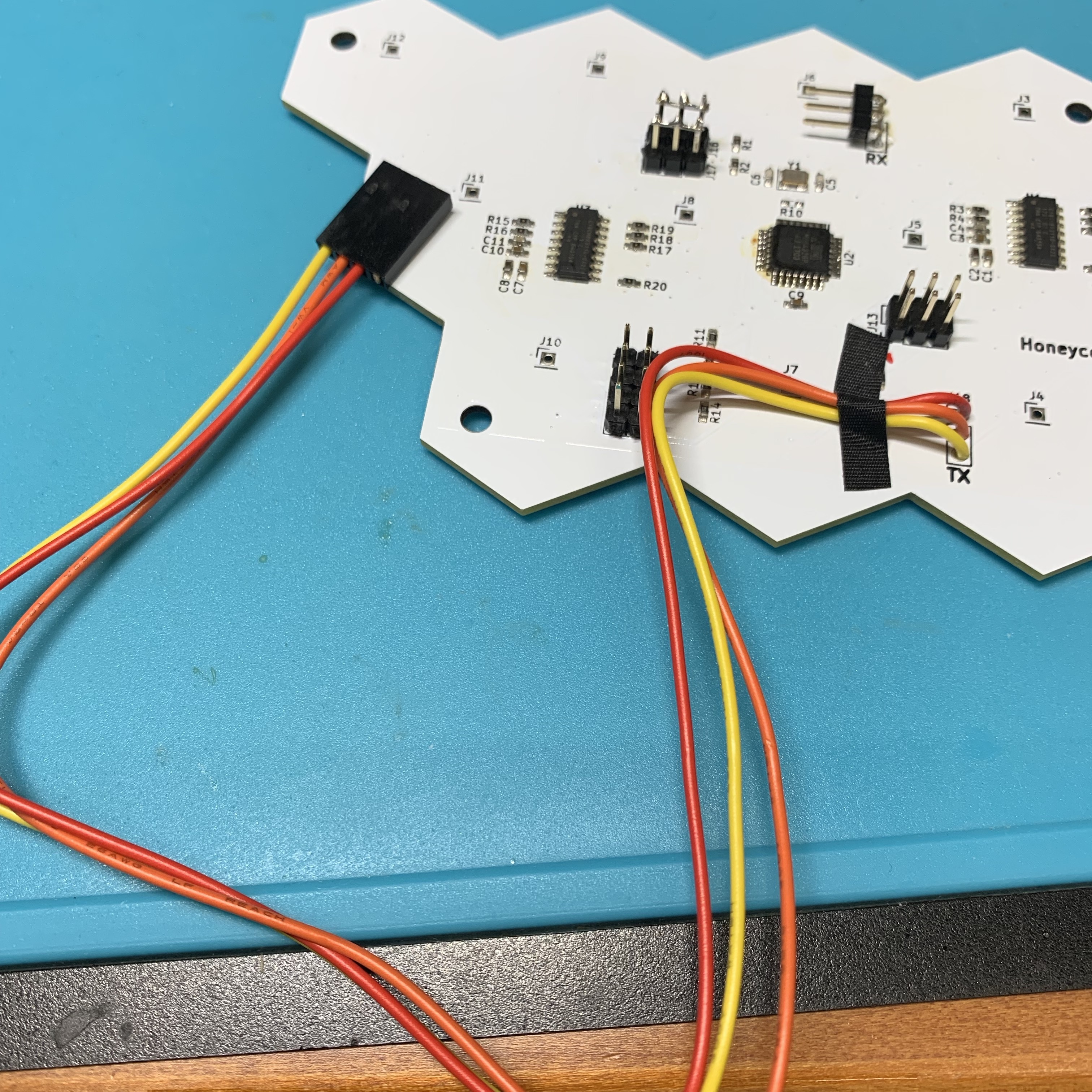
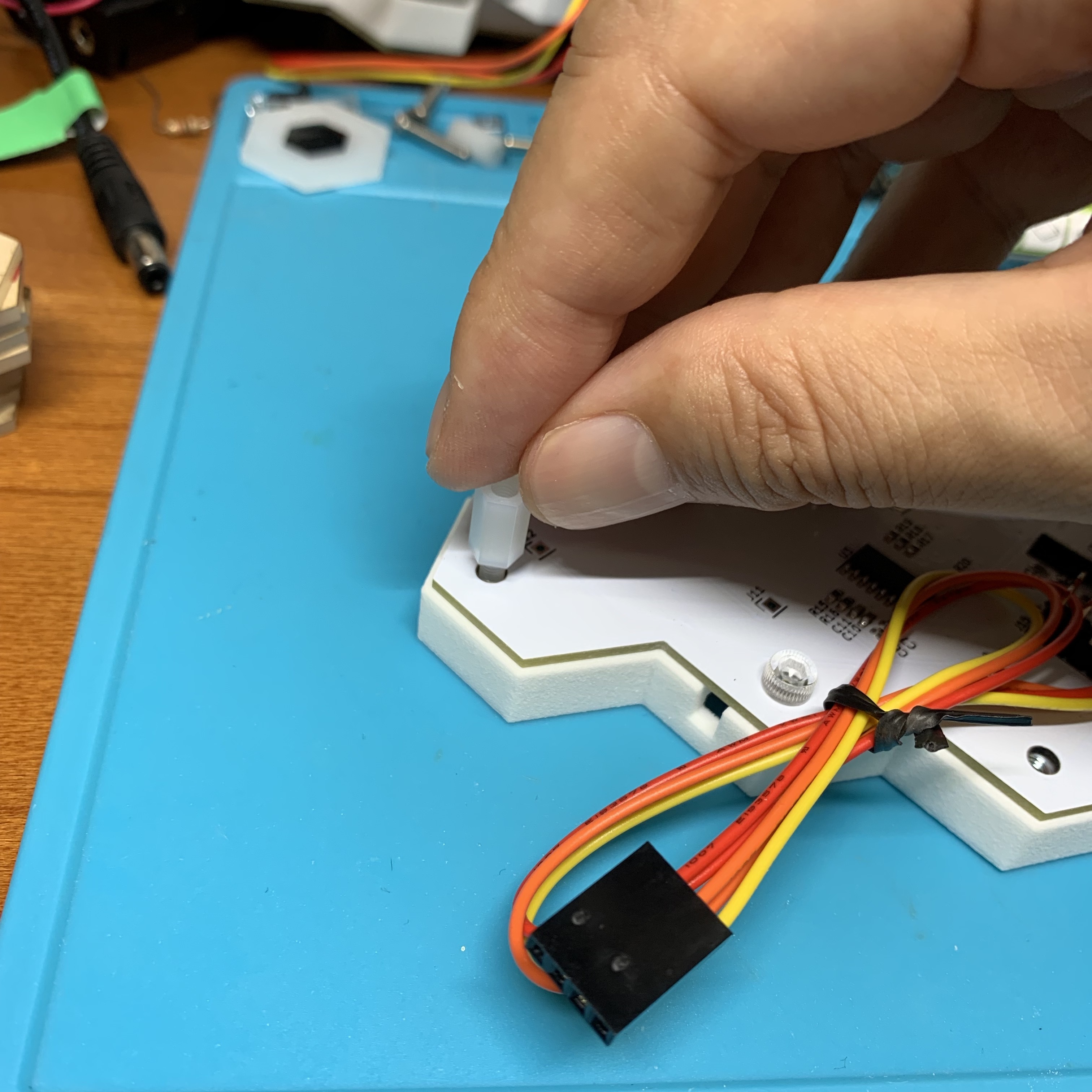
- ピンヘッダに接続可能なコネクタを持ったケーブルをTX端子にハンダ付けします。このケーブルは、接続される側のRX端子に接続します。ケーブルは30cm弱(27cmくらい)の長さにしておきます。ちなみに、赤が5V、オレンジがGND、黄色がシリアル信号となります。

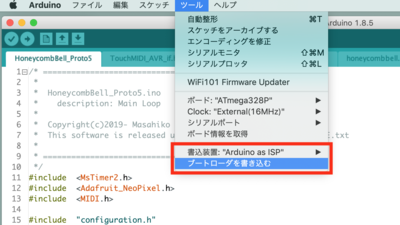
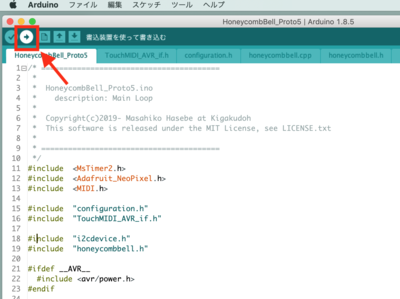
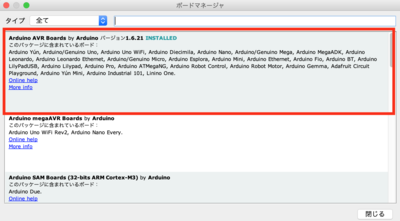
