- この写真の
- リサイズ(大きさの変更)
- 画像編集
- 文字入力 をして簡単なバナーを作成してみましょう
アイデアをカタチにするトレーニング 画像加工編(FABSTEPS授業レシピ)

Owner & Collaborators
License

アイデアをカタチにするトレーニング 画像加工編(FABSTEPS授業レシピ) by fabsteps-recipe is licensed under the Creative Commons - Attribution-NonCommercial-ShareAlike license.
Summary
Adobe Photoshopの基本的な使い方を学びましょう。今回の課題は「Fabbleのバナー作成」です。
Materials
Tools
Blueprints
Making
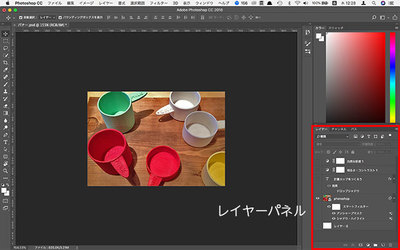
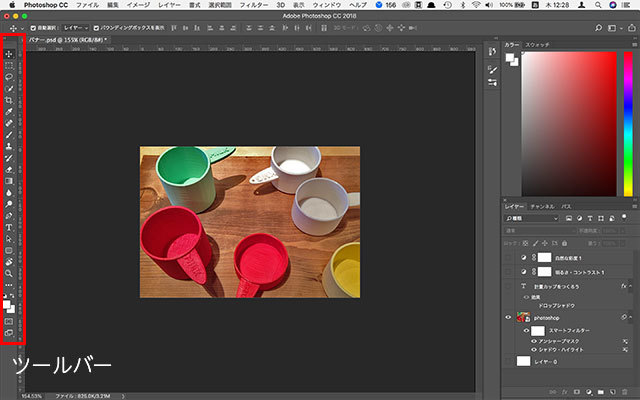
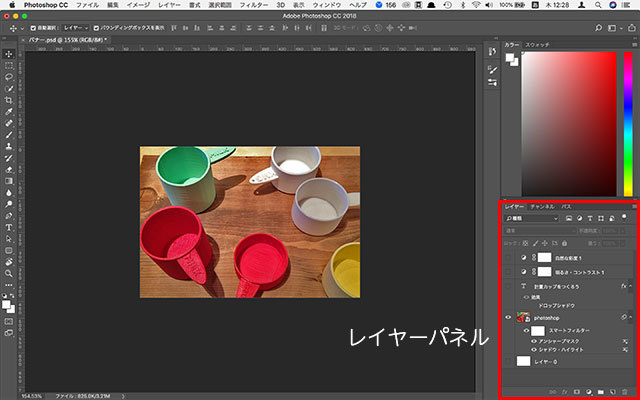
- レイヤーを編集するには、通常画面右下に位置しているレイヤーパネルを使用します。

- レイヤーは「目」のマークをクリックすることで表示/非表示が選択できます
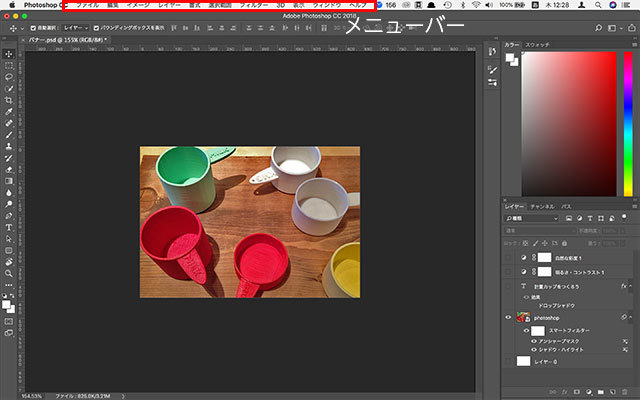
- メニューバー[ファイル]▶︎[新規]幅 820px高さ 400-440pxRGB72ppiに設定
- ファイルを開く方法はふた通りあります
- メニューバー[ファイル]▶︎[開く]
- キャンバスの上にドラックアンドドロップする
- キャンバスのサイズに合わせて、画像を拡大縮小しますShiftキーを押しながらおこなうと、同じ比率で拡大縮小ができます
- 撮影した写真の角度を補正します
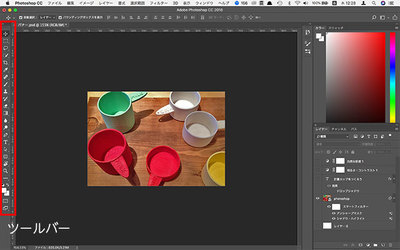
- ツールバーから[切り抜きツール]を選択
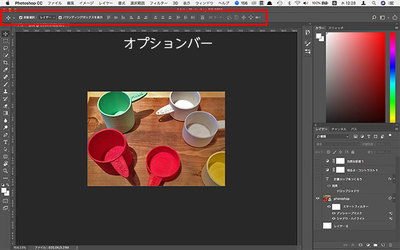
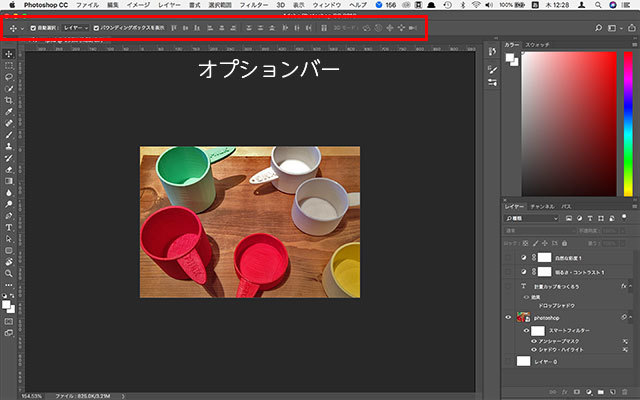
- オプションバーの[角度補正]を選択、[グリッド]を選択、[コンテンツに応じた切り抜き]にチェックを入れる
- グリッドを頼りにして角度を調整し、エンターキーで決定
- ここで紹介するフィルター等は、ほんの一部の機能です。今回は元の写真の次の点を改善します。・くすみをなくし、鮮やかな色味にする・光と陰の関係をはっきりとする・ボケ味を少しはっきりさせる
References
Usages
Project comments












Comments