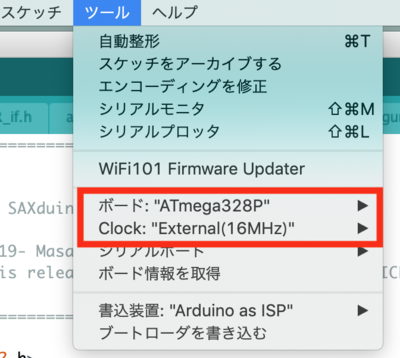
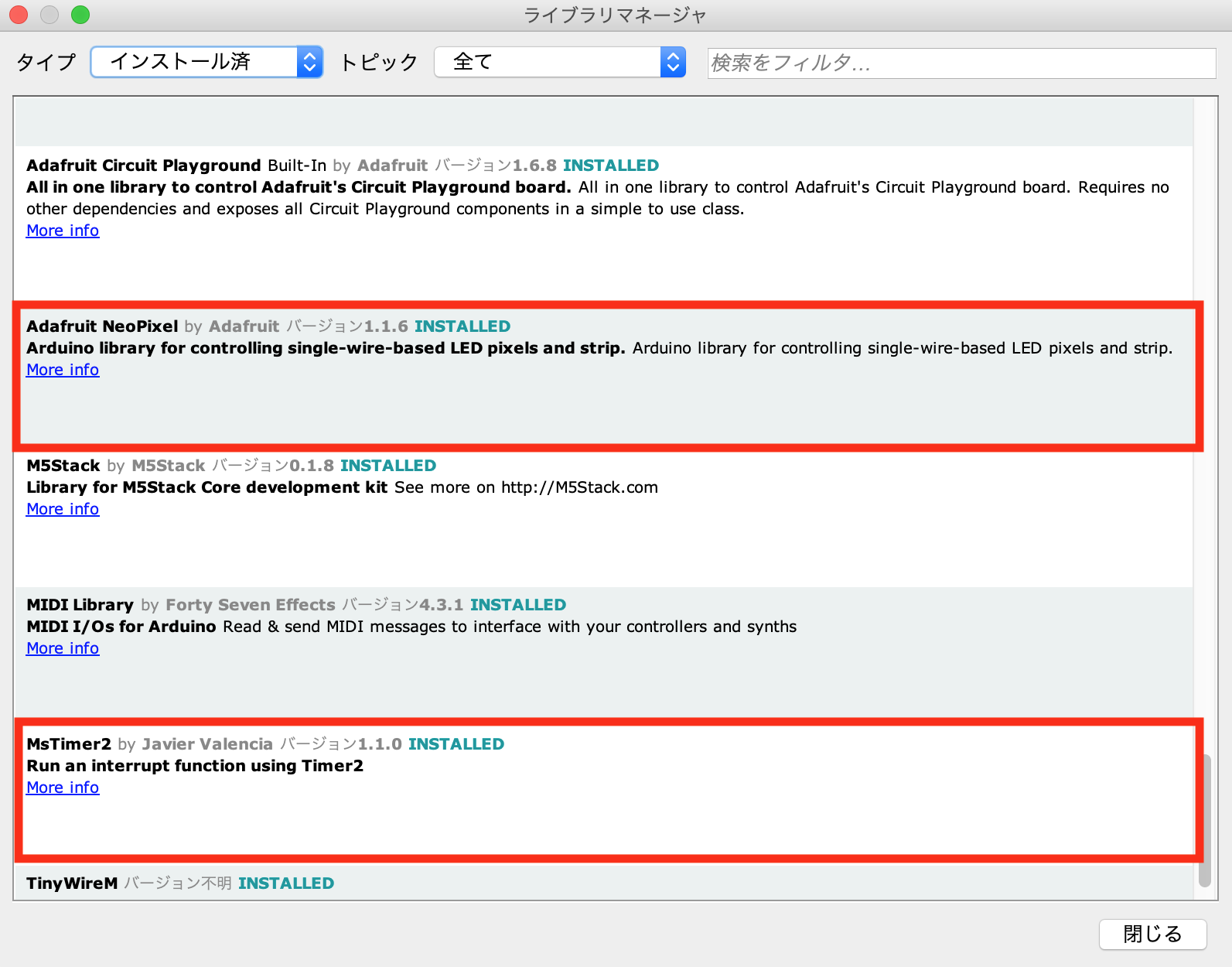
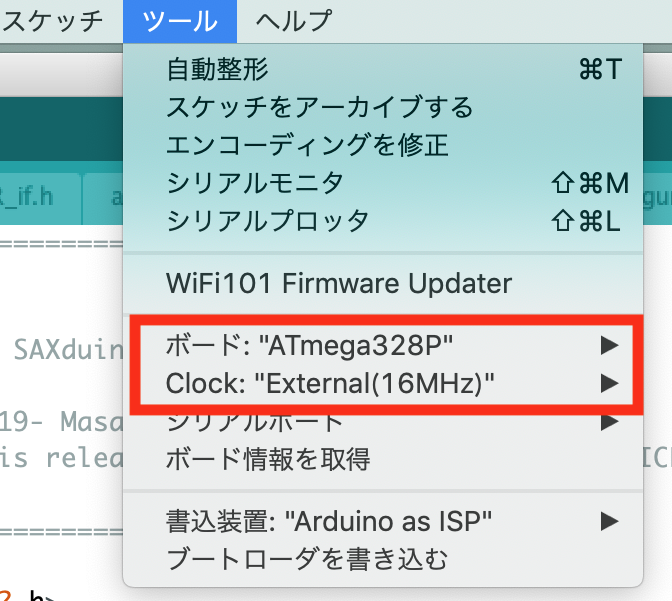
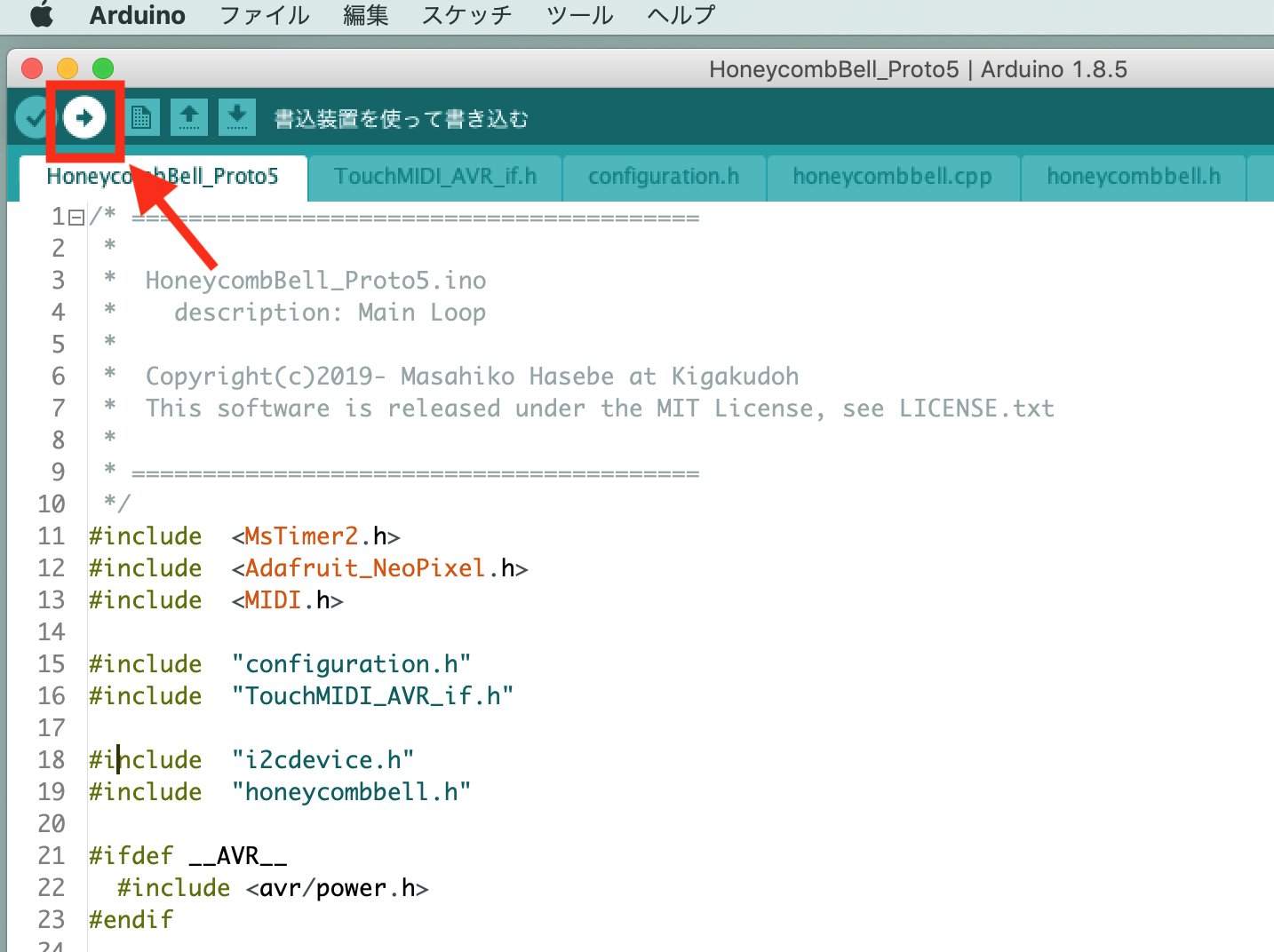
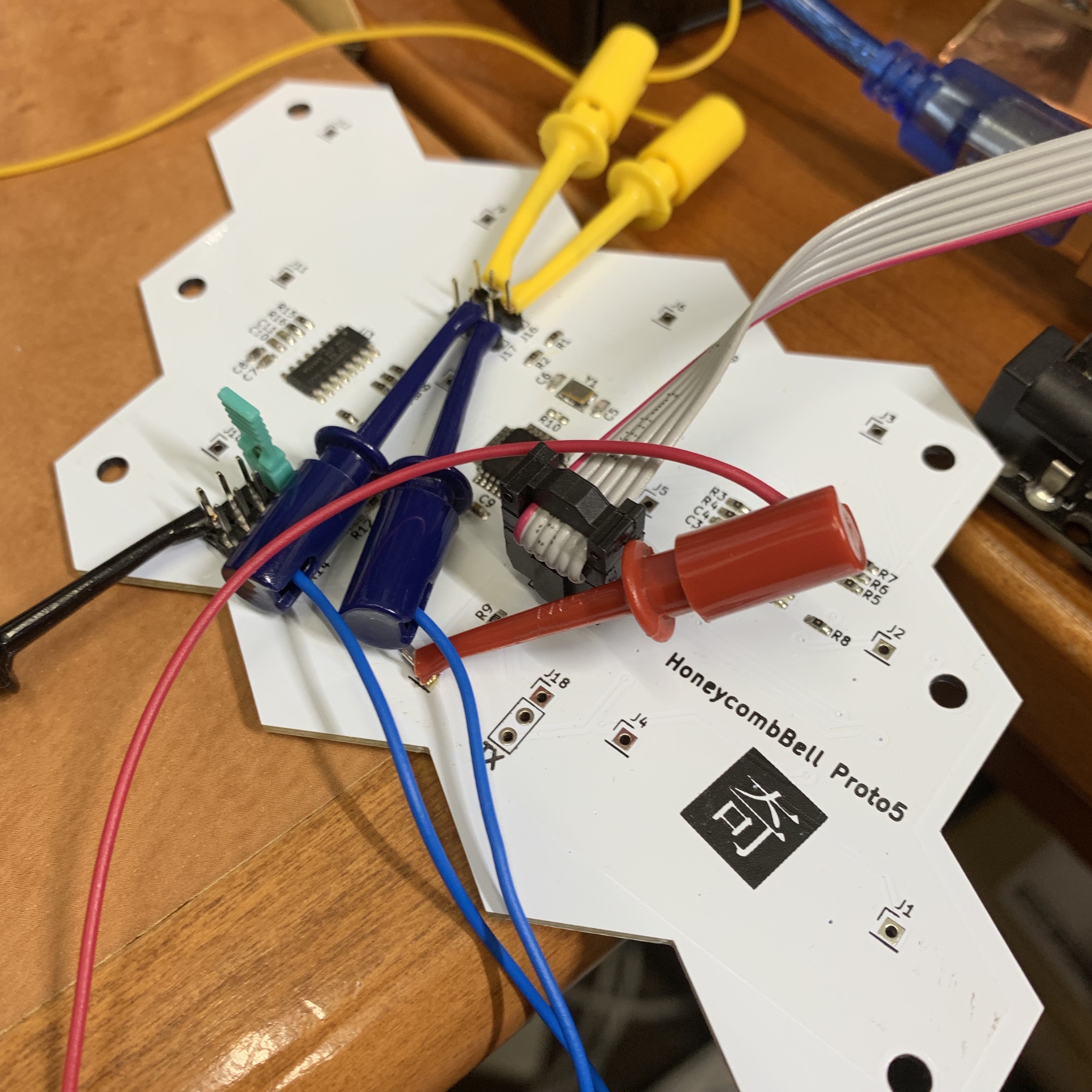
- 基板を作って最初にATmega328Pにファームを書き込む時は、まずブートを書き込みます。ツールメニューの「ブートローダを書き込む」を選びます。センサ側のファームウェアのプログラムはここからダウンロードして、Arduino IDEで読み込みます。書き込みボタンでArduinoに書き込みます。


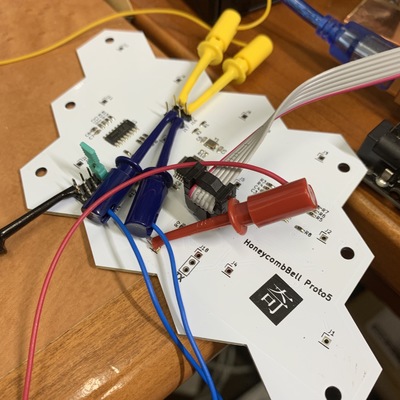
- ジャンパーピン(J14/J15)の1,2をON,OFFにして、J16/J17をセンサ1側にして電源投入
- J23が点灯していればOK、消灯は初期化を失敗していることを意味する
- 成功したら一旦電源を落とす
- ジャンパーピン(J14/J15)の1,2をON,ONにして、J16/J17をセンサ2側にして電源投入
- 2と同じく、J23が点灯していればOK
- J16/J17を完全に連結し、ジャンパーピン(J14/J15)をOFFにする

- ジャンパーピン(J14/J15)の1,2をON,OFFにして、J16/J17をセンサ1側にして電源投入
- CY8CMBR3110にセッティングのデータを書き込んだあと、基板のJ16の三つの端子と、J17の三つの端子を短絡させます。これで、二つのタッチセンサに同時にI2CのSCL/SDA信号が流れるようになります。
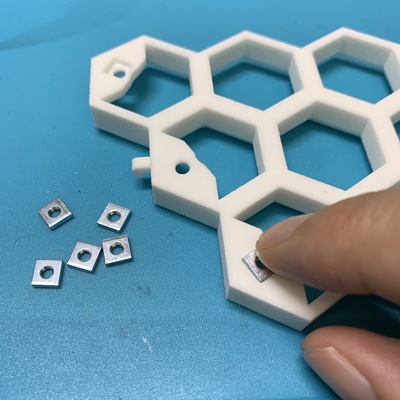
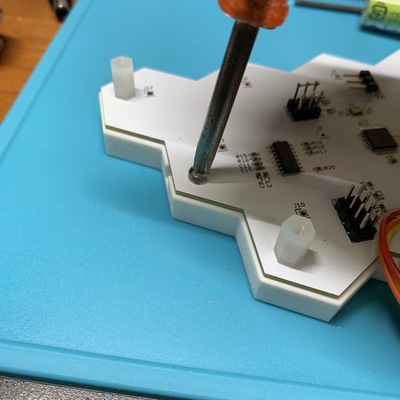
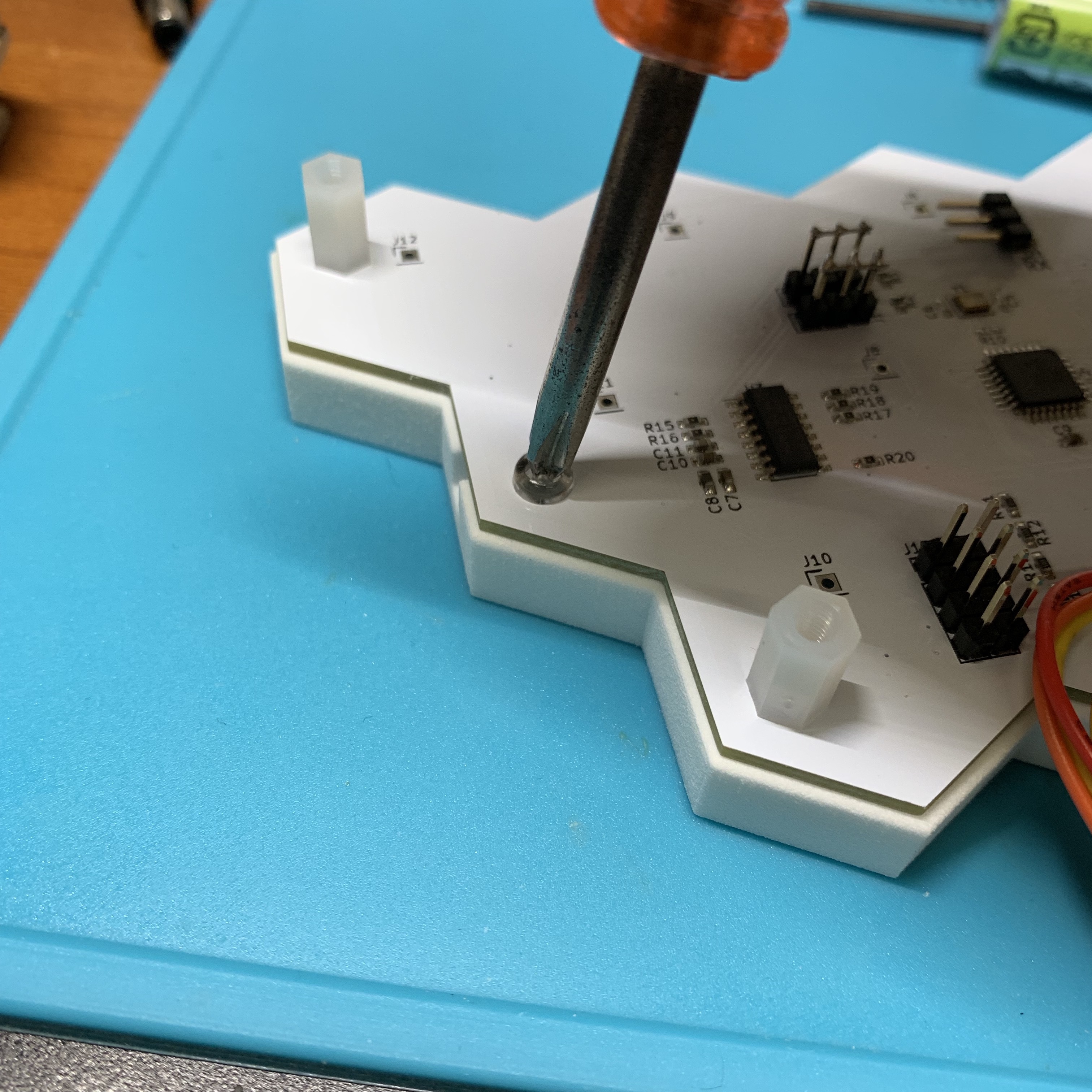
- 3Dプリントによるフレームと実装した基板(Board)をネジで固定します。
- 3Dプリントしたフレームの四角ナットの穴に、四角ナットをはめます。全部で6箇所あります。

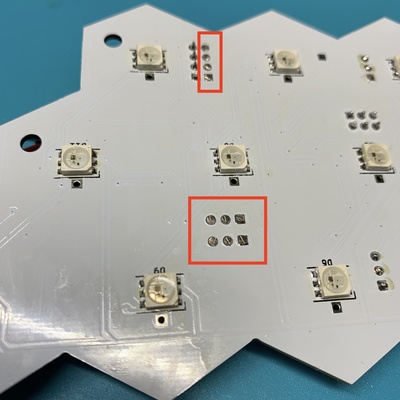
- 基板のLED側でピンヘッダが飛び出している箇所は、フレームとぶつかってしまうので、細かいニッパーで切り取り、なるべく表面が平滑になるようにします。ぶつかる端子はJ16/J17です。J14も少しぶつかります。写真の赤く囲った部分です。

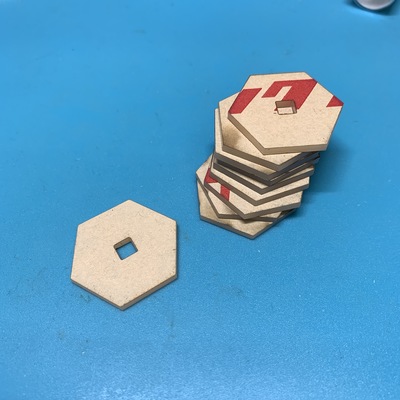
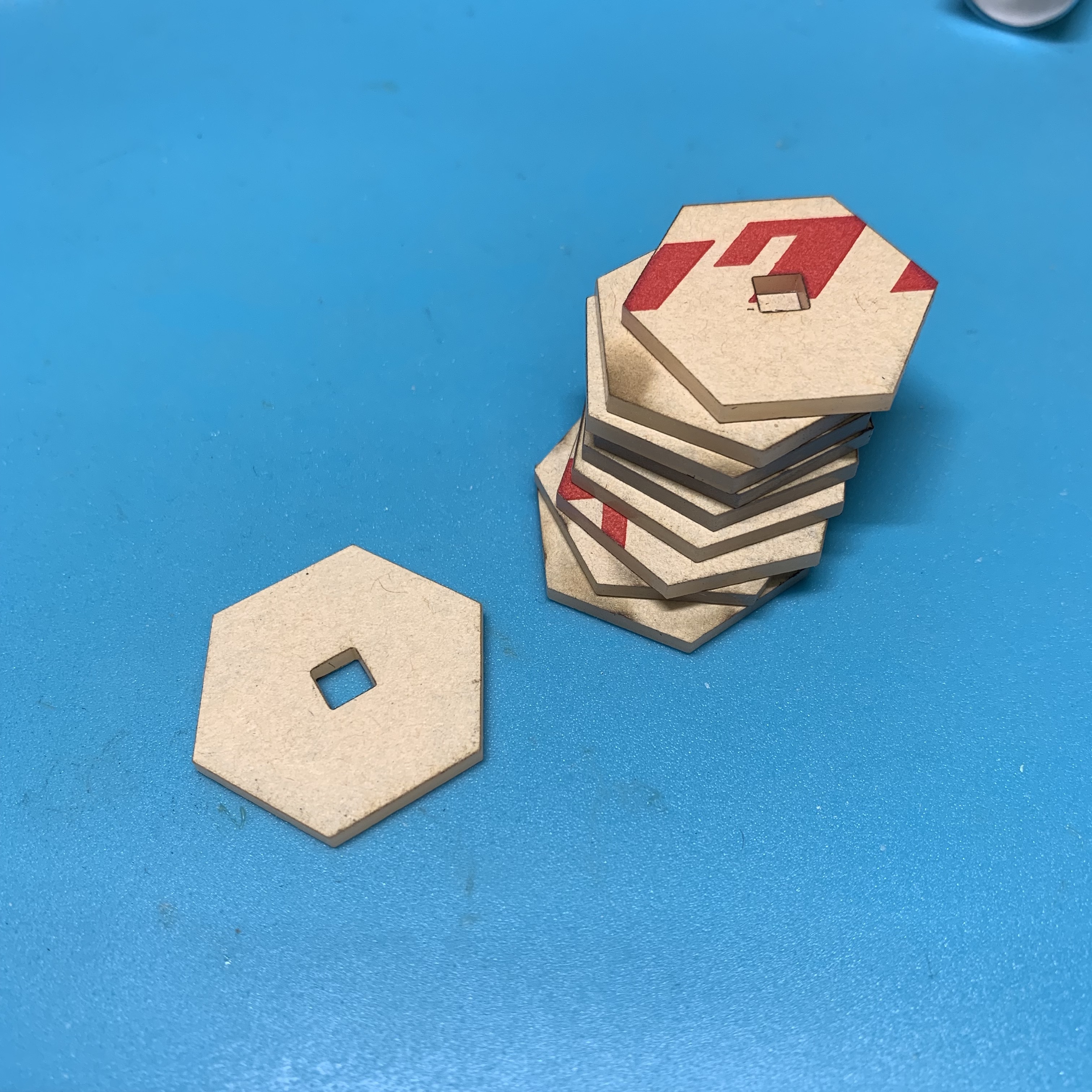
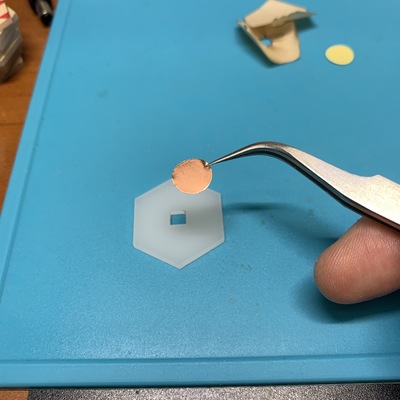
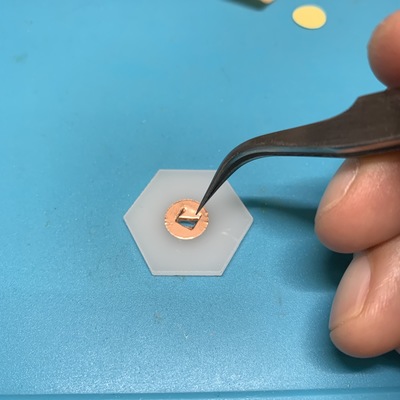
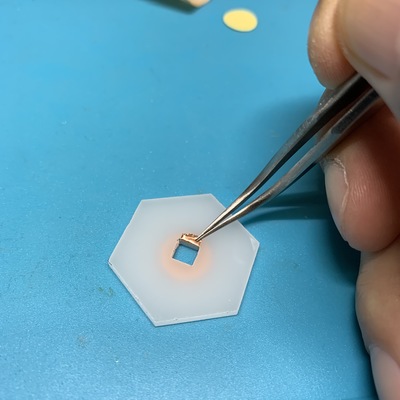
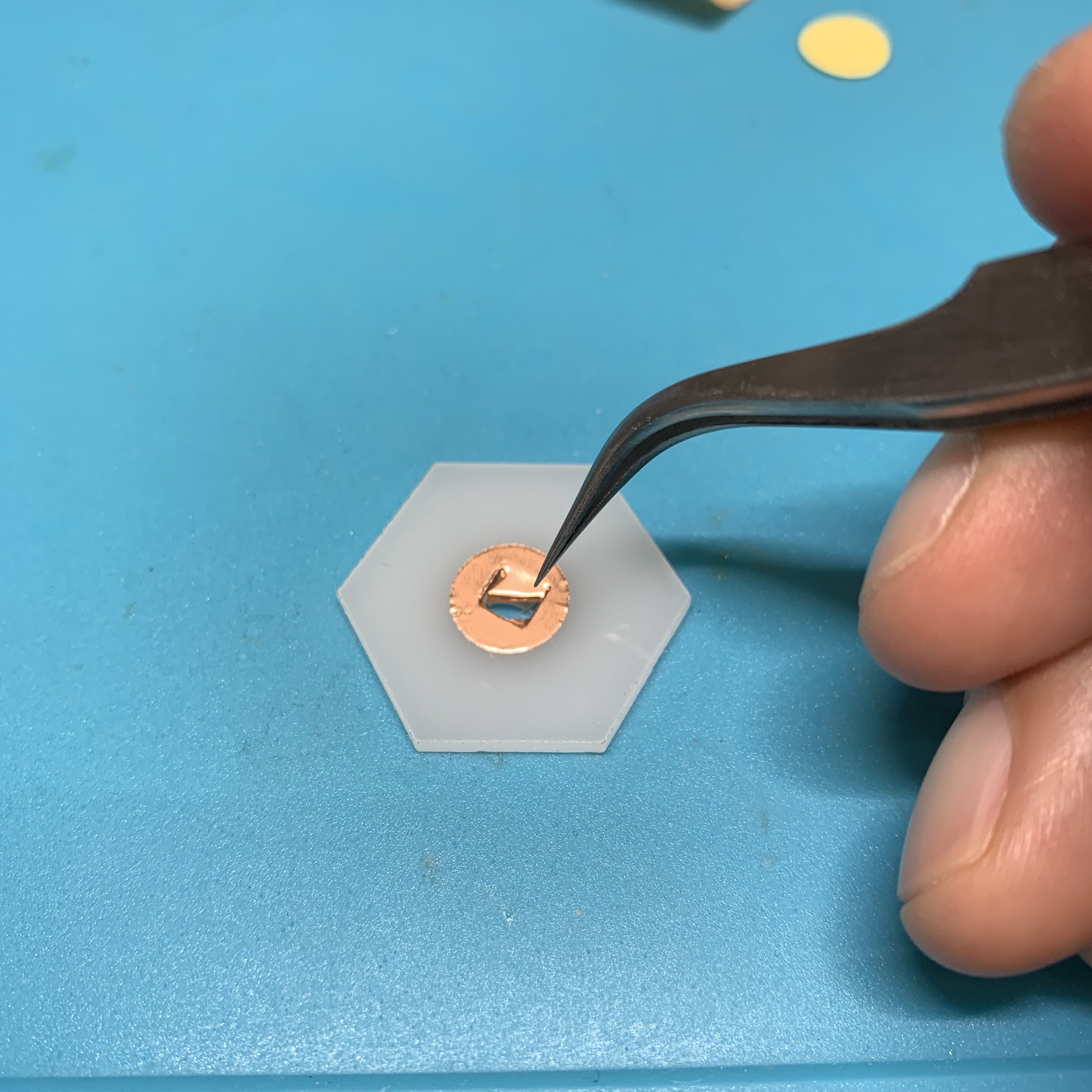
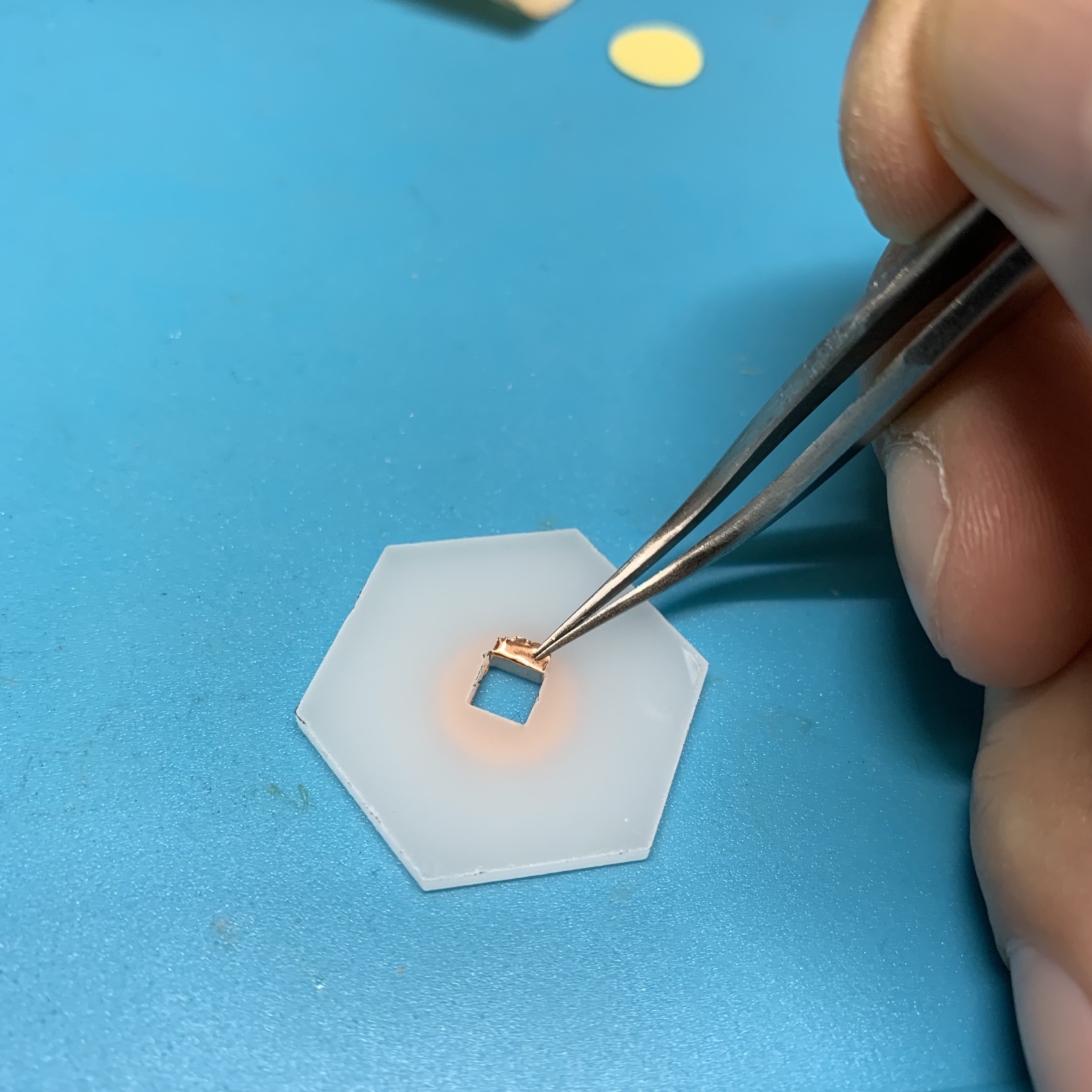
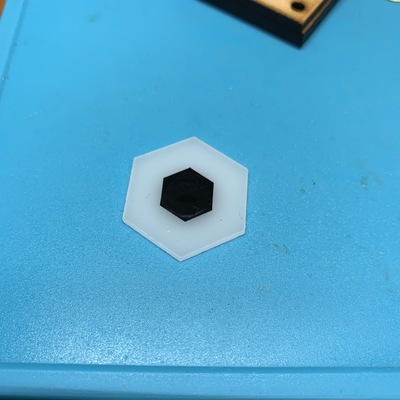
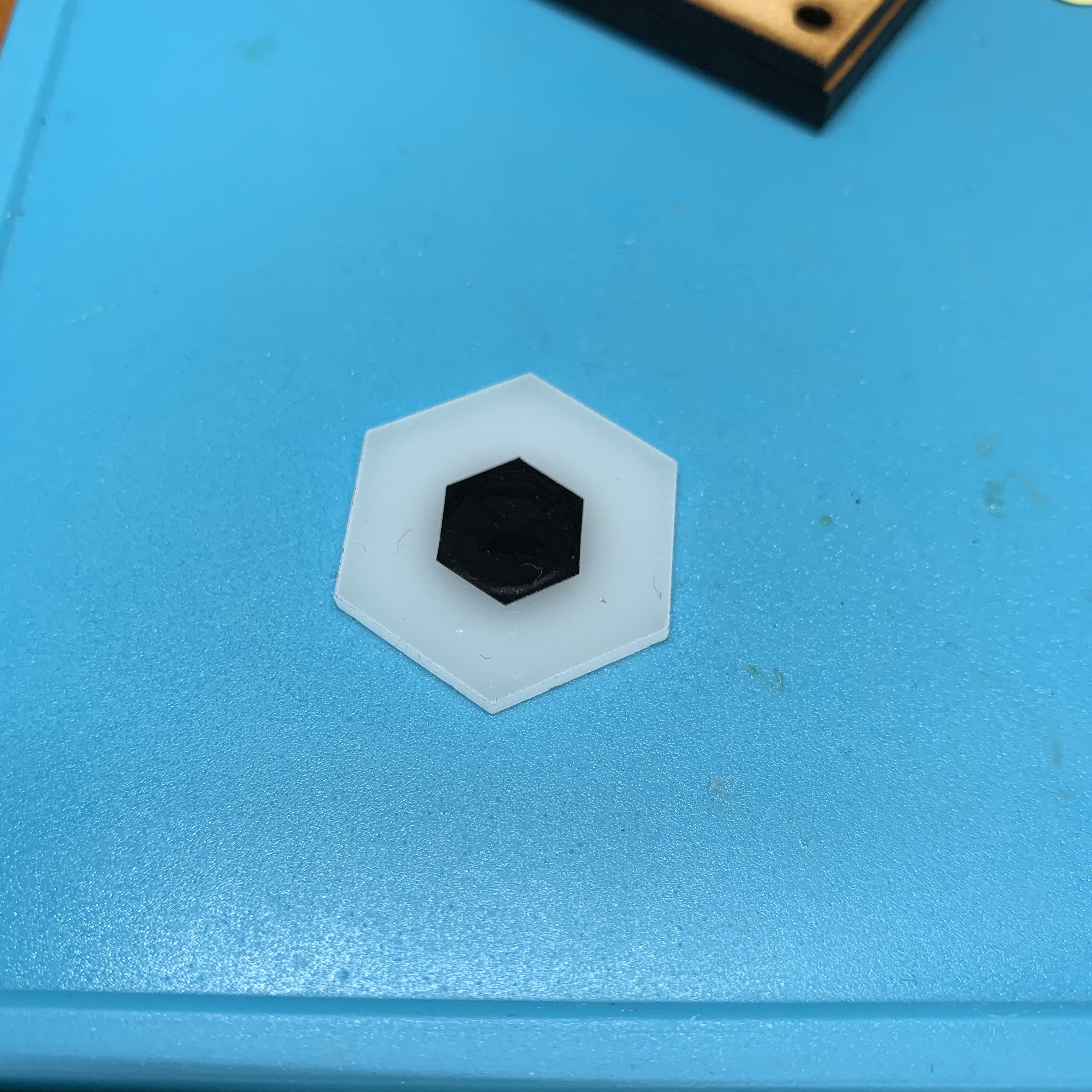
- 実際にユーザーがタッチするTouch Windowを製作します。乳白色のアクリル板に銅箔テープと、タッチ用の六角形のシールを貼ります。
- Touch Windowの銅箔テープと基板をポリウレタン線で導通させて、静電タッチ部を組み立てます。Touch Windowを筐体に取り付けて、ブロックが完成です。
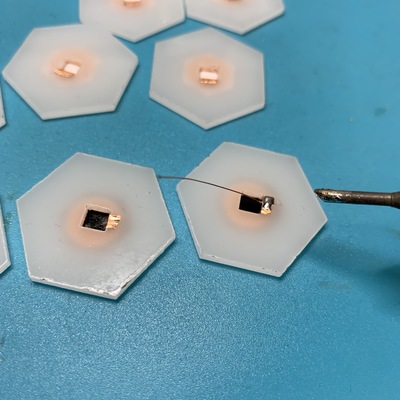
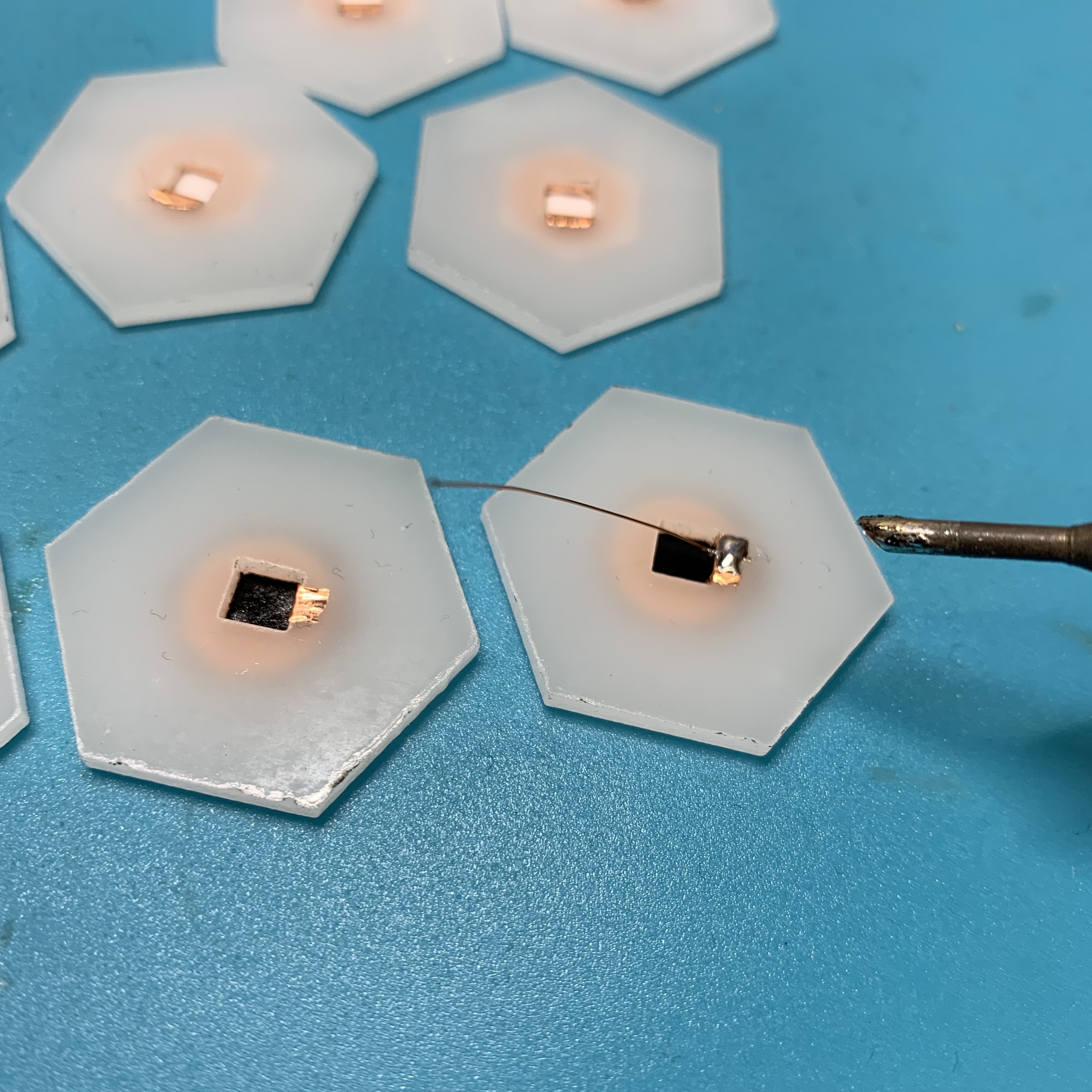
- 3cmほどの長さに切ったポリウレタン線(0.2mm)をTouch Windowの裏側の四角穴から折り曲げた銅箔テープにハンダ付けします。ポリウレタン線は事前に両端とも皮膜をハンダで溶かしておきます。ハンダ付けしたあとも、テスターで導通をチェックしておきます。

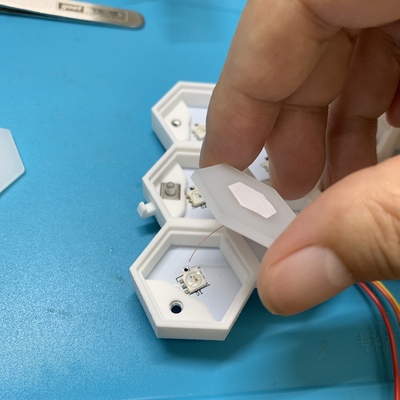
- Touch Windowにハンダ付けしたポリウレタン線を基板のタッチ用配線のスルーホールに通し、Touch Windowを筐体にはめ込みます。しっかり嵌められず、ユルユルな場合、接着剤で留めてしまいます。

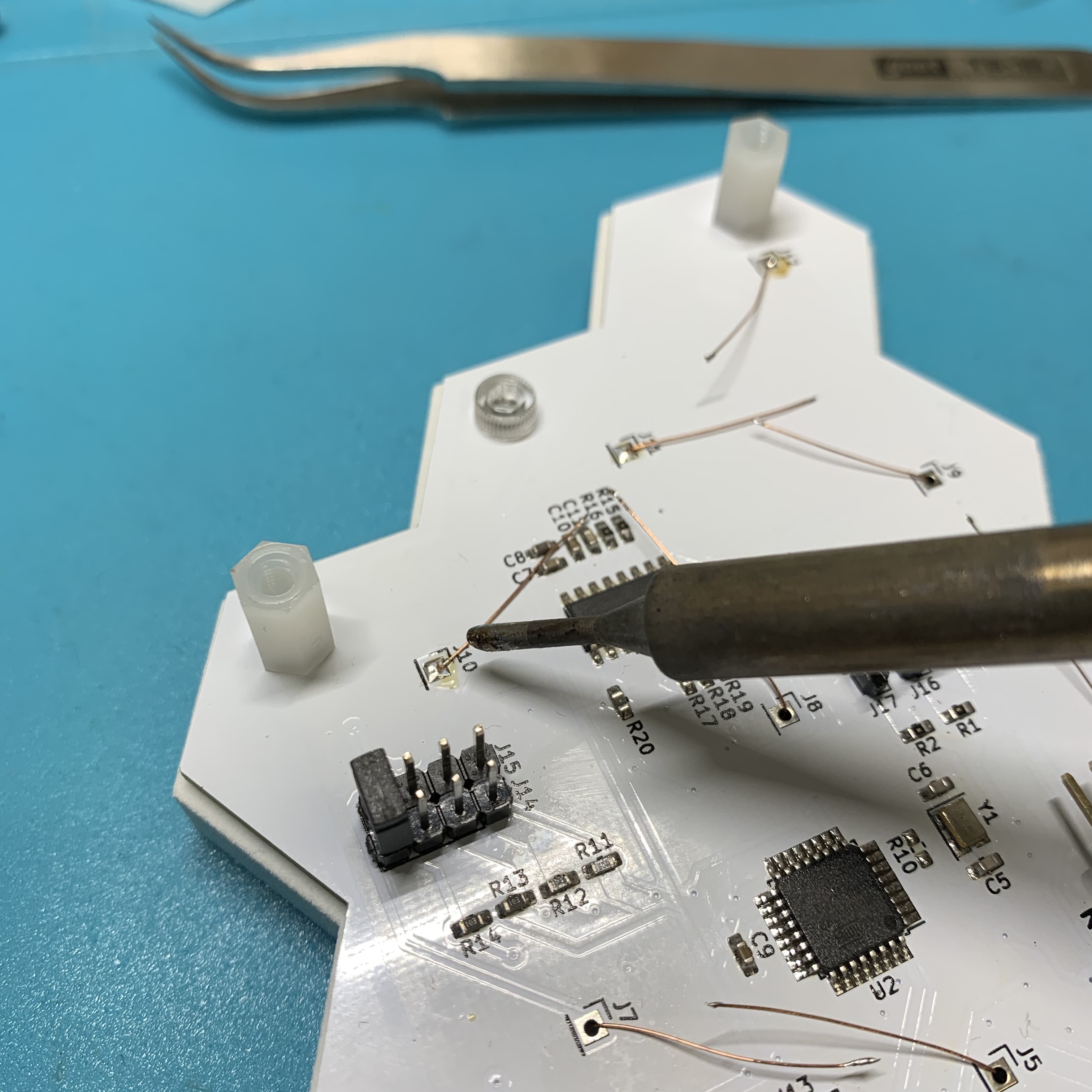
- 基板背面から飛び出しているポリウレタン線をハンダ付けします。ポリウレタン線の皮膜が溶けるように、ハンダゴテの温度を少し上げます。ハンダ付けした箇所と、ポリウレタン線の先端が導通していることを確認し、飛び出しているポリウレタン線をカットします。これで、一つのブロックが完成です。

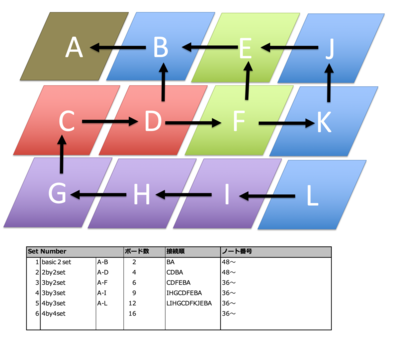
- 複数のブロックを接続し、拡張させます。ブロックの接続方法を右図に示しました。現在、5つの接続セットがプログラミングされており、ジャンパーピンの設定で選択可能となっています。

References
Usages
Project comments




















































Comments